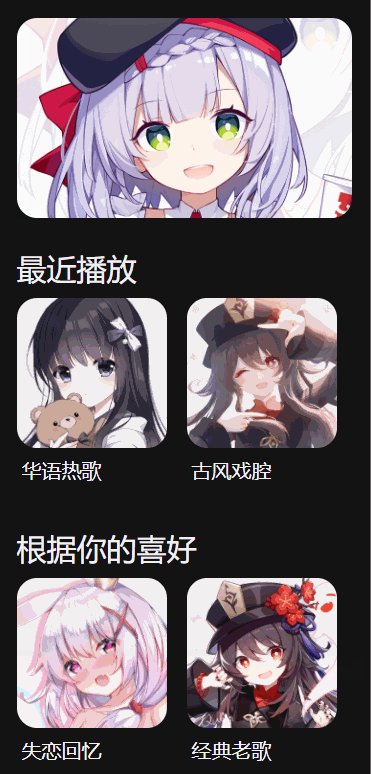
古风戏腔
//+3
根据你的喜好

失恋回忆

经典老歌
//+3
CSS
.heading{
margin: 30px 0 10px;
text-transform: capitalize;
font-weight: 400;
font-size: 30px;
}
/* playlists card */
.playlists-group{
position: relative;
width: 100%;
min-height: 200px;
height: auto;
display: flex;
flex-wrap: nowrap;
overflow-x: auto;
}
.playlist-card{
flex: 0 0 auto;
max-width: 150px;
height: 100%;
margin-right: 20px;
}
.playlist-card-img{
width: 100%;
height: 150px;
object-fit: cover;
border-radius: 20px;
}
.playlist-card-name{
width: 100%;
text-align: justify;
font-size: 20px;
text-transform: capitalize;
padding: 5px;
}
输出

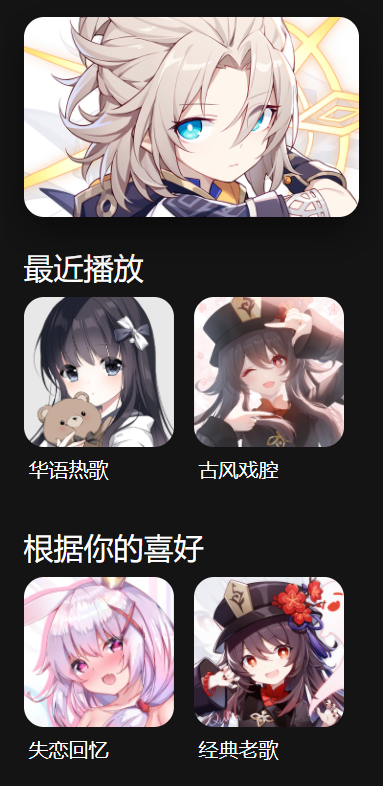
我们完成了home section。但是我们的旋转木马还不起作用,所以让我们使用 js 让它工作。打开app.js文件并开始编码。
const carousel = […document.querySelectorAll(‘.carousel img’)];
let carouselImageIndex = 0;
const changeCarousel = () => {
carousel[carouselImageIndex].classList.toggle(‘active’);
if(carouselImageIndex >= carousel.length - 1){
carouselImageIndex = 0;
} else{
carouselImageIndex++;
}
carousel[carouselImageIndex].classList.toggle(‘active’);
}
setInterval(() => {
changeCarousel();
}, 3000);
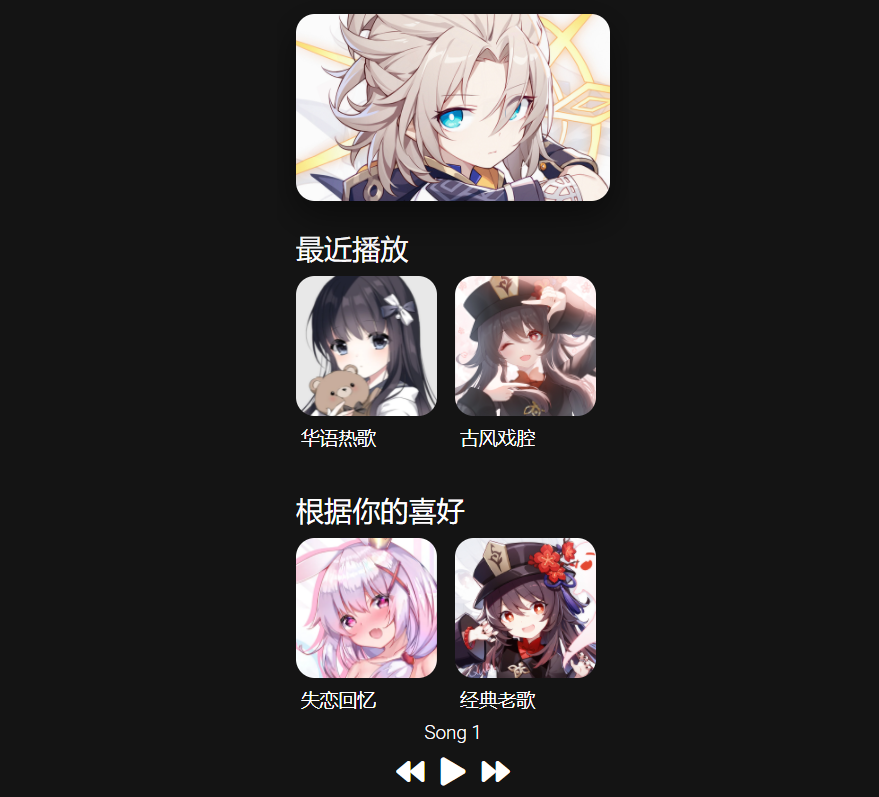
您可以看到我们的轮播元素,每 3 秒切换一次图像active类。

