目录
基本前言
这篇文章讲的是vue2脚手架项目的基本环境及部署,包括node.js,vue Cli(脚手架)。
1 安装Node.js作为前提条件
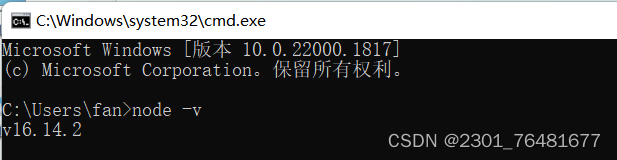
首先,确保你已经安装了 Node.js。你可以在(win+r 输入cmd)终端中运行以下命令来检查 Node.js 的版本:
node -v

如果你还没有安装 Node.js,请访问Download | Node.js下载并安装适合你操作系统(win64)的版本。(推荐下载.zip版的,可以直接解压配置环境变量就行了)。
下载node.js指定版本: https://nodejs.org/download/release/v16.14.2/
2安装 Vue CLI 脚手架
安装 Vue 脚手架。在终端中运行以下命令:
npm install -g @vue/cli如果安装失败配置淘宝镜像(推荐)
npm config set registry https://registry.npm.taobao.org
安装完成后,你可以通过运行以下命令来验证 Vue 脚手架的安装:
vue -V

3创建一个项目
现在,你已经成功安装了 Vue 脚手架。你可以使用 vue create 命令创建新的 Vue 项目
首先进入你要vue项目的文件夹里面使用cmd终端

1创建名为helloword的vue项目
helloword是自定义项目名
可以使用指令
vue create helloword
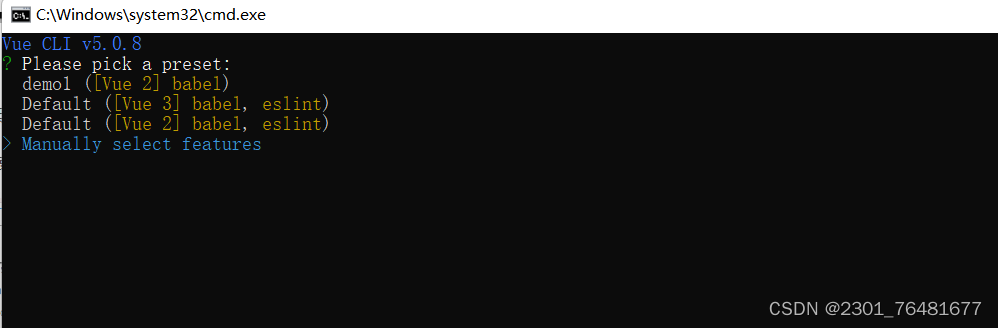
2安装选项
1可以使用上下箭头键选择

我们手动选择 Manually select features(意思是手动选择创建)
2

帮你们翻译一下
Babel:使用 Babel 将新版本的 JavaScript 转换为旧版本,以确保在不同浏览器中的兼容性。TypeScript:使用 TypeScript 编写代码而不是纯 JavaScript。Progressive Web App (PWA) Support:为你的应用添加渐进式网络应用支持,使其更具离线可访问性和本机应用的特性。 Router:集成 Vue Router,用于创建单页面应用的路由。
Vuex:集成 Vuex,用于管理 Vue 应用的状态。
CSS Pre-processors:选择使用 Less、Sass/SCSS 或 Stylus 等 CSS 预处理器。
Linter / Formatter:集成代码规范工具,如 ESLint 和 Prettier,以确保代码质量和一致性。
Unit Testing:集成单元测试工具,如 Jest 或 Mocha。
E2E Testing:集成端到端(End-to-End)测试工具,如 Cypress 或 Nightwatch。
我们把Linter / Formatter关掉(上下箭头键选择 用空格开关),为什么关掉,我也不懂 ,老师说的。然后路由Router可以后面再装的。
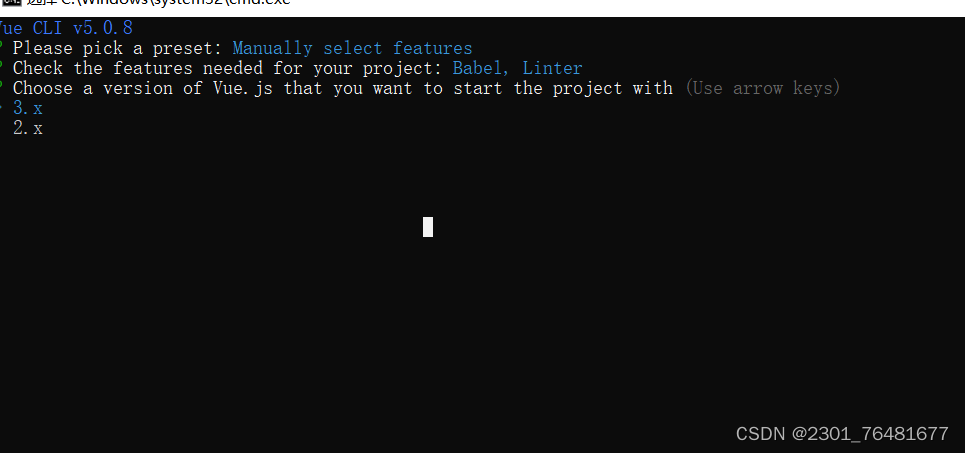
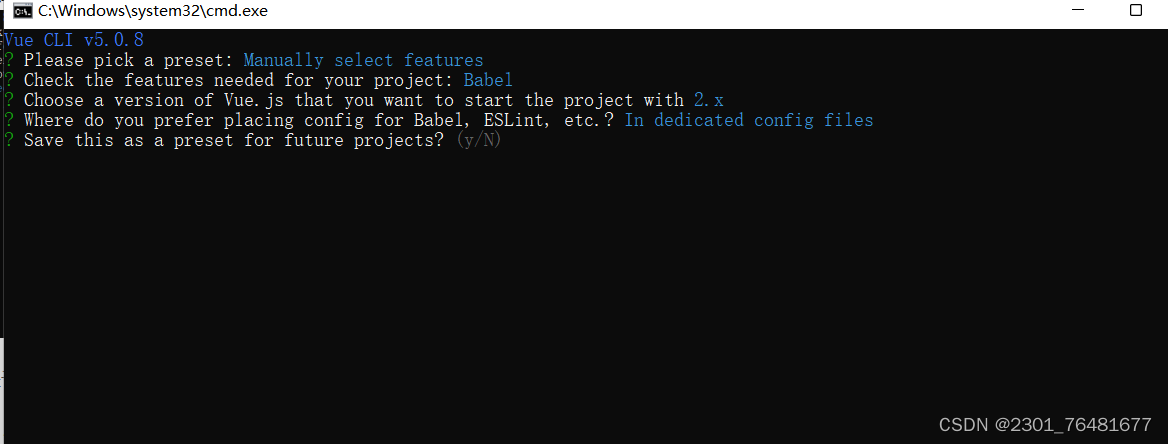
3

