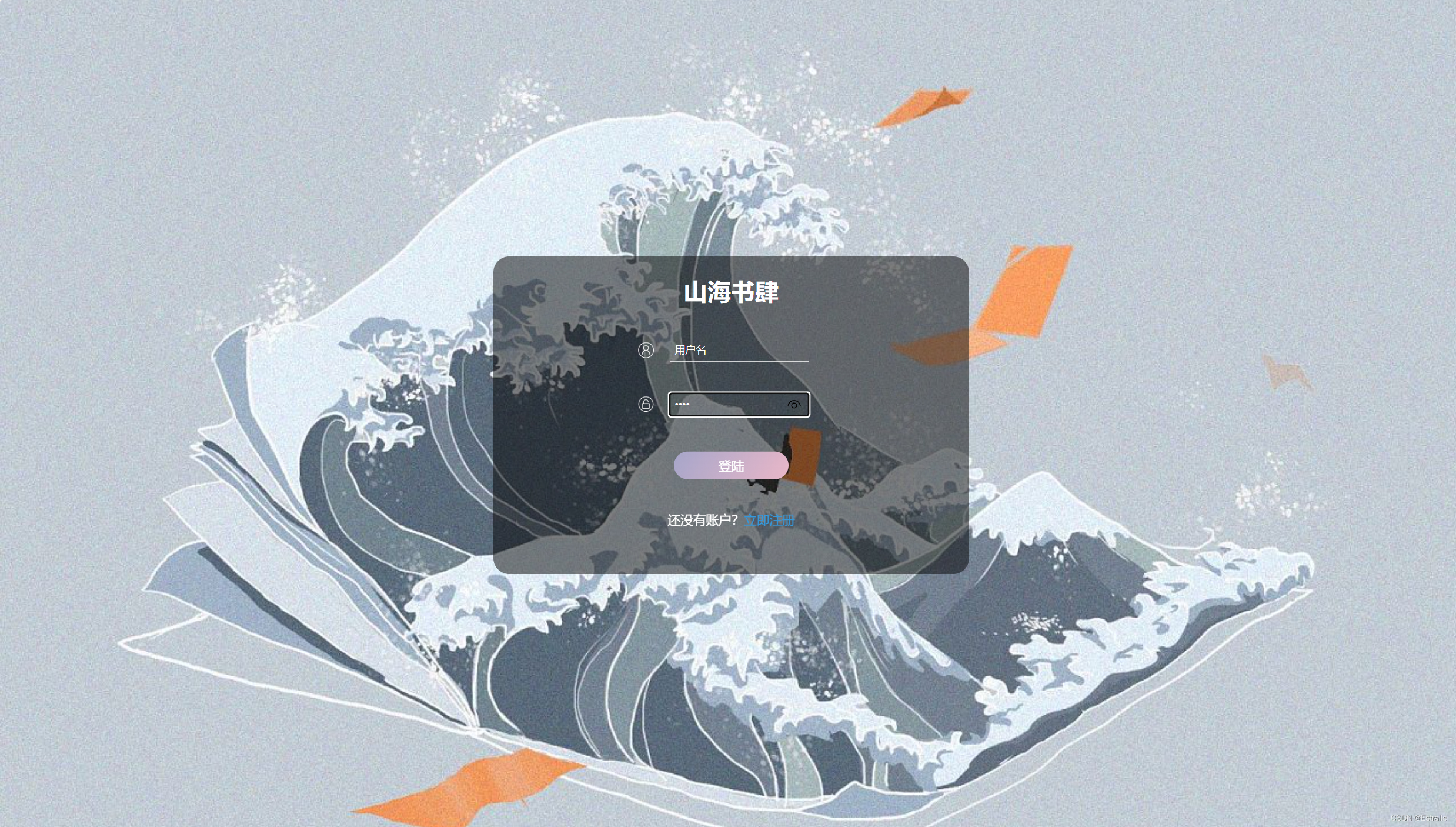
用css+html+js实现一个网页登陆页面,js文件、css文件和html文件分离,方便代码管理,提高代码复用性。页面用js简单实现了登陆合法验证。总体实现效果如下:

1.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>山海图书馆</title>
<link rel="stylesheet" href="../css/index.css">
<script src="../js/index.js"></script>
</head>
<body>
<div class="container" method="get">
<h1>山海书肆</h1>
<div class="input-box">
<div class="input-text">
<img class="icon-mine" src="../static/user.png">
<input type="text" placeholder="用户名" name="myname" id="myname">
</div>
<div class="input-text">
<img src="../static/password.png" class="icon-lock">
<input type="password" placeholder="密码" name="mypwd" id="mypwd">
</div>
<div class="input-btn" onclick="login()">登陆</div>
<div class="singup">还没有账户?
<a href="#">立即注册</a>
</div>
</div>
</div>
</body>
</html>2.css代码
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
min-height: 100vh;
background-image: url("../static/shanhaishu.jpg");
background-repeat: no-repeat;
background-position: center;
background-size: cover;
overflow: hidden;
}
.container {
display: flex;
justify-content: center;
align-content: space-around;
flex-wrap: wrap;
width: 600px;
height: 400px;
background-color: rgb(0, 0, 0, 0.5);
border: 10px;
padding: 20px 50px;
border-radius: 20px;
}
.container h1 {
width: 100%;
display: flex;
justify-content: center;
color: #fff;
font-size: 30px;
}
.container .input-box {
margin-top: 50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
align-items: center;
transform: translateY(-35px);
}
.container .input-box .input-text {
width: 100%;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.container .input-box .input-text .icon-mine{
width: 20px;
height: 20px;
}
.container .input-box .input-text .icon-lock{
width: 20px;
height: 20px;
}
.container .input-box .input-text input {
border: 0;
padding: 6px;
border-bottom: 1px solid white;
background-color: #ffffff00;
color: #fff;
margin: 20px;
}
/* 更改输入框的 placeholder 文本颜色 */
input::placeholder {
color:white; /* 或者你想要的任何颜色值 */
}
.container .input-box .input-btn {
display: flex;
justify-content: center;
align-items: center;
margin-top: 25px;
width: 145px;
height: 35px;
color: #fff;
background: linear-gradient(120deg, #a6a6ca 0%, #e9b7c8 100%);
cursor: pointer;
border-radius: 25px;
}
.container .input-box .singup {
width: 100%;
display: flex;
justify-content: center;
margin-top: 40px;
color: white;
font-size: 16px;
}
.container .input-box .singup a {
color: #3498db;
text-decoration: none;
}3.js代码
只是一个小小的参考,如果要实现复杂的效果也可以自行修改。
function $(id) {
return document.getElementById(id);
}
function login(){
var username=$("myname").value;
var userpassword=$("mypwd").value;
var checkRight=true;
// 合法校验
// 其中一个为空
if(username==""){
alert("请输入用户名!");
$("username").focus();
checkRight=false;
}else if(userpassword=="")
{
alert("请输入密码!");
userpassword.focus();
checkRight=false;
}
// 输入框不为空
else{
// 用户名长度小于8个字符
if(username.length<8 || username.length > 20){
alert("用户名长度必须大于等于8个字符,小于等于20个字符!");
username.focus();
checkRight=false;
}
// 密码长度大于20个字符
else if(userpassword.length <8 || userpassword.length>20)
{
alert("密码长度必须大于等于8个字符,小于等于20个字符!");
userpassword.focus();
checkRight=false;
}else{
window.location.href="../pages/home.html";
}
}
}





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








