为网站配置免费的HTTPS证书 1-4
系列文章
在前面的一系列文章中,如《搭建自己的Web站点》系列及《在树莓派上搭建WordPress站点》系列,我们为大家详细介绍了在自己电脑上建立网站,并使用cpolar发布到公众互联网的全过程。但这样建立的网站,还存在一个小瑕疵,就是生成网址,使用的是http网址,而不是https开头的网址,在某些情况下,可能会被挂上不安全网址的说明。为了让我们的网站能成为安全网站,我们就需要设置https证书。今天,我们就为大家介绍,如何为自己的站点设置https证书。
首先,我们需要先知道http和https的区别。以相对直观的角度来说, https网站因OV或EV证书要求实名认证,且认证要求较为严格,同时https由SSL及http协议构建起可进行加密传输及身份认证,使得https协议的安全性大大提高。相较之下,http网站并没有这些要求,因此很容易被复制,其安全性要小于https网站。我们常见的银行、购物网站,以及大部分正规的网站,都会将自己的网站升级为https。为了让我们的网站跟上时代的潮流,我们也需要将自己的网站升级为https协议。
正如上面介绍的,https协议的高安全性来自于各类证书和认证,因此我们也无法避免经历这些必要的申请认证程序。而申请认证的前提条件,是我们已经在平台上购买了域名(在本例中,我们以阿里云平台作说明)。
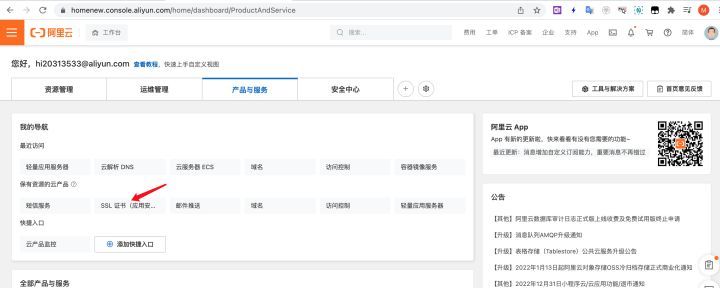
首先我们需要登录云平台,进入控制台界面,并在控制台界面选择SSL证书。

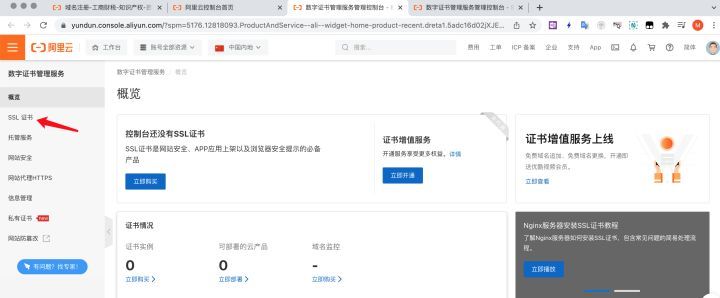
点击SSL证书后,会转入SSL证书的细分页面,由于我们还没有SSL证书,因此要选择“控制台还没有SSL”选项。

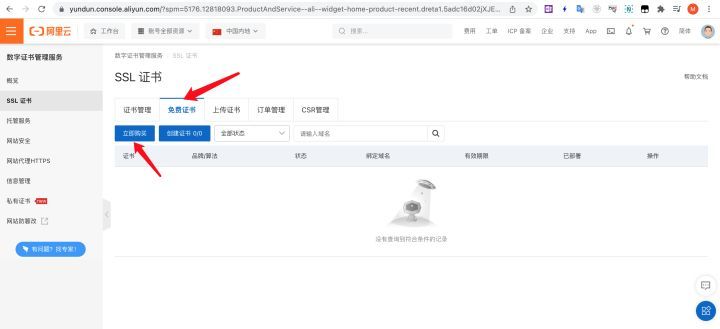
由于阿里云能够提供一年的免费证书服务,所以我们可以先试用“免费证书”选项卡,并点选“立即购买”按钮。之后我们视情况需求,随时升级为付费证书(当然,土豪随意)。


