1--3章
第一章
认识微信小程序
简介:微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与腾讯一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
优势:触手可及,用完即走 小程序是一种无需下载安装即可使用的应用,能以最低成本触达用户。
场景:微信连通,获取微信用户,低开发难度,入门级开
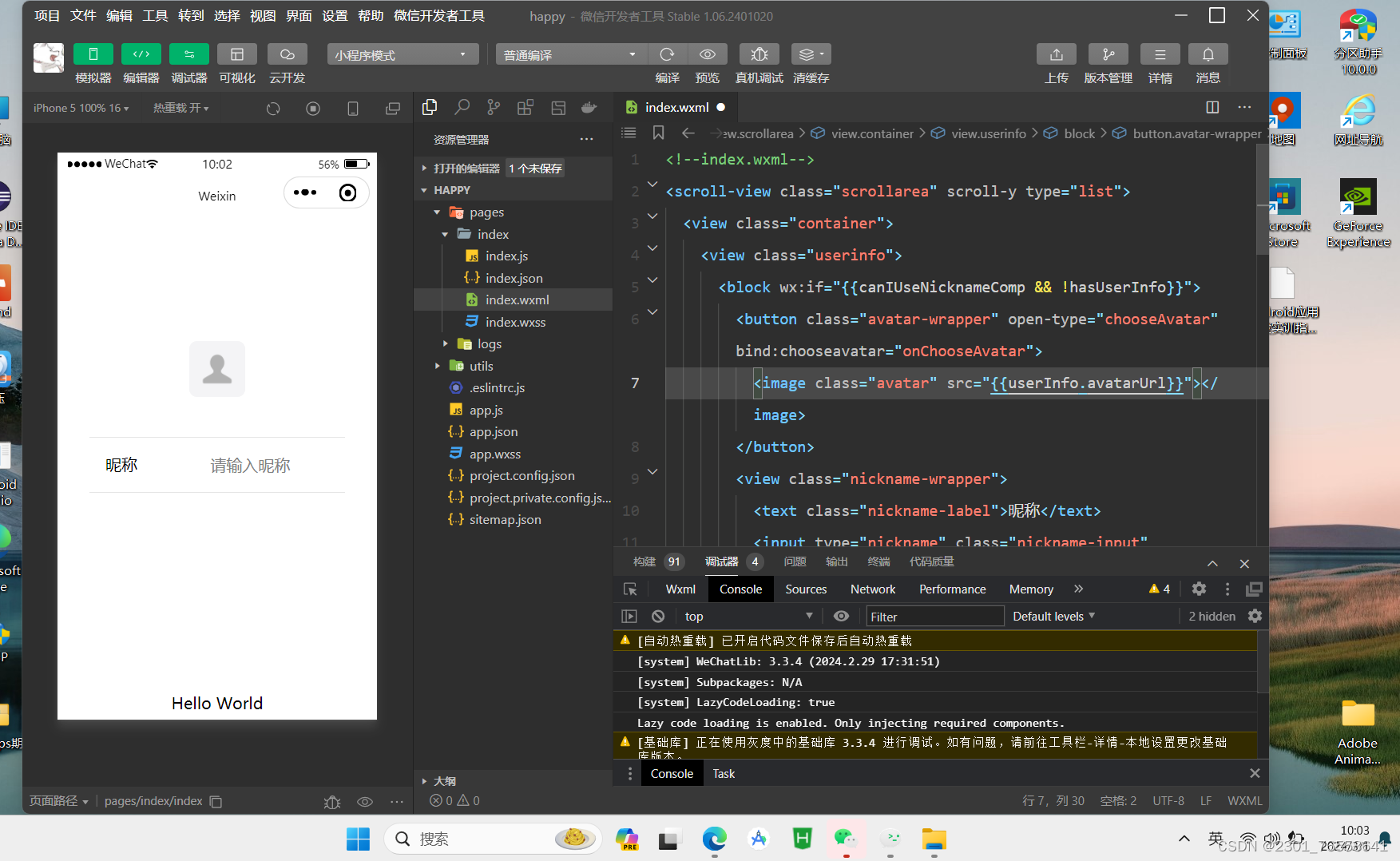
第一章的代码
// index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
})
<!--index.wxml-->
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>
{
"usingComponents": {
}
}/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
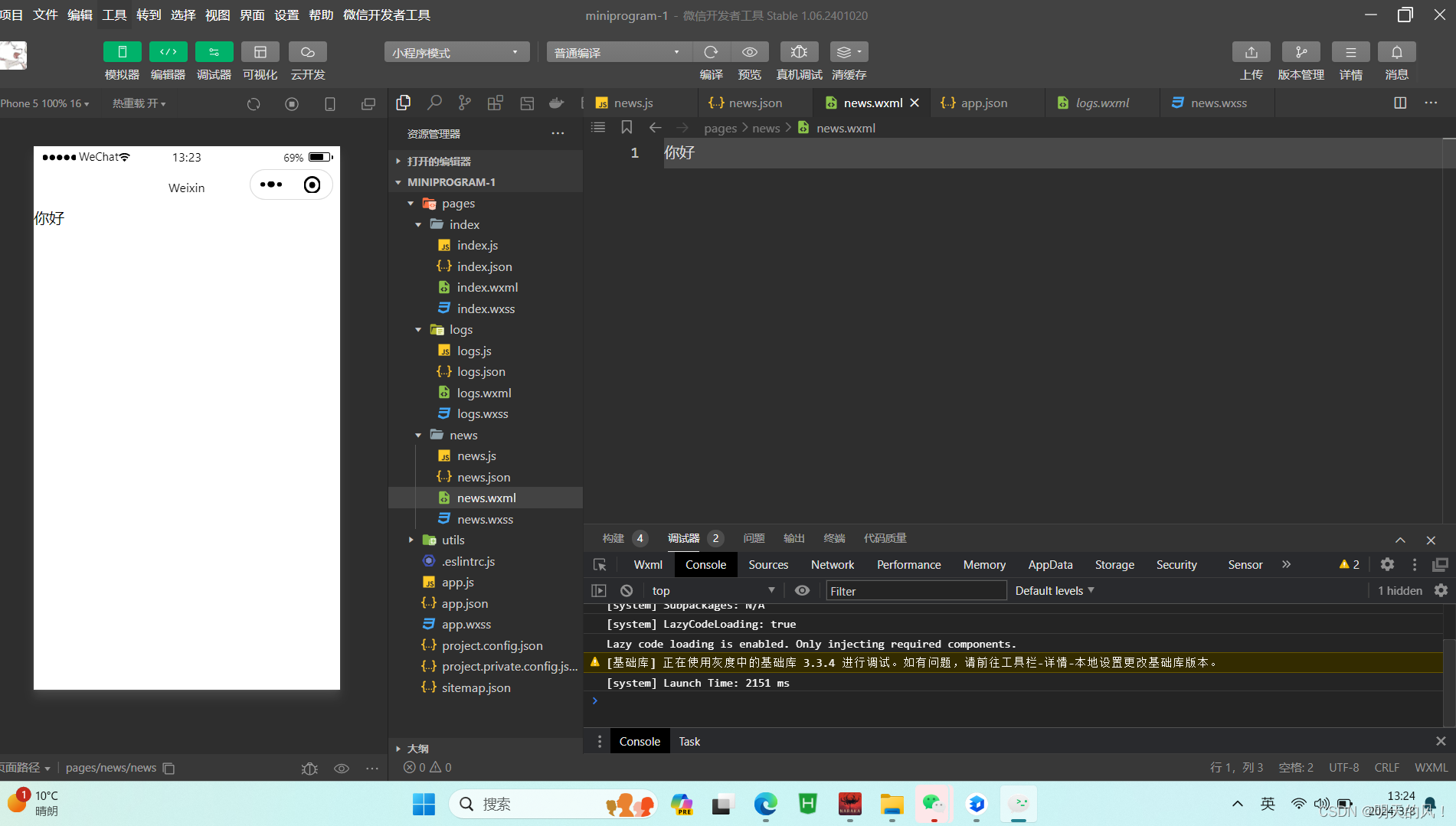
微信小程序开发者工具界面功能介绍
菜单栏:
项目:用于新建项目,或打开一个现有的项目
文件:用于新建文件、保存文件或关闭文件
编辑:用于编辑代码,对代码进行格式化
工具:用于访问一些辅助工具,如自动化测试、代码仓库等
界面:用于控制界面中各部分的显示和隐藏
设置:用于对外观、快捷键、编辑器等进行设置
工具栏:
项目:用于新建项目,或打开一个现有的项目
文件:用于新建文件、保存文件或关闭文件
编辑:用于编辑代码,对代码进行格式化
工具:用于访问一些辅助工具,如自动化测试、代码仓库等
界面:用于控制界面中各部分的显示和隐藏
设置:用于对外观、快捷键、编辑器等进行设置
微信开发者工具:可以进行切换账号、更换开发模式、调试等操作
编辑器:
调试器类似于Google Chrome浏览器中的开发者工具。下面对调试器中的各个面板的功能进行简要介绍。
Console:“控制台”面板,用于输出调试信息,也可以直接编写代码执行
Source:“源代码”面板,可以查看或编辑源代码,并支持代码调试
Network:“安全”面板,用于调试页面的安全和认证等信息,如HTTPS
AppData:“App数据”面板,可以查看或编辑当前小程序运行时的数据
Audits:“审计”面板,用于对小程序进行体验评分
Sensor:“传感器”面板,用于模拟地理位置、重力感应
Storage:“存储”面板,用于查看和管理本地数据缓存
Trace:“跟踪”面板,用于真机调试时跟踪调试信息
Wxml:Wxml面板,用于查看和调试WXML和WXSS
模拟器:
模拟器用于模拟手机环境,查看不同型号手机的运行效果
运行结果

第二章
1,微信小程序目录结构
1 pages:存放全部的页面文件,有两子目录index与logs
2 utils:存放一些公共的.js文件(例如:格式化时间的自定义模块)
3 app.json:小程序公共设置文件,配置小程序全局设置
4 app.js:小程序逻辑文件,用来小程序全局实例
5 app.wxss:小程序主样式表文件
6 project.config.json:项目配置文件

2.主体文件:
app.js :小程序逻辑文件。
app.json :小程序公共设置文件。
app.wxss :小程序主样式表文件。
3.页面文件:
js文件 :页面逻辑文件
wxml文件 :页面结构文件
wxss文件 :页面样式表文件
json文件 :页面配置文件
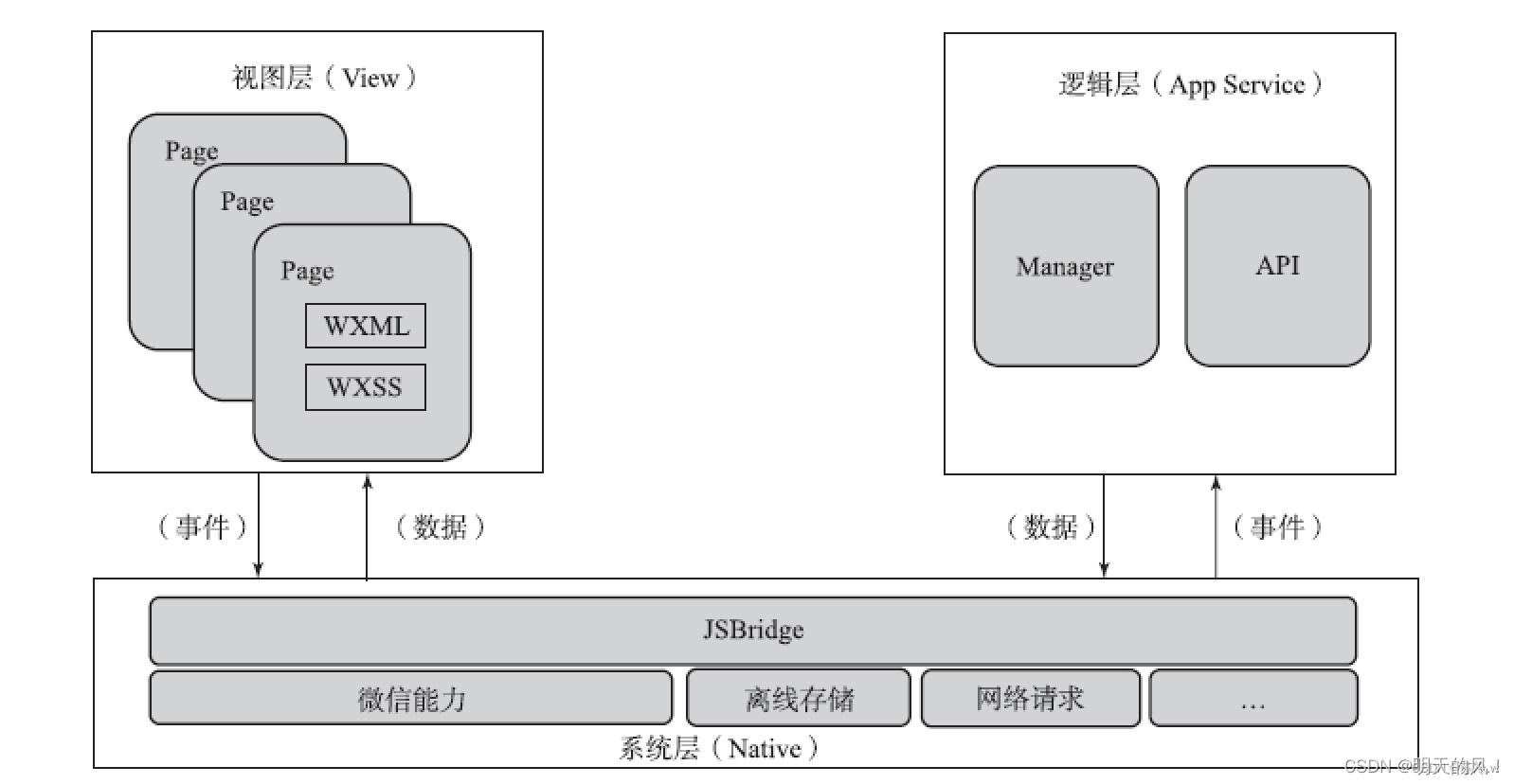
2,小程序开发框架

1.视图层:
由WXML与WXSS编写,由组件来进行展示。视图层所有 .wxml文件与 .wxss文件的集合:.wxml文件用于描述页面结构;.wxss文件用于描述页面样式。组件是视图的基本组成单元。
2.逻辑层:
用于处理事务逻辑。是所有.js脚本文件的集合。微信小程序在逻辑层将数据处理后发送给视图层,同时接受视图层的事件反馈。
逻辑层是采用Javascrpt编写的。在JavaSeript 的基础上,对应的值做了适当修改,以便提高开发小程序的效率。
(1)增加app()和Page()方法,进行程序和页面的注册
使用数据
(2)提供丰富的 API,如扫一扫、支付等微信特有的能力。
(3)每个页面有独立的作用域,并提供模块化能力。
逻辑层就是通过各个页面的.is脚本文件来实现的。
3.数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用
1.页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的
this. data 的值。setData()函数的参数接收一个对象,以(key,value)的形式表示将key在this. data中对应的值改变成value。
2.文件存储(本地存储)
使用数据API接口,如下:
wx.getStorage 获取本地数据缓存
设置本地数据缓存。wx, setStorage
wx.clearStorage 清理本地数据缓存,
3.网络存储与调用
上传或下载文件 API接口,如下:
wx.request 发起网络请求。
wx.uploadFile 上传文件。
wx.downloadFile 下载文件
调用 URL的 API接口,如下:
wx.navigateTo 新窗日打开页面
wx.redirectTo 原窗口打开页面。
3,创建小程序
选中pages文件先将文件夹中名为index文件删除,再新建一个文件(在pages文件中)。在你新建的文件夹中新建四个页面文件

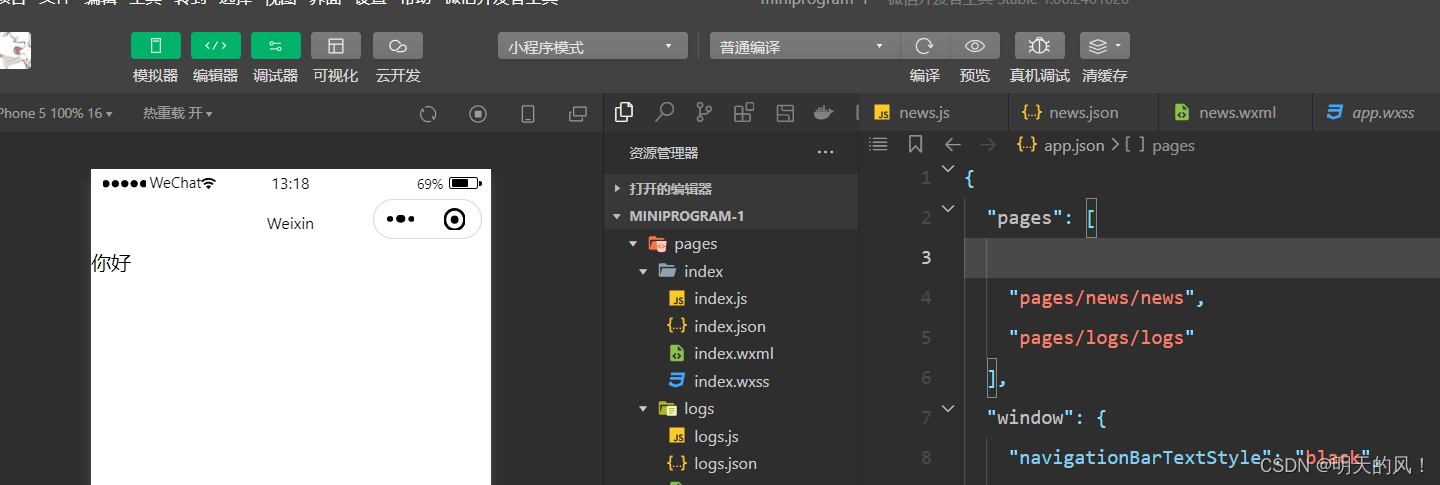
在app.json文件中修改第一句代码,改为你新建的文件名字

在new.js中输入:
Page({
})在new.json中输入:
{}在new.wxml中输入:
你好运行结果

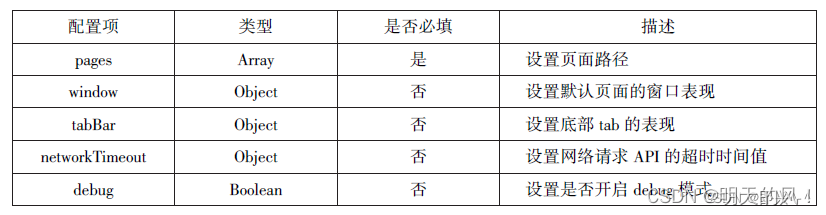
3,配置文件
小程序的全局配置保存在全局配置文件(app,jon)中,使用全局配置文件来配置文件(pmges)的路径、设置窗口(window)表现、设定网络请求API的超时时间(netwokTimeout)以及配置多个切换页(IabBar)等。

{
//设置页面路径
"pages":[],
//设置默认页面的窗口表现
"window":{},
//设置底部tap的表现
"tabBar":{},
//设置网络请求API的超时时间值
"networkTimeout":{},
//设置是否开启debug模式
"debug":false
}1.pages配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages 配置项是必填项设置 pages 配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对js、json、wxml和.wxss 文件进行整合数据绑定。
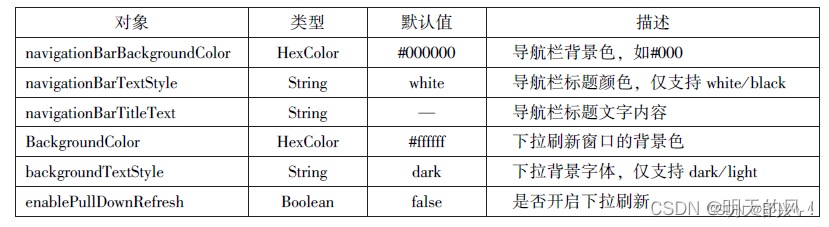
2.window配置项
负责设置小程序状态栏,导航条,标题,窗口背景色等系统样式。

"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
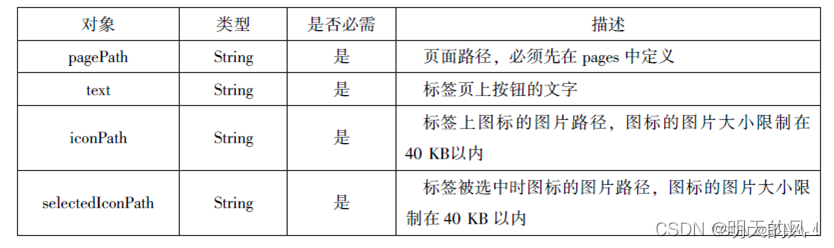
}3.tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现

其中,list(列表)接受数组值,数组中的每一项也都是一个对象。

{
"tabBar": {
"color": "#000000",
"selectedColor": "#000000",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/news/news",
"text": "text",
"iconPath": "img/R-C.jpg",
"selectedIconPath": "img/R-C.jpg"
},
{
"pagePath": "pages/logs/logs",
"text": "text",
"iconPath": "img/R-C.jpg",
"selectedIconPath": "img/R-C.jpg"
}
]
},
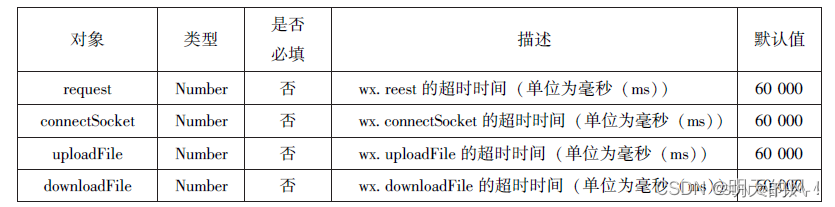
4..networkTimeout配置项
小程序中各种网络请求 API的超时时间值只能通过networkTimeout 配置项进行统一设置不能在API中单独设置。

{
"networkTimeout": {
"request": 200000,
"connectSocket": 20000,
"uploadFile": 20000,
"downloadFile": 20000
}
}5.debug配置项
debug配置项用于开启开发者工具的调试模式,默认为alse。开启后,页面的注册路数据更新、事件触发等调试信息将以imnfo的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app:json)中的配置值。
逻辑层文件
项目逻辑文件
项目逻辑文件app.js中可以通过App()数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取
App()丽数用于注册一个小程序,参数为0bject,用于指定小程序的生命周期函数、用户自定义属性和方法

// app.js
App({
onLaunch(){
console.log("小程序初始化 >>>")
},
onShow(){
console.log("小程序启动")
},
onHide(){
console.log("小程序进入后台")
},
onError(){
}
})
页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaSerpt引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。

设置初始数据
例,在new.js和new.wxml中输入代码:
new.wxml
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>new.js
Page({
//页面的初始数据
data:{
name:'牢大', //字符串
age:22, //数字
birthday:[{year:1997},{month:8},{date:18}], //数组
object:{hobby:'唱歌,跳舞,rapper'} //对象
}
})
运行结果界面
例,在logs.js和news.js加入代码:
//生命周期函数--监听页面加载
onLoad(){
console.log("index1 onLoad.....")
},
//生周期函数--监听页面初次渲染完成
onReady(){
console.log("index1 onReady....")
},
//生命周期函数--监听页面显示
onShow(){
console.log("index1 onShow....")
},
//生命周期函数--监听页面隐藏
onHide(){
console.log("index1 onHide....")
},
//生命周期函数--监听页面卸载
onUnload(){
console.log("index1 onUnload....")
},定义事件处理函数
示例代码:
<button bind:tap="my">单击执行逻辑层事件</button>
my:function(){
console.log("你点击了view")
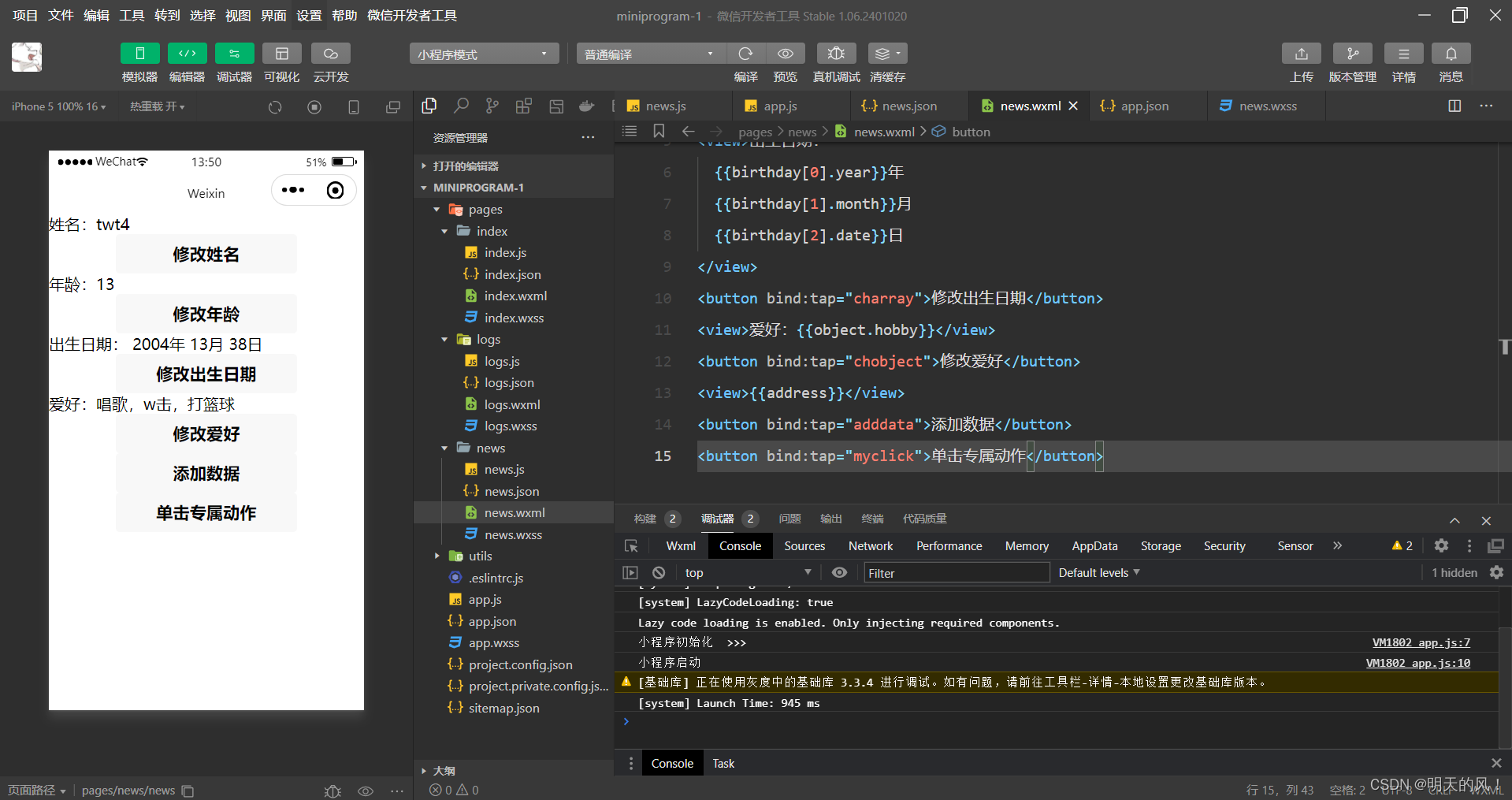
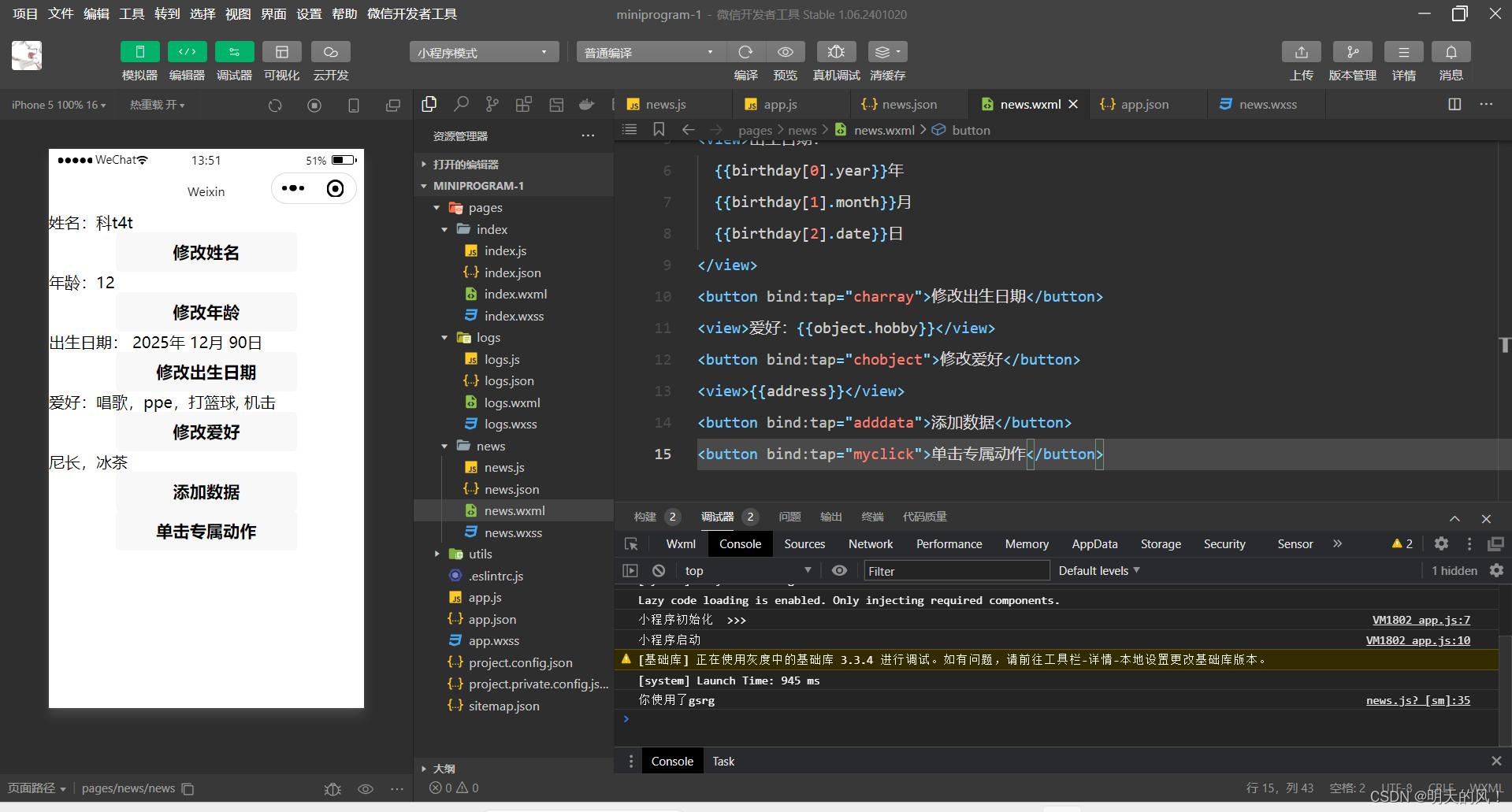
},使用 setData 更新数据
在new.js和new.wxml添加代码:
<view>姓名:{{name}}</view>
<button bind:tap="chtext">修改姓名</button>
<view>年龄:{{age}}</view>
<button bind:tap="chage">修改年龄</button>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<button bind:tap="charray">修改出生日期</button>
<view>爱好:{{object.hobby}}</view>
<button bind:tap="chobject">修改爱好</button>
<view>{{address}}</view>
<button bind:tap="adddata">添加数据</button>
<button bind:tap="myclick">单击专属动作</button>new.js
Page({
//页面的初始数据
data:{
name:'突然', //字符串
age:13, //数字
birthday:[{year:2004},{month:13},{date:38}], //数组
object:{hobby:'虽然,肘击,打克拉克'} //对象
},
chtext:function() {
this.setData({
name:'谢谢'
});
},
chage:function() {
this.setData({
age:+12
});
},
charray:function() {
this.setData({
birthday:[{year:2025},{month:12},{date:90}]
});
},
chobject:function() {
this.setData({
'object.hobby':'唱歌,发广告rappe,打篮球, 开该方法机,分隔符'
});
},
adddata:function() {
this.setData({
'address':'尼克杨-传哈哈,冰红沟通'
});
},
myclick:function(){
console.log("你使用了肘击")
},
});

