· redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
· switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
· reLaunch:关闭所有页面,打开到应用内的某个页面
· navigateBack:关闭当前页面,返回上一页面或多级页面
注意事项:
路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用= 相连,不同参数用&分隔例如: /list?id=10&name=hua,在onLoad(options)生命周期函数中获取传递的参数。
open-type="switchTab"时不支持传参。
1.1 url: 当前小程序内的跳转链接
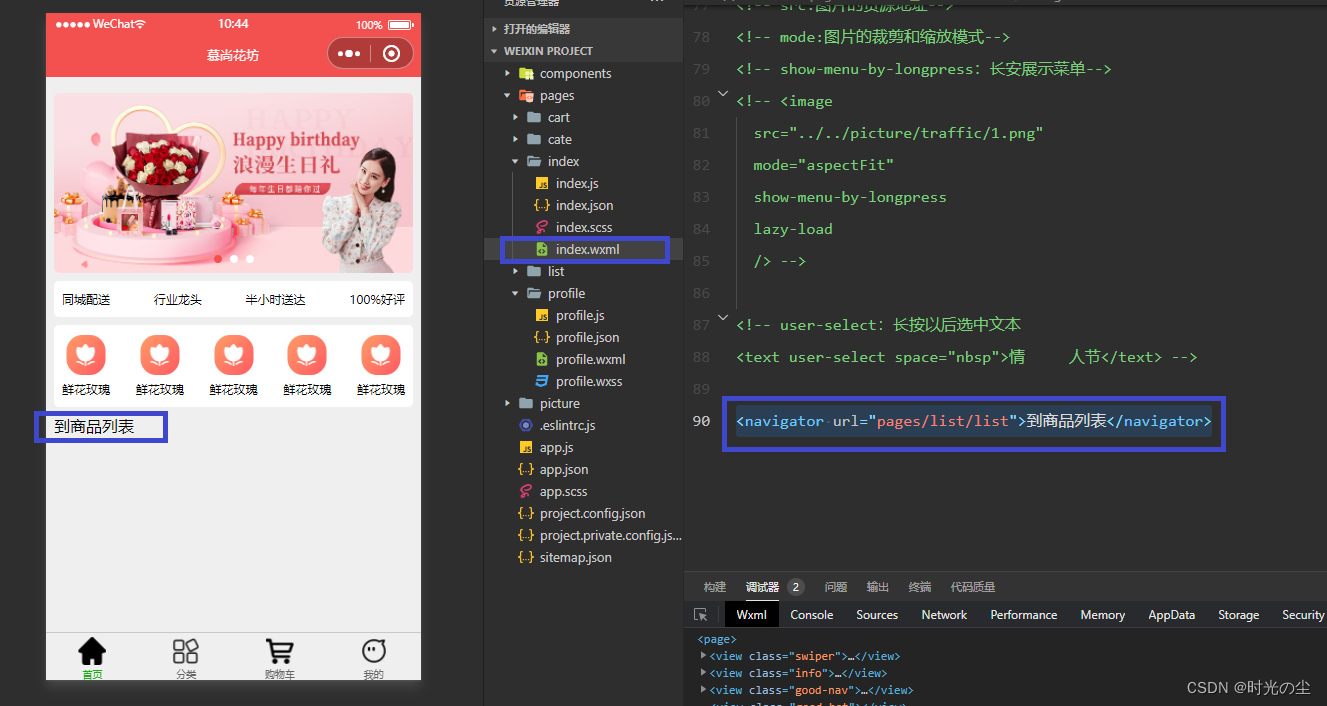
在index.wxml页面,最下方我们先测试其相关功能,输入如下代码:
<navigator url="pages/list/list">到商品列表</navigator>
会发现此时并不能点击,进行页面跳转:

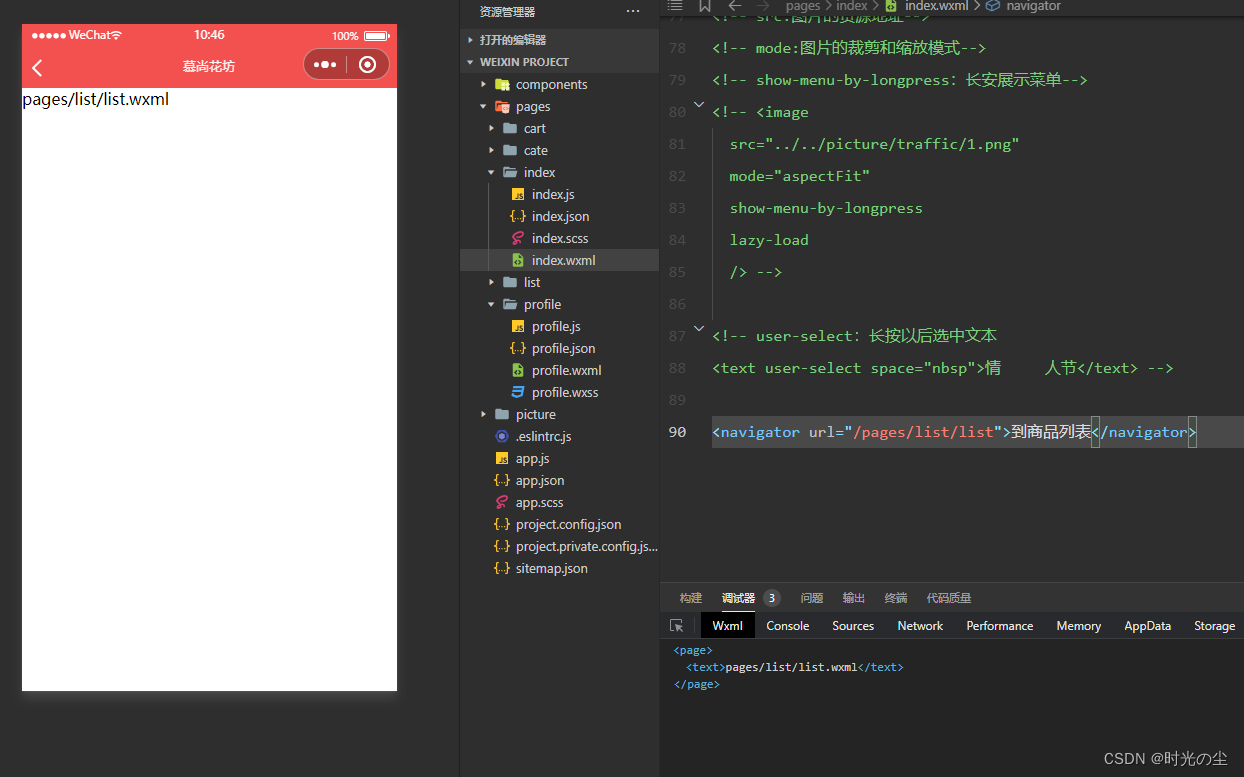
那是因为在进行页面跳转时,需要再路径的前面添加 / 斜线,否则跳转不成功,代码为:
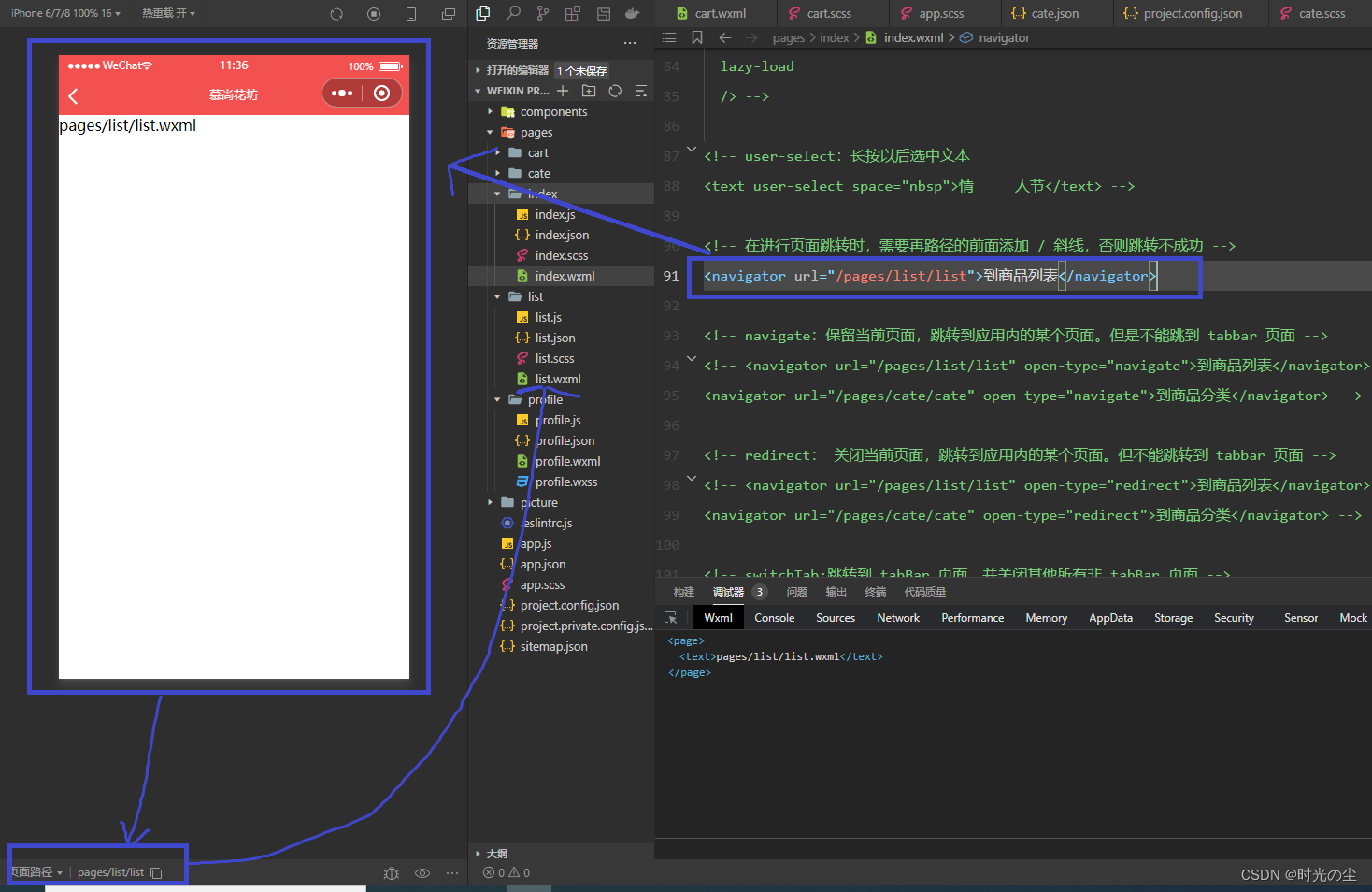
<navigator url="/pages/list/list">到商品列表</navigator>
此时在点击就可发生跳转:

1.2 navigate:保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面
对于tabbar页面,请看:
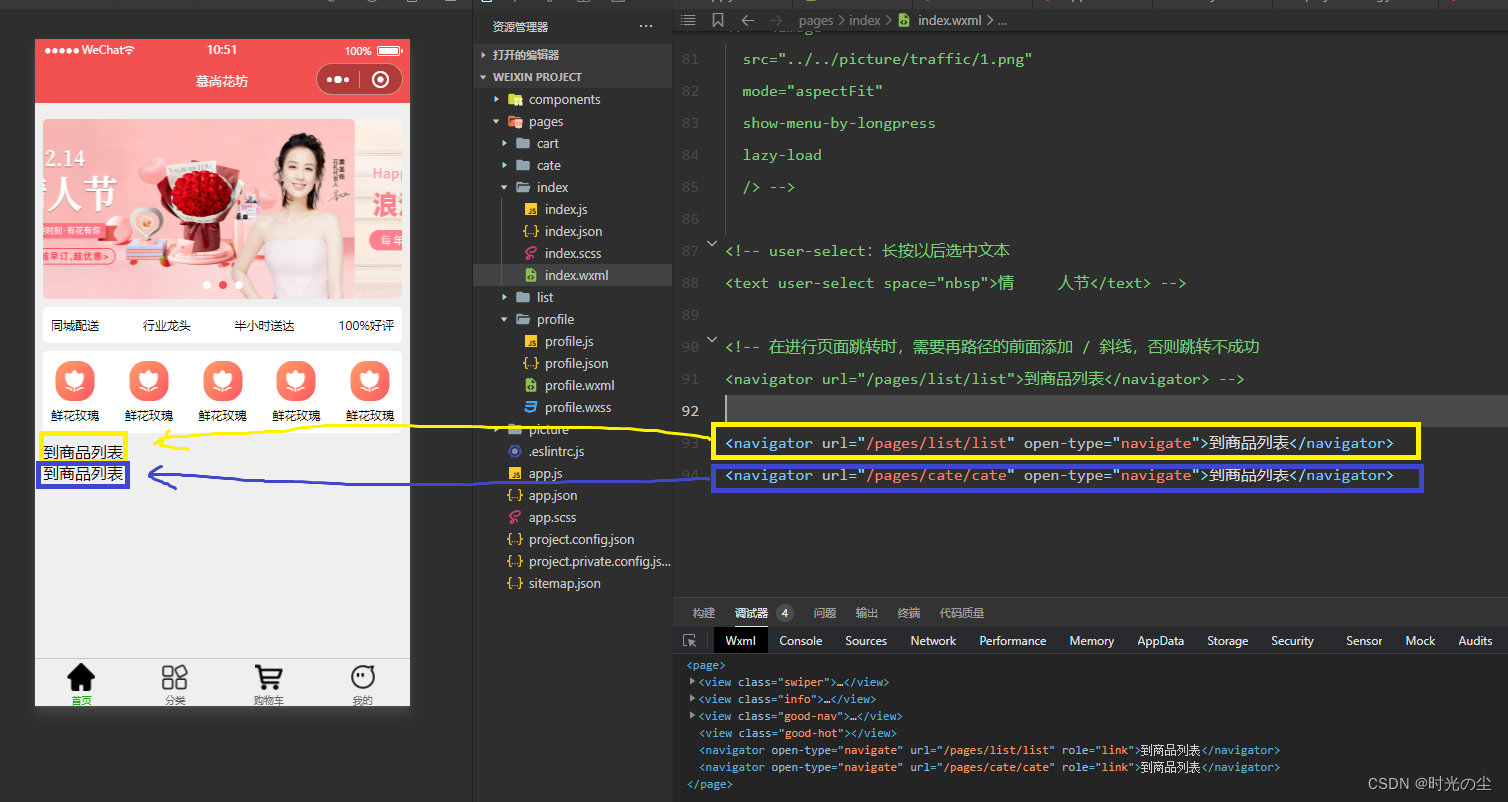
将1.1中的代码注释掉,输入:
<navigator url="/pages/list/list" open-type="navigate">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="navigate">到商品列表</navigator>
会发现list非tabbar页面会发生跳转,而cate这个tabbar页面不发生跳转:

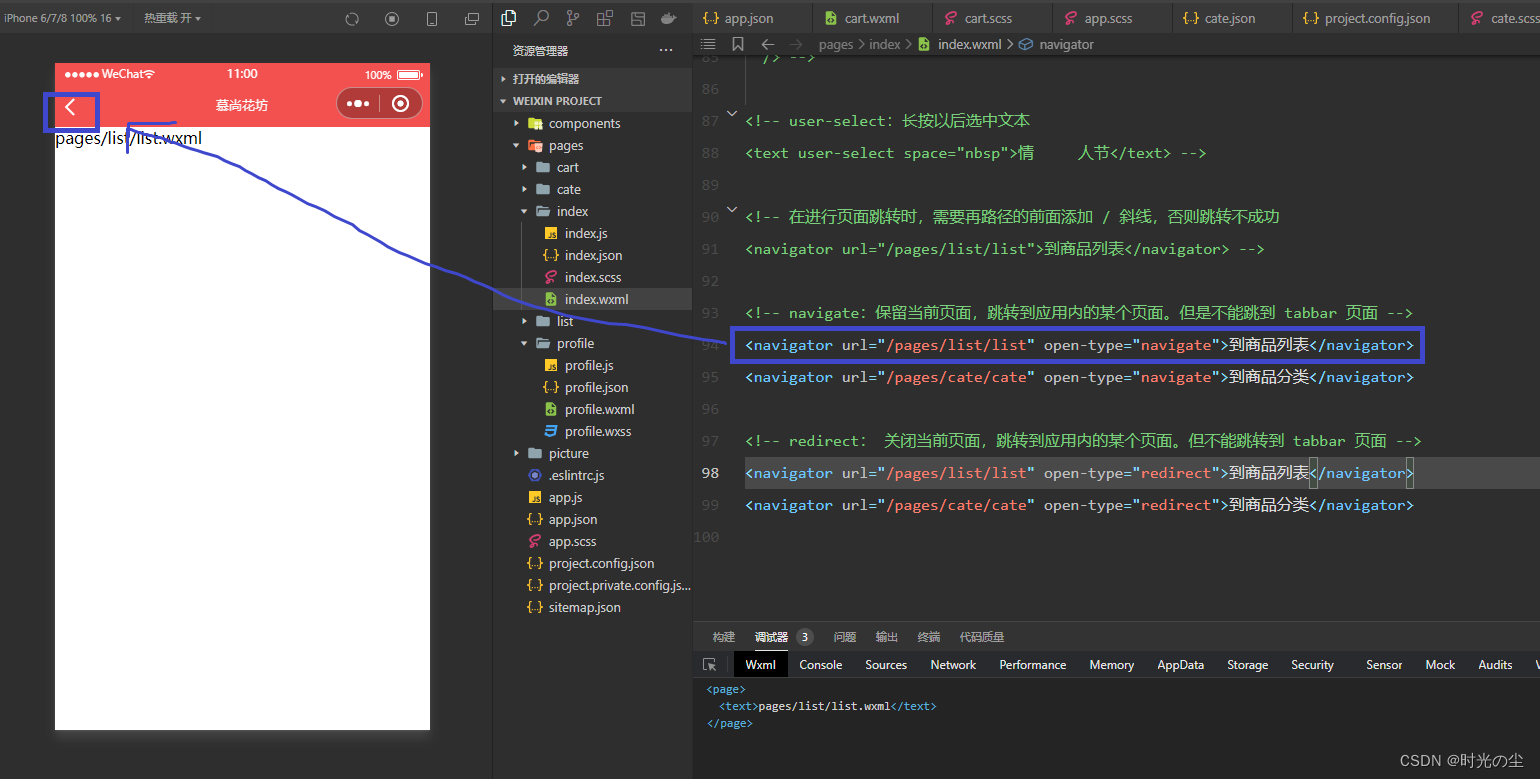
1.3 redirect: 关闭当前页面,跳转到应用内的某个页面。但不能跳转到 tabbar 页面
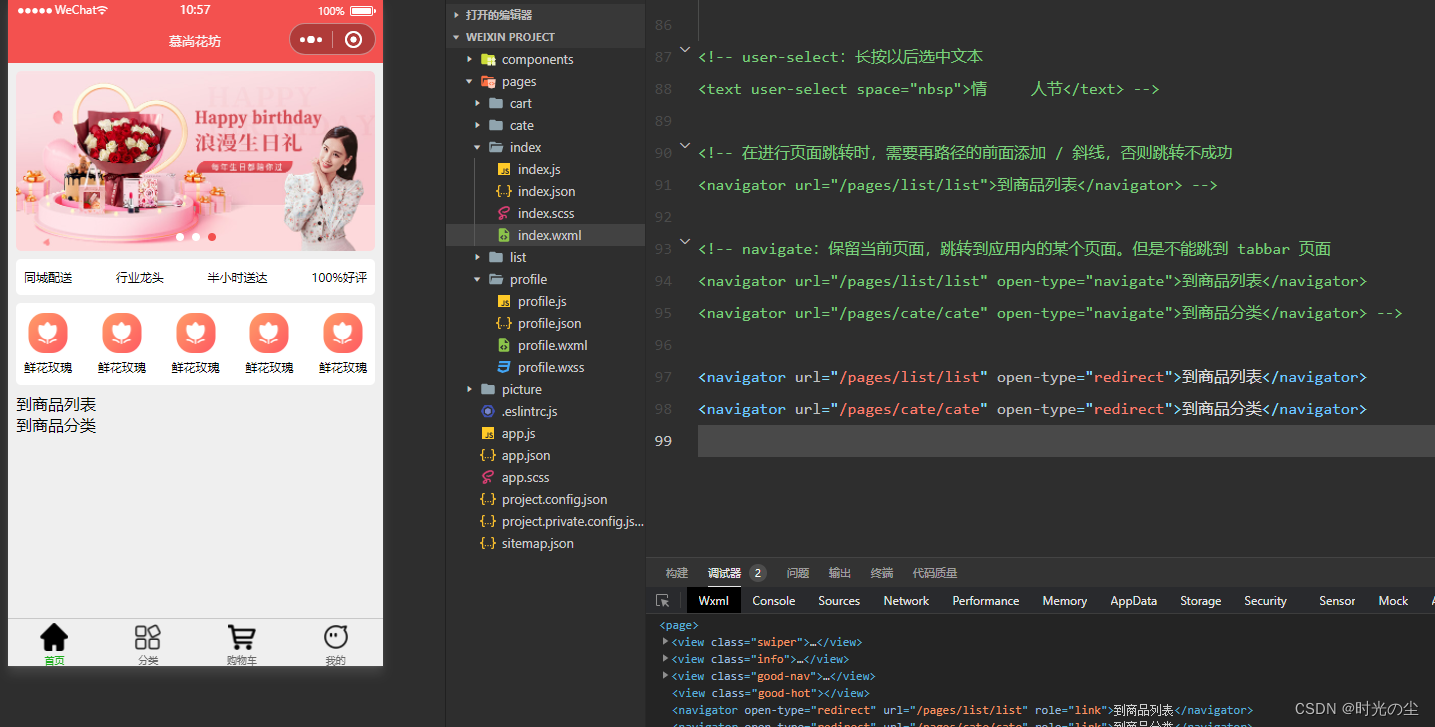
将1.2代码注释掉,输入:
<navigator url="/pages/list/list" open-type="redirect">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="redirect">到商品分类</navigator>
会发现list非tabbar页面会发生跳转,而cate这个tabbar页面不发生跳转:

1.4 navigate和redirect的区别
navigate:保留上一级页面,因此还能够返回上一级页面。

redirect:关闭上一级页面,只能返回首页。

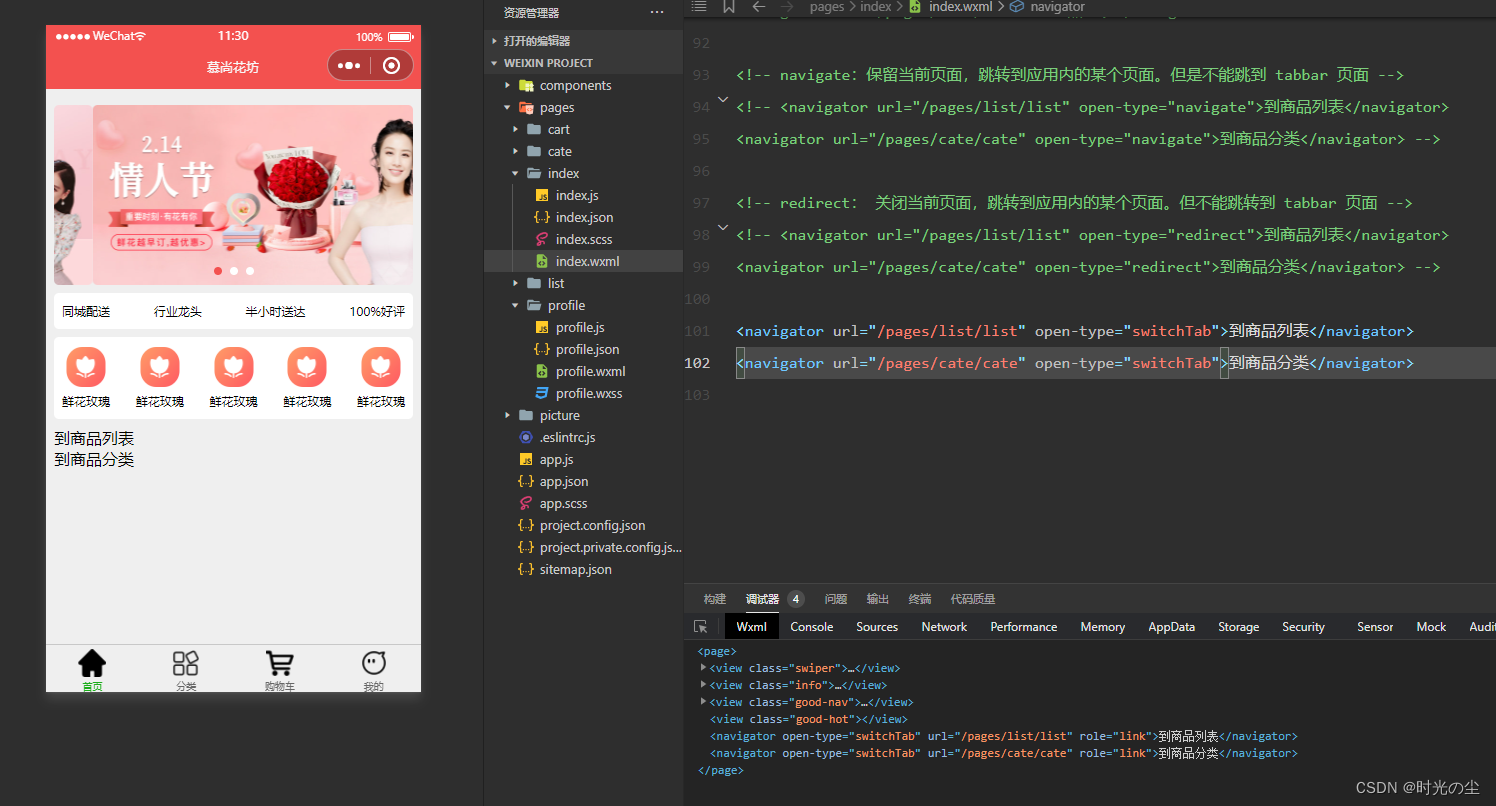
1.5 switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
代码示例:
<navigator url="/pages/list/list" open-type="switchTab">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="switchTab">到商品分类</navigator>

