tsx文件中引入css文件有两种方式:
一、直接引入整个css文件
import './index.css'; 使用方法如下:
<div className='app'></div>二、JSS 模块化引入组件
import styles from './robot.module.css';根目录下的react-app-env.d.ts文件作用就是支持导入CSS模块,可以导入.module.css、.module.scss和.module.sass的文件
使用方法如下:
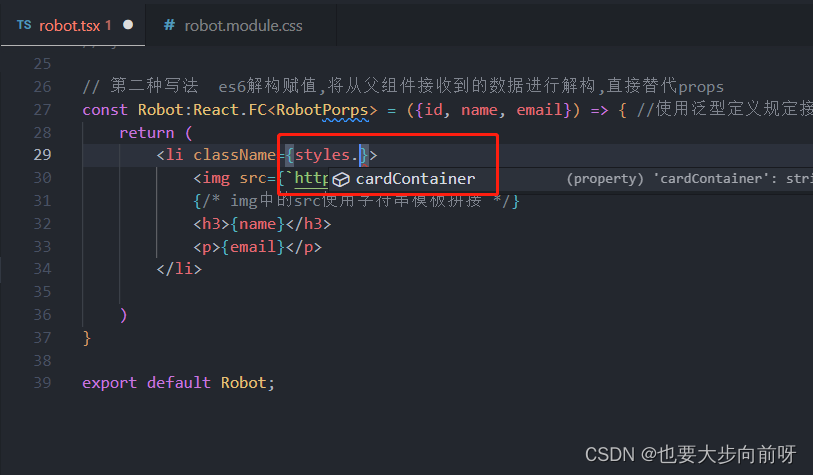
<li className={styles.cardContainer}> </li>注:使用 {styles.cardContainer} 的形式,为了和css做区分,tsx文件中使用的类名className
到这里还没完,使用的时候当我们打出styles.之后并不会自动带出来cardContainer提示,想实现自动带出提示类名的效果需要安装插件来实现,安装步骤如下:
1.cd进入项目目录下后运行命令:
npm install typescript-plugin-css-modules --save-dev 加后缀 --save-dev 的目的是 把这个插件安装到package.json文件中的 devDependencies下,安装到 devDependencies下的好处是项目打包上线不会把此依赖中的打包提交到线上,不加此后缀会默认安装到package.json文件中dependencies下边,项目打包上线时也会把此依赖中的打包提交到线上
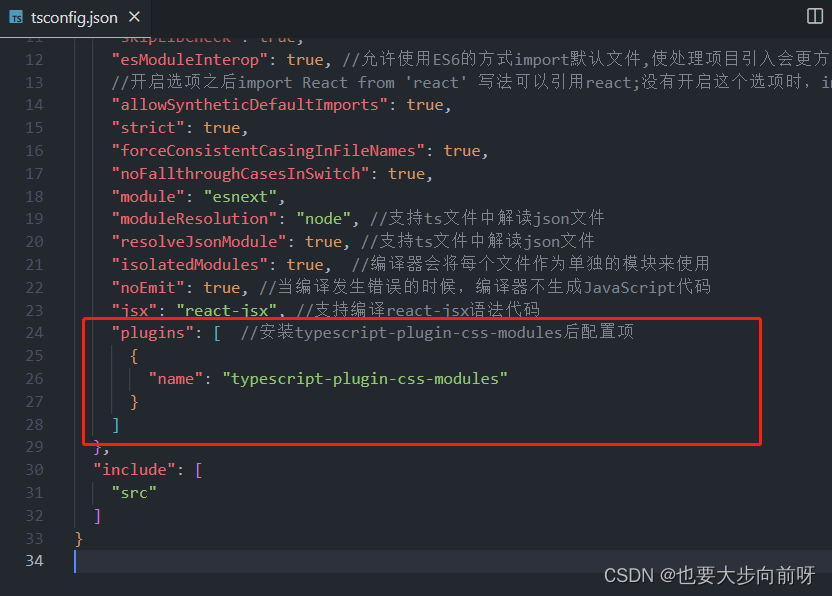
2.安装完毕后在tsconfig.json中添加配置:
"plugins": [ //安装typescript-plugin-css-modules后配置项
{
"name": "typescript-plugin-css-modules"
}
]
3. 添加完后在项目目录下新建 .vscode 文件夹,文件夹中新建 settings.json 文件,文件中配置代码如下
{
"typescript.tsdk": "node_modules/typescript/lib",
"typescript.enablePromptUseWorkspaceTsdk": true
}4.配置完成后vscode 编译器会自动弹出提示框,点击允许就可以!
以上步骤操作完之后在tsx文件中引用类名时就可以自动弹出提示啦!!!,效果如下:























 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








