目录

前提须知:
如何使用记事本制作一个简陋的小网页(2)——表格的建立-CSDN博客![]() https://blog.csdn.net/2301_76445610/article/details/133417340
https://blog.csdn.net/2301_76445610/article/details/133417340
一、表格建立之前:
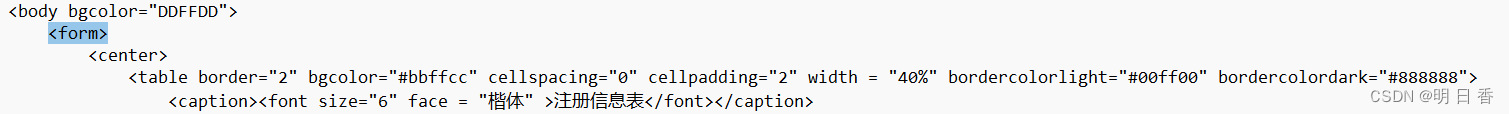
在表格建立之前需要使用<form></form>以此才能将信息表内的信息进行表达。

二、表格的建立:
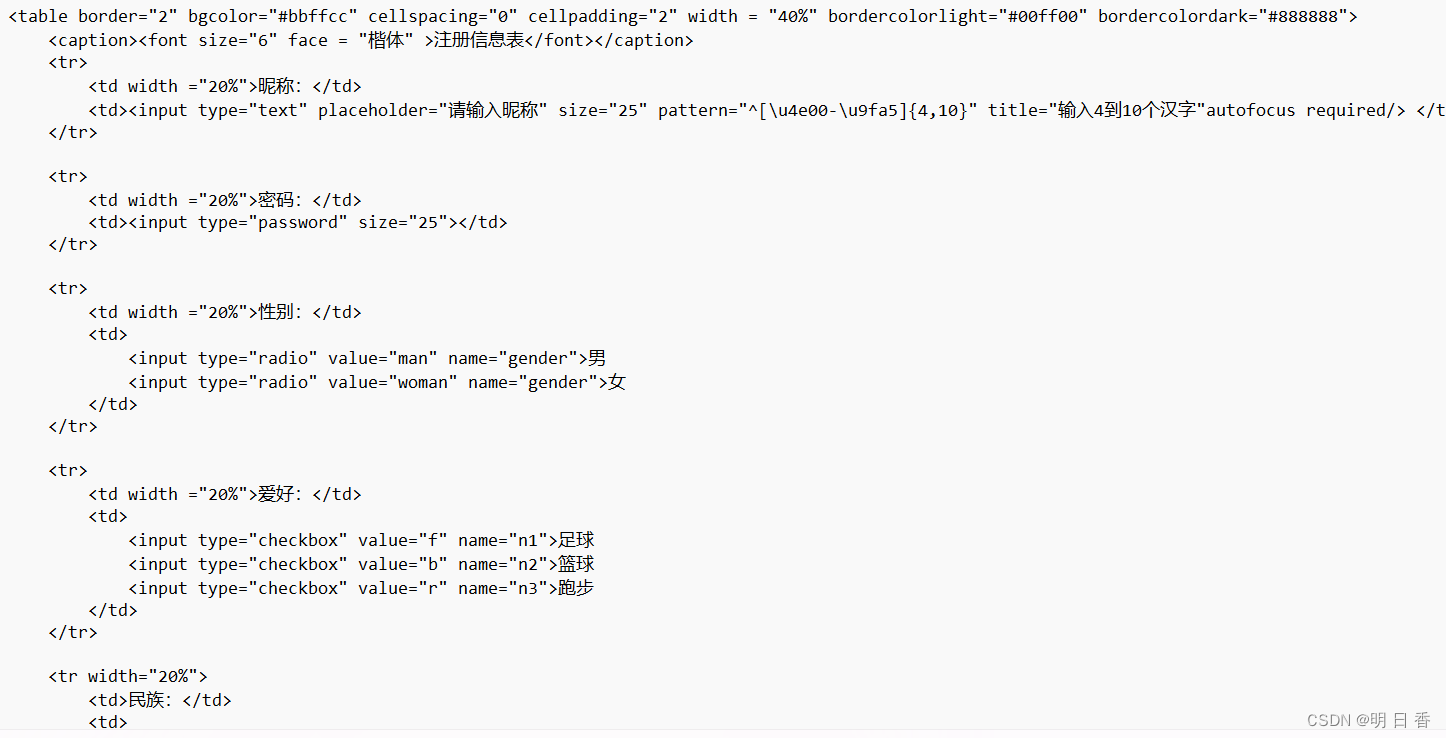
使用<table></table> <tr></tr> <td></td>对表格进行一个框架的完善和修补