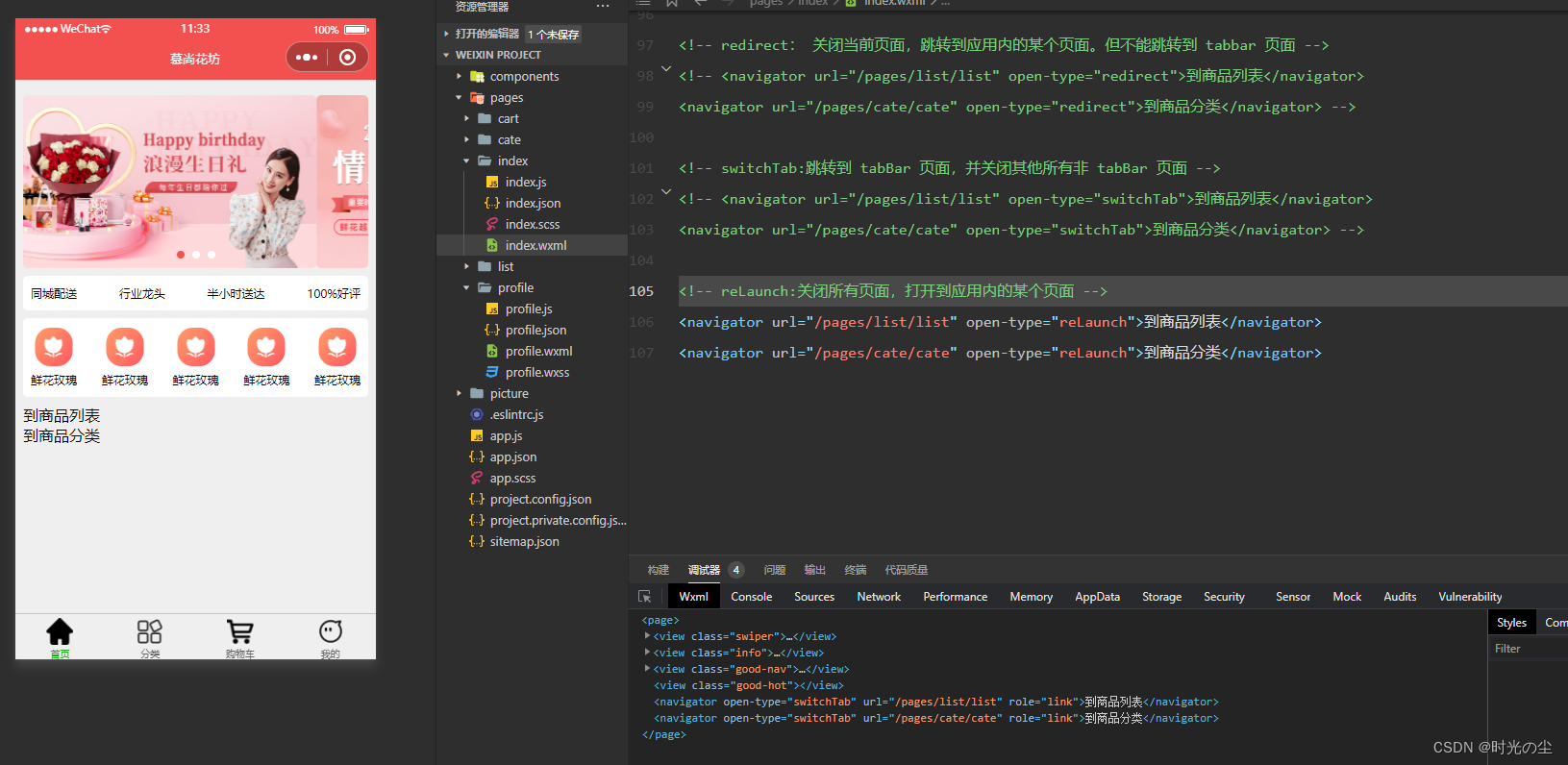
1.7 reLaunch:关闭所有页面,打开到应用内的某个页面
代码示例:
<navigator url="/pages/list/list" open-type="reLaunch">到商品列表</navigator>
<navigator url="/pages/cate/cate" open-type="reLaunch">到商品分类</navigator>
可以发现都能打开:

1.8 navigateBack:关闭当前页面,返回上一页面或多级页面,默认只能返回上一页
放开1.1的代码,点击跳转,找到下方路径,点击,找到list.wxml文件:

在其中编写代码:
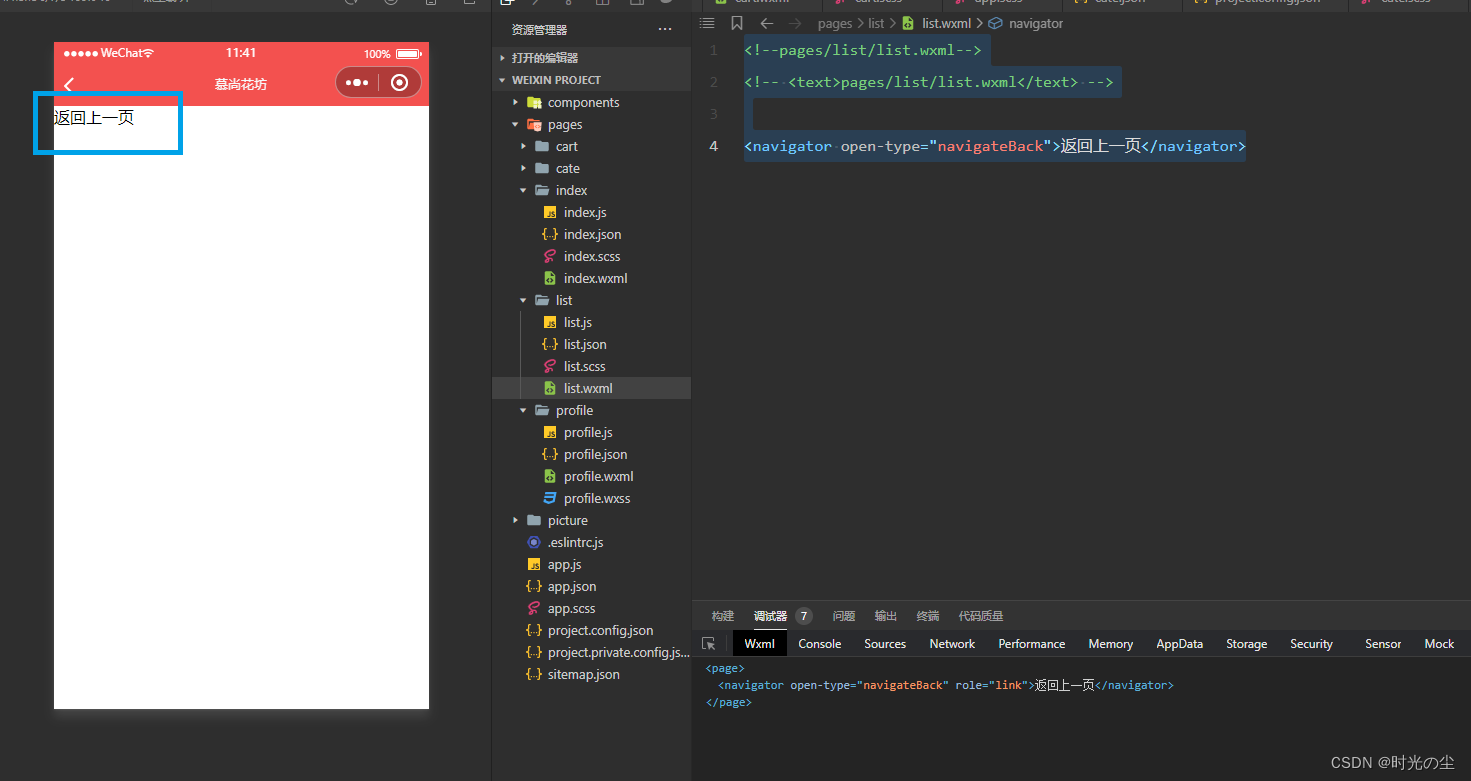
<!--pages/list/list.wxml-->
<!-- <text>pages/list/list.wxml</text> -->
<navigator open-type="navigateBack">返回上一页</navigator>
运行,此时点击“返回上一页”,会返回上一页:

若是想要多级返回,需要天剑“delat”:
<!--pages/list/list.wxml-->
<!-- <text>pages/list/list.wxml</text> -->
<!-- delta:默认返回层级,默认是1,如果想返回几级就写几 -->
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>
1.9 传参
路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用= 相连,不同参数用&分隔例如: /list?id=10&name=hua,在onLoad(options)生命周期函数中获取传递的参数。
代码如下:
<navigator url="/pages/list/list?id=10&num=hua">到商品列表</navigator>

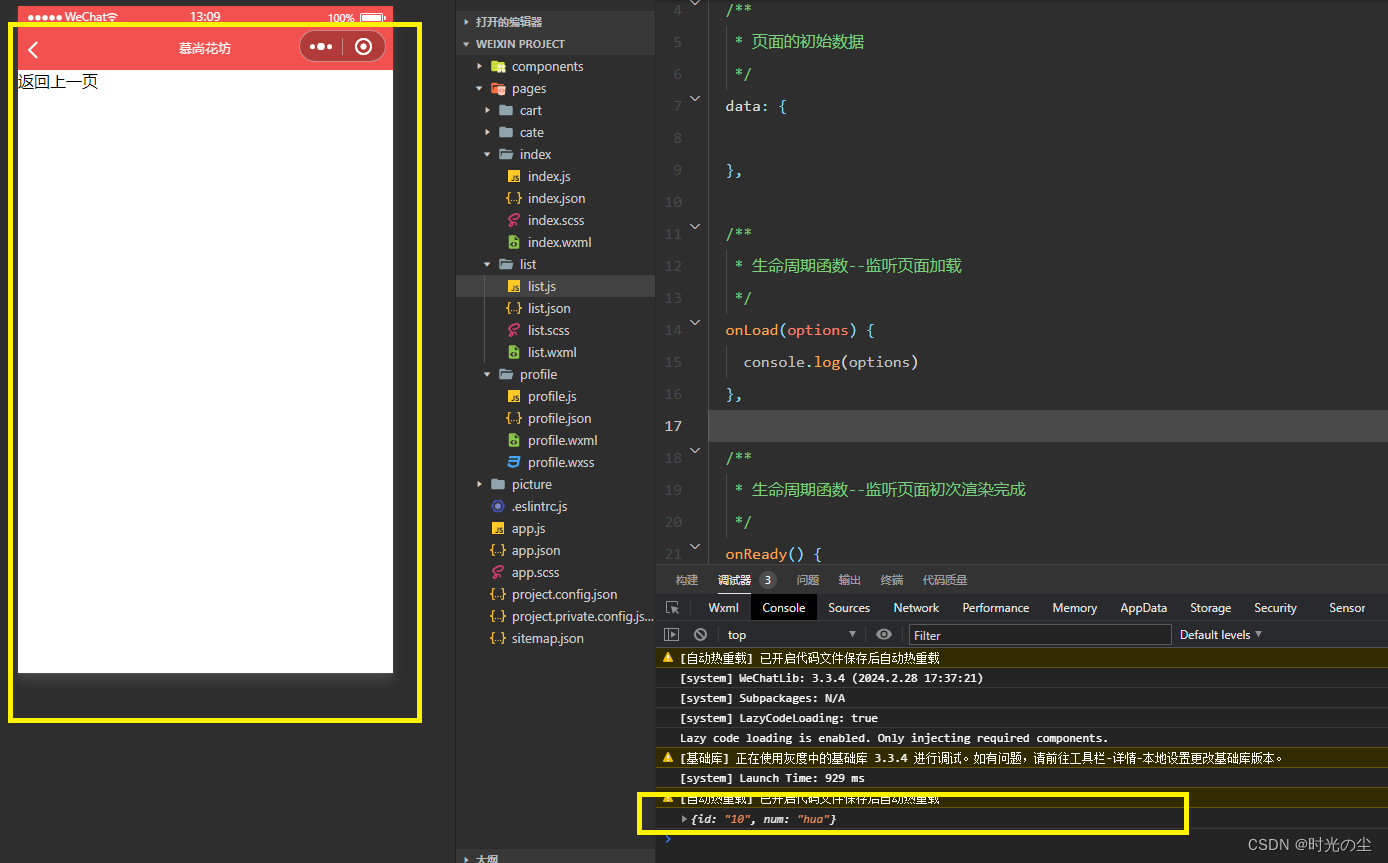
此时页面跳转时,参数已经带过去了,我们可以在list.js文件找到生命周期函数,使用options形参用来接收传递的参数:

点击跳转页面,可以看到此时参数已经传递过来了:

1.10 实战布局
找到index.wxml,将商品导航的代码替换为如下代码:
<!-- 商品导航 -->
<view class="good-nav">
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
</navigator>
</view>
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
</navigator>
</view>
<view>
<navigator url="/pages/list/list">
<image src="../../picture/images/cate-1.png" mode=""/>
<text>鲜花玫瑰</text>
## 最后
**自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。**
**深知大多数Java工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。**
**因此收集整理了一份《2024年嵌入式&物联网开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。**







**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618654289)
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**!!
img-Vft1ZQTR-1715718659243)]
**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上嵌入式&物联网开发知识点,真正体系化!**
[**如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!**](https://bbs.csdn.net/topics/618654289)
**由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新**!!





















 4640
4640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








