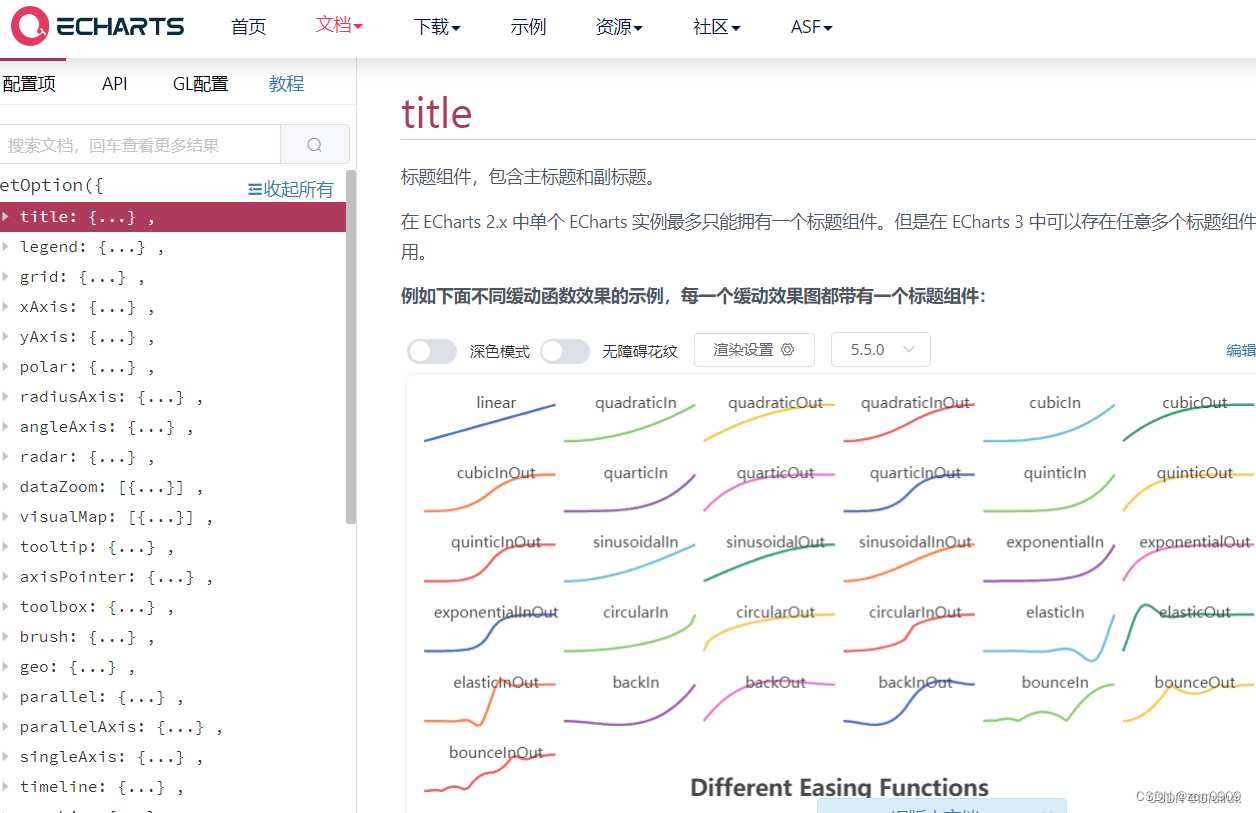
Echarts图表网页链接:
https://echarts.apache.org/zh/index.html![]() https://echarts.apache.org/zh/index.html下包npm install echarts
https://echarts.apache.org/zh/index.html下包npm install echarts
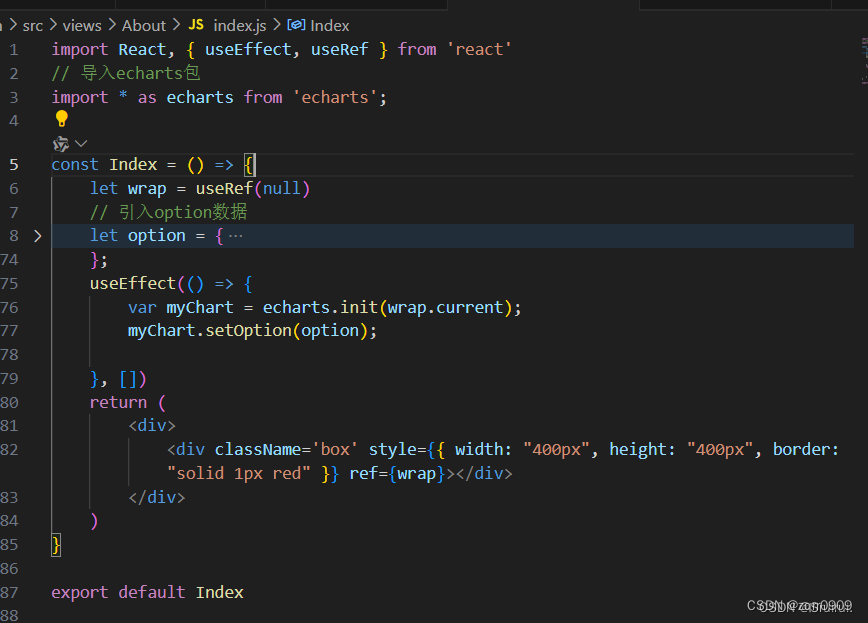
导入import * as echarts from 'echarts'



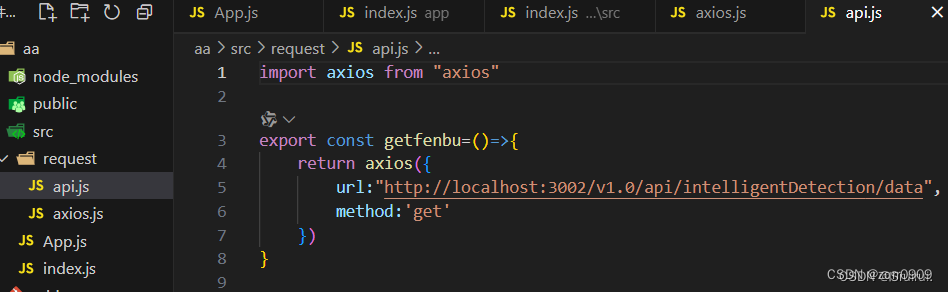
调后台接口request 创建home.js
 主页面引入接口
主页面引入接口
并且在生命周期里面调用接口获取数据 并且启动服务查看后台是否打印出来数据对应 替换成你所用接口里的数据
dayjsX轴时间
下包 npm i dayjs
导入 import dayjs from 'dayjs'
先定义一个空数组 : let xData=[]
获取当前时间 : let time=+new Date
循环所需要数据的长度 例如:需要四个数据
for(let a=0;a<4;a++){
将循环的数添加在空数组arr中 : xData.unshift(dayjs(time).format('HH:mm:ss'))
每个数据加两分钟 : time-=2*60*1000
}
代替X轴数据 : option.xAxis.data=xData
————————————————
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/2401_85859147/article/details/139853544





















 184
184

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