这是一个关于选择 Vue.js 版本的提示
我们选2,
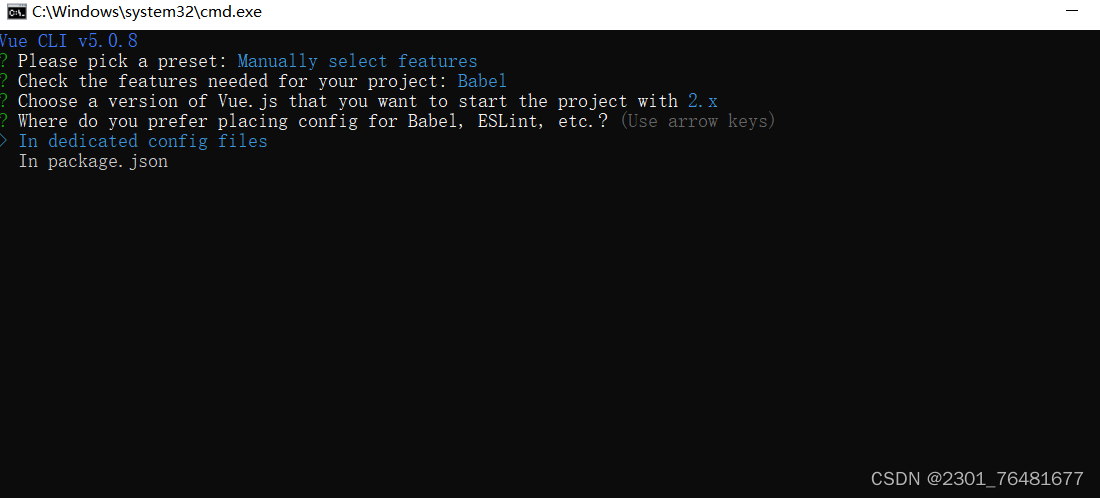
4

这是一个关于配置文件存放位置的提示,
默认就好了,直接回车。
5

是否将此设置保存为将来项目的预设?
如果你希望将当前的设置保存为一个预设,以便在将来的项目中重复使用,可以选择 "y",然后按下回车键。这样,你就可以在启动新项目时快速应用这个预设,而不需要重新进行设置。
如果你不打算保存当前设置,或者想根据具体项目的需求每次进行自定义设置,可以选择 "N",然后按下回车键。
我现在直接n
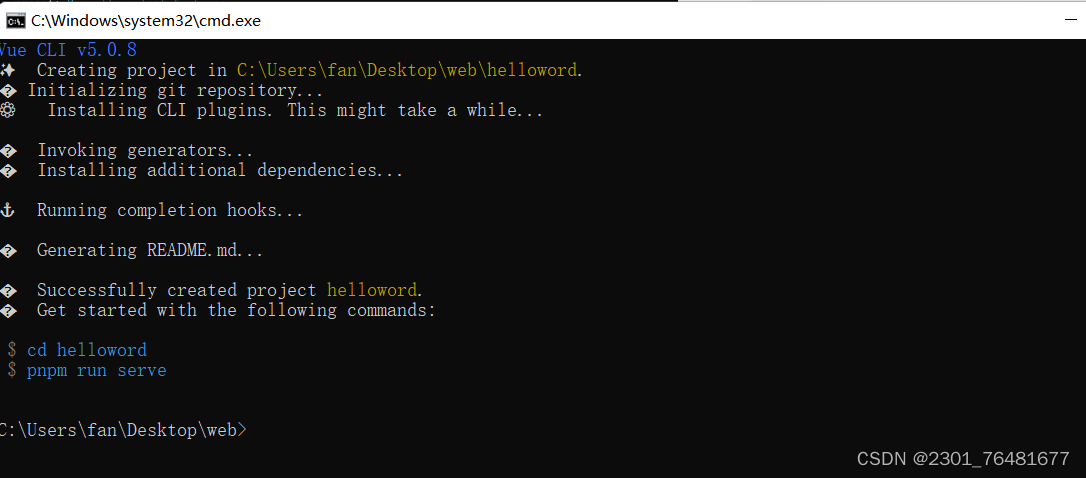
3完成项目创建

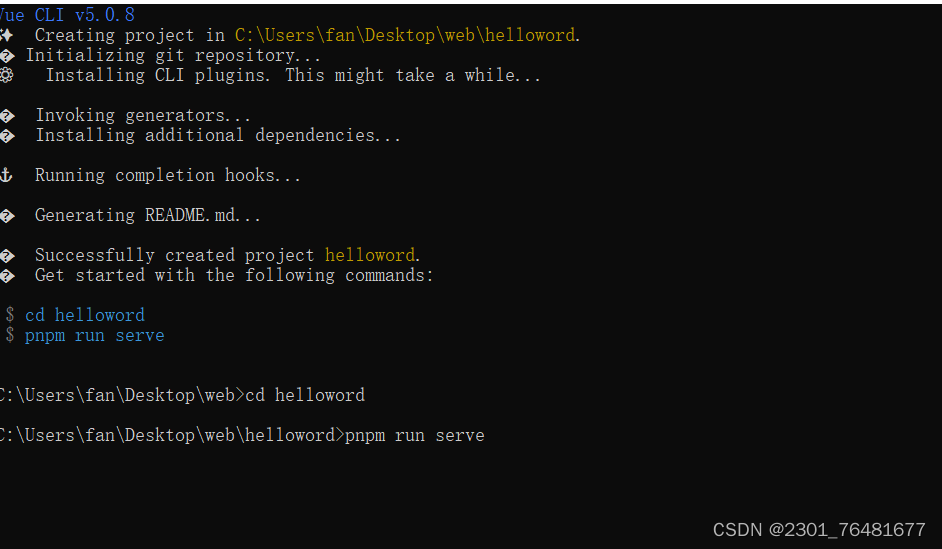
我们可以直接在这里启动项目