现在让我们制作我们的播放器部分。
首先使其最小化视图。
song 1
如果你看到我们的播放器结构,你会注意到我们有很多hide元素的类。此类hide指示元素将在最小化视图中隐藏。我们为所有元素提供了相同的类,因此我们可以轻松地在 CSS 中设置它们的样式。
.music-player-section{
width: 100%;
height: 100px;
position: fixed;
bottom: 0;
left: 0;
background: var(–alpha-color);
backdrop-filter: blur(50px);
transition: 1s;
}
.music-seek-bar{
-webkit-appearance: none;
width: 100%;
position: absolute;
top: -4px;
height: 8px;
background: var(–secondary-color);
overflow: hidden;
}
.music-seek-bar::-webkit-slider-thumb{
-webkit-appearance: none;
height: 10px;
width: 5px;
background: var(–primary-color);
cursor: pointer;
box-shadow: -400px 0 0 400px var(–primary-color);
}
.current-song-name{
font-weight: 300;
font-size: 20px;
text-align: center;
margin-top: 5px;
text-transform: capitalize;
}
.controls{
position: relative;
width: 80%;
margin: auto;
display: flex;
justify-content: center;
align-items: center;
height: 60px;
font-size: 30px;
}
.controls span{
display: none;
opacity: 0;
transition: 1s;
}
.music-player-section.active .controls{
justify-content: space-between;
}
.music-player-section.active .controls span{
font-size: 25px;
display: block;
opacity: 0.5;
}
.music-player-section.active .controls span.active{
color: var(–primary-color);
opacity: 1;
}
.controls .main i{
margin: 0 5px;
display: none;
}
.controls .main i.active{
display: inline;
}
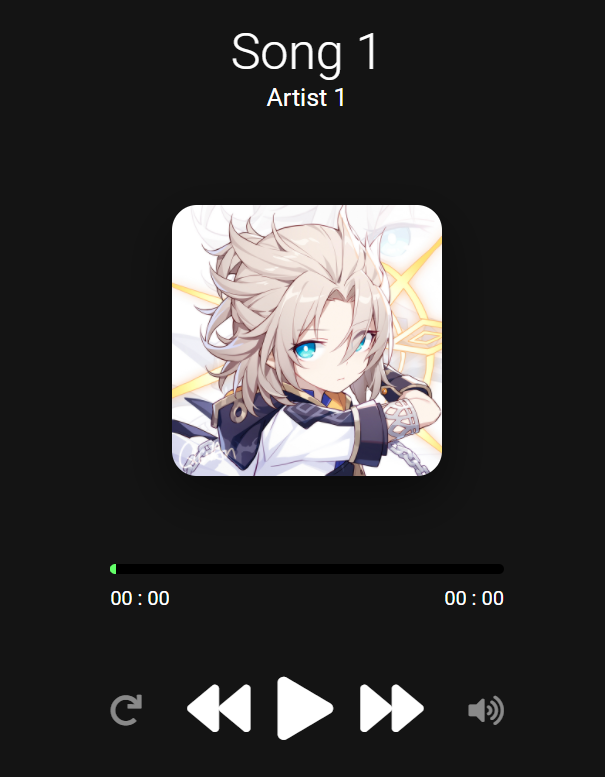
现在让我们创建最大化视图的样式。
.music-player-section .hide{
display: none;
opacity: 0;
transition: 1s;
}
.music-player-section.active .hide{
display: block;
opacity: 1;
}
.music-player-section.active{
width: 100%;
height: 100%;
padding: 30px;
display: flex;
flex-direction: column;
}
.music-player-section.active .music-seek-bar{
position: relative;
display: block;
border-radius: 50px;
margin: auto;
}
.music-player-section.active .current-song-name{
font-size: 40px;
}
.music-player-section.active .controls{
width: 100%;
font-size: 50px;
}
.artist-name{
text-align: center;
font-size: 20px;
text-transform: capitalize;
}
.cover{
width: 30vh;
height: 30vh;
object-fit: cover;
margin: auto;
border-radius: 20px;
box-shadow: var(–shadow);
}
.current-time{
position: absolute;
margin-top: 5px;
left: 30px;
}
.duration{
position: absolute;
margin-top: 5px;
right: 30px;
}
.icon{
position: absolute;
top: 60px;
transform: scale(1.3);
}
.back-btn{
left: 40px;
}
.nav-btn{
right: 40px;
}
/* volume button */
.volume-slider{
-webkit-appearance: none;
width: 100px;
height: 40px;
position: absolute;
right: -35px;
bottom: 80px;
transform: rotate(-90deg);
border-radius: 20px;
background: var(–alpha-color);
overflow: hidden;
opacity: 0;
display: none;
}
.volume-slider.active{
opacity: 1;
display: block;
}
.volume-slider::-webkit-slider-thumb{
-webkit-appearance: none;
height: 40px;
width: 10px;
background: var(–primary-color);
box-shadow: -200px 0 1px 200px var(–primary-color);
}
输出

