最后
Android学习是一条漫长的道路,我们要学习的东西不仅仅只有表面的 技术,还要深入底层,弄明白下面的 原理,只有这样,我们才能够提高自己的竞争力,在当今这个竞争激烈的世界里立足。
人生不可能一帆风顺,有高峰自然有低谷,要相信,那些打不倒我们的,终将使我们更强大,要做自己的摆渡人。
资源持续更新中,欢迎大家一起学习和探讨。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
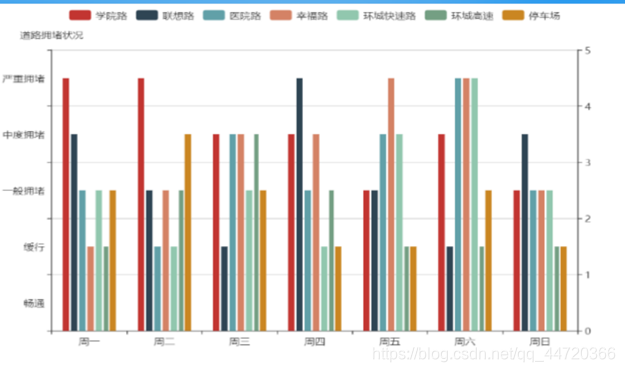
坐标轴作为图表最重要的元素之一,对其进行一番美化是非常有必要的!比如你可以通过setEnabled(boolean enabled)方法设置是否绘制坐标轴,也可以通过setAxisMaximum(float max)方法设置坐标轴上的最大值、最小值。根据需要,你甚至可以通过setInverted(boolean enabled)把坐标轴反转过来!当然,坐标轴有一个非常重要的属性是经常需要设置的,那就是坐标轴上的标签,可能你需要显示的X轴是星期的形式,而默认的则是阿拉伯数字,这里直接通过.setValueFormatter();方法重新格式化一下即可!部分X轴的实现方法如下:
XAxis xAxis = chart.getXAxis();//实例化X轴对象进行使用
//设置X轴位置 有以下几种 TOP BOTTOM BOTH_SIDED TOP_INSIDE BOTTOM_INSIDE
xAxis.setPosition(XAxisPosition.BOTTOM);
//设置X轴标签数据绘制的角度 也就是X轴上数据标签的旋转角度
xAxis.setLabelRotationAngle(90)
xAxis.setTextColor(Color.RED);//设置标签字体颜色
// 自定义X轴上的数据格式
xAxis.setValueFormatter(new MyCustomFormatter());
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——坐标轴(X轴、Y轴、零线)
添加数据
添加数据其实很简单,只需要写一个List,然后向里面添加你的数据,但是由于绘制不同图表所需要填入的参数不同,List<>尖括号里面所包含的类型也需要转变,比如折线图(LineChart)是List,比如条形图(BarChart)是List,而饼图(PieChart)则是List等等,每种图都有不同的Entry,所以你添加数据时参数也会有所差异,下面列举了几个例子:
//折线图(LineChart)添加数据
List<Entry>list=new ArrayList<>();
//其中两个参数对应的分别是 X轴 Y轴
list.add(new Entry(1,10));
list.add(new Entry(2,12));
//条形图(BarChart)添加数据
List<BarEntry>list=new ArrayList<>();
//其中两个数字对应的分别是 X轴 Y轴
list.add(new BarEntry(1,7));
list.add(new BarEntry(2,10));
//饼图(PieChart)添加数据
List<PieEntry> list= new ArrayList<>();
//第一个参数是当前所占区域的大小数据,第二个参数是当前扇形的描述
list.add(new PieEntry(20, "软件设计"));
list.add(new PieEntry(30, "英语"));
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——设置数据
ValueFormatter接口
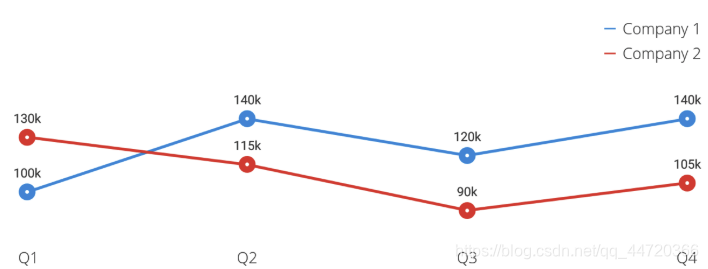
如下图,其中折线上数据的单位、X轴标签的自定义都是通过ValueFormatter接口来实现的,ValueFormatter接口可以对图表数据、X轴、Y轴进行数据的格式化(自定义),在实际开发中是一个非常常用的接口,也是学习图表必学的技能点之一!