2.5 页面结构文件
WXML(WeiXin Markup Language)是框架设计的一套标准语言,用于渲染界面,WXML的渲染原理和React Native思路一致,通过一套标记语言,在不同平台被解析为不用端的渲染文件,如图:
使用微信开发者工具时,在WXML中编写一些HTML标签或自定义标签仍然会被正常解析,这会给开发者造成一种小程序能直接支持HTML标签的误解。这是因为微信开发者工具内核是浏览器内核,同时小程序框架并没对WXML中的标签和WXSS中的内容进行强验证,所以HTML和CSS能直接被解析,但这种不合法的WXML在手机端微信中是不能正常显示的。开发过程中我们异地杠幺拿真机进行测试,保证程序能正常运行。WXML具有数据绑定、列表渲染、条件渲染、模板、事件等能力。
1.数据绑定
小程序中页面渲染时,框架会将WXML文件同时对应Page的data进行绑定,在页面中我们可以直接使用data中的属性。小程序的数据绑定使用Mustache语法(双大括号{{}})将变量或简单的运算规则抱起来,主要由以下几种渲染方式:
1)简单绑定
简单绑定是指我们使用Mustache语法(双大括号{{}})将变量包起来,在模板中直接作为字符串输出使用,可作用于内容、组件属性、控制属性、关键字等输出,其中关键字输出是将JavaScript中的关键字按其真值输出。
第三章
1,盒子模型
基本概念:微信小程序的视图层由WXML 和WXSS组成。 其中, WXSS (WeiXINStyleSheets) 是基于CSS 拓展的样式语言, 用于描述WXML 的组成样式, 决定WXML的组件如何显示。WXSS 具有CSS的大部分特性, 因此, 本章将重点讲解CSS 中的布局相关内容。、
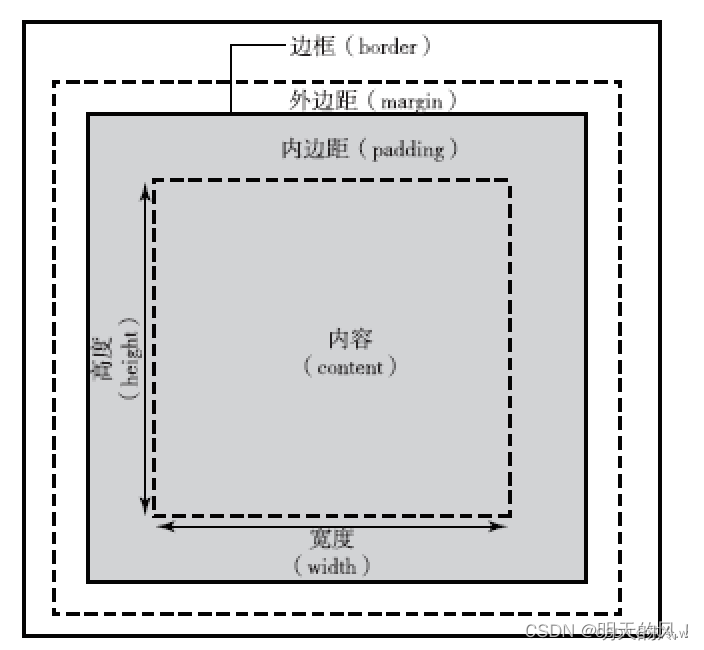
在页面设计中, 只有掌握了盒子模型以及盒子模型的各个属性和应用方法, 才能轻松控制页面中的各个元素。 盒子模型就是我们在页面设计中经常用到的一种思维模型。 在CSS 中, 一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin) 4 个部分组成,


一个盒子实际所占有的宽度由“内容”+“内边距”+“边框”+“外边距”组成
所以css中布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
2,块元素和行内元素
1 元素按显示方式分为块状元素和行内元素,它们显示方式由display属性控制
块级元素的特点如下:
(1)一个块级元素占一行
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
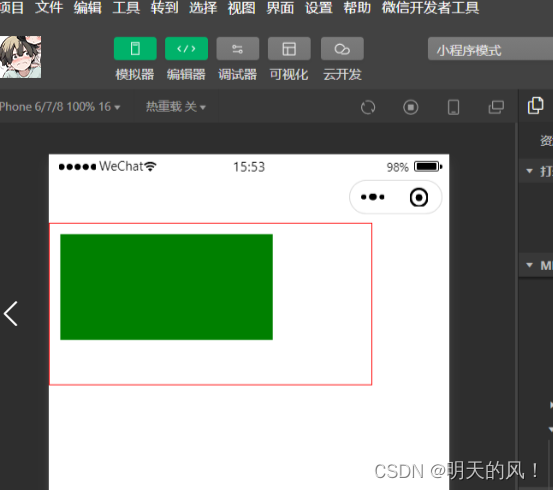
在index.js中输入
Page({
})在index json输入
{
}在index.wxml输入
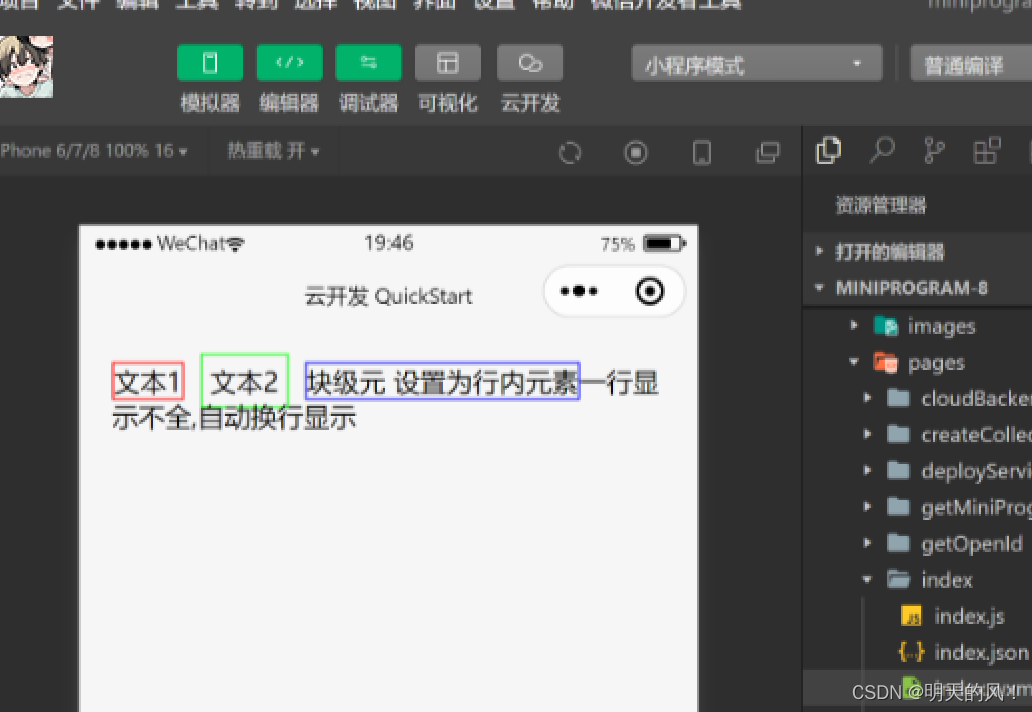
<view style="padding: 20px;">
<text style="border: 1px solid #f00">文本1</text>
<text style="border: 1px solid #0f0;margin: 10px;padding: 5px">文本2</text>
<view style="border: 1px solid #00f;display: inline">块状元素设置为行内元素</view>一行显示不全,自动换行显示
</view>运行结果

2 行内元素
行内元素,不必从新一行开始,通常会与前后的其他行内元素显示在同一行中,它们不占有独立的区域,仅靠自身内容支撑结构,一般不可以设置大小,常用于控制页面中文本的样式。将一个元素的display属性设置为inline后,该元素即被设置为行内元素。
行内元素的特点
(1) 行内元素不能被设置高度和宽度, 其高度和宽度由内容决定。
(2) 行内元素内不能放置块级元素, 只级容纳文本或其他行内元素。
(3) 同一块内, 行内元素和其他行内元素显示在同一行。
< text/ > 组件默认为行内元素, 使用< view/ > 及< text/ > 组件演示盒子模型及行内元素的示例代码如下:
在index.json中输入代码:
{
}在index.wxml中输入代码
<view style= "padding:20px">
<text style ="border:1px solid #f00">文本1</text >
<text style = " border:1px solid #0f0; margin:10px; padding:5px">文本2</text >
<view style ="border:1px solid #00f; display:inline">块级元
设置为行内元素</view>一行显示不全,自动换行显示
</view>结果


3,行内块元素
当元素的display属性被设置为inline-block时元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距
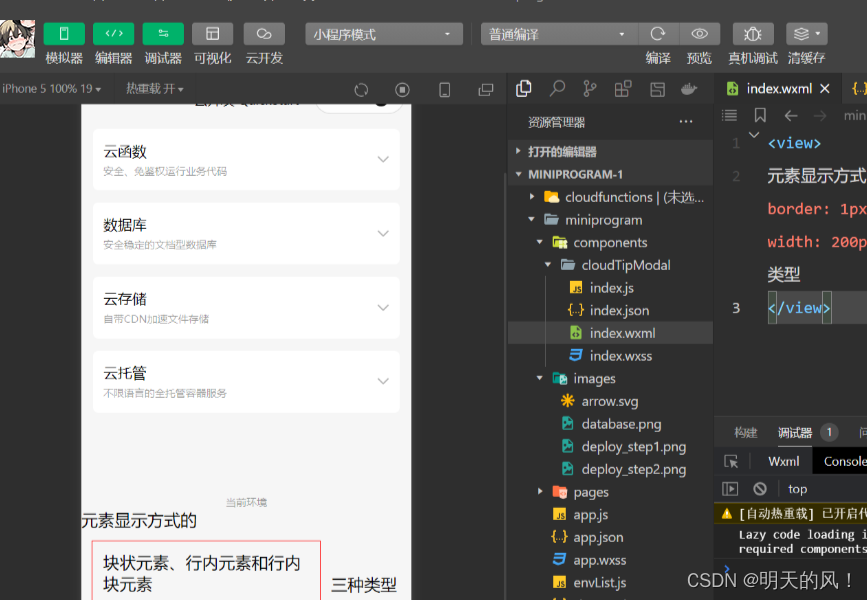
在index.wxml中输入
<view>
<view style= "display: inline-block;border: 1px solid #f00;margin: 10px;width: 200px;">
</view>三种类型
</view>在index.js中输入:
// pages/index/index.js
Page({
})结果

3,浮动和定位
元素浮动就是指设置了浮动属性的元素会脱离标准文档流,移到其父元素中指定位置的过程。
none——默认值,表示元素不浮动
left——元素向左浮动
right——元素向右浮动
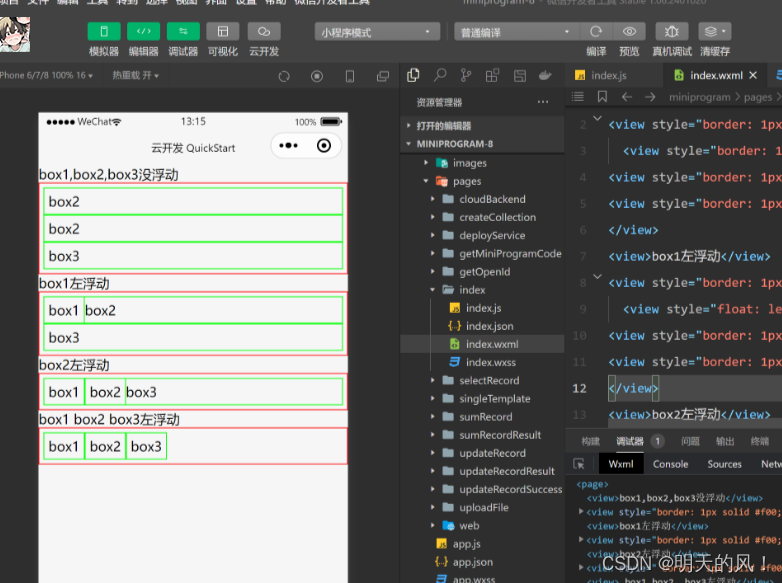
left左浮动例如,
在index.wxml中输入代码
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border:1px solid #0f0">boox1</view>
<view style="border:1px solid #0f0">boox2</view>
<view style="border:1px solid #0f0">boox3</view>
</view>
<view>box1左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border:1px solid #0f0">boox1</view>
<view style="border:1px solid #0f0">boox2</view>
<view style="border:1px solid #0f0">boox3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border:1px solid #0f0">boox1</view>
<view style="float:left;border:1px solid #0f0">boox2</view>
<view style="border:1px solid #0f0">boox3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:left;border:1px solid #0f0">boox1</view>
<view style="float:left;border:1px solid #0f0">boox2</view>
<view style="float:left;border:1px solid #0f0">boox3</view>
</view>结果

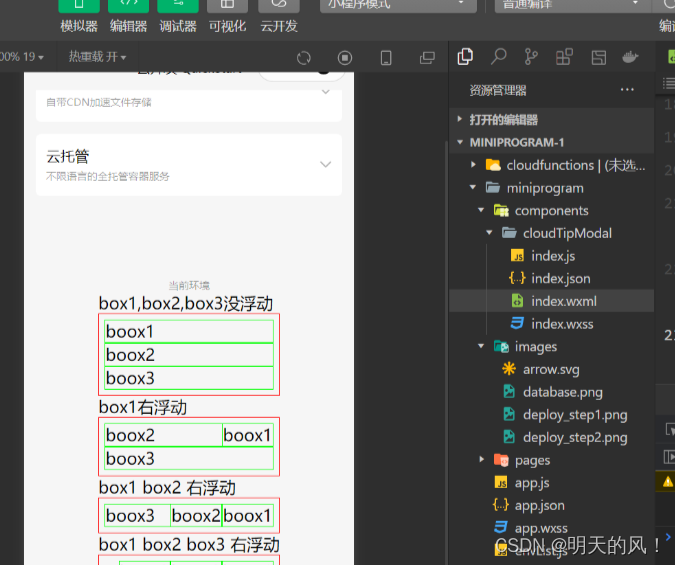
right右浮动
在index.wxml中输入代码
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border:1px solid #0f0">boox1</view>
<view style="border:1px solid #0f0">boox2</view>
<view style="border:1px solid #0f0">boox3</view>
</view>
<view>box1右浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:right;border:1px solid #0f0">boox1</view>
<view style="border:1px solid #0f0">boox2</view>
<view style="border:1px solid #0f0">boox3</view>
</view>
<view>box1 box2 右浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:right;border:1px solid #0f0">boox1</view>
<view style="float:right;border:1px solid #0f0">boox2</view>
<view style="border:1px solid #0f0">boox3</view>
</view>
<view>box1 box2 box3 右浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float:right;border:1px solid #0f0">boox1</view>
<view style="float:right;border:1px solid #0f0">boox2</view>
<view style="float:right;border:1px solid #0f0">boox3</view>
</view>结果如图

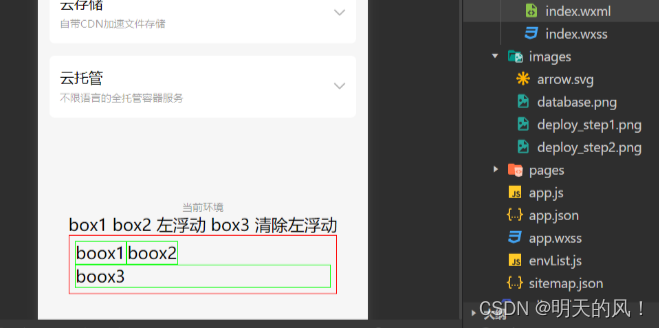
由于浮动元素不再占用原文档流的位置,因此它会对页面中其他元素的排列产生影响。在CSS中,clear属性用于清除浮动元素对其他元素的影响。
left——清除左边浮动的影响,也就是不允许左侧有浮动元素
right——清除右边浮动的影响,也就是不允许右侧有浮动元素
both——同时清除左右两侧浮动的影响
none——不清除浮动
例如,在index.wxml中输入代码:
<view>box1 box2左浮动box3清除左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="clear:left;border:1px solid #0f0">box3</view>
</view>结果如下,

元素定位;
浮动布局虽然灵活,但无法对元素的位置进行精确的控制。在CSS中,通过position属性可以实现对页面元素的精准定位
static———默认值, 该元素按照标准流进行布局;
relative———相对定位, 相对于它在原文档流的位置进行定位, 它后面的盒子仍以标准流方式对待它;
absoulute———绝对定位, 相对于其上一个已经定位的父元素进行定位, 绝对定位的盒子从标准流中脱离, 它对其后的兄弟盒子的定位没有影响;
fixed———固定定位, 相对于浏览器窗口进行定位
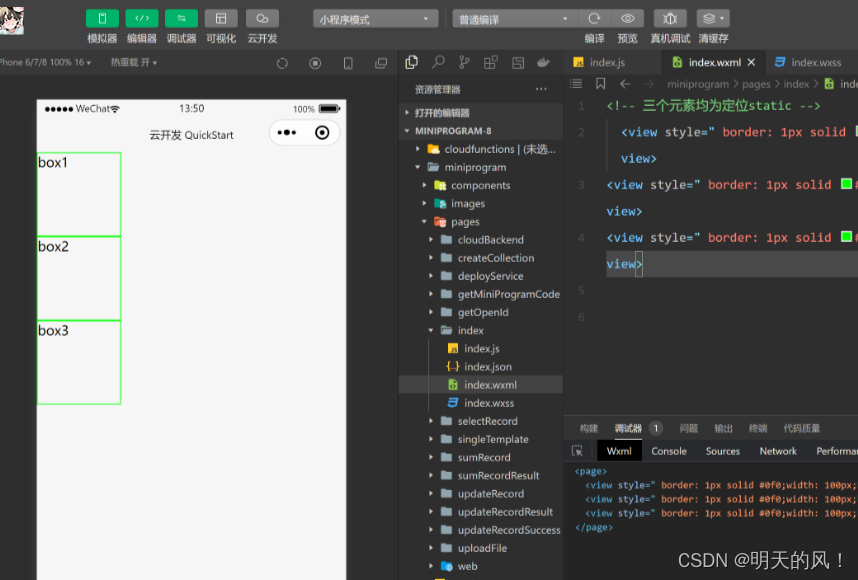
1,static 默认值
在index.wxml中写入:
<!-- 三个元素均为定位static -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
在index.js中写入代码:
// pages/index/index.js
Page({
})在index.json中写入代码:
{
}运行结果:

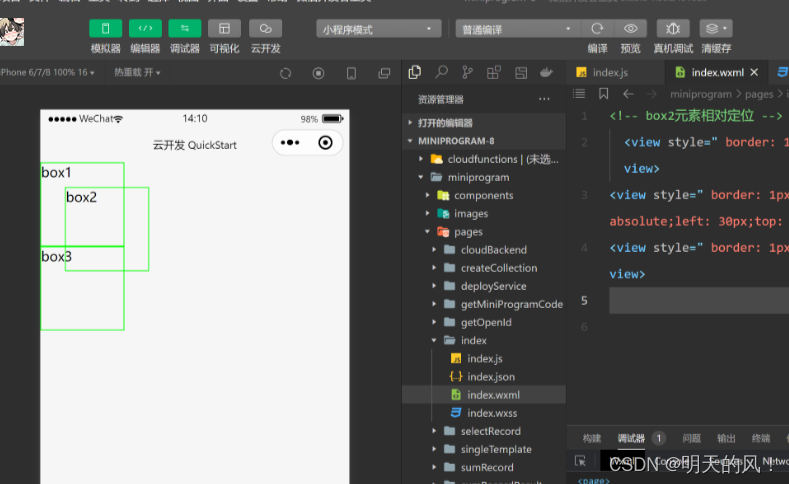
2 绝对定位 absolute
在index.wxml中写入代码:
<!-- box2元素绝对定位 -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
在index.json中写入代码:
{
}在index.js中写入代码:
// pages/index/index.js
Page({
})结果如下

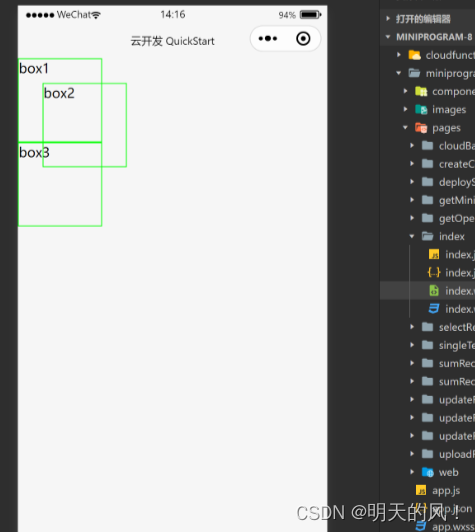
3.固定定位 fixed
在index.wxml中写入代码:
<!-- box2元素固定定位 -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
在index.json中写入代码:
{
}在index.js中写入代码:
// pages/index/index.js
Page({
})运行最终结果如图

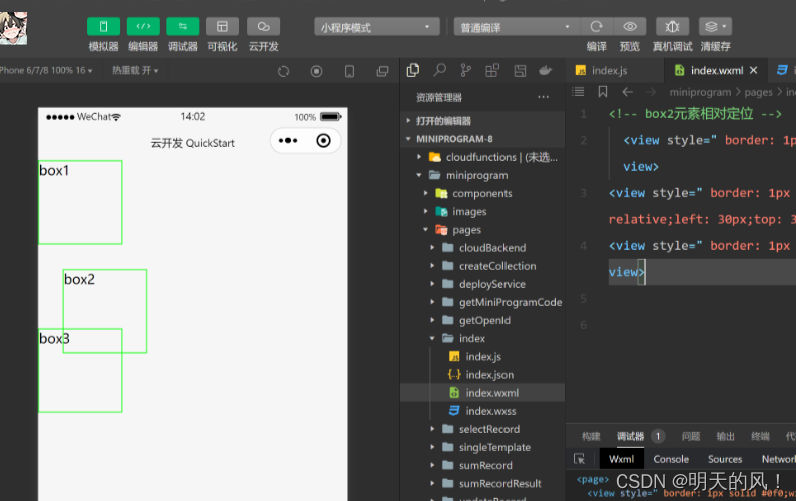
4,相对定位 relative
在index.js中写入代码:
// pages/index/index.js
Page({
})在index.json中写入代码:
{
}在index.wxml中写入代码:
<!-- box2相对定位 -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>

