Uni-app是什么?
Uni-app是一个跨平台应用开发框架,可以用于开发多个平台的应用,包括iOS、Android、Web、以及各种小程序平台,如微信小程序、支付宝小程序等。
使用Uni-app,开发者可以使用Vue.js语法进行开发,并通过编译器将代码转换为目标平台的原生代码,从而实现一套代码多端运行的效果,大大提高了开发效率。
Uni-app的特点包括开发成本低、性能优异、维护方便等,因此受到了开发者的欢迎。
Uni-app是一个基于Vue.js开发的跨平台应用框架,它可以让开发者使用Vue.js语法开发一次代码,同时生成多个平台(如iOS、Android、Web、小程序等)可运行的应用程序。
其主要作用包括:
-
跨平台开发:Uni-app可以让开发者使用相同的代码base开发同时运行在多个平台上的应用,节省了开发成本和时间。
-
提高开发效率:采用Vue.js语法,结合了组件化开发的特点,开发者可以使用熟悉的技术栈,快速构建应用。
-
灵活的运行环境:Uni-app支持多种运行环境,包括微信小程序、支付宝小程序、H5、App(iOS和Android)、快应用等,覆盖了主流移动端平台。
-
性能优化:Uni-app对性能进行了优化,包括打包体积、渲染性能等方面,以提供流畅的用户体验。
-
生态系统支持:Uni-app拥有丰富的插件和生态系统,包括UI组件库、第三方库等,可以帮助开发者快速搭建应用。
HBuilderX
HBuilderX是通用的前端开发工具,且为uni-app做了特别强化,是uni-app官方推荐的开发工具。
运行uni-app项目需要安装HBuilderX前端开发工具。

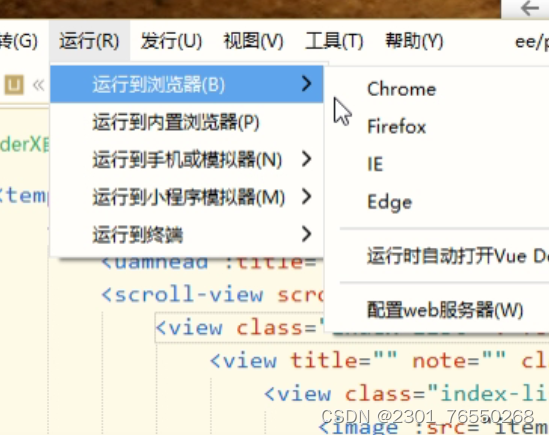
浏览器运行:进入uniapp项目,点击工具栏的运行-运行到浏览器-选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

真机运行:连接手机,开启USB调试,进入uniapp项目,点击工具栏的运行-真机运行-选择运行的设备,即可在该设备里面体验uni-app。
在微信开发者工具里运行:进入uniapp项目,点击工具栏的运行-运行到小程序模拟器-微信开发者工具,即可在微信开发者工具里面体验uni-app。
外部资源的引入
在模板中引入外部资源,如imgae、video等标签的src属性时,可以使用想对路径或绝对路径,形式如下:
<!-绝对路径,/static指根目录下的static目录,在cli项目中/static指src目录下的static目录-->
<image class="logo" src="/static/logo.png"><image>
<image class="logo" src="@/static/logo.png"><image>
<!--相对路径-->
<image class="logo" src=".../.../static/logo.png></image>
引入外部资源时需要注意:合法性与版权、可靠性与权威性、内容的适用性与一致性、安全性与可靠性、性能与效率、更新与维护、使用许可与条款。
uni-app支持的应用生命周期函数
| 函数名 | 说明 |
| onLaunch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uni-app启动或从后台进入前台时显示 |
| onHide | 当uni-app从前台进入后台时显示 |
| onError | 当uni-app报错时触发 |
| onUniNViewMessage | 对Nvue页面发送的数据进行监听 |
| onUnhandledRejection | 对未处理的Prpmise拒绝事件监听函数(2.8.1+) |
| onPageNotFound | 页面不存在监听函数 |
| onThemeChange | 监听系统主题变化 |
uni-app 是一个跨平台的应用开发框架,支持多种应用生命周期函数。





















 3187
3187

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








