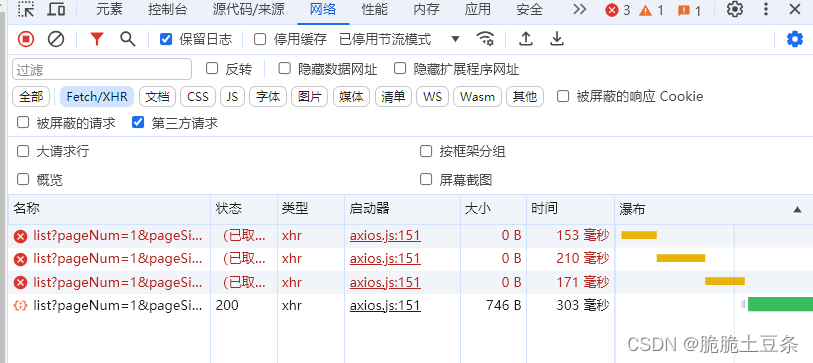
效果:1.当用户短时间内请求多次同一个接口,会弹消息框提醒请勿重复操作,前台只会请求一次,后面的请求不会到达后台请求,直接在请求前就被拦截下来
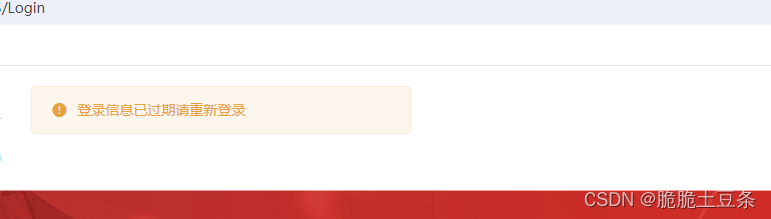
2.token失效后我这边是跳转至登录页
效果图如下:


import axios from 'axios';
import { Message } from 'element-ui';
base = url//你的请求的后端本地+端口
axios.defaults.baseURL = base;
// 超时设定
axios.defaults.timeout = 35000;
const requestsInProgress = {};// 用于标记请求是否正在进行的对象
// 在 axios 的请求拦截器中处理重复请求和 token 过期
axios.interceptors.request.use(
(config) => {
if (requestsInProgress[config.url]) {// 检查是否存在正在进行的相同请求
return Promise.resolve(new Error());// 如果存在,则取消当前请求
}
requestsInProgress[config.url] = true;// 将请求标记为正在进行
return config;
},
(error) => {// 处理请求发送时的错误
return Promise.reject(error);
}
);
// http response 拦截器
axios.interceptors.response.use(interceptResponse, (err) => {
if(err.response&&err.response.status!==200) {//请求状态码非200下的也需要删除请求池中的已返应的接口
delete requestsInProgress[err.config.url];
Message.error("接口报错了,请联系系统管理员!");
return
}
// 返回状态码不为 200 时候的错误处理
Message.error("请求正在进行中...请勿重复点击或频繁切换页面!");
return Promise.resolve(err);
});
async function interceptResponse(response) {
await delete requestsInProgress[response.config.url];
if (response.data.status) {
switch (response.data.status) {
// 暂不做处理,后台的只有极个别接口有返回 token 失效的情况,后续加上了再修改,home 等页面有失效接口的操作
// case 201:// token 过期,跳转到登录页面
// window.location.href = '/login';
// axios.CancelToken.source().cancel();// 取消后续接口的请求
case 200:
return Promise.resolve(response);
default:
response.data.msg
? Message.error(response.data.msg.toString())
: Message.error(response.data.errmsg.toString());
}
}
return Promise.resolve(response);
}




















 2298
2298











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








