1、下载插件
npm install vue-count-to2、使用

- vue2使用
<template>
<div>
<div style="margin-bottom: 10px;">商品数量</div>
<div class="countTo">
/**
*start-val:起始数字
*end-val:结束数字
*duration:过渡时间
*/
<CountTo :start-val="startVal" :end-val="endVal" :duration="2500"></CountTo>
</div>
</div>
</template>
<script>
import CountTo from 'vue-count-to'
export default {
components: {
CountTo
},
data() {
return {
startVal: 0,
endVal: 2017
}
}
</script>- vue3使用
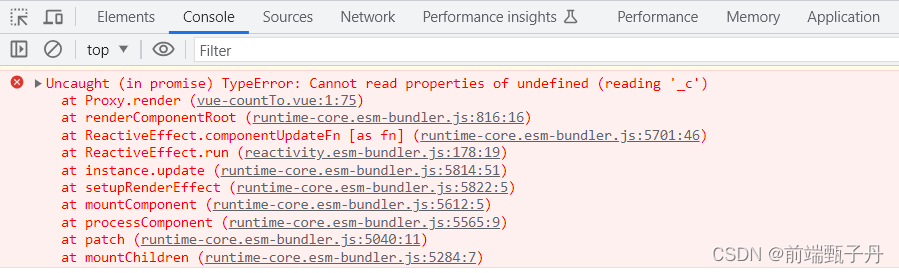
!!!注意
如果vue3引入CountTo采用
import CountTo from 'vue-count-to'那将会报错

那么vue3使用数字滚动器插件要如何正确的引入呢?
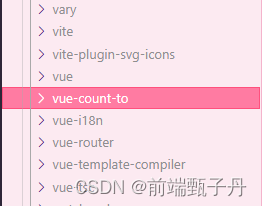
1、在node_modules里找到我们下载的CountTo模块

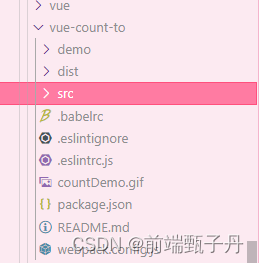
2、复制vue-count-to下的src文件夹

3、复制之后粘贴到我们的components文件夹下

4、在使用的vue文件正确引入components路径下的vue-countTo.vue
import CountTo from '@/components/src/vue-countTo.vue'引入之后即可像vue2一样正常使用啦~
本次分享就到此结束了!
我们来看看最终效果






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