具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——ValueFormatter接口
图表样式设置

说到图表的一些样式设置,如上图是简单地设置了一下图表的背景颜色,想要作出一个漂亮的图表,图表的整块视图的样式设置就显得极为重要了,比如你需要调整一下整个图表的背景颜色只需要调用setBackgroundColor(int color)方法,比如你想设置整个图表的边框以及边框线的宽度只需要调用setBorderColor(int color)和setBorderWidth(float width)方法即可,等等的方法还有很多…
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——图表的设置and图表样式设置
图例
图例同样作为图表最重要的元素之一,其样式的美化也是学习图表必不可少的一门功课,如下图,图例的样式以及位置那是千变万化,只需要小小几行代码,你就可以拥有一个精美的小图例,你可以调用setEnabled(boolean enabled)方法来禁用(或启用)图例,你也可以调用setPosition(LegendPosition pos)方法来设置图例在图表中的位置,你甚至可以setCustom(int[] colors, String[] labels)自定义图例的颜色以及标签文本的内容!
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——Legend图例的详细设置
|  |
|  |
|
| — | — |
|  |
|  |
|
图表的描述(右下角的英文)

刚学习图表的同学可能会注意到,无论画的是什么类型的图表,右下角总是会有一串很小的英文字母,也不知道干啥的,总是和狗皮膏药一样跟着你的每一个图表,当然英语比较好的同学就能看懂单词的意思,那就是图表的描述,实际开发中我们用到图表的描述的时候并不多,你要说给图表加描述,你大可以在图表的上方加上一个TextView,可以实现更多的标题样式,而这个描述你要让它显示在你的图表正上方,然后去定义一些字体大小、字体颜色完全不如去写一个TextView简单,说归说,用法还是要会的,嘿嘿嘿
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——图表描述的设置(右下角的那串英文)
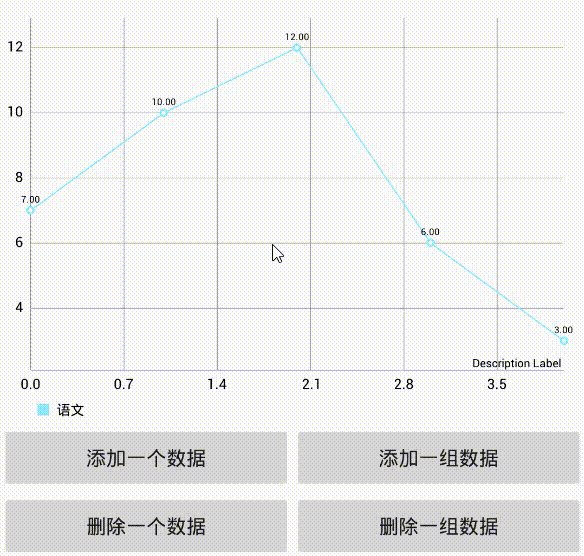
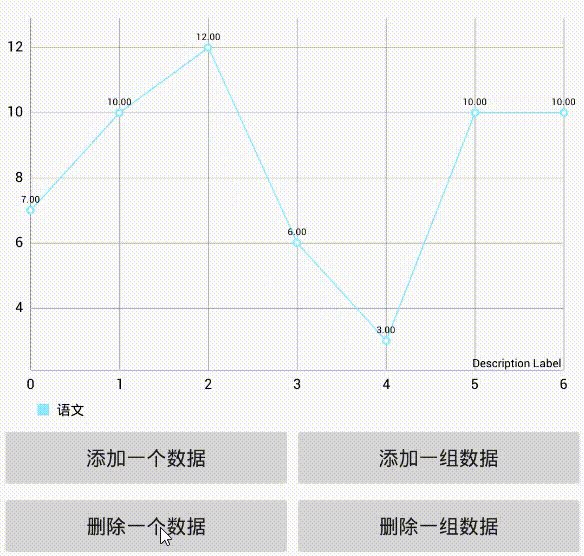
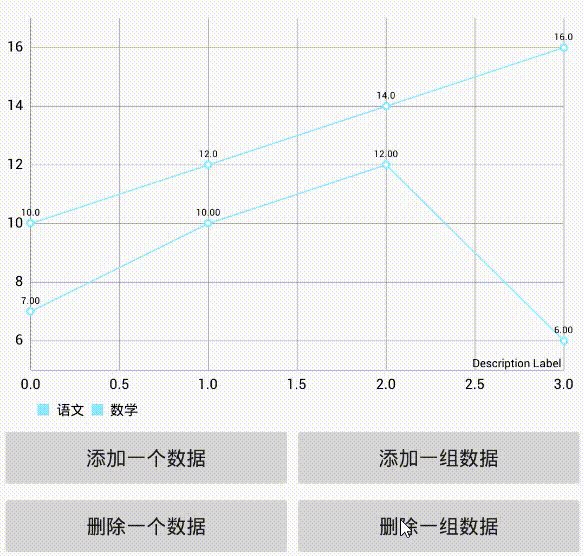
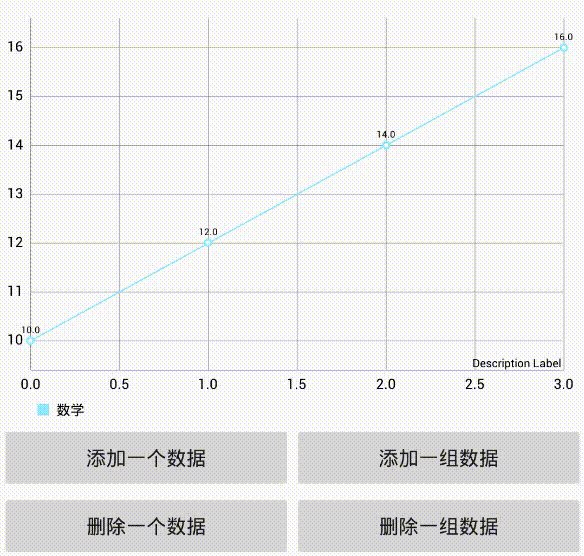
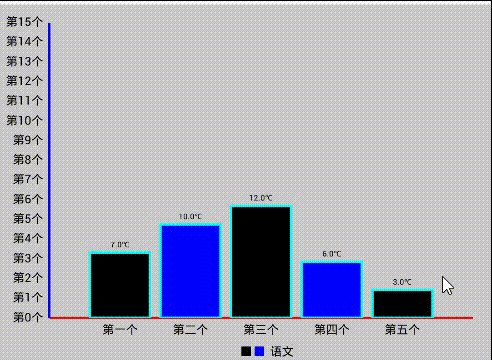
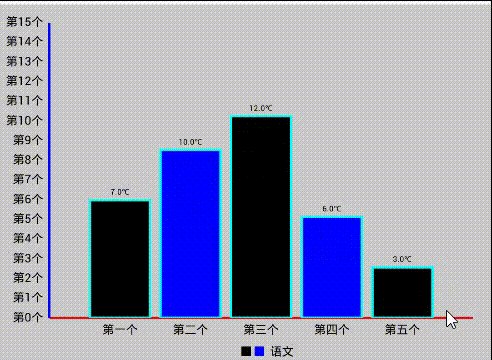
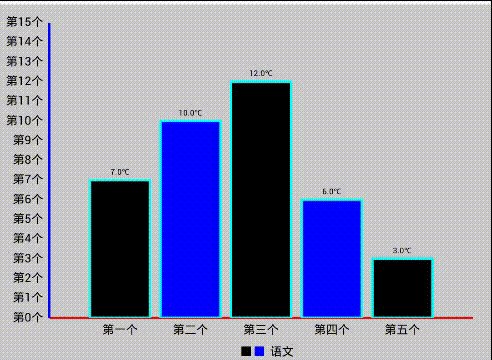
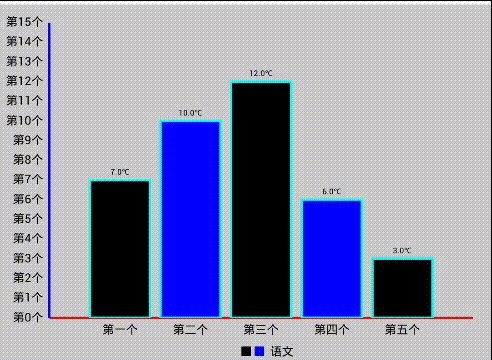
图表动态数据

如上图,动态数据也是实际开发中经常需要用到的属性,这里演示的添加数据和删除数据,当然如果你是要做一个实时更新数据图表也是同理,只需要对你的数据重新进行设置,然后调用.notifyDataSetChanged()和.invalidate()方法对图表的数据以及显示进行更新,你就会看到一个拥有全新数据的图表出现在你面前!
