二、性能优化
==========
是一个综合问题,没有标准答案,但是要求尽量全面
细节问题:手写防抖、节流
1、性能优化原则
(1)多使用内存、缓存或者其他方法
(2)减少CPU计算量,减少网络加载耗时(空间换时间)
2、如何入手性能优化
加载更快
(1)减少资源体积:压缩代码
(2)减少访问次数:合并代码,SSR服务器端渲染,缓存
(3)使用更快的网络:CDN
渲染更快/流畅
(1)CSS放在head,JS放在body最下面
(2)尽早开始执行JS,用DOMContentLoaded触发
(3)懒加载(图片懒加载,上滑加更多)
(4)对DOM查询进行缓存
(5)频繁DOM操作,合并到一起插入DOM结构
(6)节流throttle和防抖debounce
1. 资源合并

2. 缓存

静态资源加载hash后缀,根据文件内容计算hash
文件内容不变,则hash不变,则url不变
Url和文件不变,则会自动触发http缓存机制,返回304
3. CDN

4. SSR
服务器端渲染:将网页和数据一起加载,一起渲染
非SSR(前后端分离):先加载网页,网页Ajax加载数据,发送请求返回请求,返回之后再渲染数据
早期的JSP ASP PHP 现在的vue React SSR
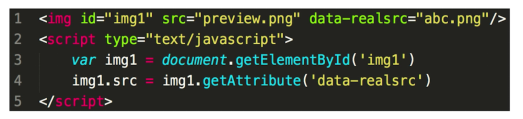
5. 懒加载
场景:一个较长的新闻列表,有很多张图片,不希望图片一下子就加载完成,随着滑动页面图片逐渐被加载出来。

实现方法:把图片的路径设置为preview.png预览,而把真正的图片地址放在data-realsrc里面。只有当浏览器判断当图片被滑动到露出屏幕时,再去加载图片。
6. 缓存DOM查询


7. 尽早开始JS执行

8. 防抖
场景:监听一个输入框,文字变化后触发change事件。直接用keyup事件,则会频繁触发change事件
防抖:函数防抖(debounce):当持续触发事件时,一定时间段内没有再触发事件,事件处理函数才会执行一次,如果设定的时间到来之前,又一次触发了事件,就重新开始延时
用户输入结束或者暂停时,才会触发change事件
// 防抖封装
function debounce(fn, delay = 500) {
// timer 是闭包中的
let timer = null
// 返回一个函数
return function () {
if (timer) {
clearTimeout(timer)
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
input1.addEventListener(‘keyup’, debounce(function (e) {
console.log(e.target)
console.log(input1.value)
}, 600))
9. 节流
场景:拖拽一个元素时,要随时拿到该元素被拖拽的位置
直接使用drag事件则会频繁触发,很容易导致卡顿
节流:函数节流(throttle):当持续触发事件时,保证一定时间段内只调用一次事件处理函数。
无论拖拽速度多快,都会每隔固定事件如100ms触发一次
// 节流函数
function throttle(fn, delay = 100) {
let timer = null
return function () {
if (timer) {
return
}
timer = setTimeout(() => {
fn.apply(this, arguments)
timer = null
}, delay)
}
}
div1.addEventListener(‘drag’, throttle(function (e) {
console.log(e.offsetX, e.offsetY)
}, 200))
三、安全
========
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
小编综合了阿里的面试题做了一份前端面试题PDF文档,里面有面试题的详细解析
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】


虽只说了一个公司的面试,但我们可以知道大厂关注的东西并举一反三,通过一个知识点延伸到另一个知识点,这是我们要掌握的学习方法,小伙伴们在这篇有学到的请评论点赞转发告诉小编哦,谢谢大家的支持!
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
支持!
一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 2895
2895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