并检查这些样式,现在像这样将active添加到 class music-player-section 中去。
…
输出

我们最终会让这个播放器发挥作用。现在从player section类删除这个active。让我们创建播放列表部分。

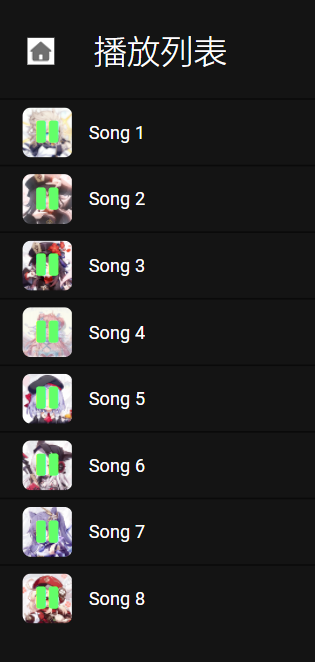
播放列表

song 1
// +7
CSS
.playlist{
width: 100%;
height: 100%;
position: fixed;
top: 0;
right: -100%;
padding: 30px 0;
background: var(–background);
z-index: 3;
transition: 1s;
overflow: auto;
}
.playlist.active{
right: 0;
}
.title{
font-weight: 300;
font-size: 40px;
text-align: center;
margin-top: 15px;
text-transform: capitalize;
margin-bottom: 30px;
}
.queue{
width: 100%;
height: 80px;
padding: 0 30px;
display: flex;
align-items: center;
border-top: 2px solid var(–alpha-color);
}
.queue-cover{
width: 60px;
height: 60px;
border-radius: 10px;
overflow: hidden;
margin-right: 20px;
position: relative;
}
.queue-cover img{
width: 100%;
height: 100%;
object-fit: cover;
}
.queue-cover i{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
font-size: 30px;
color: var(–primary-color);
display: none;
}
.queue.active i{
display: block;
}
.queue .name{
font-size: 22px;
text-transform: capitalize;
}
输出

