先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
-
[att=val]
-
[attr~=val]
-
[attr|=val]
-
[attr^=val]
-
[attr$=val]
-
[attr*=val]
-
后代选择器 (descendant combinator):div span {}
-
子选择器 (child combinators):div>span {}
-
相邻兄弟选择器 (adjacent sibling combinator):div+p
-
全体兄弟选择器 (general sibling combinator):div~p
-
选择器组
-
- 交集选择器:div.one {}
-
并集选择器:div, .one, [title=“test”] {}
-
【练习】让所有文本输入框的文字颜色都为红色
-
【练习】找到内容为 em2、em3、em4 的 em 元素
博文集合:【重识 HTML + CSS】知识点目录
CSS 选择器的作用:按照一定的规则选出符合条件的元素,为之添加 CSS 样式
CSS 选择器的分类:
-
通用选择器 (universal selector)
-
元素选择器 (type selectors) / 标签选择器
-
类选择器 (class selectors)
-
id 选择器 (id selectors)
-
属性选择器 (attribute selectors)
-
组合 (combinators)
-
伪类 (pseudo-classes)
-
伪元素 (pseudo-elements)
================================================================================================
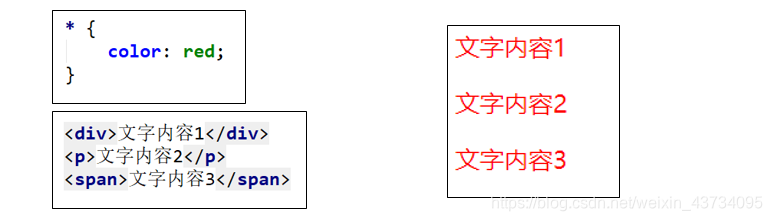
选中所有的 div 并设置前景色为红色:

通用选择器 (universal selector):* {}
===================================================================================================
给所有的元素设置前景色为红色:

一般用来给所有元素作一些通用性的设置:
-
比如内边距、外边距
-
效率比较低,尽量不要使用
================================================================================================
将 id 值为 one 的元素设置前景色为红色:

id 选择器的注意点:
-
一个 HTML 文档里面的 id 值是唯一的,不能重复
-
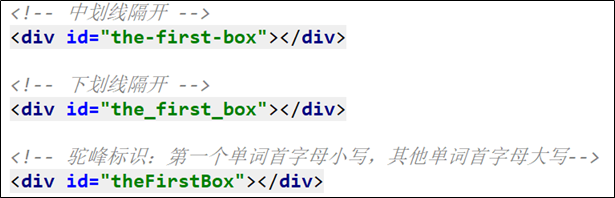
id 值如果由多个单词组成,单词之间可以用中划线
-、下划线_连接,也可以使用驼峰标识 -
最好不要用标签名作为 id 值

中划线
-又叫连字符 (hyphen)
类选择器 (class selectors):.xxx {}
=================================================================================================
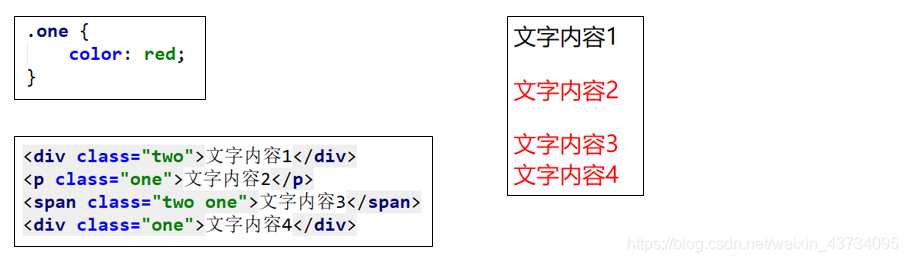
将 class 值为 one 的元素设置前景色为红色:

class 选择器的注意点:
-
一个元素可以有多个 class 值,每个 class 之间用空格隔开
-
class 值如果由多个单词组成,单词之间可以用中划线
-、下划线_连接,也可以使用驼峰标识 -
最好不要用标签名作为 class 值

在开发过程中,类选择器可以认为是最常用最灵活的选择器
- 一般会将一些公共样式抽取出来,写到某个类选择器中;想要使用这些样式,加上类名即可

确定
重置
取消
删除
关闭
==============================================================================================
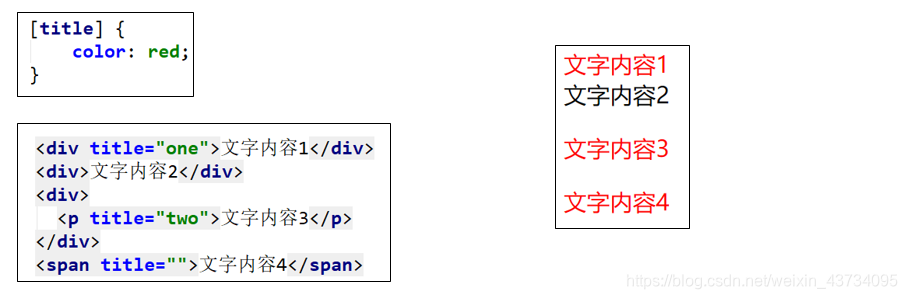
拥有 title 属性的元素,设置前景色为红色:

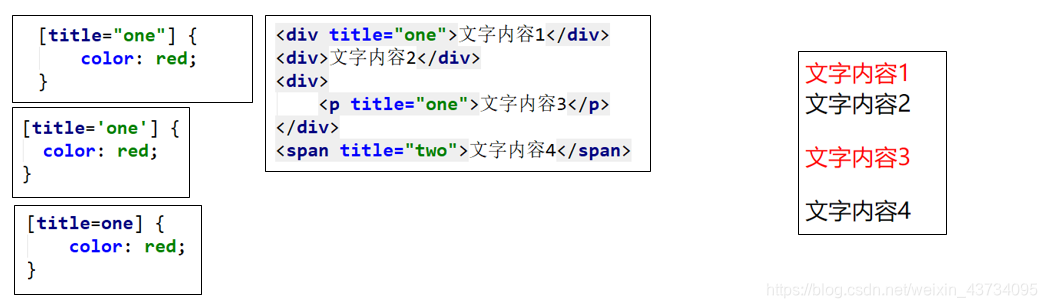
title 属性值恰好等于 one 的元素,设置前景色为红色:

#test和[id="test"]看起来好像一样,其实本质不一样
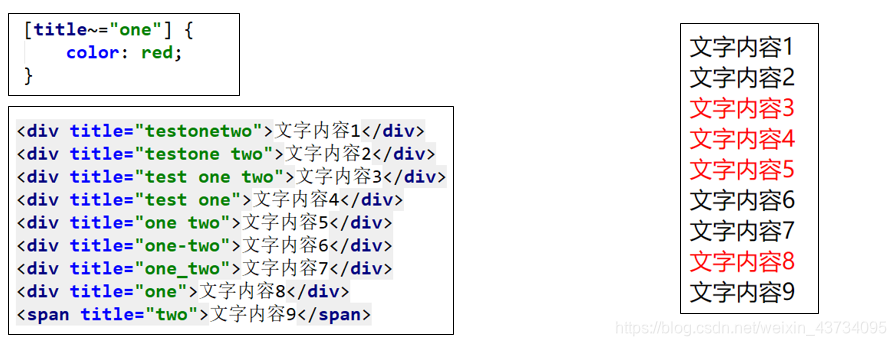
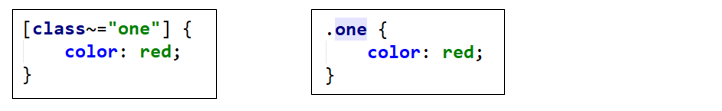
title 属性值包含单词 one 的元素(单词 one 与其他单词之间必须用空格隔开):

以下2个选择器效果一致
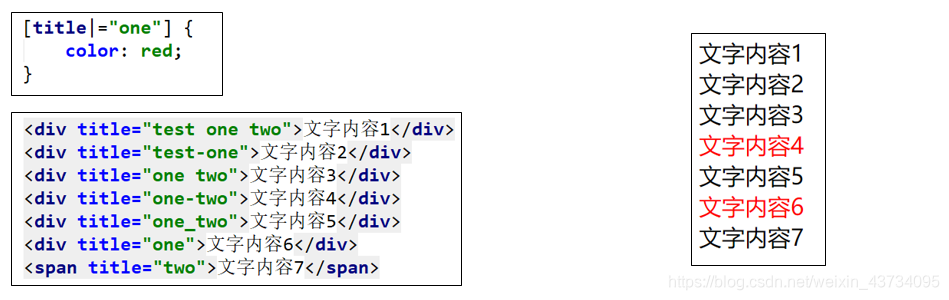
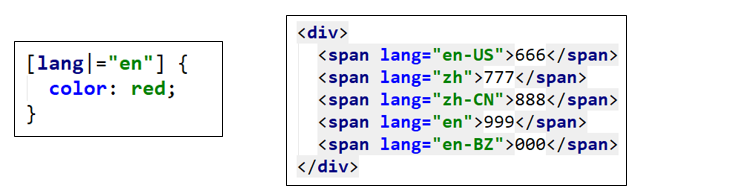
title 属性值恰好等于 one 或者 以单词 one 开头且后面紧跟着连字符 - 的元素:

这个用法很奇特,一般都是用在 lang 属性上:

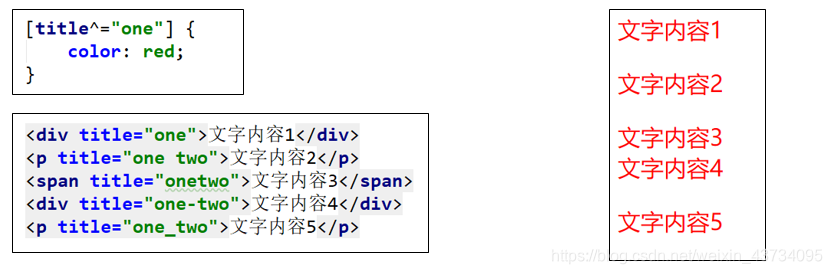
title 属性值以单词 one 开头的元素:

title 属性值以单词 one 结尾的元素:
最后
四轮技术面+一轮hr面结束,学习到了不少,面试也是一个学习检测自己的过程,面试前大概复习了 一周的时间,把以前的代码看了一下,字节跳动比较注重算法,面试前刷了下leetcode和剑指offer, 也刷了些在牛客网上的面经。大概就说这些了,写代码去了~
祝大家都能收获大厂offer~
篇幅有限,仅展示部分内容



网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
img_convert/ac0b1c2376da47d727e0dc8a77e76478.png)


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-KOkdnuhM-1713439510764)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 4094
4094

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