4,flex布局
1, flex 布局是万维网联盟(WoeldWideWebConsortium,W3C) 在2009 年提出的一种新布局方案, 该布局可以简单快速地完成各种可以伸缩的设计, 以便很好地支持响应式布局。flex 是flexiblebox 的缩写, 意为弹性盒子模型, 可以简便、完整、响应式地实现各种页面布局。
flex 布局主要由容器和项目组成, 采用flex 布局的元素称为flex容器(flexcontainer),flex 布局的所有直接子元素自动成为容器的成员, 称为flex项目
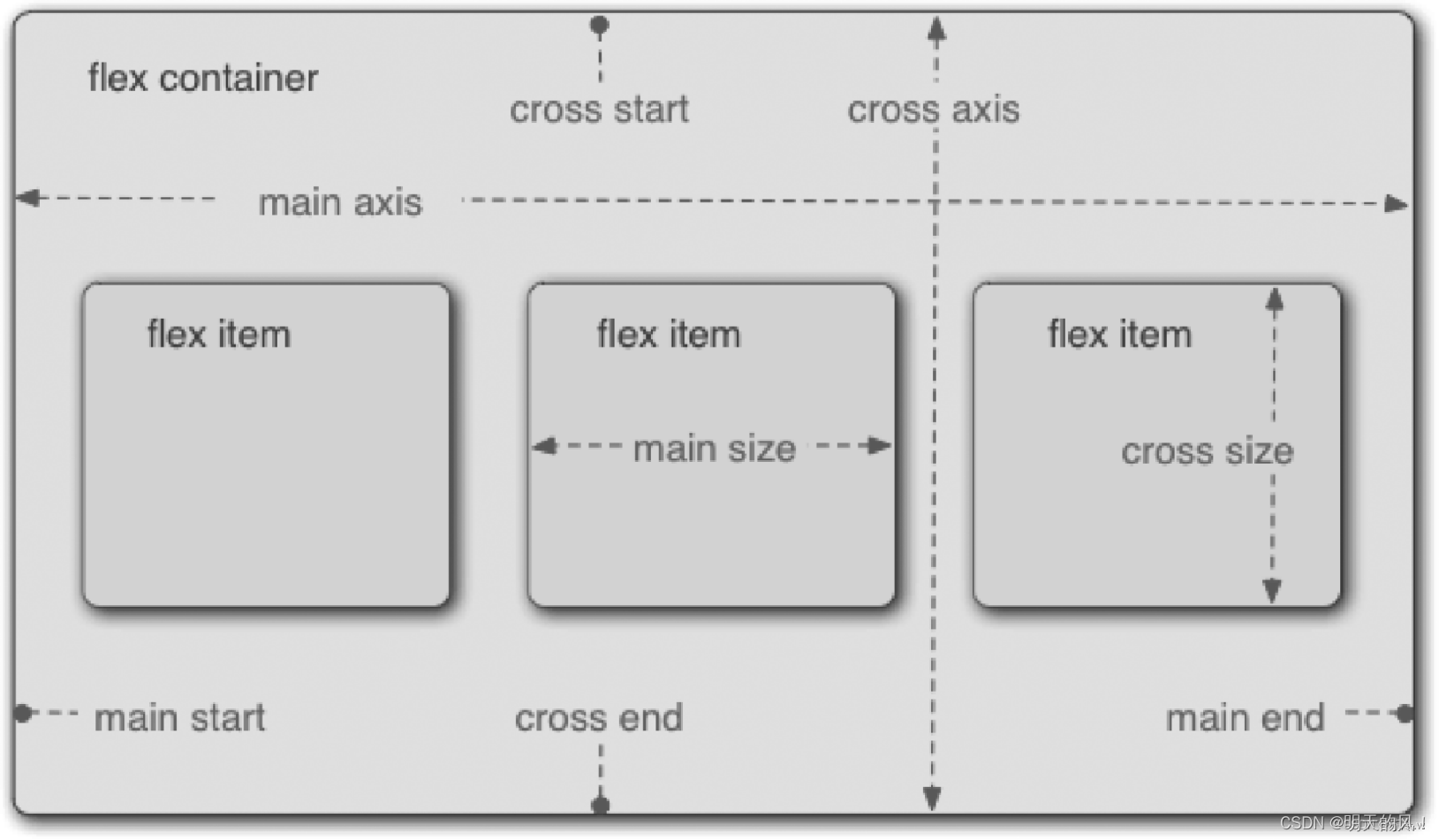
容器默认存在两根轴: 水平的主轴和垂直的交叉轴。 主轴的开始位置(与边框的交叉点) 叫做mainstart, 结束位置叫做mained; 交叉轴的开始位置叫做crosstart, 结束位置叫做crossend。 项目默认沿主轴排列。 单个项目占据的主轴空间叫做mainsize, 占据的交叉轴空间叫做crossize
flex 布局模型如图

注;置display 属性可以将一个元素指定为flex布局, 设置flex-direction属性可以指定主轴方向
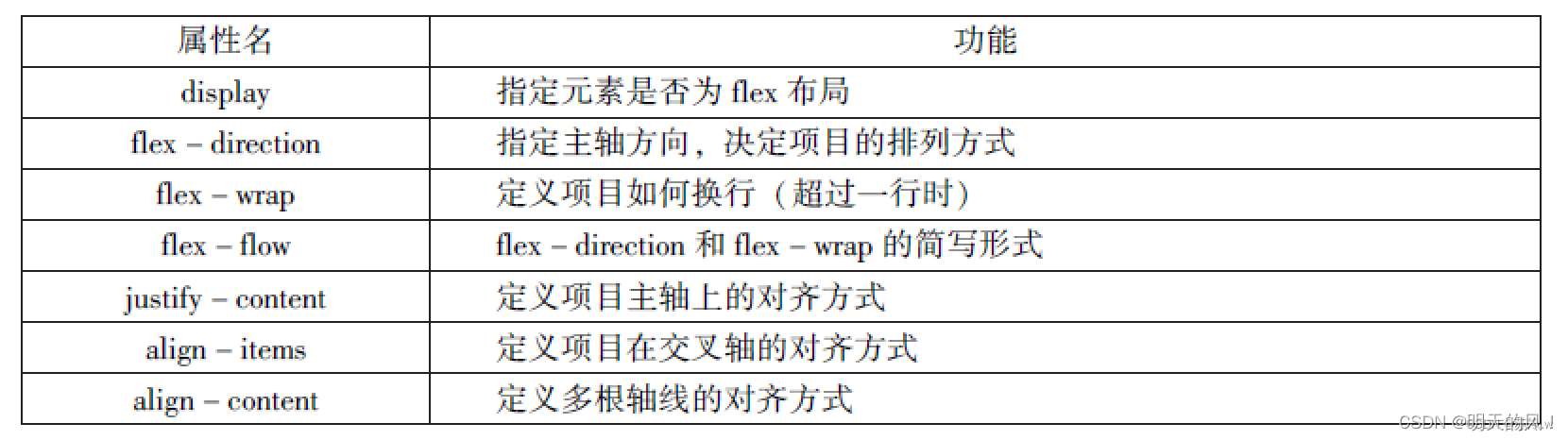
2,容器属性
有七种
 (1)display;
(1)display;
display用来指定元素是否为flex 布局
flex———块级flex布局, 该元素变为弹性盒子;
inline-flex———行内flex 布局, 行内容器符合行内元素的特征, 同时在容器内又符合flex 布局规范。
设置了flex布局之后, 子元素的float、clear 和vertical-align属性将失效。
(2)flex-direction
用于设置主轴的方向, 即项目排列的方向
row———主轴为水平方向, 起点在左端, 当元素设置为 flex布局时, 主轴默认为row;
row-reverse———主轴为水平方向, 起点在右端;
column———主轴为垂直方向, 起点在顶端;
column-reverse———主轴为垂直方向, 起点在底端

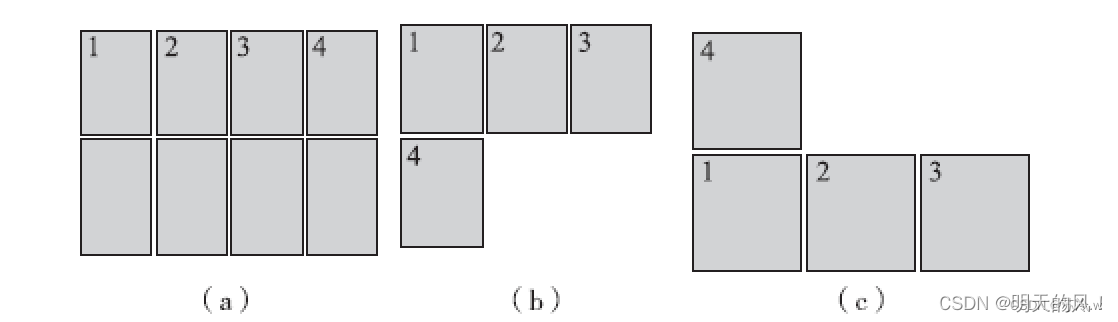
(3)flex-wrap
指定项目在一根轴线的排列位置不够时,项目是否换行
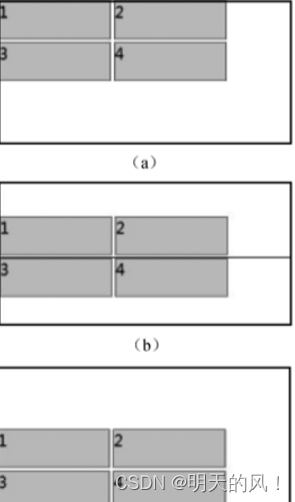
flex-wrap不同值的显示效果

(4) flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为rownowrap
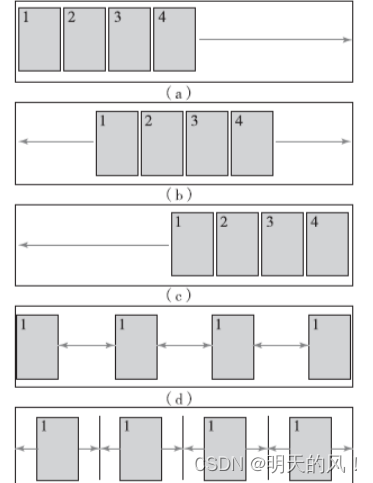
.box{flex-flow:<flex-direction>||<flex-wrap>;}(5)justify-content
justify-content 用于定义项目在主轴上的对齐方式
.box{justify-content:flex-start|flex-end|center|space-between|space-around;}align-items与交叉轴方向有关,默认交叉由上到下;
flex-start--交叉轴起点对齐;
flex-end--交叉轴终点对齐:
center--交叉轴中线对齐;space-between--项目根据它们第一行文字的基线对齐;

(6). align -itemsalign-items用于指定项目在交叉轴上的对齐方式
.box{align-items:flex-start|flex-end|center|baseline|stretch;}align-items和交叉轴方向有关,默认交叉由上到下;
flex-start--交叉轴起点对齐;
flex-end--交叉轴终点对齐:
center--交叉轴中线对齐;
baseline--项目根据它们第一行文字的基线对齐;
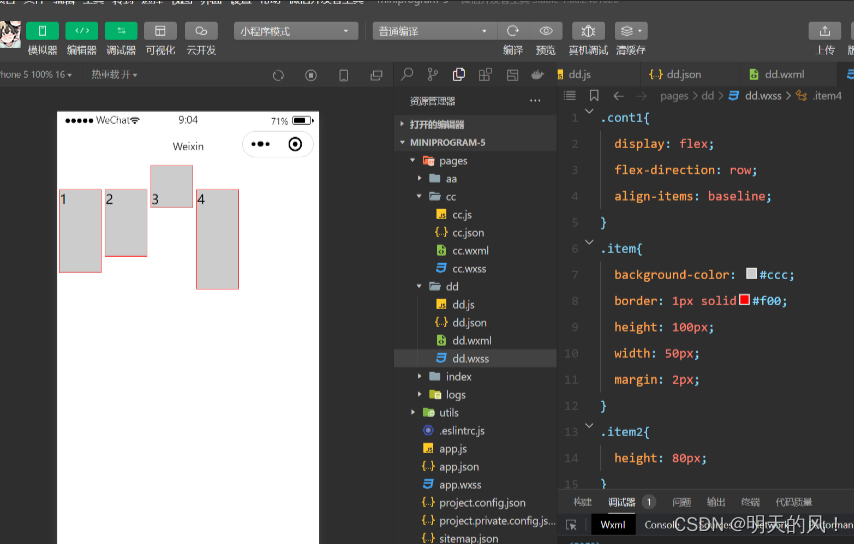
stretch--如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器,此为默认值。
//wxml
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
//wxss
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid #f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items: flex-end;
}
.item4{
height: 120px;
}结果如下

(7)align- content
aligm-content用来定义项目有多根轴线(出现换行后)在交叉轴上的对齐方式,如果只有一根轴线,该属性不起作用。
.box{align-content:flexx-start|flex-end|center|space-between|space-around|stretch}space-between--与交叉轴两端对齐,轴线之间的间隔平均分布:space-around--每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。其余各属性值的含义与 align-items 属性的含义相同。

2.项目属性
容器内的项目支持六个属性

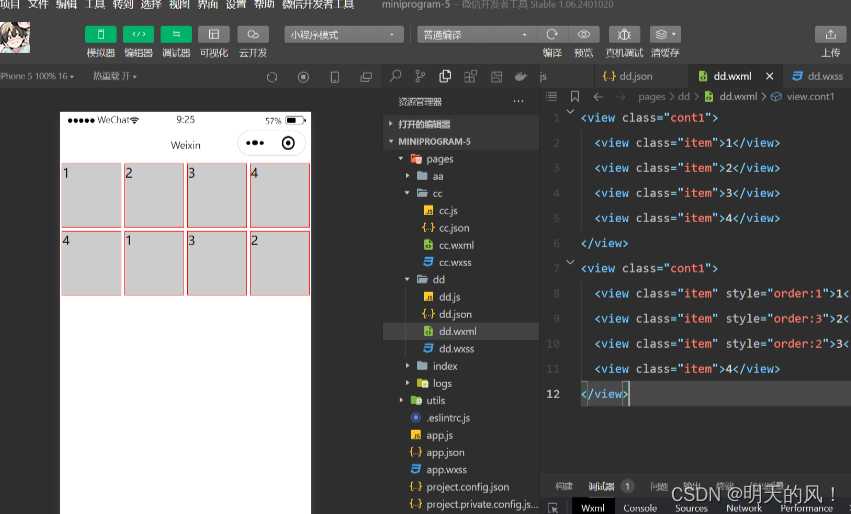
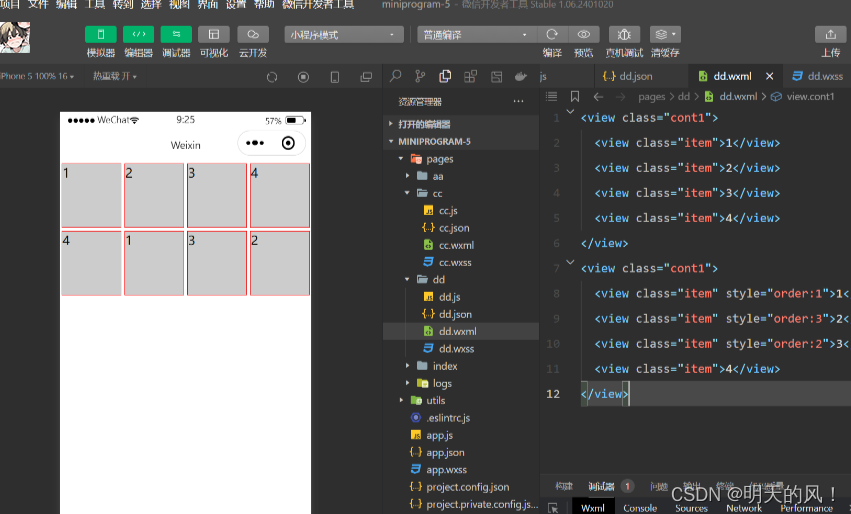
1.order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0
.item{order:<number>;}<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item" style="order:1">1</view>
<view class="item" style="order:3">2</view>
<view class="item" style="order:2">3</view>
<view class="item">4</view>
</view>结果如下

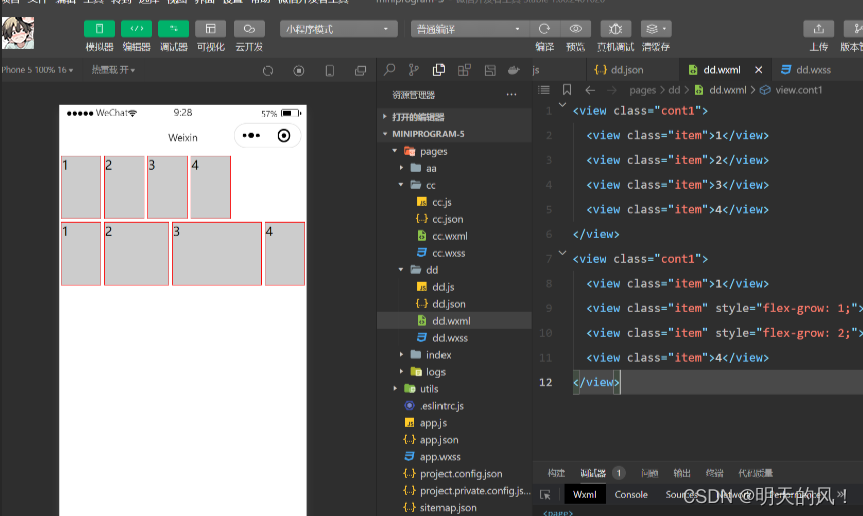
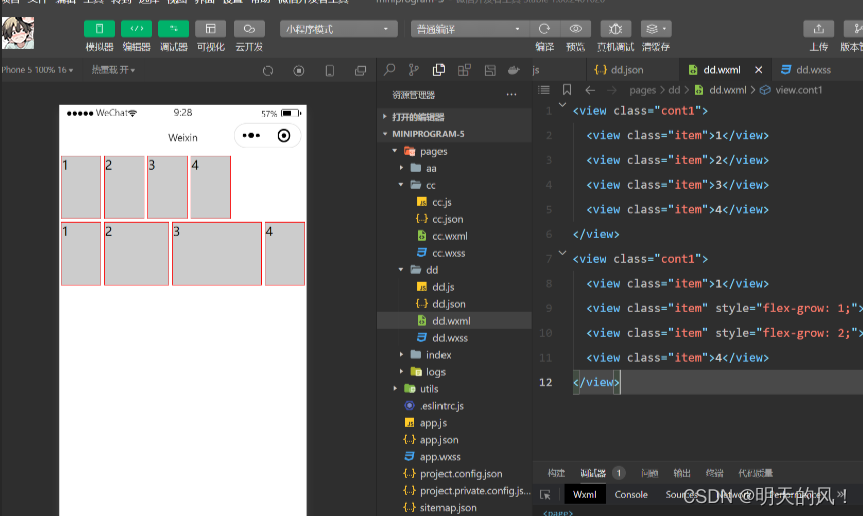
2.flex-grow
flex-grow 定义项目的放大比例, 默认值为0, 即不放大
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-grow: 1;">2</view>
<view class="item" style="flex-grow: 2;">3</view>
<view class="item">4</view>
</view>.item{flex-grow:<number>;}结果如下

3.flex-shrink
flex-shrink用来定义项目的缩小比例,默认值为1,如果空间不足,该项目将被缩小
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-shrink: 2">2</view>
<view class="item" style="flex-shrink: 1">3</view>
<view class="item" style="flex-shrink: 4">4</view>
</view>.item{flex-shrink:<number>;}结果如下

4, flex-basis
属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto
<view class="cont1">
<view class="item">1</view>
<view class="item">2</view>
<view class="item">3</view>
<view class="item">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item" style="flex-basis:100px;">2</view>
<view class="item" style="flex-basis: 200px;">3</view>
<view class="item">4</view>
</view>.item{flex-basis:<number>|auto;}结果如下

5.flex
属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。
.item{flex:auto;}//等价于.item{flex:1 1 auto;}
.item{flex:none;}//等价于.item{flex:0 0 aoto;}6.align-self
属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。
.item{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}除了auto以外,其余属性值和容器align-items的属性值完全一致
auto表示继承容器align-items的属性,如果没有父元素,则等于stretch
4--6章
第四章
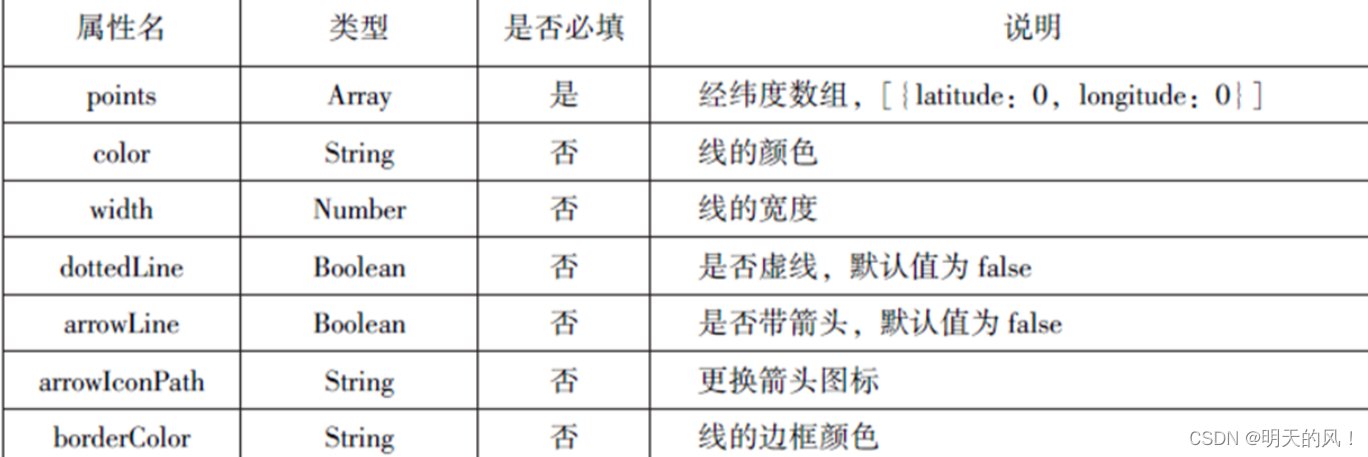
1,组件的定义和属性
概念:组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。组件的语法格式如下:
<标签名 属性名=“属性值”>内容...</标签名>不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data-∗、bind∗/catch∗等。
■ id组件的唯一表示,保持整个页面唯一,不常用。
■ class组件的样式类,对应WXSS中定义的样式。
■ style组件的内联样式,可以动态设置内联样式。
■ hidden组件是否显示,所有组件默认显示。
■ data-∗ 自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
■ bind∗/catch∗ 组件的事件,绑定逻辑层相关事件处理函数。
2,容器视图组件
容器视图组件 : 是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括view、scroll-view和swiper组件。
3,view
view组件是块级组件,没有特殊功能,主要用于布局展示,相当于HTML中的div,是布局中最基本的用户界面(User Interface, UI)组件,通过设置view的CSS属性可以实现各种复杂的布局。view组件的特有属性

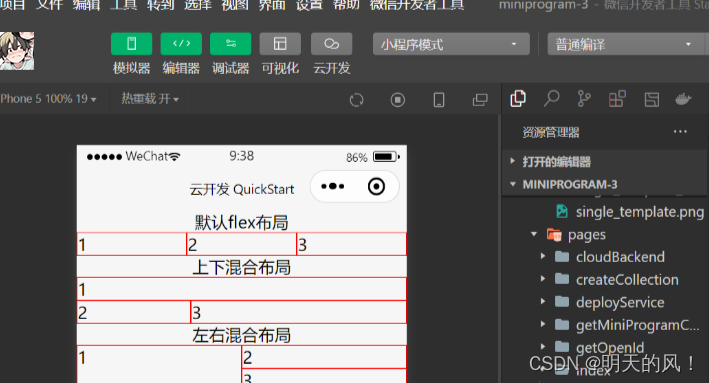
通过<view>组件实现页面布局示例代码
在index.wxml中写入代码:
<view style="text-align:center">flex布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="border:2px solid #f00;flex-grow:1">2 </view>
<view style ="border:2px solid #f00;flex-grow:1">3 </view>
</view>
<view style="text-align:center">上下混合布局</view>
<view style="display:flex;flex-direction:column">
<view style="border:2px solid #f00;">1 </view>
<view style="display:flex">
<view style="border:2px solid #f00;flex-grow:1">
2 </view>
<view style="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>
<view style="text-align:center">左右混合布局</view>
<view style="display:flex">
<view style ="border:2px solid #f00;flex-grow:1">1 </view>
<view style ="display:flex;flex-direction:column;flex-grow:1">
<view style ="border:2px solid #f00;flex-grow:1">2</view>
<view style ="border:2px solid #f00;flex-grow:2">3</view>
</view>
</view>在index.json写入代码:
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText":
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}运行结果:

1,scroll-view
设置scroll-view组件的相关属性可以实现滚动视图的功能

(1)在使用竖向滚动时,如果需要给scroll -view组件设置一个固定高度,可以通过WXSS设置 height来完成。
(2)请勿在scroll-view组件中使用textarea、map、canvas、video组件。
(3)scroll-into-view属性的优先级高于scroll-top。
(4)由于在使用scroll-view组件时会阻止页面回弹,所以在scroll-view组件滚动时无法触发 onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通 过单击顶部状态栏回到页面顶部。
通过scroll-view组件可以实现下拉刷新和上拉加载更多,代码如下:
在index.wxml中写入代码:
<view class="container"style="padding:0rpx">
<scroll-view scroll-top="|iscrollTop|}" scroll-y="true"
style="height:{{scrollHeight}}px;"class ="list" bind-scrolltolower="bindDownLoad"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item"wx:for="{{list}}">
<image class ="img"src="{{item.pic_url}}"></image><view class="text">
<text class="title">{{item.name }}</text>
<text class="description">{{item.short_description}}</text>
</view>
</view >
</scroll-view >
<view class="body-view">
<loading hidden ="{{hidden}}"bindchange = "loadingChange" >加载...</loading></view>
</view>在index.wxss中写入代码:
.userinfo{
display:flex;
flex-direction:column;
align-items:center;
}
.userinfo-avatar{
width:128rpx;
height :128rpx;
margin:20rpx;
border-radius:50%;
}
.userinfo-nickname{
color: #aaaaaa;
}
.usermotto{
margin-top:200px;
}
sCroll-view{
width: 100%;
}
.item{
width:90%;
height:300rpx;
margin:20rpxauto;
background:brown;
overflow:hidden;
}
.item.img
{
width:430rpx;
margin-right:20rpx;
float:left;
}
.title{
font-size:30rpx;
display:block;
margin:30rpxauto;
}
.description{
font-size:26rpx;
line-height:15rpx;
}在index.js中写入代码:
// index.js
var url="http://www.imooc.com/course/ajaxlist";
var page =0;
var page_size=5;
var sort ="last";
var is_easy =0;
var lange_id =0;
var pos_id=0;
var unlearn =0;
//请求数据
var loadMore =function(that){
that.setData({
hidden:false
});
wx.request({
url:url,
data: {
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
var list =that.data.list;
for(vari =0;i<res.data.list.length;i++){
list.push(res.data.listi);
}that.setData({
list:list
});
page ++;
that.setData({
hidden:true,
});
}
});
}
Page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
//这里要注意,微信的scro11-view必须设置高度才能监听滚动事件,所以需要在页面的onLoad 事件中为scroll-view的高度赋值
var that =this;
wx.getSystemInfo({
success:function(res){
that.setData({scrollHeight:res.windowHeight}
);
}
});
loadMore(that);
},
//页面滑动到底部
bindDownLoad:function(){
var that =this;
loadMore(that);
console.log("lower");
},
scroll:function(event){
//该方法绑定了页面滚动时的事件,这里记录了当前的position.y的值,为了在请求数据后把页面定位到这里
this.setData({
scrollTop:event.detail.scrollTop});
},
topLoad:function(event){
Page = 0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})2.swiper
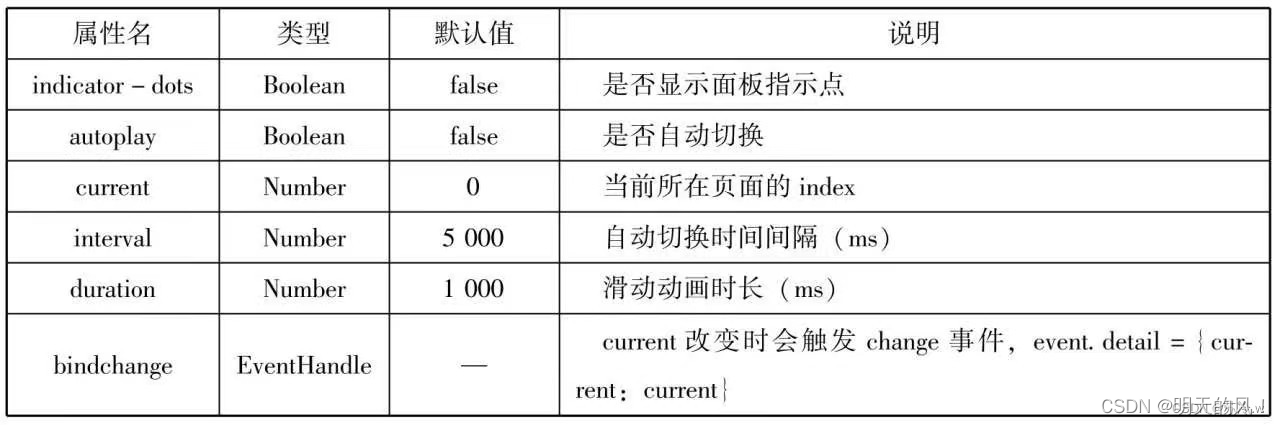
swiper组件可以实现轮播图、图片预览、滑动页面等效果。一个完整的swiper组件由<swiper/>和<swiper - item/>两个标签组成,它们不能单独使用。<swiper/>中只能放置一个或多个<swiper - item/>,若放置其他组件则会被删除;<swiper - item/>内容可以放置任何组件,默认宽高自动设置为100%