我们已经完成了所有的造型。active也从播放列表部分删除类。
现在让我们 JS 使这个音乐应用程序功能齐全。
我们的音乐播放器中有三个部分。因此,为这个应用程序设置导航系统对我们来说非常重要。通过它我们可以轻松地从一个部分导航到另一个部分。对?所以编码这个。
/导航
切换音乐播放器
const musicPlayerSection = document.querySelector(‘.music-player-section’);
let clickCount = 1;
musicPlayerSection.addEventListener(‘click’, () => {
if(clickCount >= 2){
musicPlayerSection.classList.add(‘active’);
clickCount = 1;
return;
}
clickCount++;
setTimeout(() => {
clickCount = 1;
}, 250);
})
/// 从音乐播放器返回
const backToHomeBtn = document.querySelector(‘.music-player-section .back-btn’);
backToHomeBtn.addEventListener(‘click’, () => {
musicPlayerSection.classList.remove(‘active’);
})
/// 访问播放列表
const playlistSection = document.querySelector(‘.playlist’);
const navBtn = document.querySelector(‘.music-player-section .nav-btn’);
navBtn.addEventListener(‘click’, () => {
playlistSection.classList.add(‘active’);
})
// 从播放列表返回到音乐播放器
const backToMusicPlayer = document.querySelector(‘.playlist .back-btn’);
backToMusicPlayer.addEventListener(‘click’, () => {
playlistSection.classList.remove(‘active’);
})
//导航完成
这是基本的 JS,我还在代码中添加了注释。因此,如果您对此代码有任何疑问,请随时在讨论中问我。我们的导航完成了。所以让我们创建我们的音乐播放器。
对于音乐播放器,我们的页面中需要一个音频源,但现在我们没有。为此在 index.html 中创建一个音频元素。在 body 标记的开头创建此元素。
现在我们必须创建很多函数,所以在开始之前让我们快速选择我们可能需要进行操作的所有元素。
/// 音乐
let currentMusic = 0;
const music = document.querySelector(‘#audio-source’);
const seekBar = document.querySelector(‘.music-seek-bar’);
const songName = document.querySelector(‘.current-song-name’);
const artistName = document.querySelector(‘.artist-name’);
const coverImage = document.querySelector(‘.cover’);
const currentMusicTime = document.querySelector(‘.current-time’);
const musicDuration = document.querySelector(‘.duration’);
const queue = […document.querySelectorAll(‘.queue’)];
// 在此处选择所有按钮
const forwardBtn = document.querySelector(‘i.fa-forward’);
const backwardBtn = document.querySelector(‘i.fa-backward’);
const playBtn = document.querySelector(‘i.fa-play’);
const pauseBtn = document.querySelector(‘i.fa-pause’);
const repeatBtn = document.querySelector(‘span.fa-redo’);
const volumeBtn = document.querySelector(‘span.fa-volume-up’);
const volumeSlider = document.querySelector(‘.volume-slider’);
最后
Python崛起并且风靡,因为优点多、应用领域广、被大牛们认可。学习 Python 门槛很低,但它的晋级路线很多,通过它你能进入机器学习、数据挖掘、大数据,CS等更加高级的领域。Python可以做网络应用,可以做科学计算,数据分析,可以做网络爬虫,可以做机器学习、自然语言处理、可以写游戏、可以做桌面应用…Python可以做的很多,你需要学好基础,再选择明确的方向。这里给大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
👉Python所有方向的学习路线👈
Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

👉Python必备开发工具👈
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

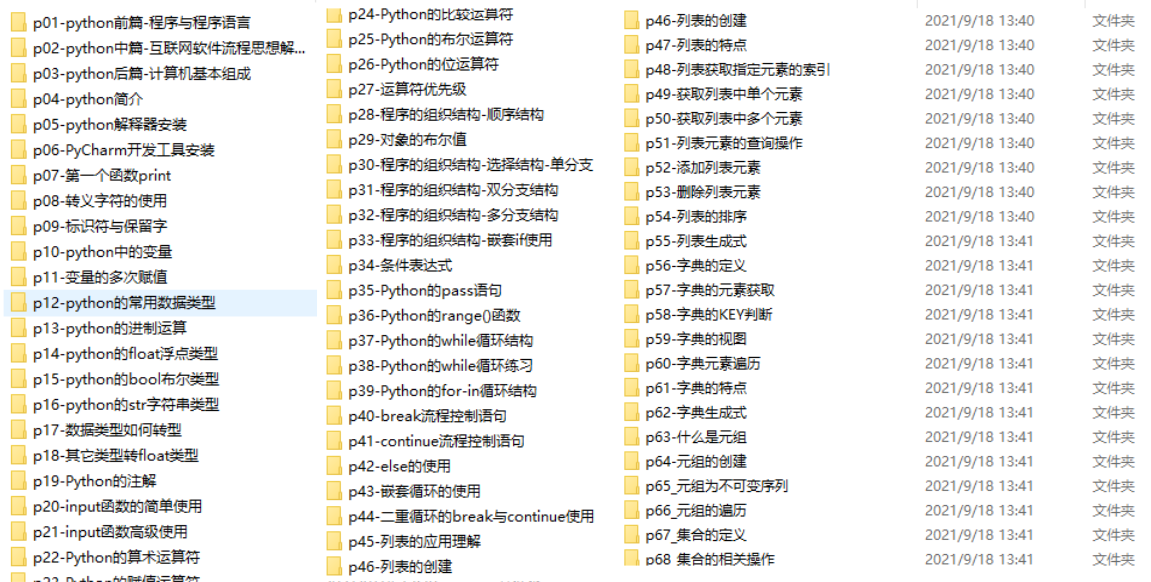
👉Python全套学习视频👈
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