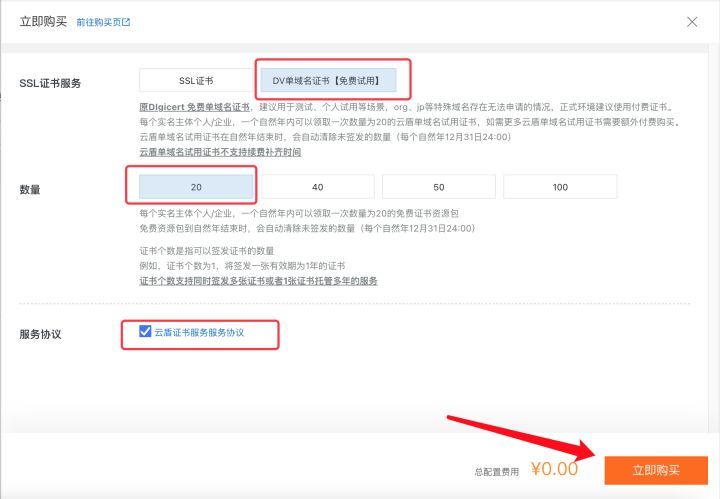
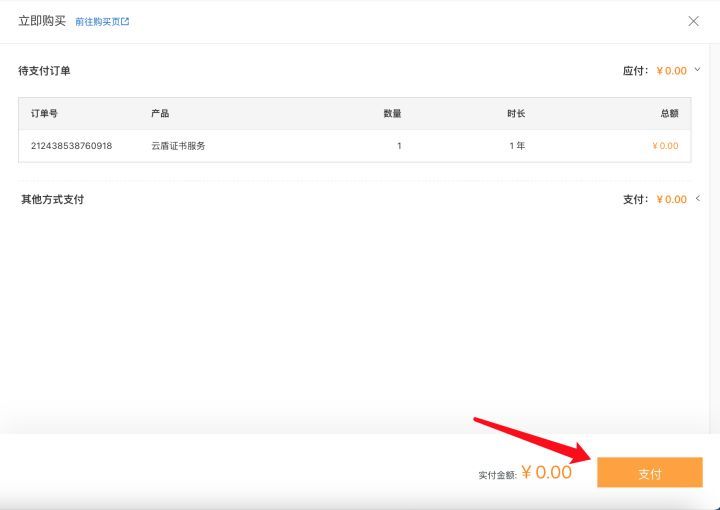
点击“立即购买”后,阿里云会跳转至支付页面,由于我们选择的是免费证书,因此支付金额为零。


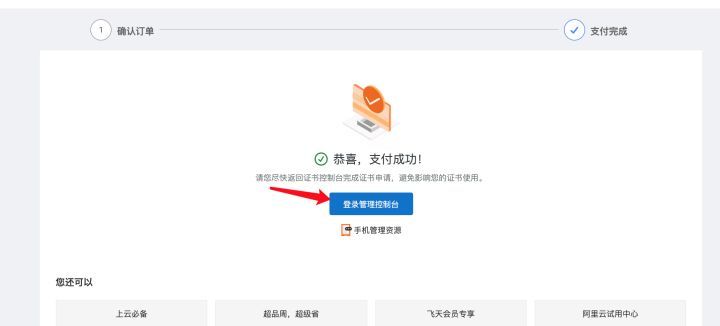
接着,我们就可以点击本页面的“登录管理控制台”按钮,转回控制台页面,创建对应的证书。由于创建证书涉及到身份验证事项,步骤多且略显繁琐,因此我们会在下一篇介绍中,为大家详细说明如何创建该证书。如果您对cpolar的使用有任何疑问,欢迎与我们沟通,我们会为您提供力所能及的帮助。
下一篇:
























 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