<swiper-item/ >组件为滑块项组件,仅可以被放置在<swiper/ >组件中,宽高尺寸默认按100%显示。 设置swiper组件,可以实现轮播图效果
在index.wxml中写入代码:
<swiper indicator-dots='true' autoplay='true' interval ='5000' du-swiperration='1000'>
<swiper-item >
<image src="../images/yy (4).png" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src="../images/yy .png" style="width:100%"></image>
</swiper-item>
<swiper-item>
<image src ="../images/yy .png" style ="width:100%"></image>
</swiper-item>
</swiper>3, 基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中展示图标、文本和进度条等信息。
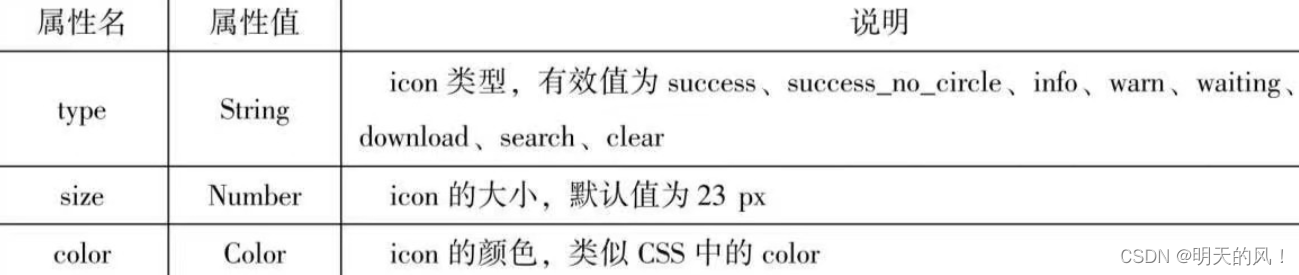
(1)icon
icon组件即图标组件,通常用于表示一种状态,如success、info、warn、waiting、cancel等。其属性如表

<!-- wxml文件 -->
<view>icon类型:
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小:
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>{{item}}
</block>
</view>
<view>icon颜色:
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view>// wxss文件
data:{
iconType:["success","success_no_circle","info","warn","waiting","cancel","download","search","clear"],
iconSize:[10,20,30,40],
iconColor:["#f00","#0f0","#00f"]
}运行结果

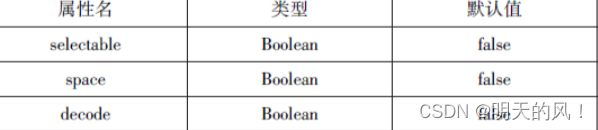
(2)text
text 组件用于展示内容,类似HTML中的<span >,text 组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。text组件的属性如表所示。

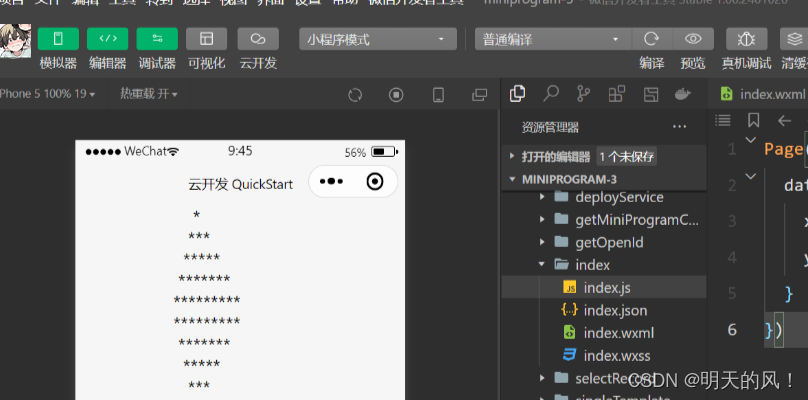
代码:
< wxml文件 -->
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for = "{{1-x}}" wx:for-item="x">
<text decode = "{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{-5+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}">
</text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>// wxss文件
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9]
}结果

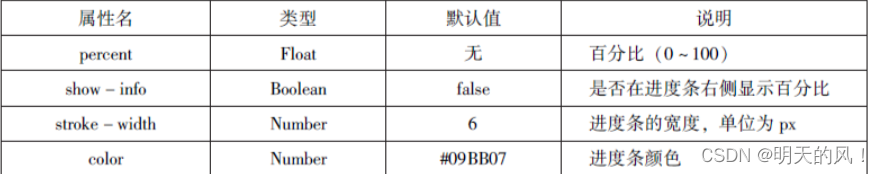
(3)progress
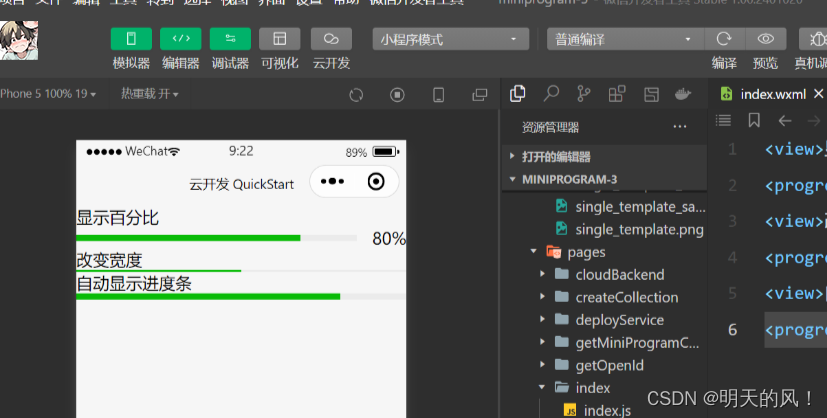
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素

输入代码
<view>显示百分比</view>
<progress percent='80' show-info='80'></progress>
<view>改变宽度</view>
<progress percent='50' stroke-width='2'></progress>
<view>自动显示进度条</view>
<progress percent='80' active></progress>效果图、

4,表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<form/>标签中使用,还可以作为单独组件和其他组件混合使用
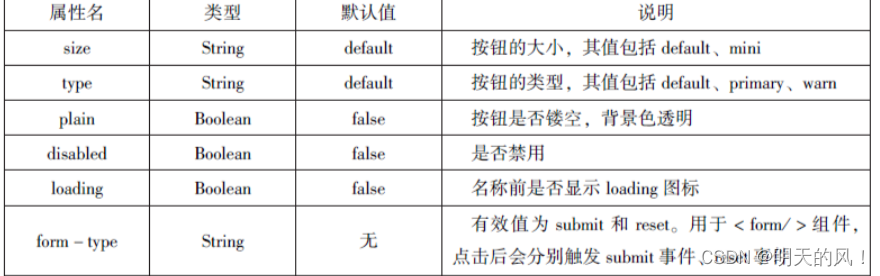
(1)button
button组件用来实现用户和应用之间的交互,同时按钮的颜色起引导作用。一般来说在一个程序中一个按钮至少有种状态:默认点击(default)、建议点击(primary)、谨慎点击(warn)。在构建项目时,应在适合的场景使用合适的按钮,当<button>被<form/>包裹时,可以通过设置form-type属性来触发表单对应的事件。

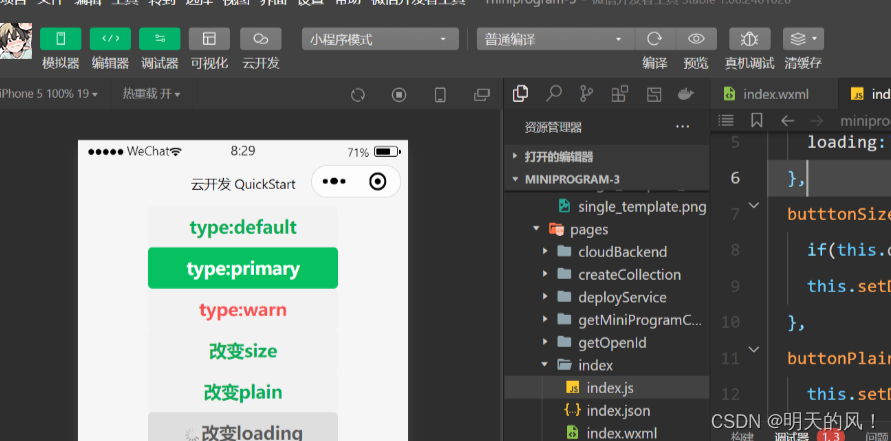
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
butttonSize:function(){
if(this.data.size =="default")
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loaading:! this.data.loading})
}
})<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bind:tap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bind:tap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bind:tap='buttonLoading' loading="{{loading}}">改变loading</button>结果如图

(2)radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio-group/ >(单项选择器)和<radio/ >(单选项目)两个组件组合而成,一个包含多个 <radio/ >的<radio-group/ >表示一组单选项,在同一组单选项中<radio/ >是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。它们的属性如表所示。

Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checkeed:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})<view>选择您想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
(3)checkbox
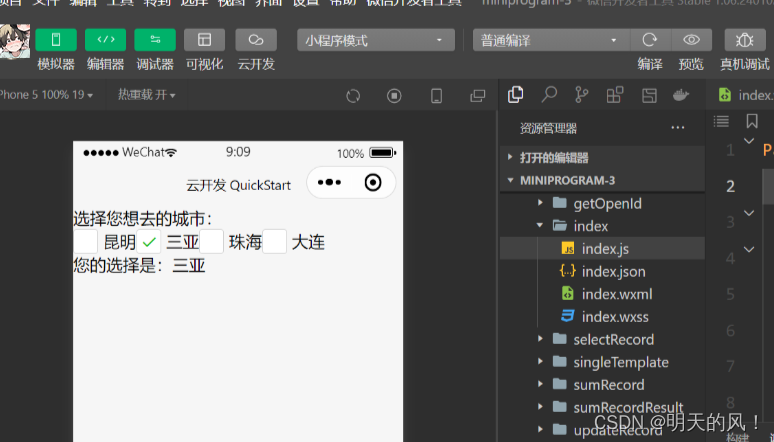
复选框用于从一组选项中选取多个选项,小程序中复选框由 <checkbox -group/ >(多项选择器)和<checkbox/ >(多选项目)两个组件组合而成。一个<checkbox-group/ >表示一组选项,可以在一组选项中选中多个选项。

<view>选择您想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>
{{item.value}}
</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>
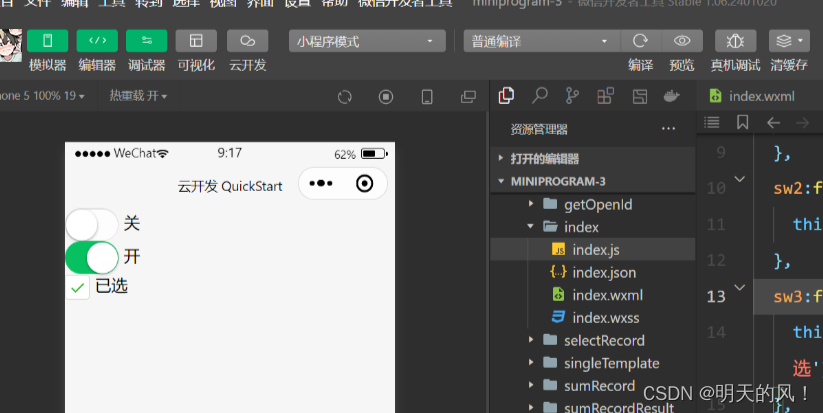
(4)switch
switch组件的作用类似开关选择器

<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
},
})
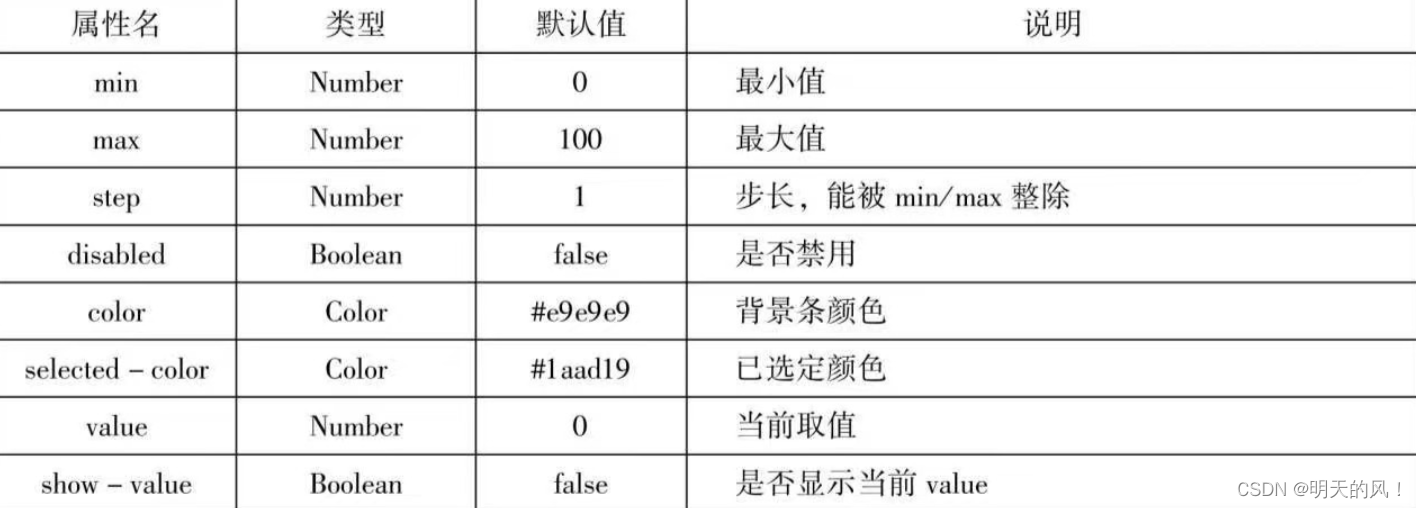
(5)slider
slider组件为滑动选择器,可以通过滑动来设置相应的值,其属性如表

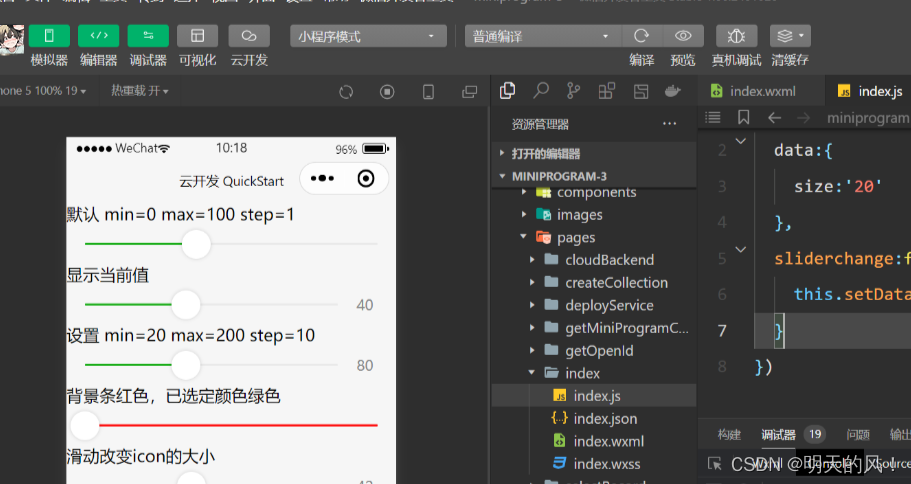
代码例子
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前值</view>
<slider show-value></slider>
<view>设置 min=20 max=200 step=10</view>
<slider min='0' max='200' step='10'show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="#0f0"></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
<icon type="success" size="{{size}}"></icon>Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})
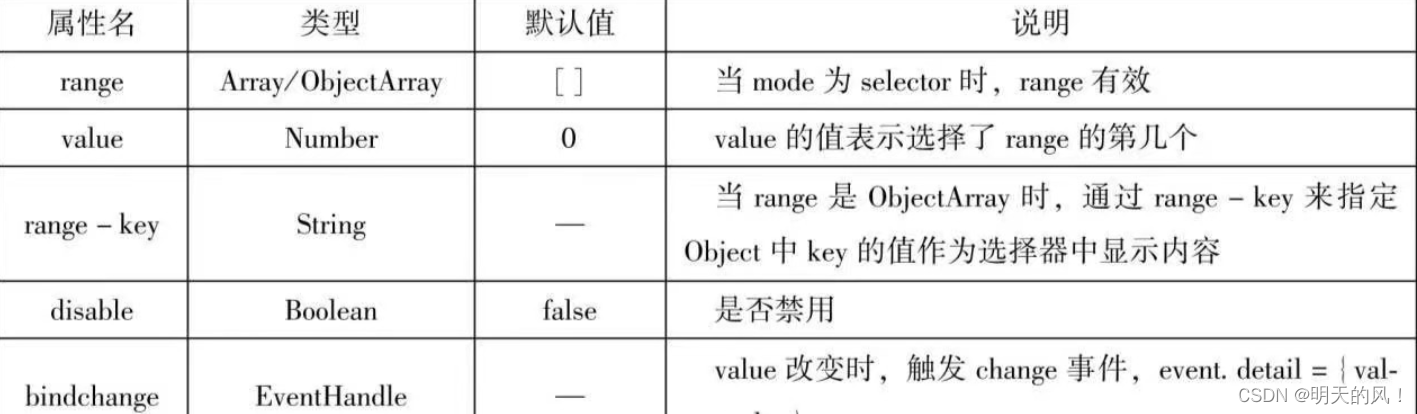
(6)picker
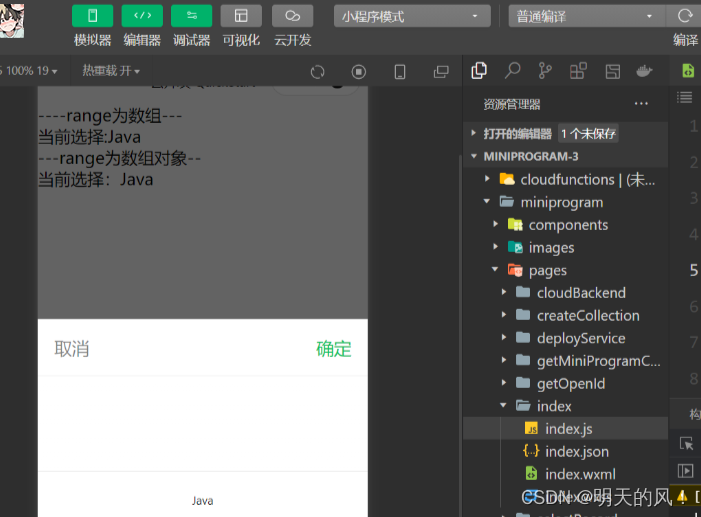
picker组件为滚动选择器,当用户点击picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector(普通选择器)、multiSelector(多列选择器)、time(时间选择器)、date(日期选择器)、region(省市选择器)

代码例子
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:"Java"},
{id:1,name:"Python"},
{id:2,name:"C"},
{id:3,name:"C#"}
],
index1:0,
index2:0
},
arrayChange:function(e){
console.log('picker值变为',e.detail.value)
var index=0;
this.setData({
index1:e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值变为',e.detail.value)
this.setData({
index2:e.detail.value
})
}
})<view>----range为数组---</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象--</view>
<picker
bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
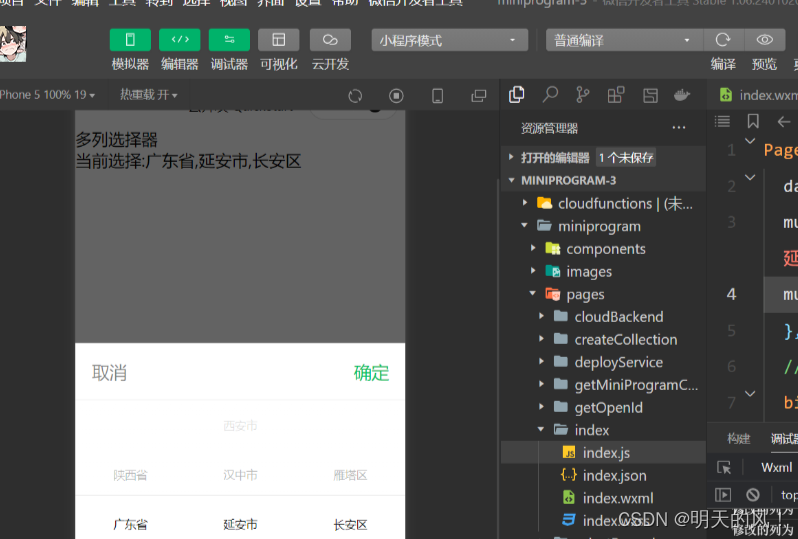
多列选择器
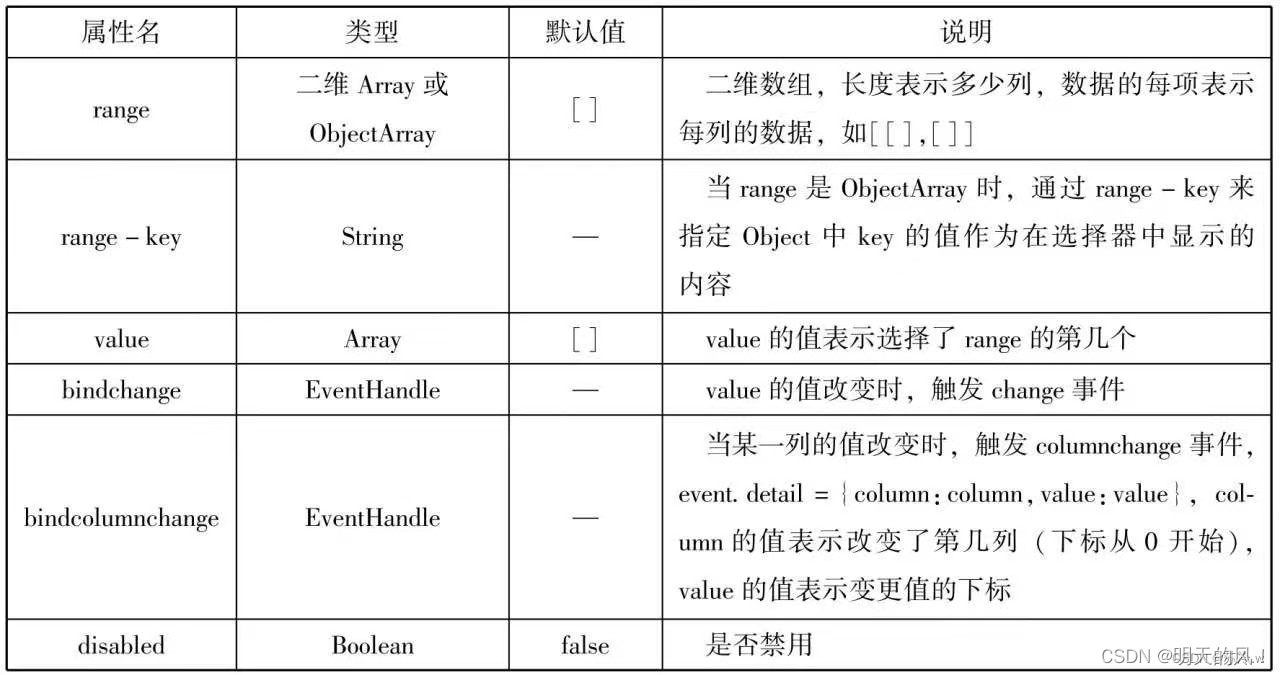
多列选择器(mode=multiSelector)允许用户从不同列中选择不同的选择项,其选项是二维数组或数组对象。多列选择器的属性如表

<view>多列选择器</view>
<picker rmode="multiSelector" bindchange="bindMultiPickerChange"
bindcolumnchange="bindMultiPickerColumnChange"
value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
//绑定 Multipicker
bindMultiPickerChange:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({multiIndex:e.detail.value
})
},
//绑定MultiPickerColumn
bindMultiPickerColumnChange:function(e){
console.log('修改的列为',e.detail.column,'','值为',e.detail.value);
var data ={multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]= e.detail.value;
switch(e.detail.column){}
case0 :
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
casel :
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break ;
case1 :
switch(data.multiIndex0){
case 0:
switch(data.multiIndex1){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
})
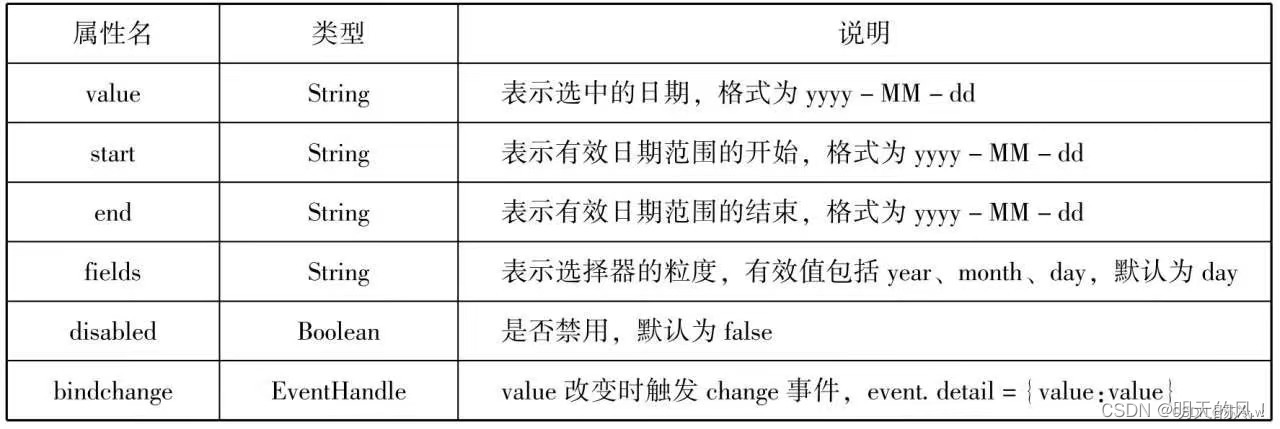
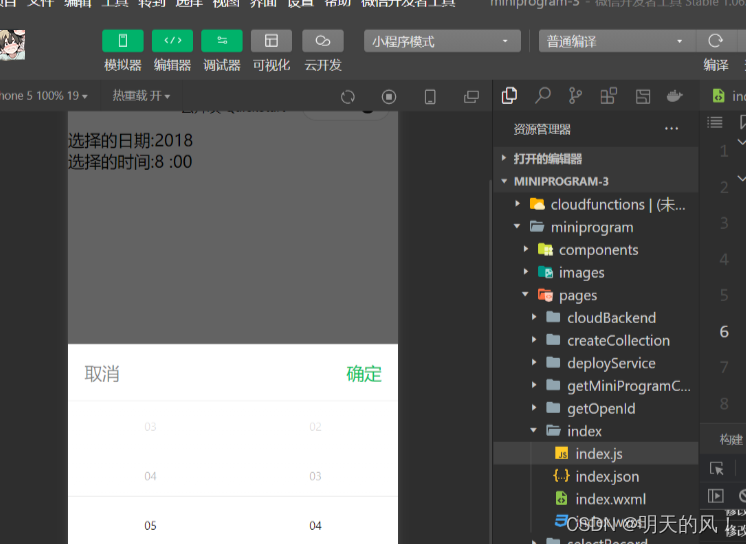
时间选择器、日期选择器
时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如表


Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12 :59',
time:'8 :00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value})
console.log(e.detail.value)
}
})<view>
<picker mode ="date" start = "{{startdate}}" end = "{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode ="time" start ="{{starttime}}"
end ="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>
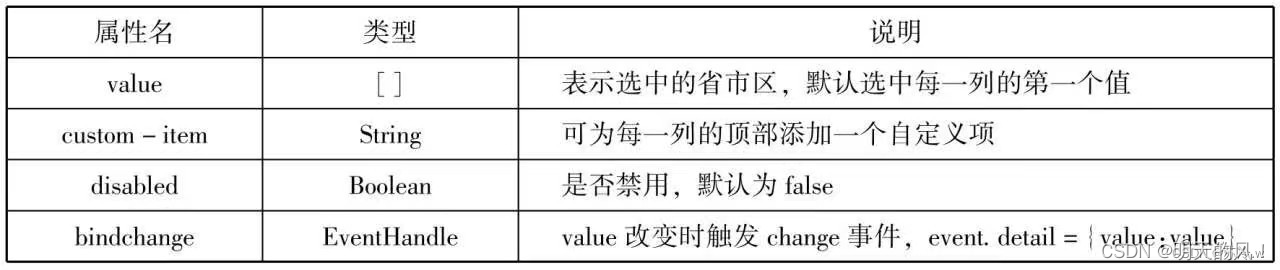
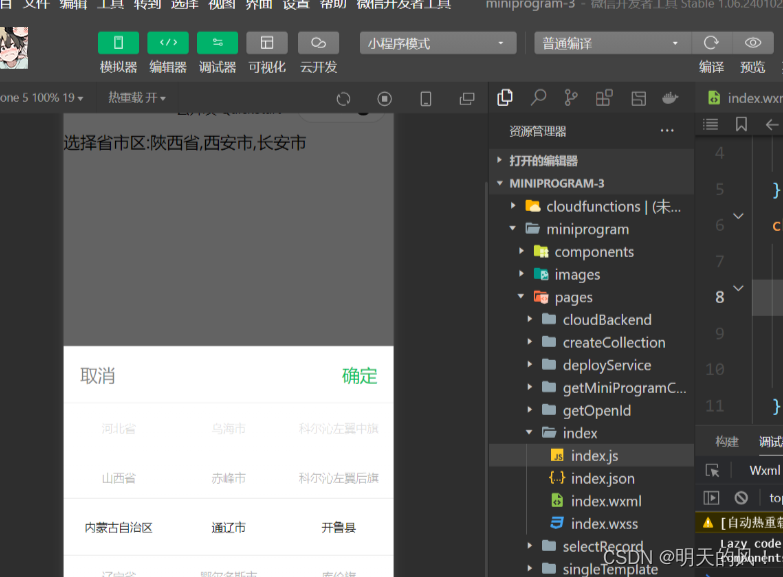
省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择快速地区的组件,其属性如表

Page({
data:{
region:['陜西省','西安市','长安市'],
custonitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>
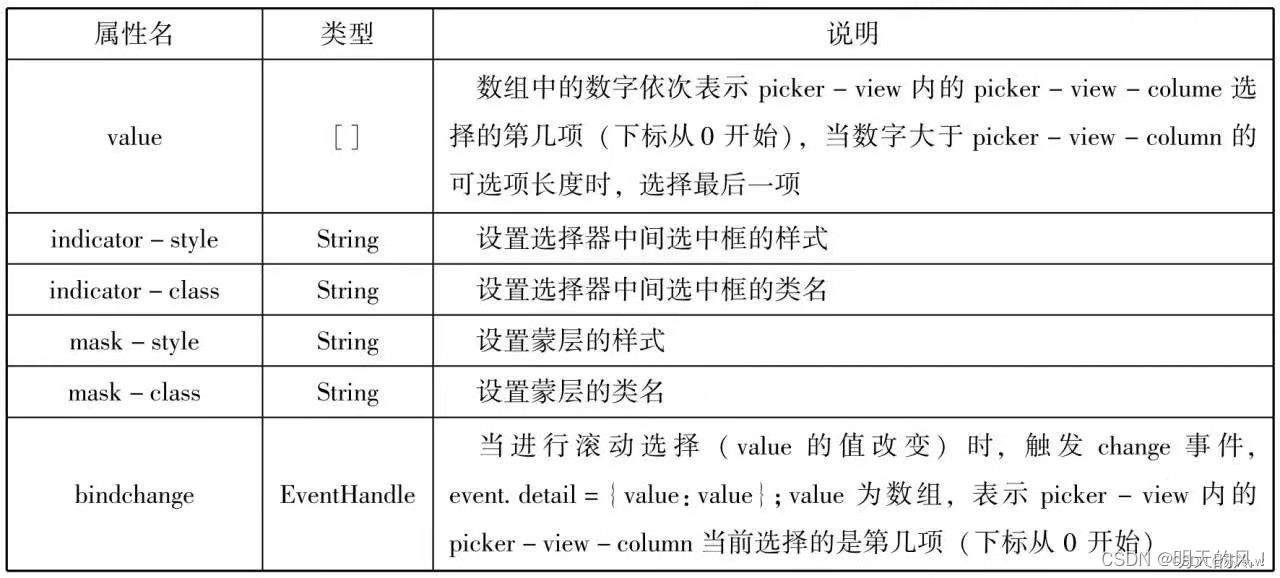
picker-view
picker-view组件为嵌入页面的滚动选择器。相对于picker组件,picker-view组件的列的个数和列的内容由用户通过<picker-view-column/ >自定义设置。picker -view组件的属性如表

const date =new Date()
const years=[]
const months=[]
const days=[]
//定义年份
for(let i=1900;i<=2050;i++){
years.push(i)
}
//定义月份
for(let i=1;i<=12;i++){
months.push(i)
}
//定义日期
for(let i=1;i<=31;i++){
days.push(i)
}
Page({
data:{
years:years,
months:months,
days:days,
year:date.getFullYear(),
month:date.getMonth()+1,
day:date.getDate(),
value:[118,0,0],
},
//定位到2018年1月1日
bindChange:function(e){
const val =e.detail.value
console.log(val);
this.setData({
year:this.data.years[val[0]],
month:this.data.months[val[1]],
day:this.data.days[val[2]]
})
}
})<view>当前日期:{{year}}年{{month}}月{{day}}日</view >
<picker-view indicator-style="height:50px;" style ="width:100%; height:300px;"
value ="{{value}}" bindchange ="bindchange">
<picker-view-column>
<view wx:for="{{years}}"style="line-height:50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style ="line-height:50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height:50px">{{item}}日</view>
</picker-view-column>
</picker-view>
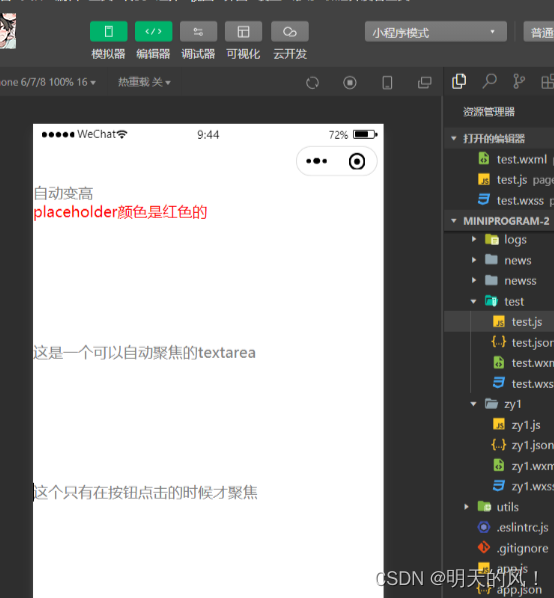
textarea

//textarea.js
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
bindFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})<textarea bindblur ="bindTextAreaBlur" auto-height placeholder="自动变高"/>
<textarea placeholder="placeholder 颜色是红色"placeholderstyle="color:red;"/>
<textarea placeholder="这是一个可以自动聚焦的textarea" auto-focus/>
<textarea placeholder="这个只有在按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bindtap="bindButtonTap">使得输入框获取焦点</button >
<form bindsubmit="bindFormSubmit">
<textarea placeholder ="form 中的textarea" name ="textarea" />
<button form-type="submit">提交</button></form>
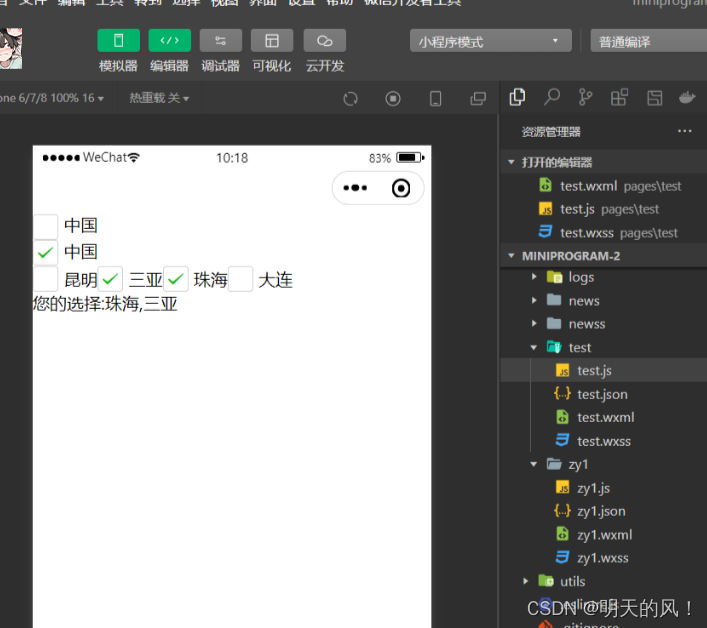
lable
lable组件为标签组件, 用于提升表单组件的可用性。lable组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击lable组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
//wxml
<view><checkbox></checkbox>中国</view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择:{{city}}</view>
//js
Page({
city:'',
data:{
citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})
fron
form组件为表单组件,用来实现将组件内的用户输入信息进行提交。当<form/ > 表单中fromType为submit的<button/> 组件时,会将表单组件中的value值进行提交。from组件的属性如表所示
//wxml
<form bindsubmit="formSubmit" bindreset="forReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view >性别
<radio-group name="xb">
<label>
<radio value="男" checked/>男</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}"
checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</form>
//js
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'},]
},
formSubmit:function(e){
console.log('form发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})
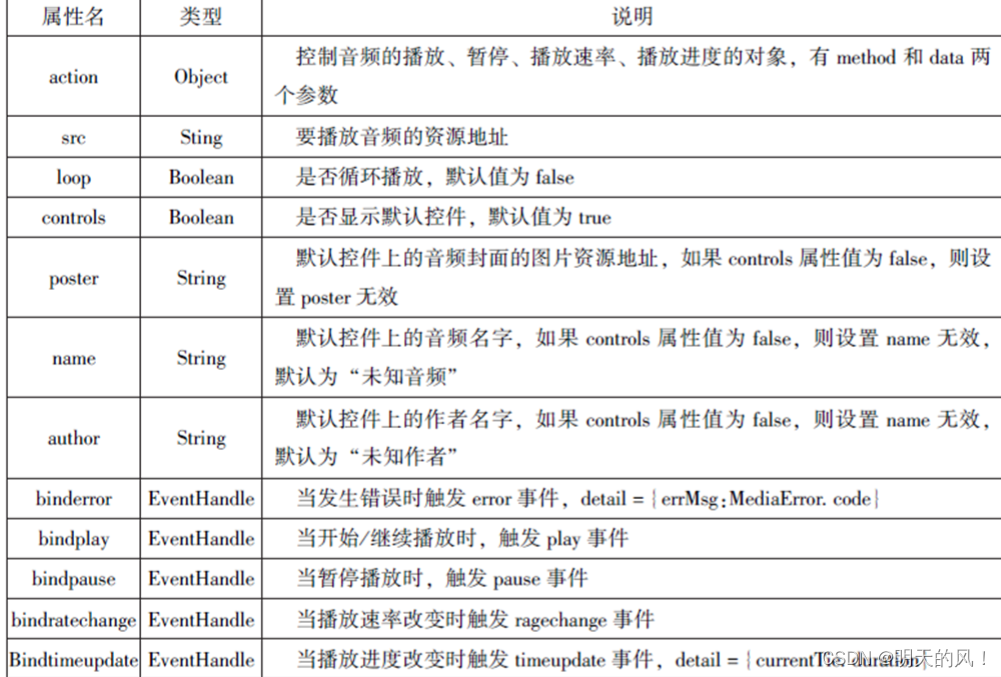
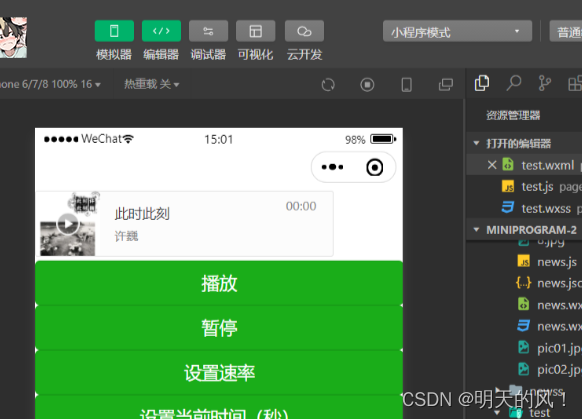
audio

//wxml
<audio src="{{src}}" action="{{audio}}" poster="{{poster}}" name="{{name}}" author="{{author}}" loop controls ></audio>
<button type="primary" bind:tap="play">播放</button>
<button type="primary" bind:tap="pause">暂停</button>
<button type="primary" bind:tap="playRate">设置速率</button>
<button type="primary" bind:tap="currentTime">设置当前时间(秒)</button>
//js
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg ? max_age=2592000',
name:'此时此刻',
author:'许巍',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid= ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey =6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8 DFEAF74 C0A5CCFADD6471160CAF3E6A&from tag=46'//网址可自行替换
},
play:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:' +this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})
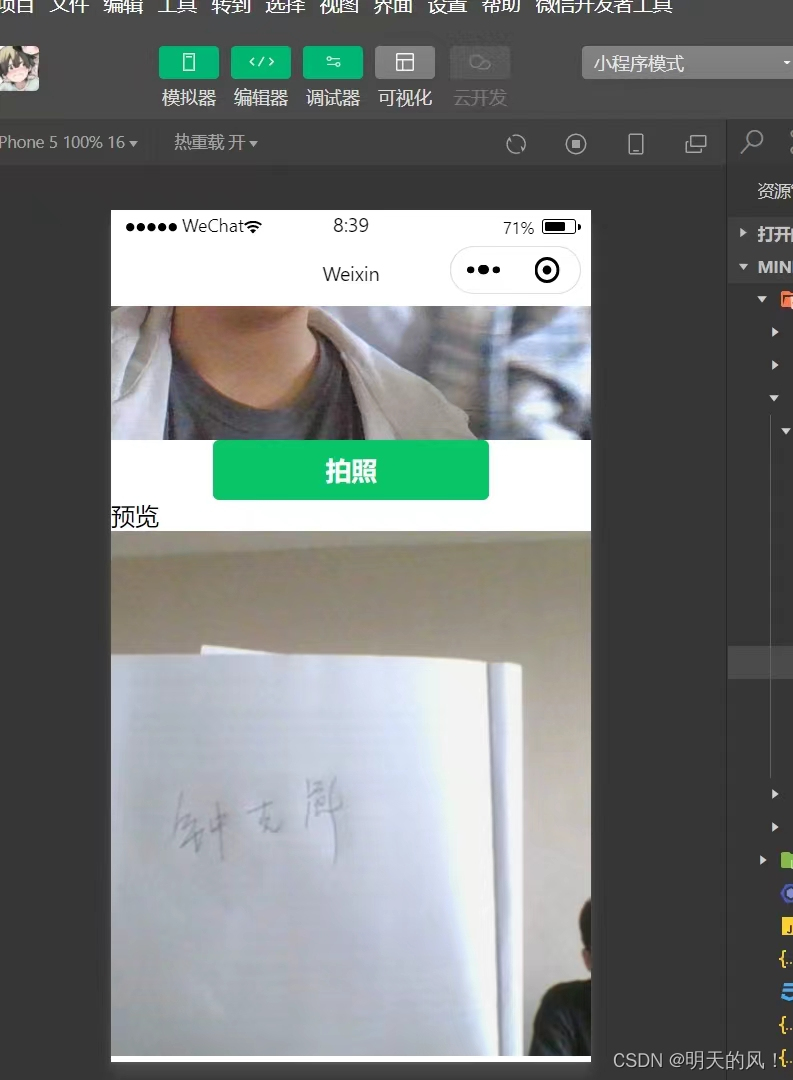
camera
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。camera组件的属性如表所示。

Page({
takephoto(){
const ctx = wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src: res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})其他组件
map
map组件用于在页面中显示地图或路径,常用于LBS(基于位置服务) 或路径指引, 功能相对百度地图、高德地图较简单,目前具备绘制图标、路线、半径等能力, 不能在croll-view、swiper、picker-view、movable-view组件中使用



canvas
canvas组件用来绘制图形, 相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力, 仅仅是图形容器, 通过绘图API 实现绘图功能。
创建一个canvas绘图上下文
var context=wx:createCanvasContext(‘myCanvas‘)使用canvas绘图上下文进行绘图描述
画图
Context.draw()
第五章
即速应用
1,即速应用优点
即速应用是深圳市咫尺网络科技开发有限公司开发的一款同时兼具微信小程序和支付宝小程序快速开发能力的工具,用户只需简单拖拽可视化组件,就可以实现在线小程序开发。 据不完全统计,在微信小程序正式发布的1年内,在即速应用上打包代码并成功上线的微信小程序已经超过5万个。
1.开发流程简单,零门槛制作
使用即速应用来开发微信小程序的过程非常简单, 无须储备相关代码知识, 没有开发经验的人也可以轻松上手。
(1) 登录即速应用的官方网站(www.jisuapp.cn), 进入制作界面, 从众多行业模板中选择一个合适的模板。
(2) 在模板的基础上进行简单编辑和个性化制作。
(3) 制作完成后, 将代码一键打包并下载。
(4) 将代码上传至微信开发者工具。
(5) 上传成功后, 等待审核通过即可。
2.行业模板多样,种类齐全
即速应用为广大开发者提供了非常齐全的行业解决方案。 目前, 即速应用已经上线60多个小程序行业模板, 涉及餐饮(单店版、多店版)、婚庆、旅游、运动、美容、房地产、家居、医药、母婴、摄影、社区、酒店、KTV、汽车、资讯等多个行业。
这些小程序行业模板可以有效地帮助企业拓宽资源整合渠道, 降低运营成本, 提高管理效率。
3.丰富的功能组件和强大的管理后台
即速应用的功能组件和管理后台非常实用, 可以根据实际情况解决商家的不同需求。目前, 即速应用有4个版本,分别为基础版、高级版、尊享版和旗舰版。基础版为免费使用的版本,适合制作个人小程序,其他版本根据功能不同可以满足不同企业的需求。
即速应用的应用范围主要包括以下类型:
(1) 资讯类: 新闻、媒体。
(2) 电商类: 网购(服装、电器、读书、母婴……)。
(3) 外卖类: 餐饮及零售。
(4) 到店类: 餐饮及酒吧。
(5) 预约类: 酒店、KTV、家教、家政, 其他服务行业。
2.即速应用界面介绍
登录即速应用官网, 单击“注册”按钮, 在如图所示的页面填写相应信息,即可完成注册。完成注册后,即可登录账号, 使用即速应用。

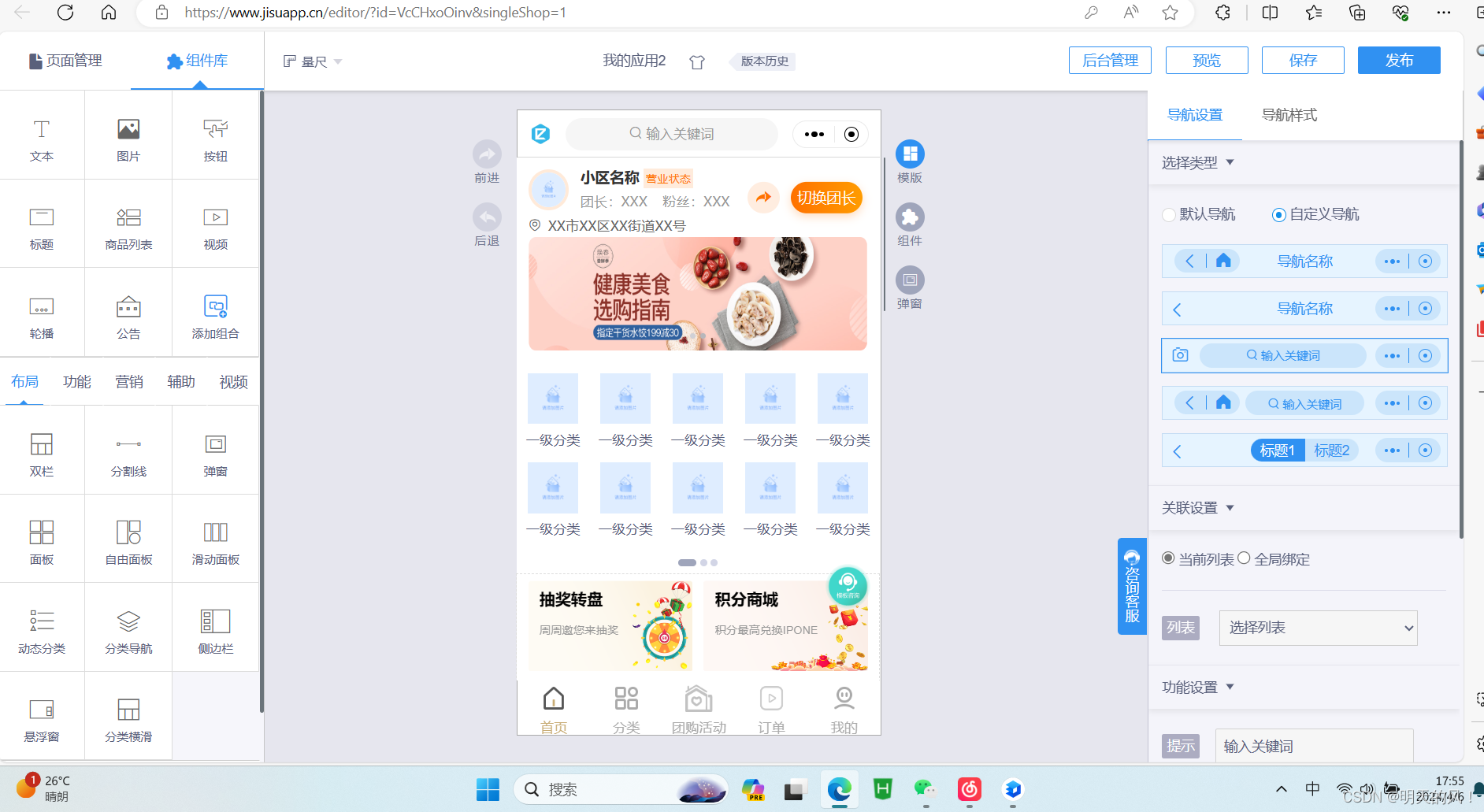
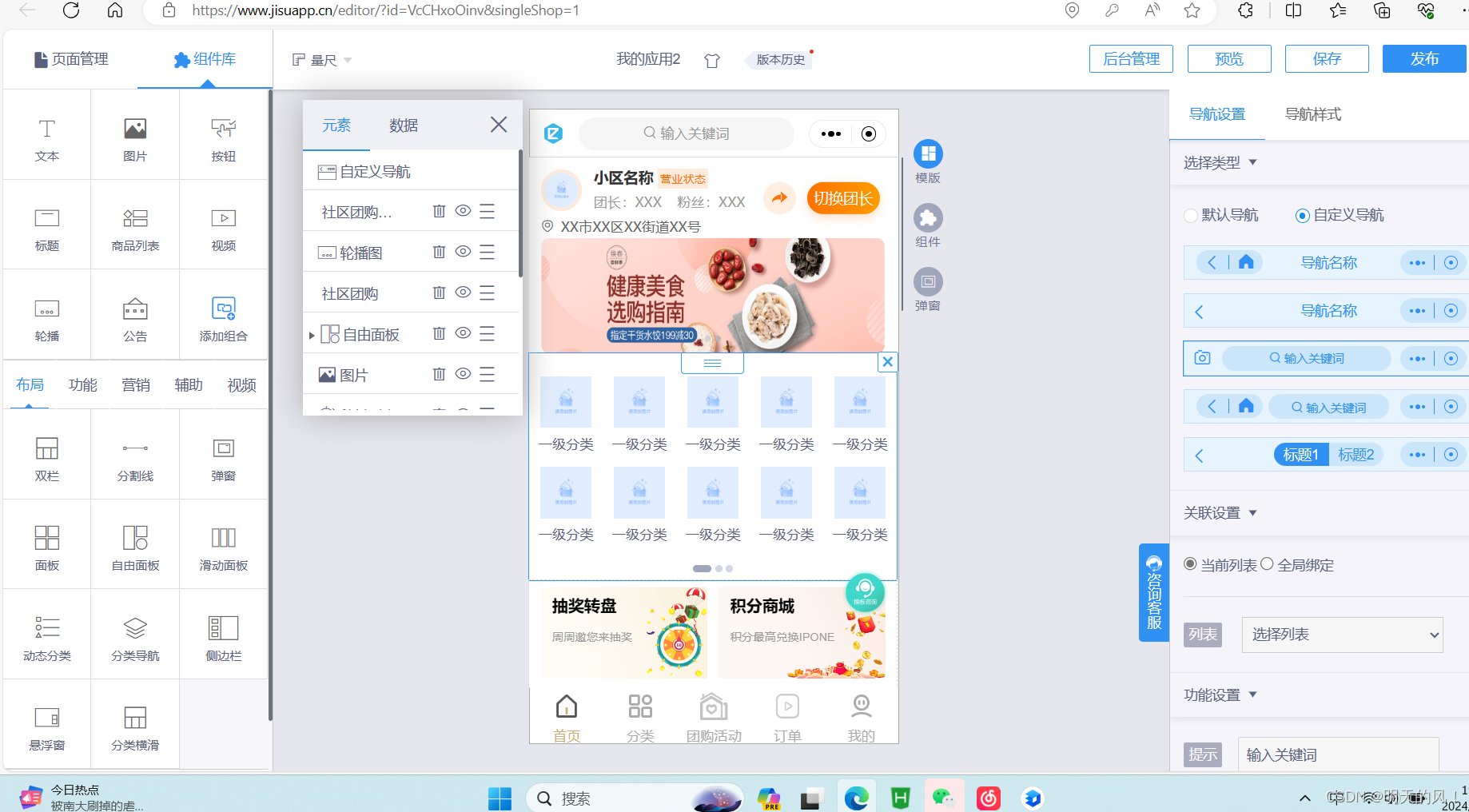
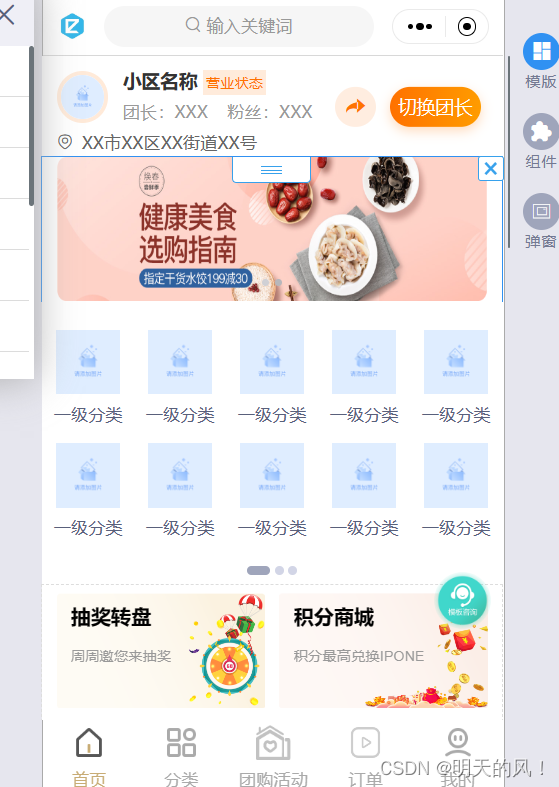
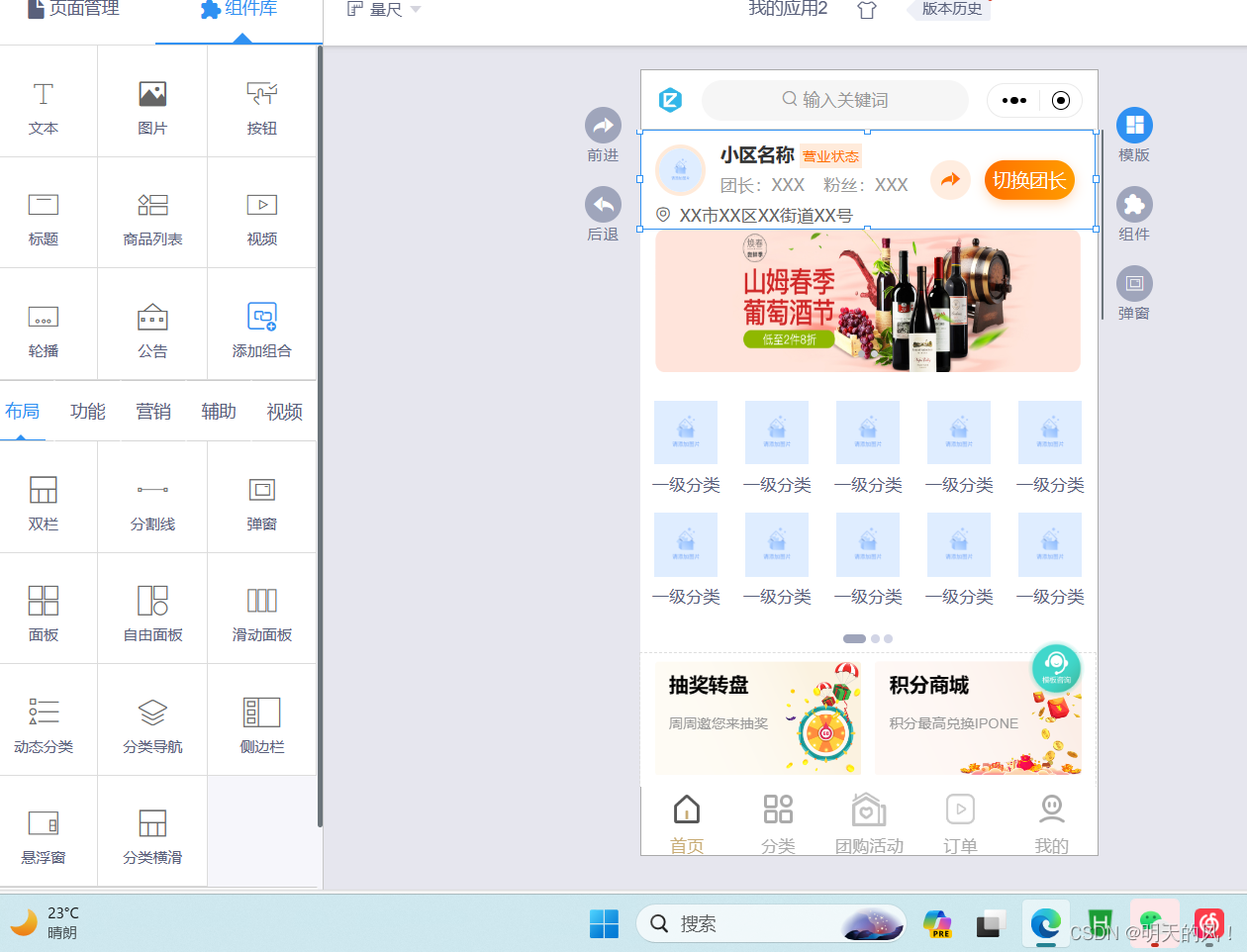
即速应用的主界面主要分为4个区域, 分别为菜单栏、工具栏、编辑区和属性面板, 如图所示。
1.菜单栏
菜单栏中的“风格”选项用于设置小程序页面的风格颜色, “管理”选项用于进入后台管理页面, “帮助”选项用于提示帮助功能, “客服”选项用于进入客服界面, “历史”选项用来恢复前项操作,“预览”选项用在PC端预览制作效果,“保存”选项用于保存已制作的内容,“生成”选项用于实现小程序打包上线设置。

