首先,写出需要显示的的前端AIP数据,哦对这是VUE3.2TS的方法,首先接收后端的数据![]() 比如这样,然后写一个找后端端口的方法
比如这样,然后写一个找后端端口的方法

如图, ,页面写这个,用来规定详情数据,注意,这个的类型要跟你后端的实体类,以及刚才的写接收数据是一个类型。然后我们需要接收后端数据的方法
,页面写这个,用来规定详情数据,注意,这个的类型要跟你后端的实体类,以及刚才的写接收数据是一个类型。然后我们需要接收后端数据的方法 ,这样就接收到了,然后把这个方法用在你想用的地方就可以了,这就是一个根据ID的查询方法,比如你可以写一个详情,然后点击详情触发这个方法,数据就都过来了,然后再把每个数据绑定在不同的地方就可以了。
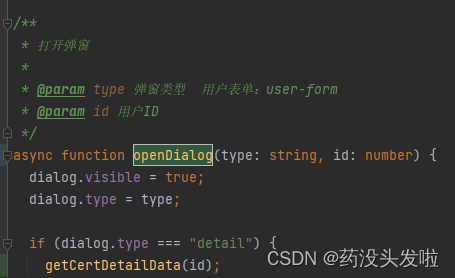
,这样就接收到了,然后把这个方法用在你想用的地方就可以了,这就是一个根据ID的查询方法,比如你可以写一个详情,然后点击详情触发这个方法,数据就都过来了,然后再把每个数据绑定在不同的地方就可以了。 ,我这里是放在一个弹窗里了,
,我这里是放在一个弹窗里了, ,然后数据就一绑定就ok了,就这样,下回我记住怎么写了,就这样,后端我有空在更新笔记。
,然后数据就一绑定就ok了,就这样,下回我记住怎么写了,就这样,后端我有空在更新笔记。







 本文介绍了如何在VUE3.2TS项目中,通过接收后端数据并定义接收方法,实现根据ID查询详情的功能,展示了如何将数据绑定到弹窗中进行展示的过程。
本文介绍了如何在VUE3.2TS项目中,通过接收后端数据并定义接收方法,实现根据ID查询详情的功能,展示了如何将数据绑定到弹窗中进行展示的过程。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








