首先随便根据需求写一个前端,比如表格形式吧,我这里用的是VUE3
 类似这样的表格,传入的数据呢是:data=“pageData”
类似这样的表格,传入的数据呢是:data=“pageData”
这里的Data,需要在下面写上![]() 才能把数据传进去,我这里是用数组的数据传进去的,然后里面是表格的内容,如图
才能把数据传进去,我这里是用数组的数据传进去的,然后里面是表格的内容,如图
大概是这个样子,然后里面的数据需要靠这个prop=“conmmonName”去读取,怎么读取呢,在前端的API文件夹里创一个ts文件,我这里叫type,然后写出这个
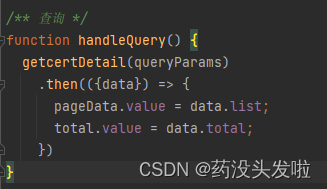
里面的参数自己规定就好,需要什么写什么,然后我们需要一个前端需要写的方法,比如URL找后端的哪,如图
括号里的参数就是cert参数,后面是传的一个数组格式,这个方法就是前端去找后端要数据的方法,之后我们回到页面,通过 的一个方法把后端的数据传到前端,然后页面就可以显示的了,大概就是这样,后端的我回来在补
的一个方法把后端的数据传到前端,然后页面就可以显示的了,大概就是这样,后端的我回来在补





















 1983
1983

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








