Image.network(“https://flutter.dev/assets/flutter-lockup-1caf6476beed76adec3c477586da54de6b552b2f42108ec5bc68dc63bae2df75.png”),
3.3 Image.file
添加path_provider依赖
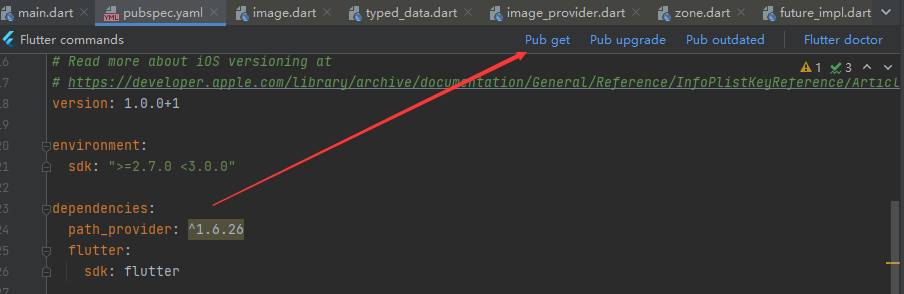
在pubspec.yaml 文件中添加path_provider依赖
dependencies:
path_provider: ^1.6.26

然后,执行Pub get获取path_provider依赖
path_provider说明
对于Android系统
Directory tempDir = await getTemporaryDirectory();
String tempPath = tempDir.path;
Directory appDocDir = await getApplicationDocumentsDirectory();
String appDocPath = appDocDir.path;
String storageDir = (await getExternalStorageDirectory()).path;
加载sd卡图片需要读写权限,在AndroidManifest.xml中添加
打印文件路径
Future main() async {
String appDir = (await getApplicationDocumentsDirectory()).path;
String tempDir = (await getTemporaryDirectory()).path;
String storageDir = (await getExternalStorageDirectory()).path;
print(“appDir==$appDir”);
print(“tempDir==$tempDir”);
print(“storageDir==$storageDir”);
}
输出结果
I/flutter (10148): appDir==/data/user/0/com.example.flutter_image/app_flutter
I/flutter (10148): tempDir==/data/user/0/com.example.flutter_image/cache
I/flutter (10148): storageDir==/storage/emulated/0/Android/data/com.example.flutter_image/files
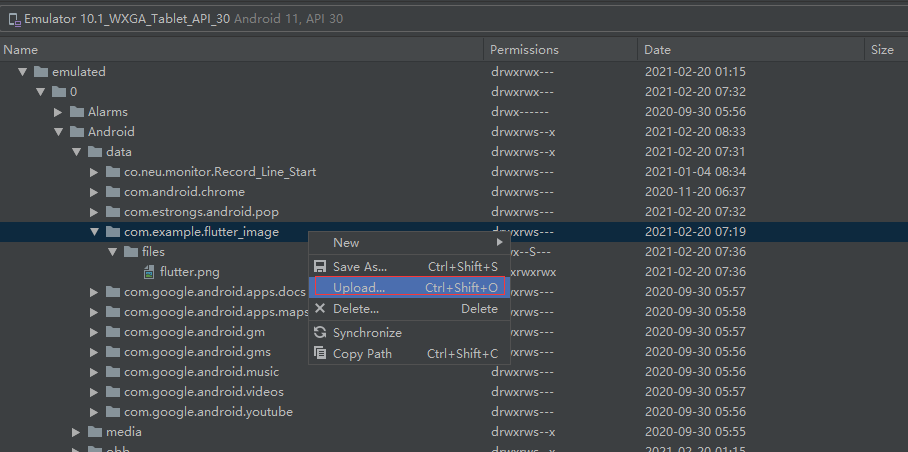
将要显示的图片导入到手机中

完整代码(lib/main.dart)
import ‘dart:convert’;
import ‘dart:io’;
import ‘dart:typed_data’;
import ‘package:flutter/material.dart’;
import ‘package:path_provider/path_provider.dart’;
Future main() async {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Flutter Demo’,
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: ‘Flutter Demo Home Page’),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
File file;
class _MyHomePageState extends State {
int _counter = 0;
String _storageDir = ‘’;
File file;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
_getLocalFile();
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.file(File(_storageDir+“/flutter.png”)),
Image.file(File(“$_storageDir/flutter.png”)),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: ‘Increment’,
child: Icon(Icons.add),
),
);
}
_getLocalFile() async {
String appDir = (await getApplicationDocumentsDirectory()).path;
String tempDir = (await getTemporaryDirectory()).path;
String storageDir = (await getExternalStorageDirectory()).path;
setState(() {
_storageDir = storageDir;
});
return storageDir;
}
}
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Android工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Android移动开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。







既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip204888 (备注Android)

最后
针对Android程序员,我这边给大家整理了一些资料,包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!
往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、混合式开发(ReactNative+Weex)全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。


资料,包括不限于高级UI、性能优化、架构师课程、NDK、混合式开发(ReactNative+Weex)微信小程序、Flutter等全方面的Android进阶实践技术;希望能帮助到大家,也节省大家在网上搜索资料的时间来学习,也可以分享动态给身边好友一起学习!**
往期Android高级架构资料、源码、笔记、视频。高级UI、性能优化、架构师课程、混合式开发(ReactNative+Weex)全方面的Android进阶实践技术,群内还有技术大牛一起讨论交流解决问题。
[外链图片转存中…(img-1mKmaI5h-1711650333915)]
[外链图片转存中…(img-60w9hoIK-1711650333916)]






















 1136
1136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








