为了创建多个echart容器,根据v-for中正在循环的值和数据特点得到容器索引,从而确定容器的id
<el-row v-for="i in rowNum" :key="i" >
<el-col :span="12" v-for="j in 2" :key="i*j" >
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>
</span>
</div>
<div :id="'vcap'+patient_data[2*(i-1)+j-1].patient_id" style="width: 600px;height:400px;" ></div>
</el-card>
</el-col>
</el-row>最开始的时候在钩子函数中初始化echart
created() {
//向后端请求数据
this.getPatientsList();
//初始化echart
this.initChart()
},结果界面中并没有渲染出来
尝试在mounted函数中初始化echart
mounted() {
this.initChart()
},
created() {
//向后端请求数据
this.getPatientsList();
//初始化echart
},还是加载不出来
为了一步步调试,先让echart显示固定的数据,把initchart()修改为
data(){
return{
values: [
{
"name": "co0",
"value": [1, 2, 3, 4, 5, 6, 7, 8, 9]
},
{
"name": "diff",
"value": [1, 2, 3, 4, 5, 6, 7, 8]
}
],
//echarts实例对象
chartInstance:[]
}
},
method:{
initChart(){
for (let i=0;i<this.total;i++){
this.chartInstance=this.$echarts.init(document.getElementById('vcap'+this.patient_data[i].patient_id))
const option={
xAxis:{type:'category'},
yAxis:{type: 'value'},
series:[{
type:'line', smooth:true,
data:this.values[0].value,
}]
};
this.chartInstance.setOption(option)
}}
}决定先把死数据调通,运行后发现页面没有变化,知道不是这一步不是数据的原因,将代码改为:
let newPromise = new Promise((resolve) => {
resolve()
});
//然后异步执行echarts的初始化函数
newPromise.then(() => {
// 此dom为echarts图标展示dom
this.initChart();
});此时可以正常显示死数据
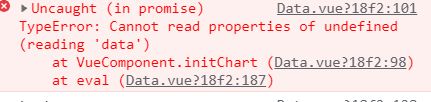
但是换成从后端请求的数据后,又报错
经过调试后发现,在进行echart初始化的时候,其实还没获得后端的数据,那么这个时候问题就变成了,怎么才能在获得后端数据后再渲染echart
最后在这篇博客的评论区找到了答案,他的方法应该也可以,但评论区大佬的方法更简单,就采取了他的方案https://blog.csdn.net/weixin_43481793/article/details/88533048
//请求数据
this.$http.get('xxx').then((response)=>{
if (response.data.code==10000){
console.log("test",response.data)
//这个时候数据已经被获取,这样就可以初始化echart了
this.chartInstance=this.$echarts.init(document.getElementById('vcap'+item.patient_id))
const option={
xAxis:{type:'category'},
yAxis:{type: 'value'},
series:[{
type:'line', smooth:true,
data:response.data.data[1].values[0].value,
},
{
type:'line', smooth:true,
data:response.data.data[1].values[1].value,
}]
}
this.chartInstance.setOption(option)
}问题解决
反思:其实很多朋友根本不会出现这种问题,因为他的对于发出请求的编程习惯就像最后正解那样,但我以前请求数据都是这么写的
const{data:res}=await this.$http.get('/xxx',{params:{}});
if(res.code!=10000)
{
return this.$message.error('数据获取失败')
}所以就这么阴差阳错的犯了个一般人根本不会犯的错

























 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