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——图表动态实时数据
修改视窗显示
修改视窗显示,实际上是对View的显示进行一些设置,比如利用setVisibleXRangeMaximum(float maxXRange)方法,对一次最大显示的X轴大小进行定义,或者利用setExtraOffsets(float left, float top, float right, float bottom)设置额外的偏移量(围绕图表视图),再或者可以调用centerViewTo(float xValue, float yValue, AxisDependency axis)将当前视图的中心移动到指定的x值和y值,以及利用代码对视图进行缩放等等…
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——修改视窗显示
动画

作为一名效果派,一个图表没有个像样的动画哪里行?木呆木呆那都不是我的风格,这里只是演示了动画中最简单的Y轴动画,注意这是最简单的,可以说是最Low的效果,有多少种你就数数下面多少种吧(20+),效果之多我都想用图表做个动画片了~
public enum EasingOption {//由于效果太多,中间用逗号隔开了
Linear,EaseInQuad,EaseOutQuad,EaseInOutQuad,EaseInCubic,EaseOutCubic,EaseInOutCubic,EaseInQuart,
EaseOutQuart,EaseInOutQuart,EaseInSine,EaseOutSine,EaseInOutSine,EaseInExpo,EaseOutExpo,EaseInOutExpo,
EaseInCirc,EaseOutCirc,EaseInOutCirc,EaseInElastic,EaseOutElastic,EaseInOutElastic,EaseInBack,EaseOutBack,
EaseInOutBack,EaseInBounce,EaseOutBounce,EaseInOutBounce
}
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——动画
MarkerView
iMarker接口可以实现自定义高亮显示标记的视图,只需要写一个类去继承MarkerView,然后实例化Marker以后,调用图表的.setMarker()方法即可。
这里是两个预设的IMarker
| MarkerView | 允许加载一个layout去展示对应的标注,继承这个类并重写refreshContent(…)方法来使用标注数据 |
| — | — |
| MarkerImage | 允许加载一张图片在标注上显示对应的图片,继承这个类并重写refreshContent(…)方法来使用标注数据 |
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——MarkerView
ChartData类以及ChartData子类