2.工具栏
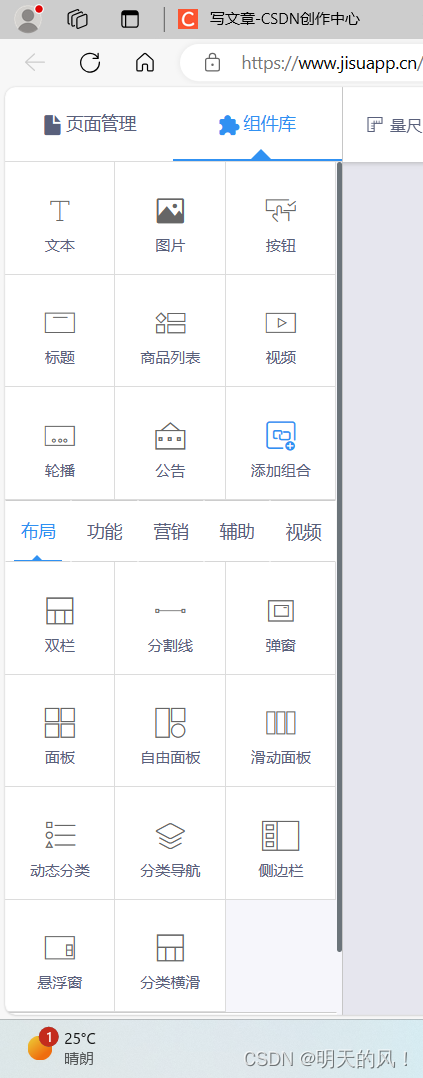
工具栏包括“页面管理”“组件库”2个选项卡, “页面管理” 实现添加页面和添加分组以及对某一页面进行改名、收藏、复制、删除操作。 “组件库”有9个基础组件、7个布局组件、18个高级组件和2个其他组件。

3.编辑区
编辑区是用来制作小程序页面的主要区域,通过拖拽组件实现页面制作,右边的“前进”“后退”选项可以进行恢复操作,“模板”选项可以用来选择模板,“元素”选项可以用来显示页面中的组件及其层次关系,“数据”选项可以用来进行页面数据管理,“模块”选项可以用来选择模块。

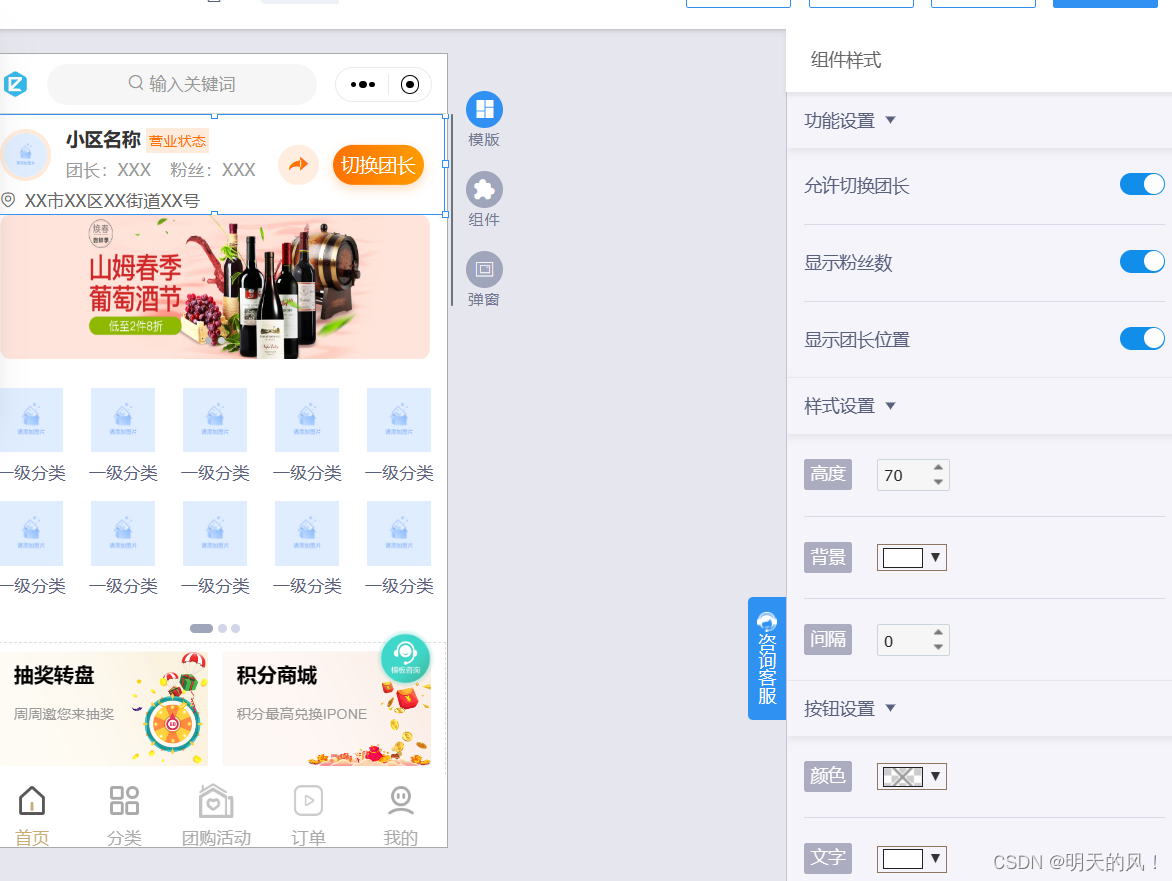
4.属性面板
属性面板用来设置选定组件的属性及样式, 包括“组件”和“组件样式”两个选项卡。“组件”选项卡用来设置组件内容及点击事件;“组件样式”选项卡用来设置组件的样式,不同组件有不同的样式需要设置

即速应用组件
即速应用提供了大量的组件供用户快速布局页面,9个基础组件和11个应用组件。
1.布局组件
布局组件用于设计页面布局,主要包括双栏、面板、自由面板、顶部导航、底部导航、分割线和动态分类,如图所示。

1.双栏组件
双栏组件用来布局整体,它可以把一个区块分为两部分,操作时显示一个分隔的标志,便于操作,预览时则不会出现。双栏组件默认设置每个栏占50%总宽,也可以按实际需要调整比例。
双栏里面可以添加基本的组件,从而达到整体的布局效果。双栏还可以嵌套双栏, 即可以在其中的一个栏里嵌入一个双栏,从而将整体分成3部分(若需要将整体分成4部分,就再嵌套一个双栏,依次类推)。双栏组件的属性面板如图所示。

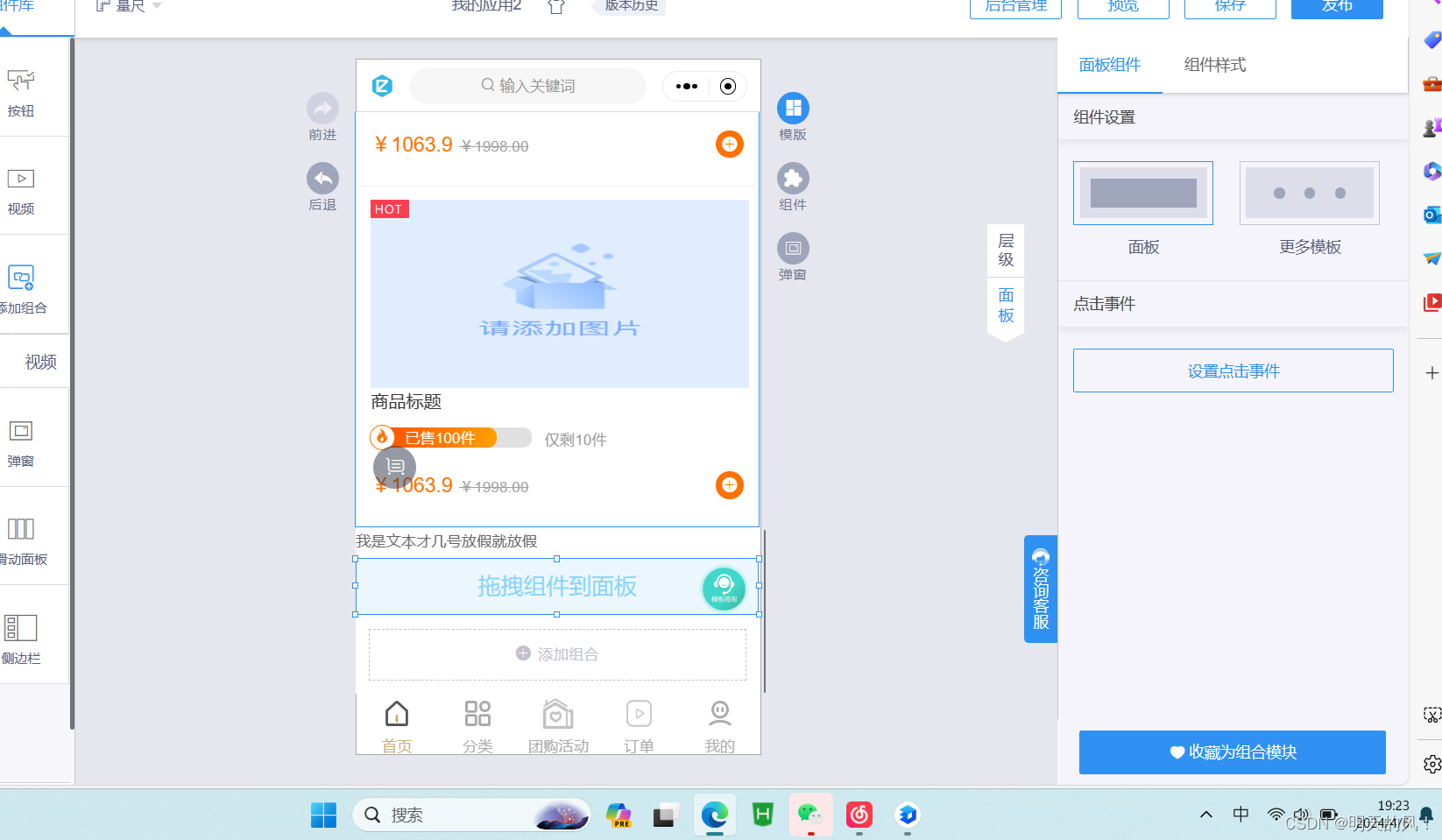
2.面板组件
面板组件相当于一个大画板,用户可以将很多基本(甚至高级) 的组件(如文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件等) 放进面板组件里一起管理。面板组件的属性面板如图所示。


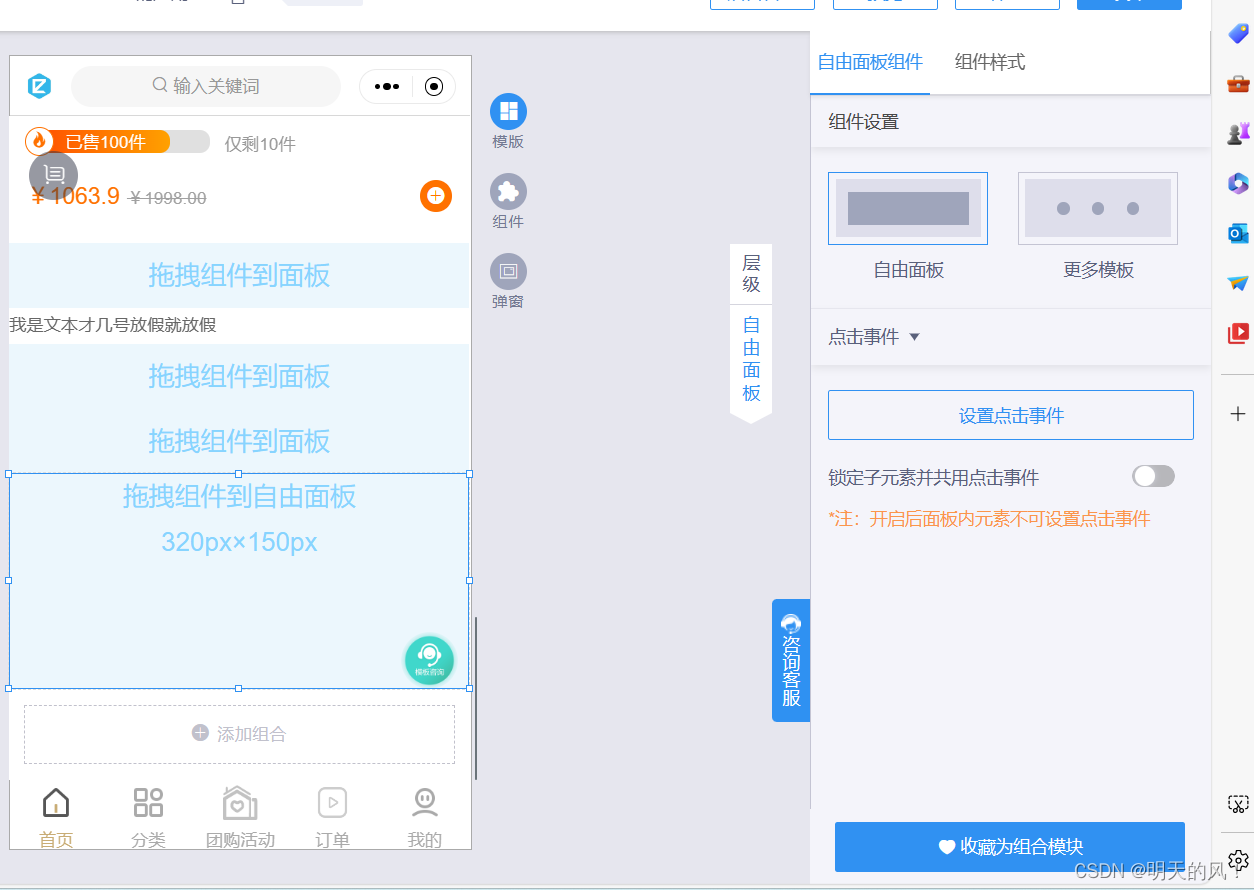
3.自由面板组件
自由面板组件是指放置在该面板内的组件可以自由拖动,调节组件大小。用户既可以向自由面板内拖入部分组件(包括文本组件、图片组件和按钮组件),也可以拖入任意相关容器组件,用于不规则布局。自由面板组件的属性面板如图所示。

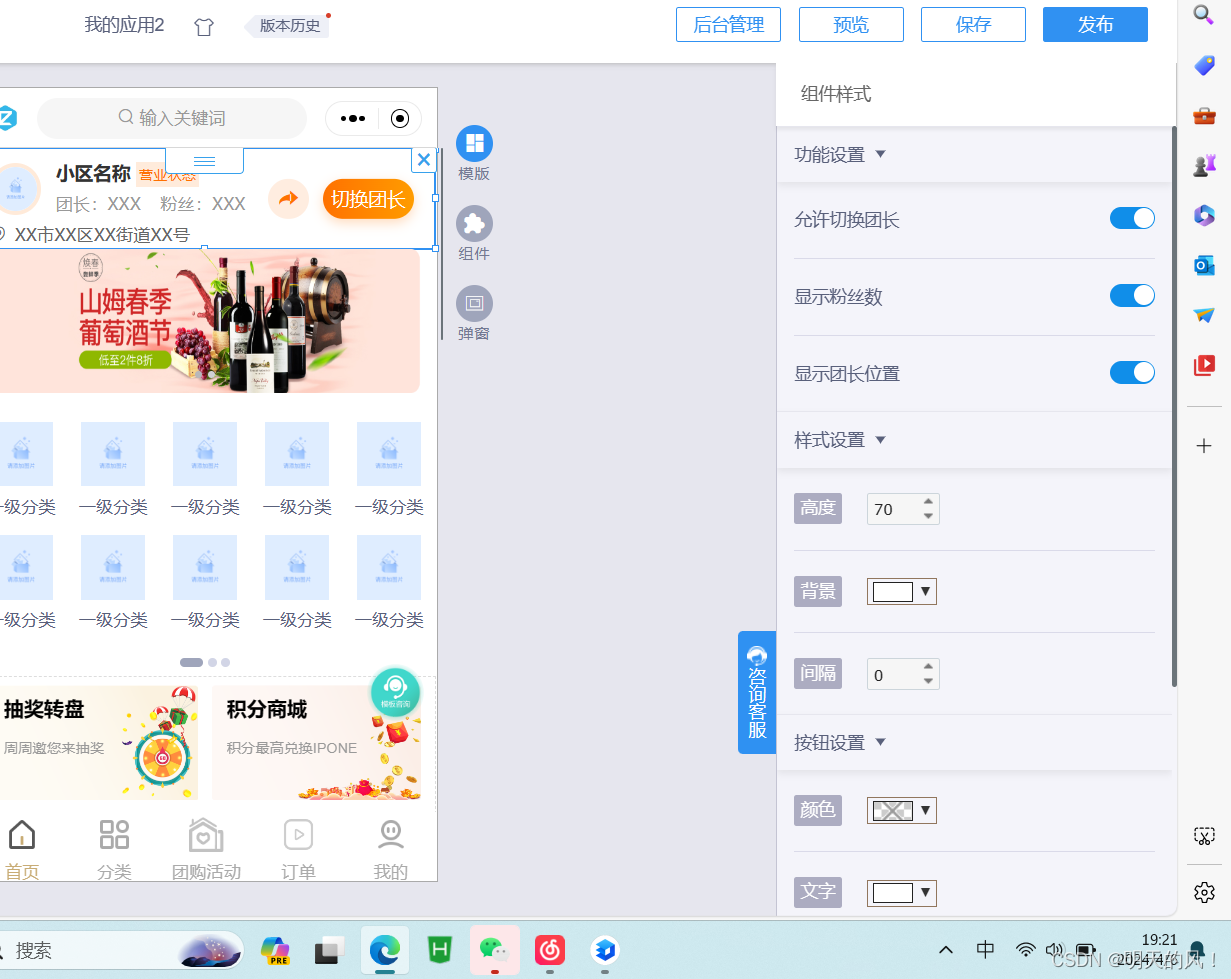
4.顶部导航组件
顶部导航组件固定于页面顶部,用于编辑顶部的导航。常用的手机应用在顶部有一条导航,上面写有手机应用App的名称或logo,以及返回键等。顶部导航组件的属性面板设置如图所示

5.底部导航组件
底部导航组件固定于页面底部,用于编辑底部的导航。 底部导航组件的属性面板设置如图所示

通过底部导航组件可以添加标签、删除标签,同时可以分别设置每个标签的名称、原始图片、点击图片及链接至某一页面; 通过组件面板可以进行组件背景色、图片及文字的设置。底部导航组件的制作效果如图所示

6.分割线组件
分割线组件被放置于任意组件之间,用于实现分割。分割线组件的属性面板如图所示

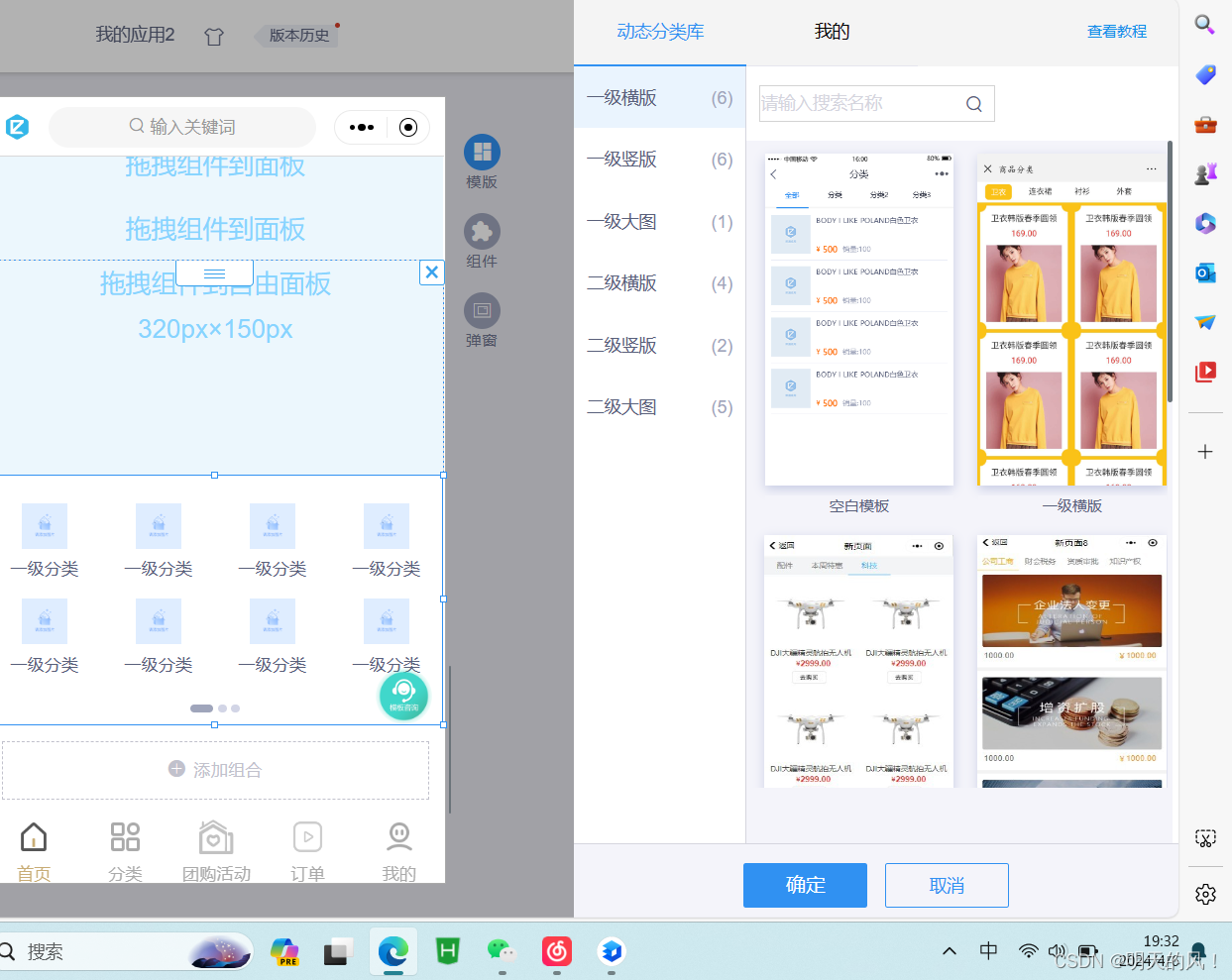
7.动态分类组件
动态分类组件仅适用于电商、到店类小程序。 用户通过选择动态分类组件的样式, 可以实现顶部分类、侧边栏分类来展示应用数据、商品数据等。 动态分类的二级有图模式只适用于电商类小程序。动态分类组件的属性面板如图所示