分别运行上面两个蓝色的命令行

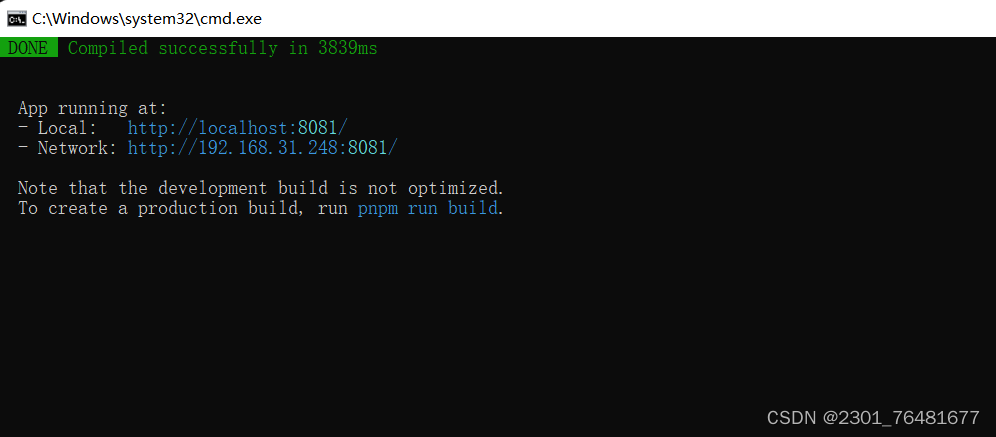
运行成功了

复制你们的Local 那个本地的网址去浏览器打开 http://localhost:8080/
 这样就好了
这样就好了







 本文介绍了如何在Windows上安装Node.js和VueCLI,以及如何使用VueCLI创建一个新的Vue项目,包括选择安装选项、配置项目和启动本地服务器的过程。
本文介绍了如何在Windows上安装Node.js和VueCLI,以及如何使用VueCLI创建一个新的Vue项目,包括选择安装选项、配置项目和启动本地服务器的过程。














 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