三、信息表的内容填充:
1.昵称 和 电话 :

- input 是一种表格内部语法的头部标识,而type是对这种标识的一种类型。
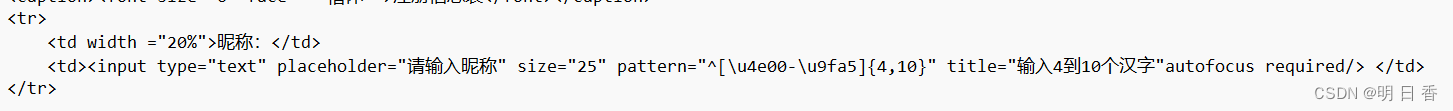
<input type="text" placeholder="请输入昵称" size="25" pattern="^[\u4e00-\u9fa5]{4,10}" title="输入4到10个汉字"autofocus required/>- text是一种文本框,二placeholder是一个灰色的提示
![]()
- size 是表示文本框的长度,pattern是一种规则,规则规定只能输入 4到10个汉字,而title是一种输入错误的提醒。
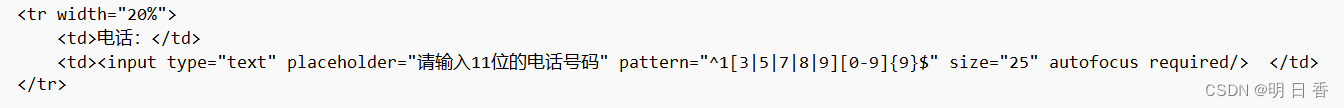
同样电话功能也是如此:

![]()
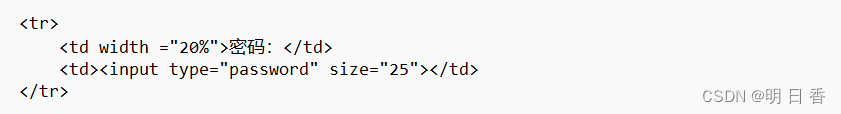
2.密码:

password 是密码框,用来隐藏密码,同时也有着显示密码的功能,隐藏密码通常是实心圆和*

![]()
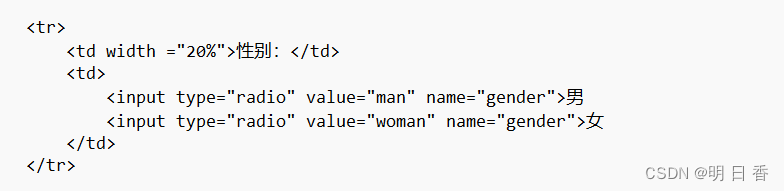
3.性别:

radio 是一种单选框,value 是一种值域的设置,name是一种域名值,属于同一组单选框的必须要相同。
同时单选框,是只能选择一个的。
![]()
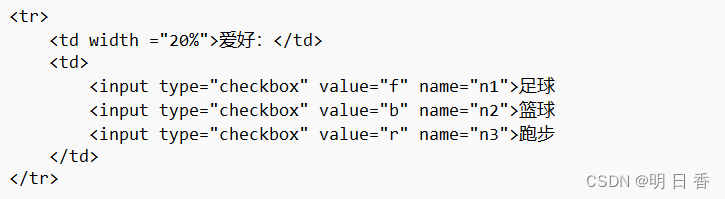
4. 爱好:

在这里,我们选用checkbox 这是复选框 ,而在复选框中的name 表示的是一种排序
![]()
同理,复选框是可以进行多个选择的。
![]()
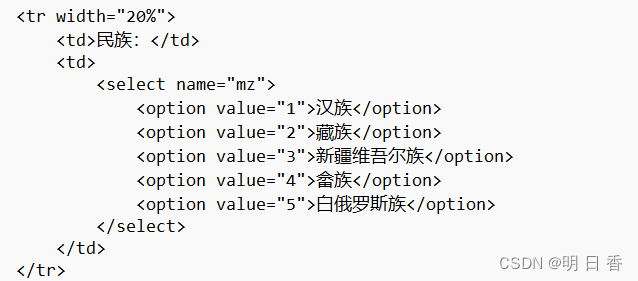
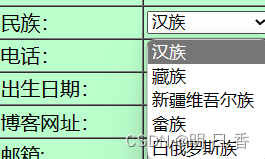
5.民族:

- <select></select>这时一个列表元素,而name 是列表的名字
- 如果在<select>后面加上 size 和 multilpe <select size = "5" multilpe> 表示的是多选项列表,可以选择五个选项最多。
- 而图中的代码则是表示下拉列表,其中的value 是表示列表中的排位 (多选项列表也是如此功能)

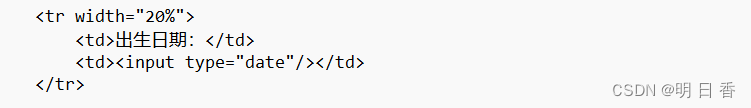
6. 出生日期:

date是一个日历表。
![]()

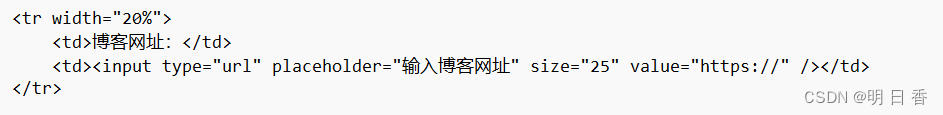
7.博客网址:

- url是生成一个网址输入框,placheholder是一个提示,value是将网址的前缀打出,规定我们必须要在这个域名输入
![]()
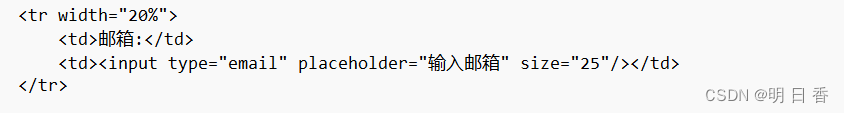
8.邮箱:

email 是 生成一个E-mail 输入框,它会辨别输入的内容是否是邮箱的网址。
![]()
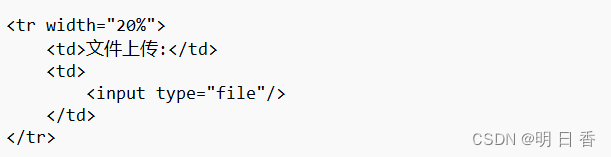
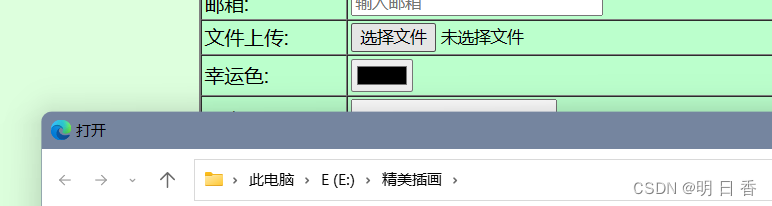
9. 文件上传:

- file 是 一个文件域,文件域可以将本地文件进行上传
![]()

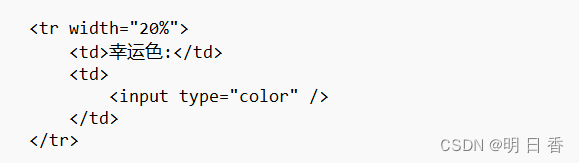
10.幸运色:

- color 是创建一个RGS的调色,不过默认是黑色。
![]()

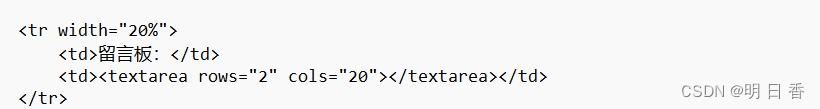
11.留言板:

- <textarea></textarea>是创建一个文本区域,rows 是行数,cols 是字符数也是列数。

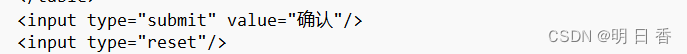
12.确认按钮和重置按钮:

- submit是创建一个按钮,value是为整个确认按钮命名
- 如果,没有使用value则默认的名字是提交


而reset是一个重置内容的按钮。
注意这两个代码是在表格之后的!























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








