
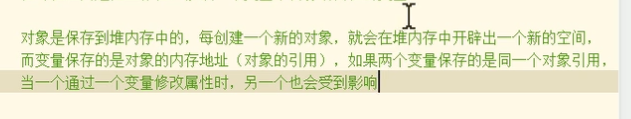
注意1:

注意2:


3.对象字面量

4 js的运用
1.document.write(“向body中写入内容”)–会插入到body标签中
在实际开发中很少用构造函数创建一个函数对象(如下方法1),一般使用函数申明(方法2)
方法1:使用构造方法创建函数


注意:
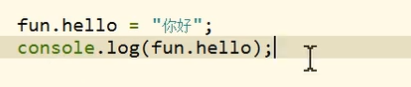
1.函数也是一个对象,因此也可以像对象那样添加属性
2.函数对象具有所有普通对象的功能,但是比普通对象强大是因为,函数可以封装多个属性和功能

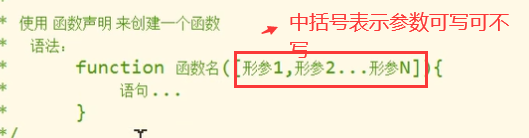
方法2:使用函数申明来创建函数
2.1

2.2

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
























 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