ChartData类是所有数据类(子类)的基类,类似于LineData, BarData、…诸若此类。它用于为Chart通过setData(…)图表的方法。其实很多时候用ChartData的子类的方法就能够满足功能需求,这里是为了让你更好的熟悉和了解图表的数据模型。先写一个类继承ChartData,然后重写一些方法等等,这里不多BB。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——ChartData类以及ChartData子类
DataSet类以及DataSet子类
DataSet类是所有数据集类(子类)的基类,类似于LineDataSet, BarDataSet、…诸若此类。其方法基本和ChartData一样,所以也不多BB。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——DataSet类以及DataSet子类
ViewPortHandler(视图控制器)
ViewPortHandler类负责处理图表的视图端口。这意味着它负责图表视图中可见的内容,它在平移和缩放级别、图表的大小以及绘图区域和当前偏移量方面都是当前状态。这个ViewPortHandler允许直接访问上述所有属性并修改它们。建议:这方面的设置最好是有一定水平且熟悉API的人来进行操作,否则可能会出现很多意外错误。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——ViewPortHandler(视图控制器)
FillFormat接口
FillFormatter接口允许自定义LineDataSet的数据应在何处不进行绘制(也就是跳过)。只需要创建一个类并实现FillFormatter接口来使用。很简单,写一个类实现FillFormat接口,然后DataSet对象调用.setFillFormatter()方法传入参数即可实现。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——FillFormat接口
很有用的杂项设置
这部分是官方归类为杂项的一些方法,比如:清除图表数据、以及一些获取图表的信息的方法、还有把图表保存成图片存放在手机的图库等等…!有一些都是实际开发经常需要使用的方法,所以也很重要!比如clear()清除图表中所有的数据,比如isEmpty()判断图表数据对象是否为空,再比如saveToGallery(String title)将当前图表作为图像保存到图库(需权限)。
具体代码以及更多实现请跳转至我的原创博客:MPAndroidChart的详细使用——杂类(很有用)
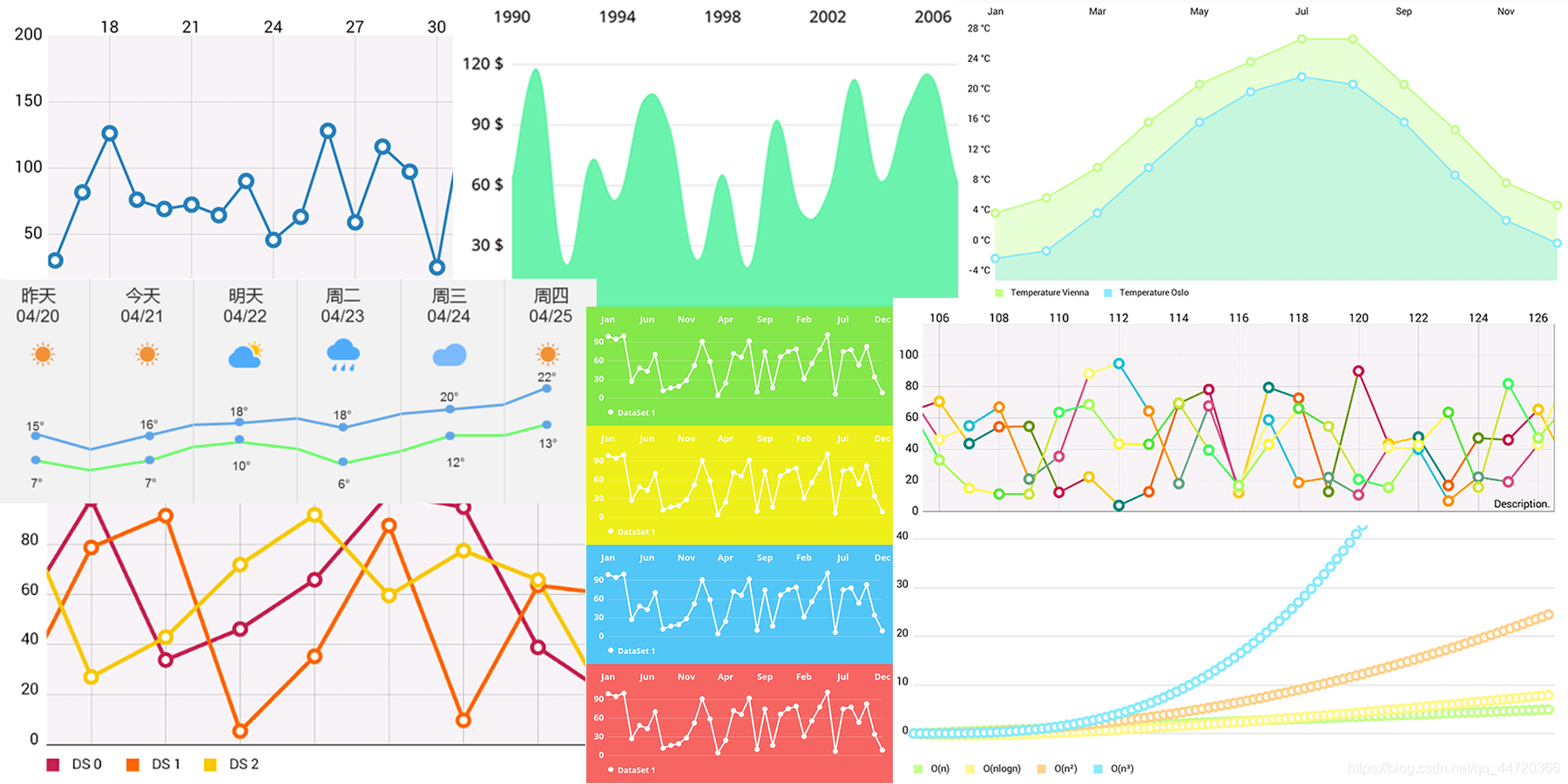
最后献上一大波效果图
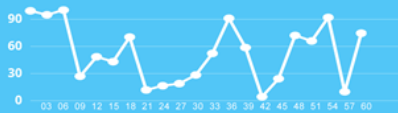
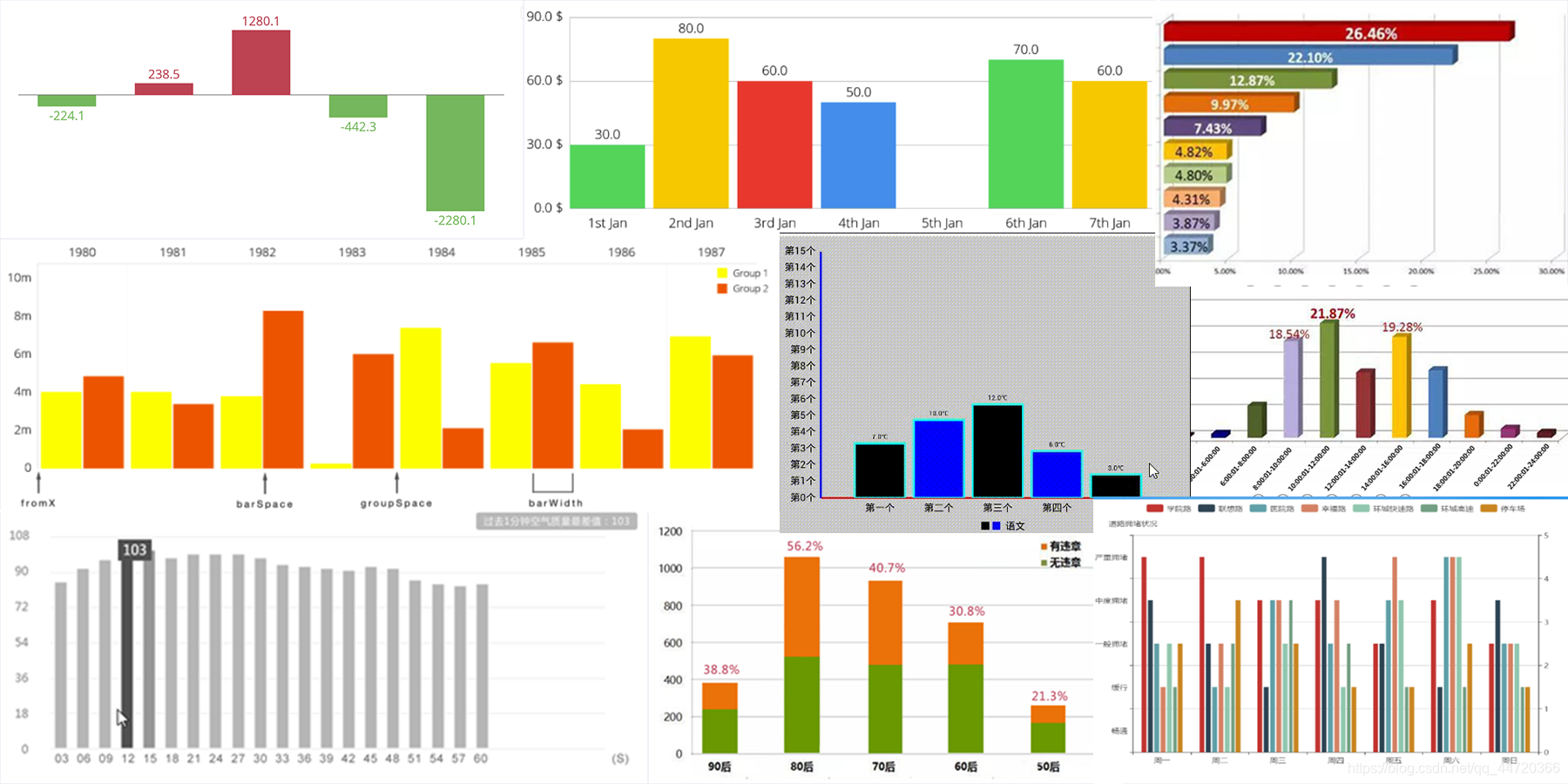
折线图的

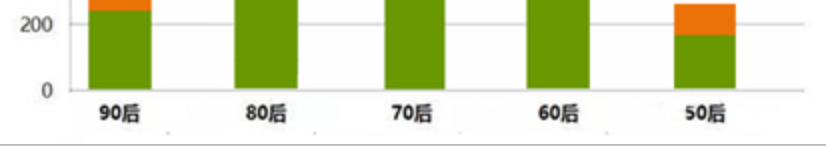
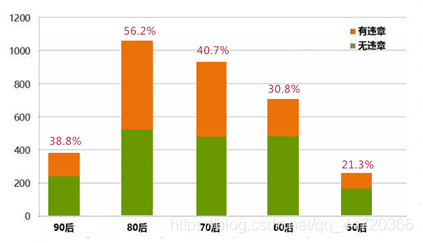
条形图的