基本组件
基本组件是小程序页面常用的组件,包括文本、图片、按钮、标题、轮播、分类、图片列表、图文集和视频,如图所示。

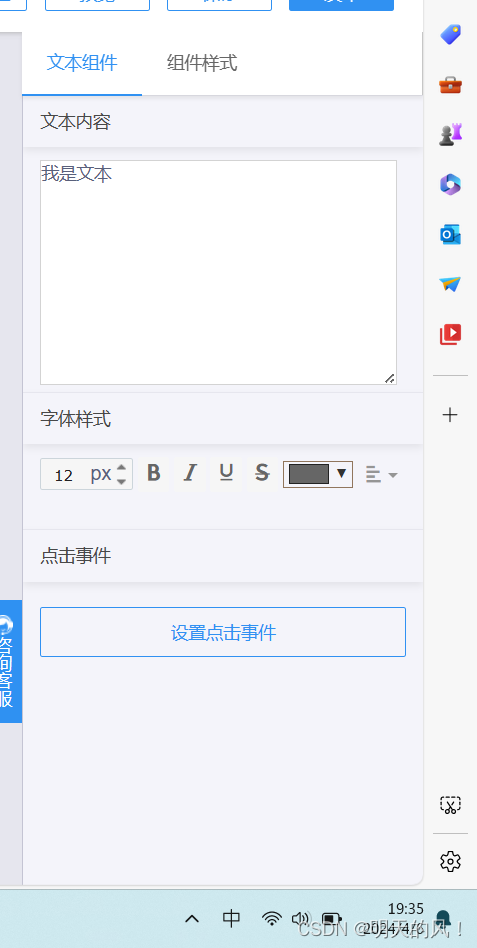
1.文本组件
文本组件用于展示文字、设置点击事件,是小程序页面中最常用的组件。文本组件的属性面板如图所示

2.图片组件
图片组件用于在页面中展示图片, 其属性面板如图

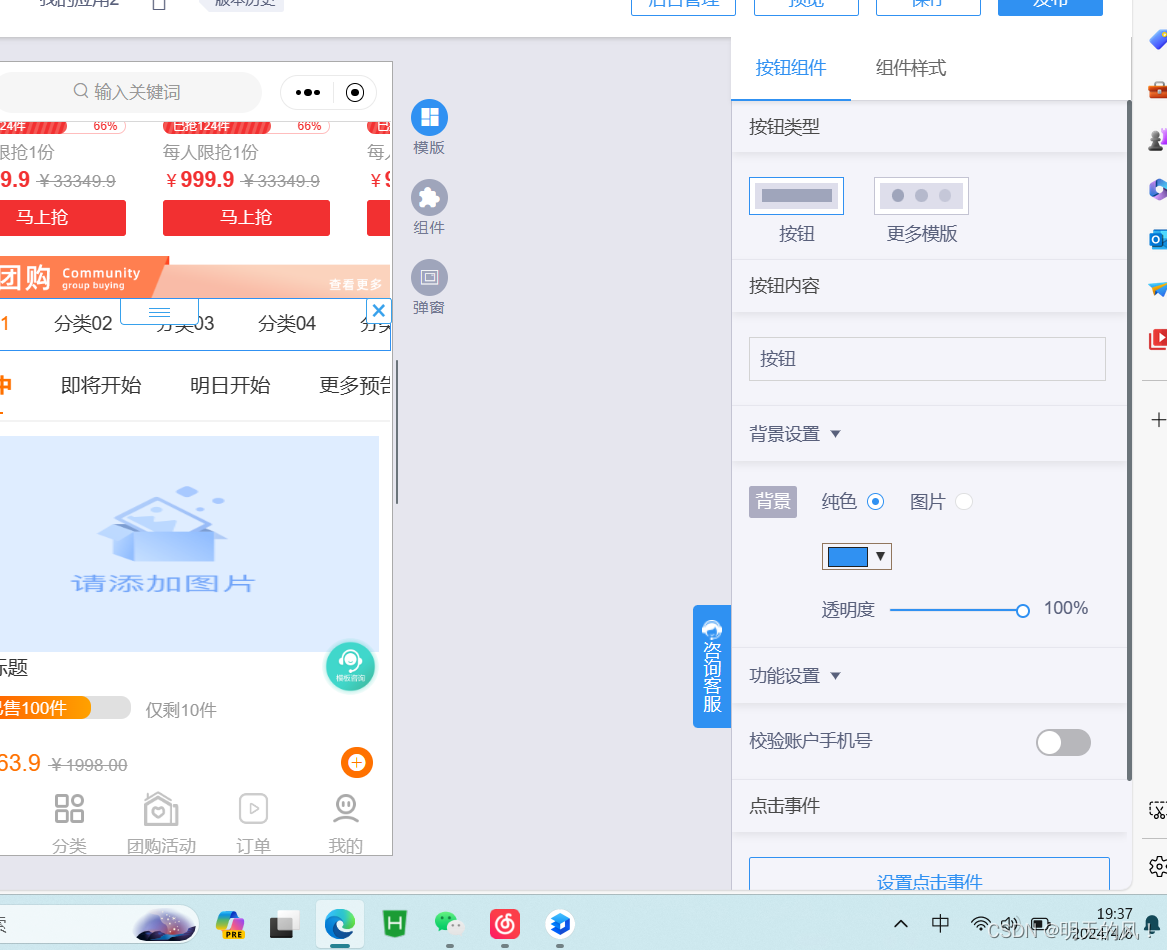
3.按钮组件
按钮组件用于在页面中设置按钮, 其属性面板如图所示。

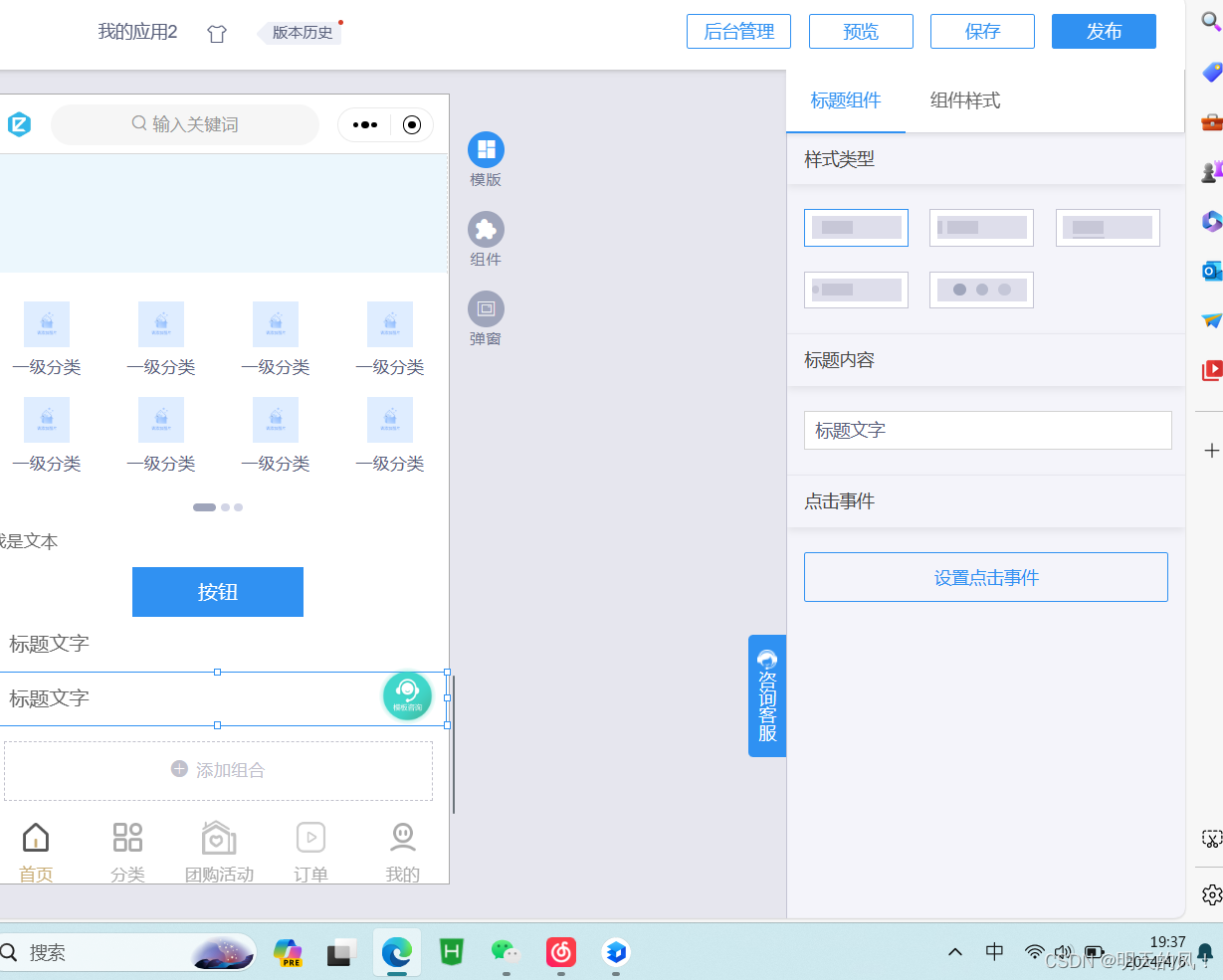
4.标题组件
标题组件用于在页面中设置标题, 其属性面板如图所示

5.轮播组件
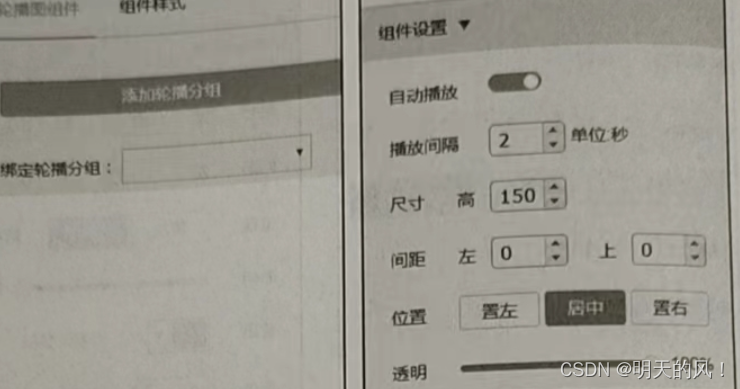
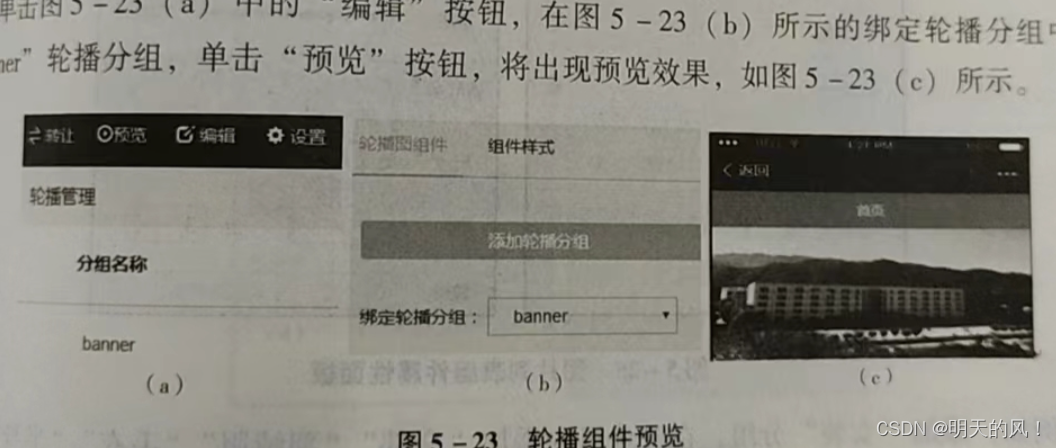
轮播组件用于实现图片的轮播展示, 其属性面板如图所示

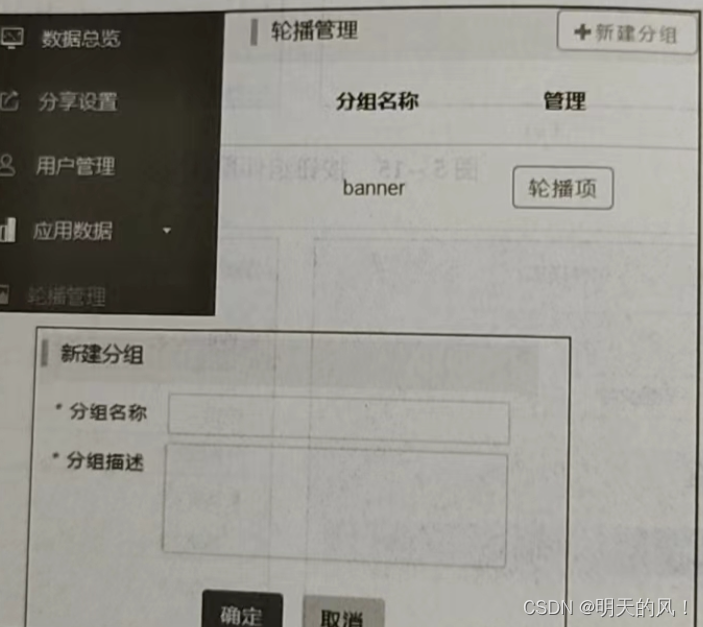
单击“添加轮播分组” 按钮进入管理后台,然后单击“轮播管理”→ “新建分组” 选项可以创建轮播分组,如图所示。

分别填写“分组名称” 和“分组描述”, 单击“确定” 按钮进入如图所示的轮播管理界面

单击“轮播项” 按钮, 进入如图所示的页面。

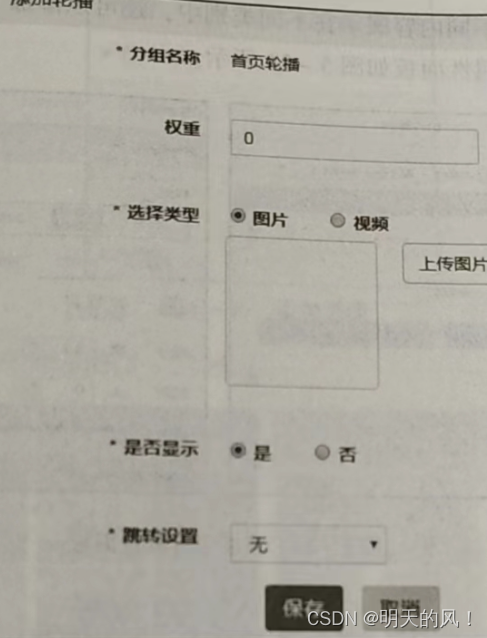
单击“添加轮播” 按钮, 在如图所示的页面进行轮播项的设置。

单击图 (a) 中的“编辑” 按钮, 在图 (b) 所示的绑定轮播分组中选定“banner” 轮播分组, 单击“预览” 按钮, 将出现预览效果, 如图 (c) 所示。

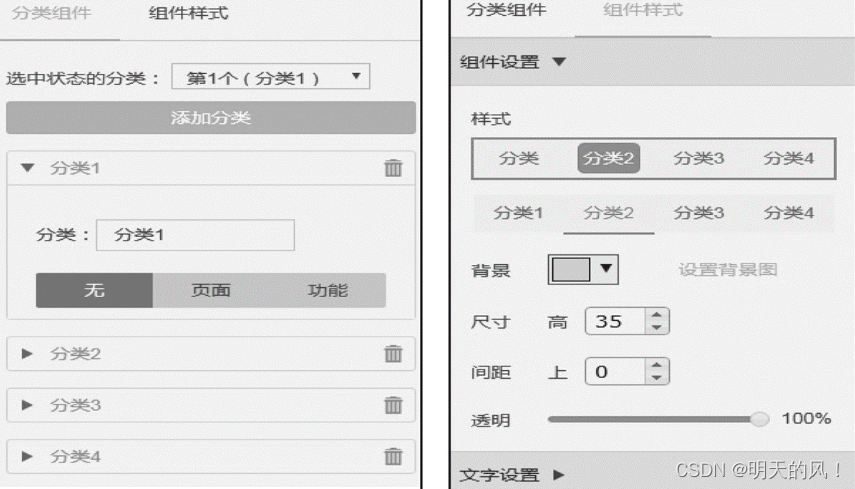
6.分类组件
分类组件可以设置不同内容展示在不同类别中, 还可以添加、删除分类的个数及进行相应的设置。 分类组件的属性面板如图所示。

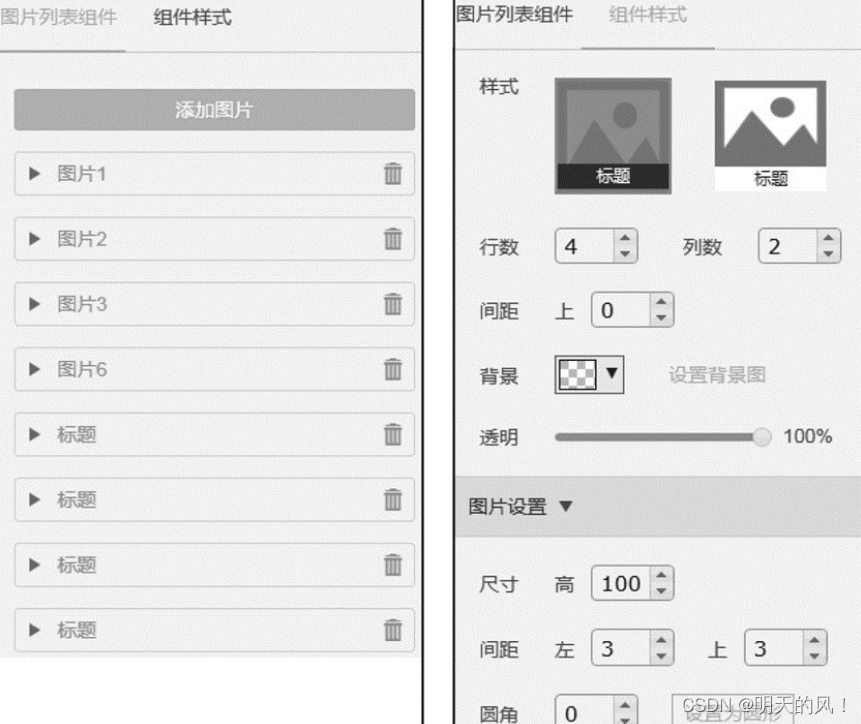
7.图片列表组件
图片列表组件可以将图片以列表的形式展示, 还可以设置图片的名称、标题和点击事件。 图片列表组件的属性面板如图所示。

8.图文集组件
图文集组件用于展示图片、标题和简介, 其属性面板如图所示

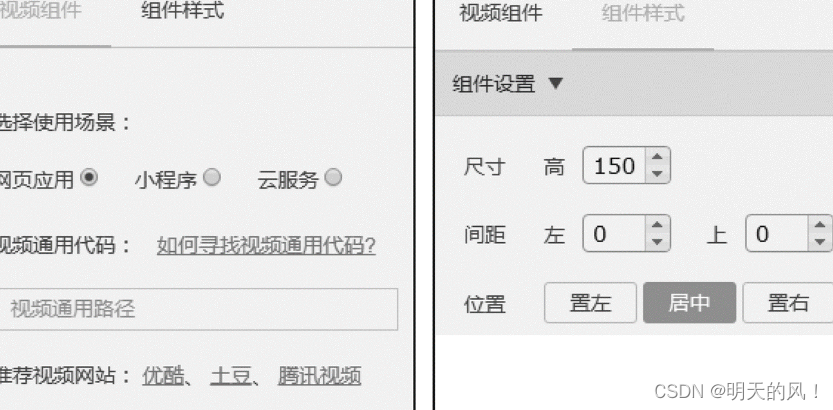
9.视频组件
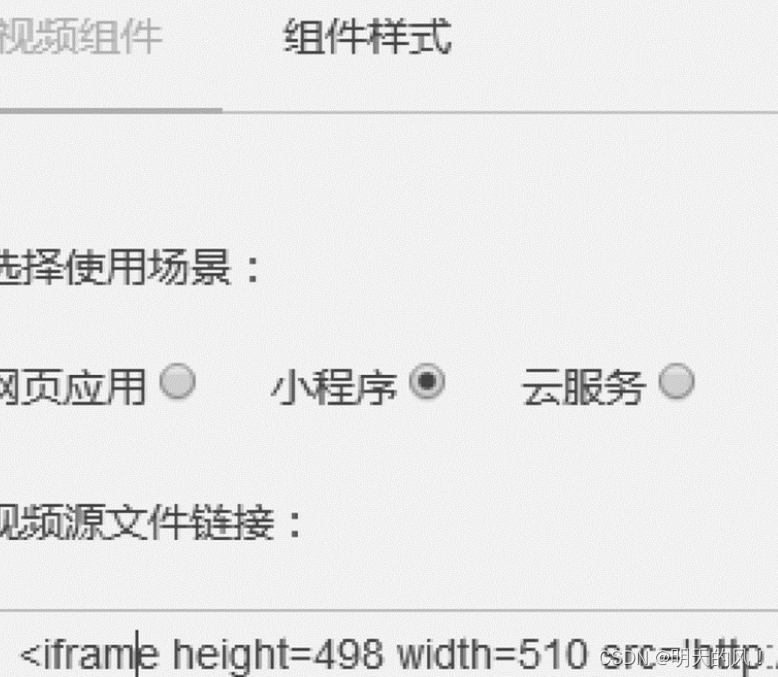
视频组件用于展示视频, 其属性面板如图所示。

视频组件提供网页应用、小程序和云服务3种视频来源。 网页应用使用视频通用代码来确定视频来源。 例如, 打开优酷网站, 找到需要的视频, 进入“分享给朋友” 页面, 通用代码就显示出来, 如图所示。
单击“复制通用代码” 按钮, 把复制好的通用代码粘贴到如图所示的文本框中, 保存后即可在小程序项目中添加该视频

单击“复制通用代码” 按钮, 把复制好的通用代码粘贴到如图所示的文本框中, 保存后即可在小程序项目中添加该视频。

4.高级组件
高级组件通常需要后台数据, 通过设置后台数据来实现数据后台化, 让小程序的数据随时更新, 及时修改, 如图所示。 下面介绍其中的几种常用组件。

1.动态列表组件
动态列表组件是容纳基础组件来展示后台数据的容器, 通过添加基础组件来展示对应的后台数据, 其属性面板如图所示。

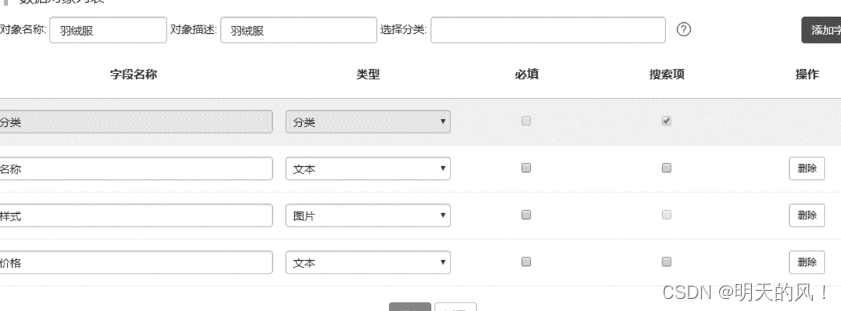
要使用动态列表组件, 必须在后台进行数据管理, 单击“管理对象” 按钮, 进入管理后台, 如图所示

单击“新增数据对象” 按钮, 进入“数据对象列表” 页面, 如图所示。

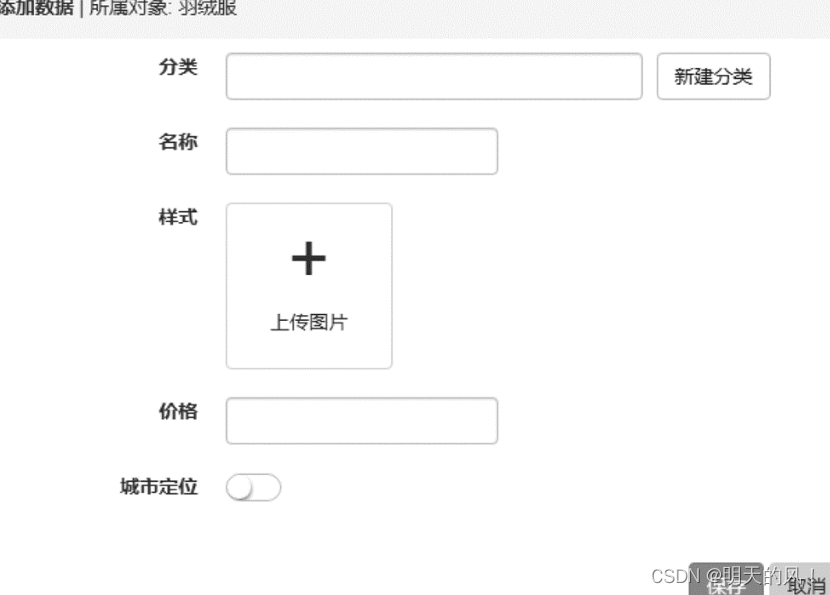
单击“ + 添加数据” 按钮新建数据, 进入“添加数据” 页面, 如图所示。

添加相应数据并保存, 继续添加所需数据, “数据管理” 页面如图所示。

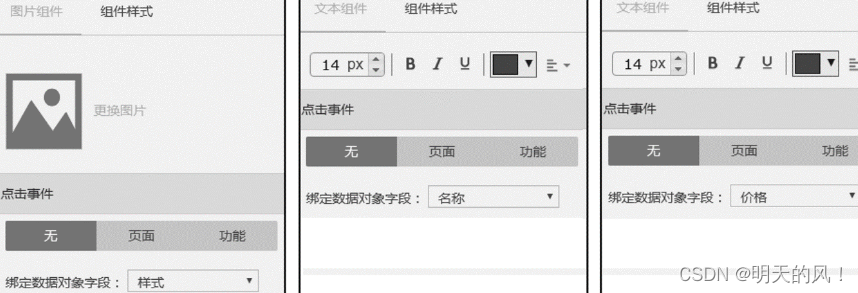
退回到编辑页面, 为了方便布局, 拖拽“自由面板” 组件到动态列表中, 然后拖拽一个图片和两个文本组件到自由面板组件, 如图所示。

