运用的elment-ui中的el-drawer组件进行封装,
封装的组件中并没有新能源标识,就单纯的车牌号,希望能帮到大家
实现了基础的关闭组件显示,删除输入框值这些简单的功能,页面做的比较粗糙,欢迎来评论区提供建议,废话不多说,一下是我的源码,有用的话点个赞,谢谢
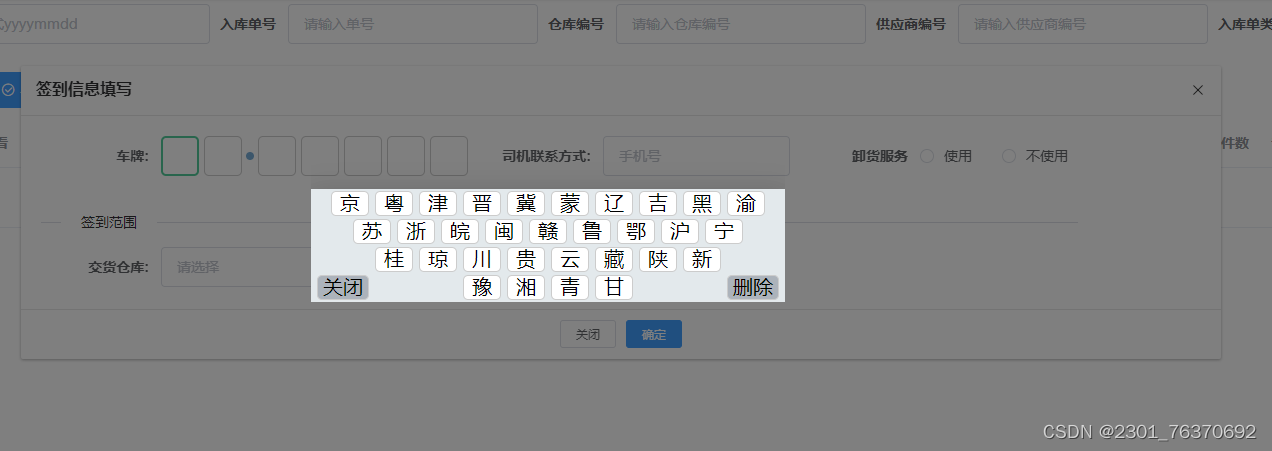
这是页面的运用效果: 一下是我封装组件的源代码
一下是我封装组件的源代码
组件结构:
<template>
<div>
<div class="car-box">
<span :class="`car-input ${chooseClass(index)}`" @click="handleCar(index)" v-for="(item, index) in value" :key="index">{{ item }}</span>
</div>
<el-drawer :visible.sync="show" direction="btt" :wrapperClosable="false" :withHeader="false" :append-to-body="true" :modal-append-to-body="false">
<div class="car-group">
<div class="car-row" v-for="(item, index) in keys" :key="index">
<span @click="handleKey(item2)" class="car-cell" v-for="(item2, index2) in item" :key="index2">
{{ item2 }}
</span>
</div>
<div class="back" @click="back">关闭</div>
<div class="del" @click="remove">删除</div>
</div>
</el-drawer>
</div>
</template>js源码:
<script>
export default {
name:'keyboard',
data() {
return {
value: ['', '', '', '', '', '', ''], // 车牌值
value2: '',
show: false,
// 各省的简称
keyJC: [
['京', '粤', '津', '晋', '冀', '蒙', '辽', '吉', '黑', '渝'],
['苏', '浙', '皖', '闽', '赣', '鲁', '鄂', '沪', '宁'],
['桂', '琼', '川', '贵', '云', '藏', '陕', '新'],
['豫', '湘', '青', '甘']
],
// 一般正常的键盘
normalkey: [
['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'],
['Q', 'W', 'E', 'R', 'T', 'Y', 'U', 'I', 'O', 'P'],
['A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L',],
['Z', 'X', 'C', 'V', 'B', 'N', 'M',],
],
// 油车最后一位键盘
lastKey: [
['1', '2', '3', '4', '5', '6', '7', '8', '9', '0'],
['Q', 'W', 'E', 'R', 'T', 'Y', 'U', 'I', 'O', 'P'],
['A', 'S', 'D', 'F', 'G', 'H', 'J', 'K', 'L', '警'],
['Z', 'X', 'C', 'V', 'B', 'N', 'M', '学',],
],
index: 0, // 被选中的车牌位置
isNewEnergy: false
}
},
model: {
prop: 'value2',
event: "change"
},
watch: {
value() {
let newStr = this.value.join()
this.$emit('change', newStr)
}
},
computed: {
chooseClass() {
return function (index) {
if (this.show) {
if (index == this.index) {
return 'choose-class'
}
else {
return ''
}
} else {
return ''
}
}
},
keys() {
let flag = this.index
if (flag == 0) {
return this.keyJC
}
else if (flag == 6) {
return this.lastKey
}
else {
return this.normalkey
}
}
},
methods: {
back(){
// this.index = 0
this.show = false;
},
remove(){
if(this.index>0){
this.value[this.index--]=""
}
else {
this.value[this.index--]=""
this.index++
}
},
// 点击车牌号码
handleCar(index) {
this.index = index
this.show = true
},
// 点击键盘内容
handleKey(key) {
this.value[this.index] = key
this.value = [...this.value]
if (this.isNewEnergy) {
if (this.index < 7) {
this.index++
} else {
this.show = false
}
}
else {
if (this.index < 6) {
this.index++
} else {
this.show = false
}
}
},
// 点击新能源
newEnergy() {
this.isNewEnergy = !this.isNewEnergy
this.value[7] = ''
this.index = 7
this.show = true
}
}
}
</script>这是我的键盘样式采用的less
<style lang="less" scoped>
.back{
position: absolute;
left: 6px;
top: 86px;
width: 52px;
text-align: center;
border-radius: 5px;
border: 1px solid #CCC;
font-size: 20px;
background-color: #ACB3BB;
&:hover{
cursor: pointer;
}
}
.del{
position: absolute;
right: 6px;
top: 86px;
width: 52px;
text-align: center;
border-radius: 5px;
border: 1px solid #CCC;
font-size: 20px;
background-color: #ACB3BB;
&:hover{
cursor: pointer;
}
}
.car-box {
display: flex;
}
.el-drawer__wrapper{
bottom: 560px;
width: 474px;
left: 650px;
}
.car-input {
display: inline-block;
position: relative;
border: 1px solid #CCC;
width: 38px;
text-align: center;
margin-right: 5px;
height: 40px;
line-height: 40px;
border-radius: 5px;
}
.car-input:nth-child(2):after {
display: inline-block;
position: absolute;
top: 50%;
left: 113%;
transform: translateY(-50%);
height: 8px;
width: 8px;
border-radius: 4px;
background-color: #78acd6;
content: '',
}
.car-input:nth-child(2) {
margin-right: 16px;
}
.choose-class {
border: 2px solid #52cb9a !important;
}
// .car-new {
// background: url(../../assets/newCar.png) no-repeat center;
// background-size: contain;
// }
.car-group {
display: flex;
flex-direction: column;
justify-content: space-around;
height: 100%;
background-color: #e3e9ec;
}
.car-row {
display: flex;
justify-content: center;
&:hover{
cursor: pointer;
}
}
.car-cell {
margin: 0 3px;
width: 38px;
text-align: center;
border-radius: 5px;
border: 1px solid #CCC;
font-size: 20px;
background-color: #FFF;
}
</style>



















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