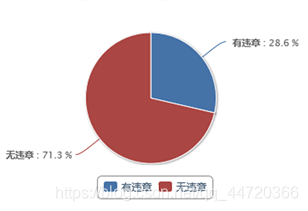
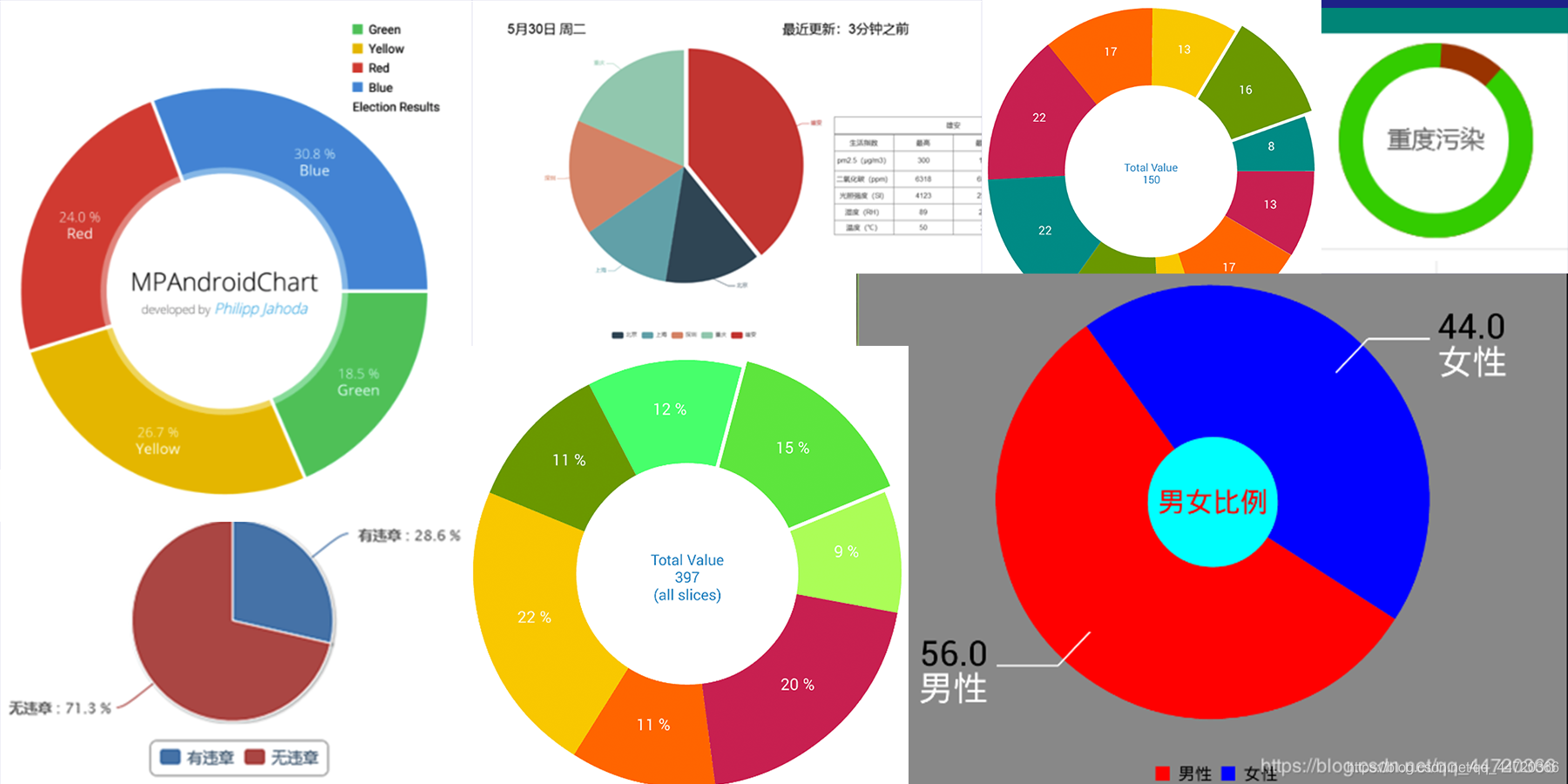
饼图的

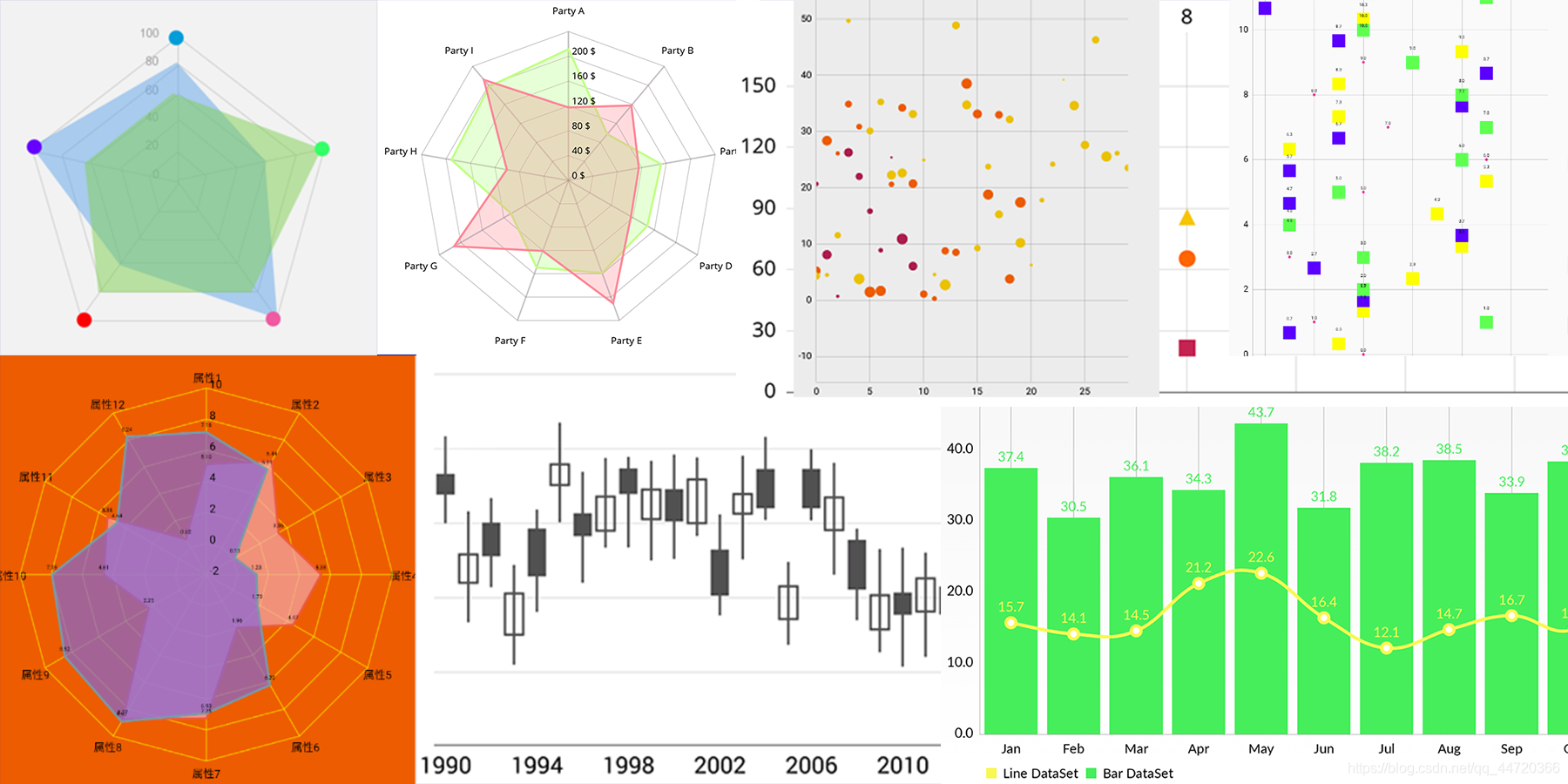
雷达图、气泡图、散点图、、蜡烛图、组合图的

学习福利
【Android 详细知识点思维脑图(技能树)】
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
虽然 Android 没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明 Android 中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪资真的特别高(钱多也不一定能找到合适的),所以努力让自己成为高级工程师才是最重要的。
这里附上上述的面试题相关的几十套字节跳动,京东,小米,腾讯、头条、阿里、美团等公司19年的面试题。把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节。
由于篇幅有限,这里以图片的形式给大家展示一小部分。

网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!























 2734
2734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