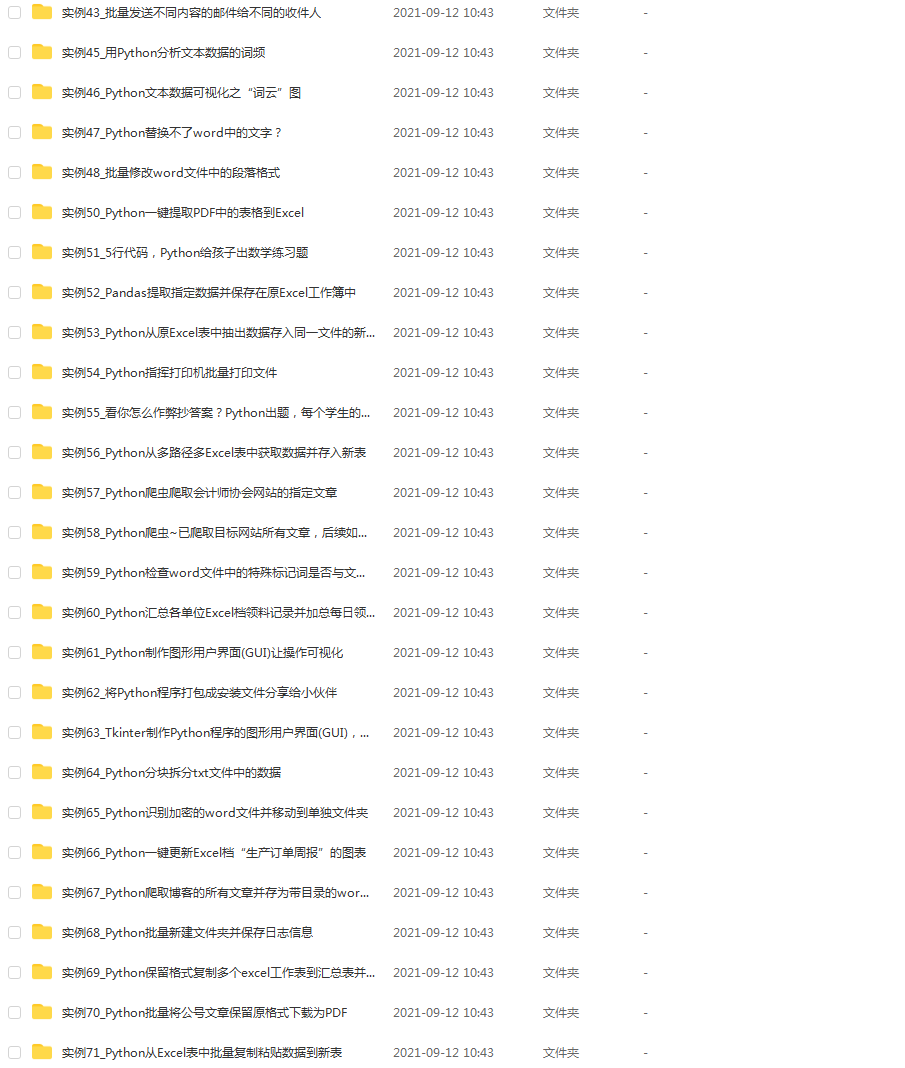
👉实战案例👈
学python就与学数学一样,是不能只看书不做题的,直接看步骤和答案会让人误以为自己全都掌握了,但是碰到生题的时候还是会一筹莫展。
因此在学习python的过程中一定要记得多动手写代码,教程只需要看一两遍即可。

👉大厂面试真题👈
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!







 本文详细描述了如何使用HTML、CSS和JavaScript创建一个交互式的音乐播放器,包括轮播切换、导航功能、播放列表和音量控制,以及CSS样式设计和组件布局。
本文详细描述了如何使用HTML、CSS和JavaScript创建一个交互式的音乐播放器,包括轮播切换、导航功能、播放列表和音量控制,以及CSS样式设计和组件布局。















 1179
1179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