在动态列表属性面板的绑定数据对象中选择“羽绒服” 数据对象, 同时图片组件绑定数据对象样式字段, 文本组件分别绑定数据对象的名称和价格字段, 如图所示。

最终效果如图所示。

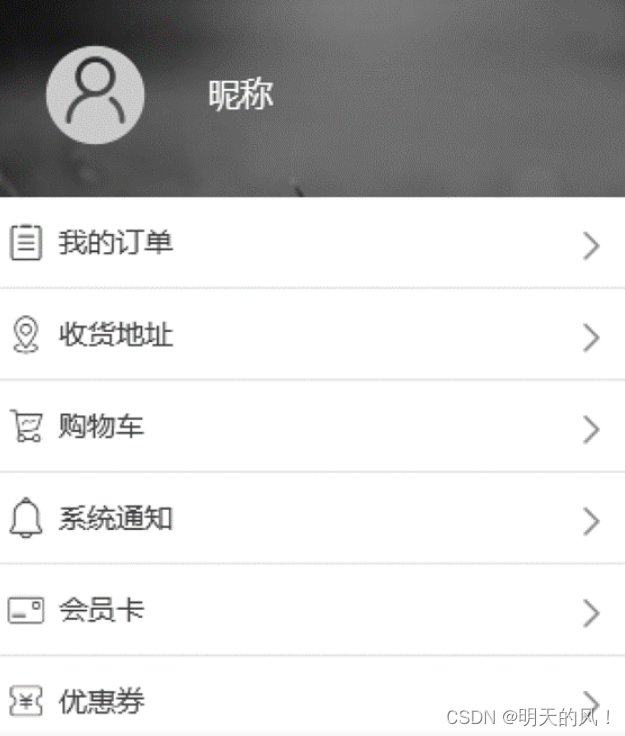
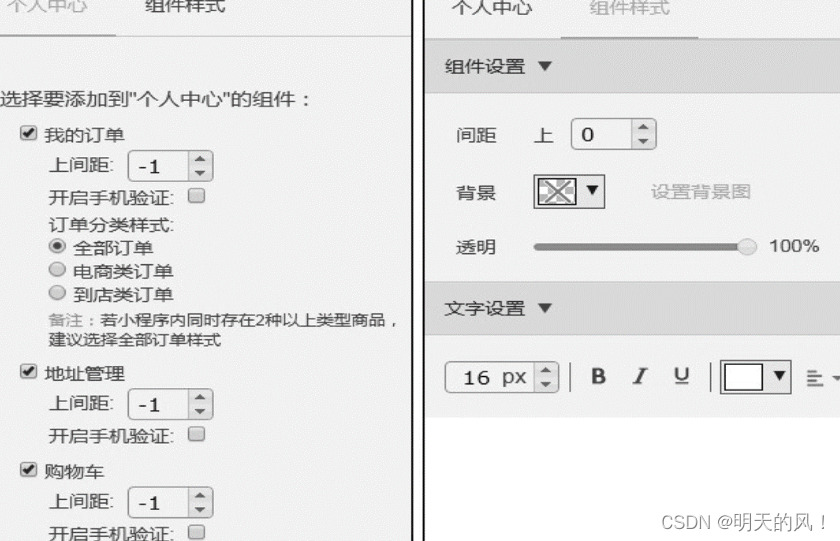
2.个人中心组件
个人中心组件显示个人相关信息的组件, 包括图像、昵称、我的订单、收货地址、购物车等, 如图所示。

个人中心组件的属性面板如图所示

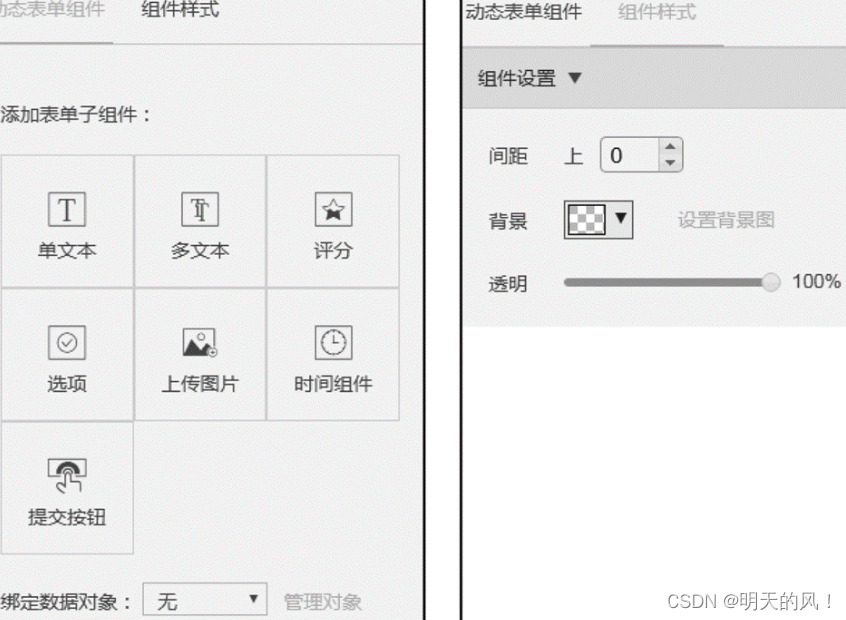
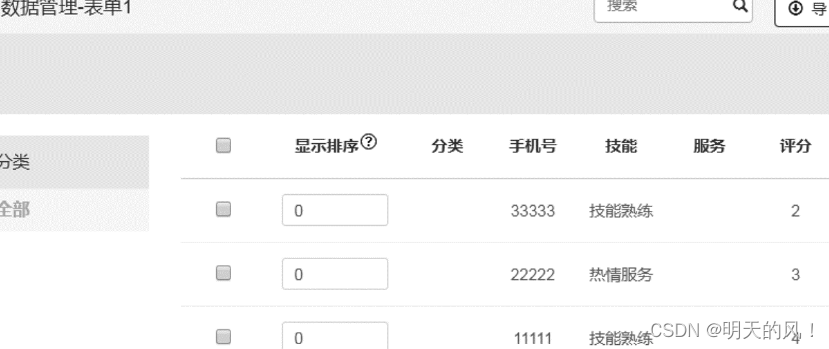
3.动态表单组件
动态表单组件相当于HTML中的<form> 标签, 是一个容器组件, 可以添加子表单组件和基本组件, 用来收集用户提交的相关信息给后台数据对象。 动态表单组件的属性面板如图所示。

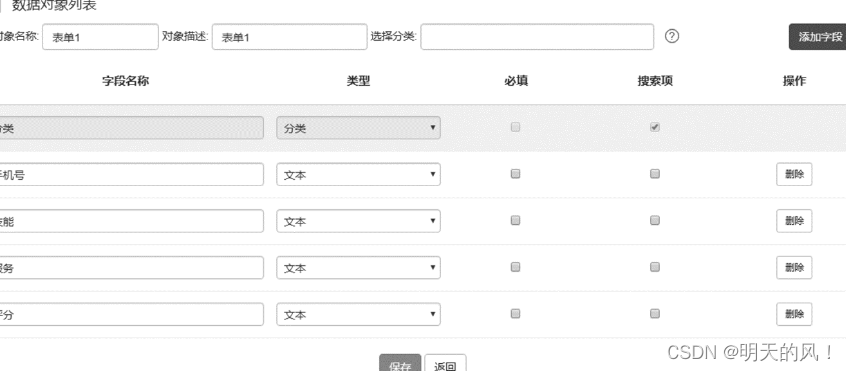
在编辑页面, 添加相应的动态表单子组件(如“评分”), 如图所示。

单击如图所示属性面板中的“管理对象” 按钮,添加数据对象列表, 如图所示。

前端提交相关数据, 可以通过后台进行查看并统计, 如图所示。

4.评论组件
评论组件提供信息发布或回复信息的组件, 评论组件的属性面板如图所示。

5.计数组件
计数组件可以用于点赞、统计浏览量等类似的计数功能。 计数组件的属性面板如图所示。

6.地图组件
地图组件用于显示指定地址的地图, 常用于实现定位及导航功能, 地图组件的属性面板如图所示。

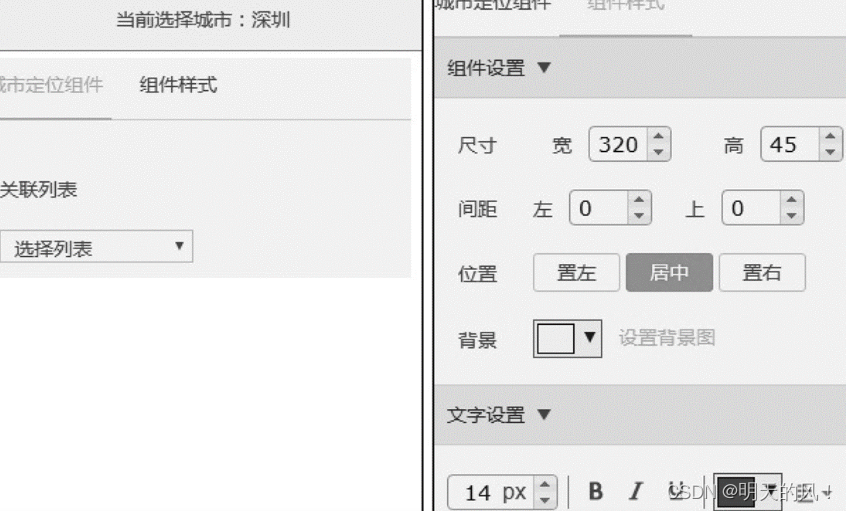
7.城市定位组件
城市定位组件通常与列表类组件搭配使用, 常见搭配有动态列表和商品列表。 例如, 城市定位组件与商品列表搭配, 可以实现通过城市定位来搜索出某具体位置信息下的商品列表。
城市定位组件的属性面板如图所示。

8.悬浮窗组件
悬浮窗组件的固定搭配有: 客服、我的订单、购物车、回到顶部。 悬浮窗组件通常出现在个人中心或商品列表页面, 其属性面板如图所示。

其他组件
其他组件包括音频组件和动态容器组件。
1.音频组件
音频组件用于播放音乐(每个页面有一个音频组件即可), 手动点击播放按钮后即可实现播放。 音频文件可以选择音频库中的音乐, 也可以上传本地音频进行更换, 音频组件的属性面板如图所示。

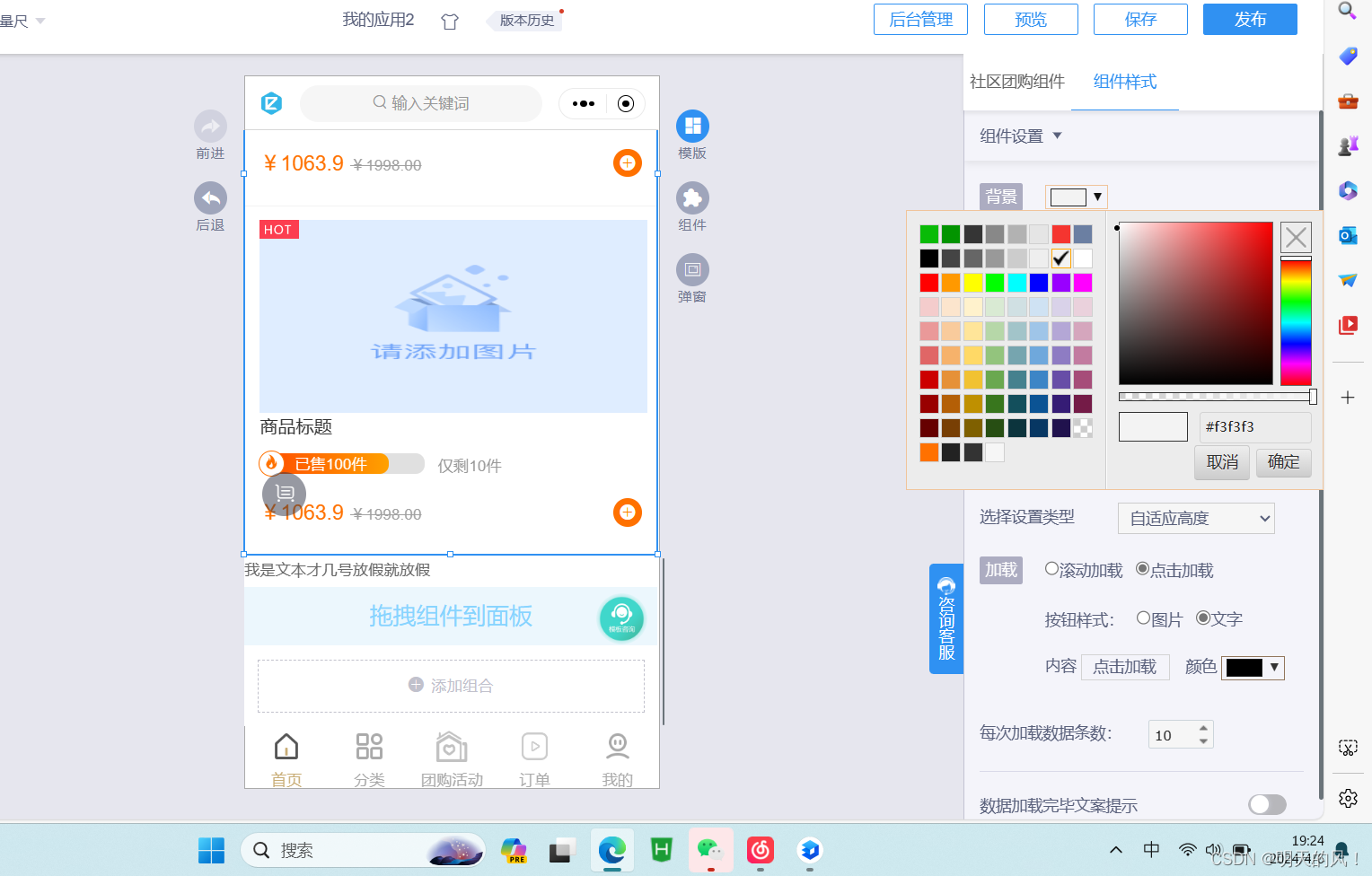
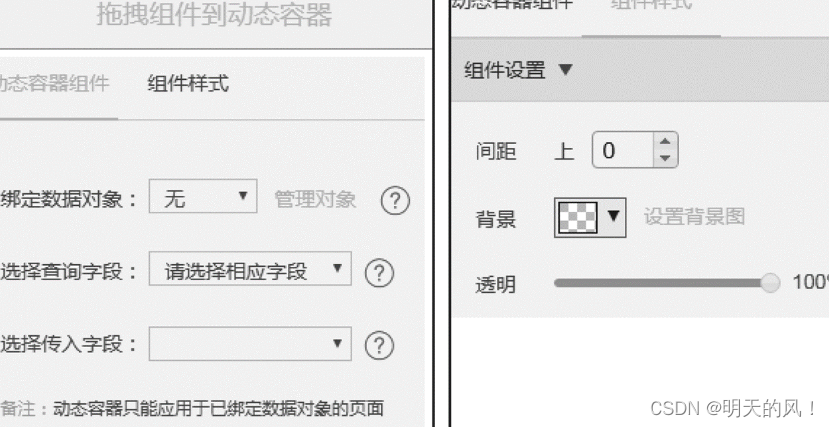
2.动态容器组件
动态容器组件用于动态页面, 即所在页面绑定了数据对象。 动态容器组件中可以添加多种组件———文本组件、图片组件、按钮组件、标题组件、分类组件、音频组件、双栏组件、计数组件。 其中, 文本组件和图片组件可以绑定相应的数据对象字段(填充相应动态数据), 若有计数组件, 则会自动与动态容器关联。 动态容器组件的属性面板如图所示。

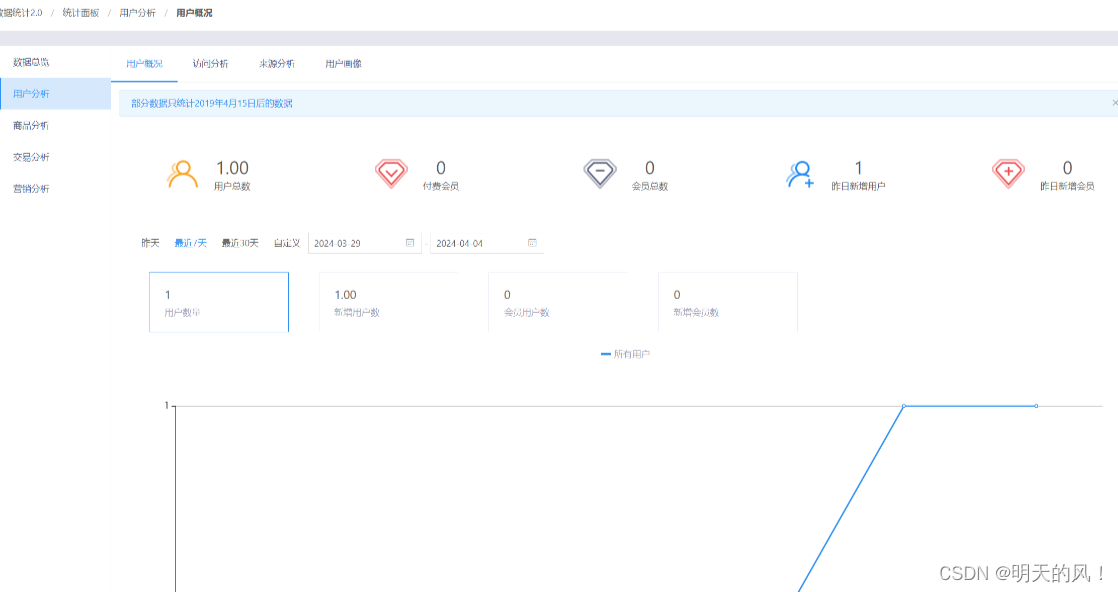
即速应用后台提供了非常强大的后台管理, 开发者在后台进行修改操作就可以让数据即时更新, 开发者还可以通过后台来查看小程序数据管理、用户管理、商品管理、营销工具、多商家管理等功能。
1.数据管理
数据管理包括数据总览、访客分析和传播数据功能。
数据总览提供小程序总浏览量、昨日/ 今日访问量、总用户量、总订单数及浏览量曲线图, 如图所示。

访客分析是以图例的形式来展示用户从微信的哪个模块来访问及访问的次数、比例、用户来源地区、用户访问时间及使用设备等, 便于管理者更好地做好营销工作, 如图所示。

传播数据主要是用于提供新老访客的比例, 以及访客使用哪些主要平台打开应用的次数及占比。
2.分享设置
分享设置主要提供可以分享应用的方式, 如图所示。

3.用户管理
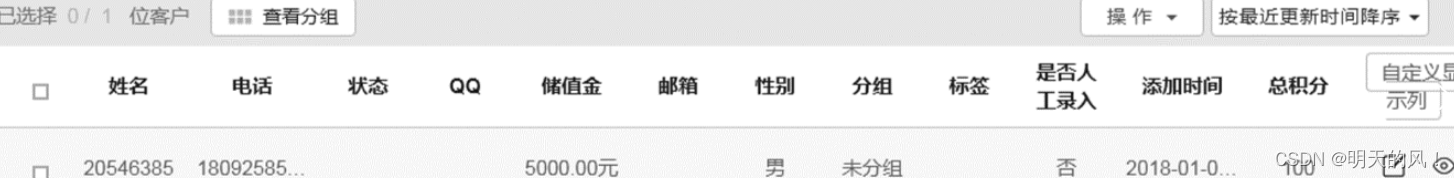
用户管理主要用于实现对用户进行添加、分组、群发消息、储值金充值、赠送会员卡等功能, 如图所示。

4.应用数据
应用数据是后台管理的主要内容, 前端组件(动态列表、动态表单) 的数据都是通过在应用数据中的数据对象来管理的, 类似通过数据库存放和管理数据
5. 轮播管理
轮播管理是前端软播组件的后台数据管理器, 通过软播管理来设置前端软播组件展示的图片内容。
6. 分类管理
分类管理适用于电商、到店、应用数据。 分类管理可以通过选择动态分类组件样式来实现在顶部分类或侧边栏分类以展示应用数据、商品数据等效果。 动态分类的二级有图模式只适用于电商。
7. 商品管理
商品管理是后台管理的主要内容, 前端商品列表组件的数据来源于后台商品管理。 商品管理可以管理商品列表、积分商品、位置管理、支付方式、订单管理、拼团订单管理、订单统计、账单明细、运费管理和评价管理功能。
8.经营管理
经营管理主要包括子账号管理、手机端客户关系管理和短信接收管理, 便于管理者管理小程序的运营。
9.营销工具
营销工具是小程序营销推广的有力工具, 主要有会员卡、优惠券、积分、储值、推广、秒杀、集集乐、拼团活动、大转盘、砸金蛋、刮刮乐等。 这些营销工具都需要事前在后台合理设置后, 才能在活动中发挥更大的作用。
10.多商家管理
多商家管理是即速应用为有众多商家的商城(如“华东商城” “义乌商城” 等) 开设的管理功能, 方便管理者统计每家店铺的订单及进行收益分析。
即速应用可以将小程序的代码打包, 该代码包可以通过微信开发者工具来对接微信小程序。
打包
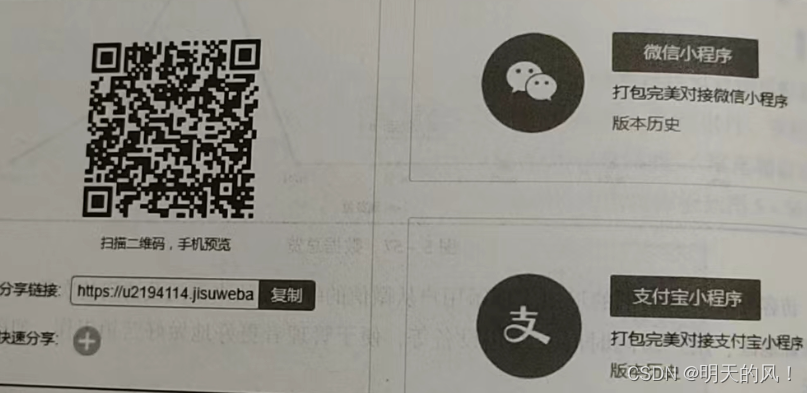
进入即速应用后台管理, 选择左边选项“分享设置” 按钮, 单击“微信小程序” 选项, 进入如图所示

选择“代码包下载” 选项, 单击“确定” 按钮, 进入如图所示的页面。

通过“微信公众平台→小程序→设置→开发设置” 获取AppID 和AppSecret, 在“服务器配置” 中填写相关信息, 选择相应分类, 单击“打包” 按钮, 即可成功打包, 如图所示。

单击“下载” 按钮, 即可下载该小程序代码包。
2.上传
打开微信Web开发者工具, 新建项目, 并填写相关内容。 其中, 项目目录为下载包解压后的目录, 如图所示。

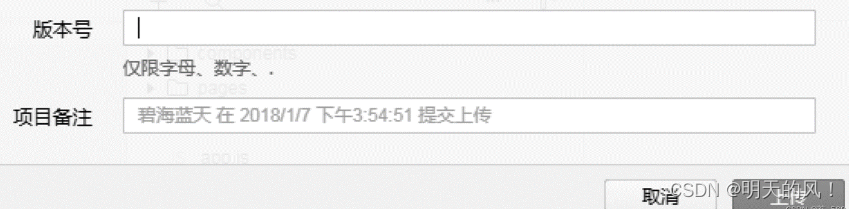
单击“确定” 按钮, 打开小程序代码, 编译无误后, 填写该项目的版本号, 单击“上传” 按钮即可实现该小程序代码上传, 如图所示。

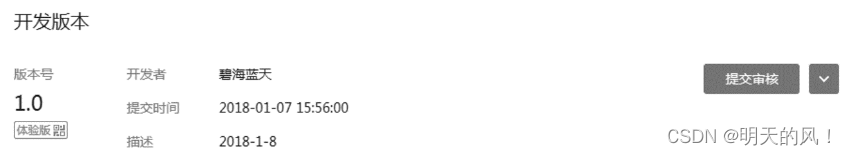
上传成功后, 打开微信公众平台的“开发管理” 界面, 就可以看到该小程序的版本信息, 如图所示。

待审核通过后, 即可在“微信” → “发现” → “小程序” 中搜索到该小程序
第6章
网络API
微信小程序处理的数据通常从后台服务器获取,再将处理过的结果保存到后台服务器,这就要求微信小程序要有与后台进行交互的能力。 微信原生API接口或第三方API提供了各类接口实现前后端交互。网络API可以帮助开发者实现网络URL访问调用、文件的上传和下载、网络套接字的使用等功能处理。 微信开发团队提供了10个网络API接口。
wx.request(Object) 接口用于发起HTTPS请求。
Wx.uploadFile(Object)接口用于将本地资源上传到后台服务器。
wx.downloadFile(Object) 接口用于下载文件资源到本地。
wx.connectSocket(Object) 接口用于创建一个WebSocket连接。
wx.sendSockerMessage(Object) 接口用于实现通过WebSocket连接发送数据。
wx.closeSocket(Object) 接口用于关闭WebSocket连接。
wx.onSocketOpen(CallBack) 接口用于监听WebSocket连接打开事件。
wx.onSocketError(CallBack) 接口用于监听WebSocket错误。
wx.onSocketMessage(CallBack) 接口用于实现监听WebSocket接收到服务器的消息事件。
wx.onSocketClose(CallBack) 接口用于实现监听WebSocket关闭。
发起网络请求
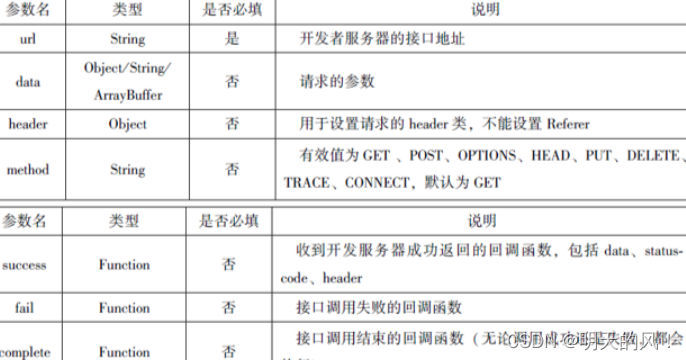
wx.request(Object) 实现向服务器发送请求、获取数据等各种网络交互操作, 其相关参数如表所示。一个微信小程序同时只能有5个网络请求连接, 并且是HTTPS请求。

通过wx.request(Object)获取百度(https://www.daidu.com)首页的数据。代码如下
//test.wxml
<button type="primary" bind:tap="getbaidutap">获取HTML数据</button>
<textarea value='{{html}}' auto-heightmax length='0'></textarea>
//test.js
Page({
data: {
html:''
},
getbaidutap:function(){
var that=this;
wx:wx.request({
url: 'https://www.baidu.com',
data: {},
header: {'Content-Type':'application/json'},
success: function(res) {
console.log(res);
that.setData({
html:res.data
})
},
})
}
});
通过wx.request(Object)的GET方法获取邮政编码对应的地址信息
//wxml
<view>邮箱编码:</view>
<input type="text" bindinput="input" placeholder="6位邮政编码"/>
<button type="primary" bind:tap="find">查询</button>
<block wx:for="{{address}}">
<block wx:for="{{item}}">
<text>{{item}}</text>
</block>
</block>
//js
Page({
data: {
postcode:'',
address: [],
errMsg: '',
error_code: -1
},
input:function(e){
this.setData({
postcode:e.detail.value,
})
console.log(e.detail.value)
},
find:function(){
var postcode = this.data.postcode;
if(postcode != null && postcode != ""){
var self = this;
wx.showToast({
title:'正在查询,请稍等....',
icon:'loading',
duration:10000
});
wx.request({
url: 'https://v.juhe.cn/postcode/query',
data: {
'postcode':postcode,
'key':'0ff9bfccdf147476e067de994eb5496e'
},
header:{
'Content-Type':'application/json',
},
method:'GET',
success:function(res){
wx.hideToast();
if(res.data.error_code==0){
console.log(res);
self.setData({
errMsg:'',
error_code:res.data.error_code,
address:res.data.result.list
})
}
else{
self.setData({
errMsg:res.data.reason || res.data.reason,
error_code:res.data.error_code
})
}
}
})
}
}
})
上传文件
wx.uploadFile(Object)接口用于将本地资源上传到开发者服务器, 并在客户端发起一个HTTPS POST请求, 其相关参数如表所示。

//wxml
<button type="primary" bind:tap="uploadimage">上传图片</button>
<image src="{{img}}" mode="widthFix"/>
//js
Page({
data: {
img:null,
},
uploadimage:function(){
var that=this;
wx.chooseImage({
success:function(res){
var tempFilePaths = res.tempFilePaths
upload(that,tempFilePaths);
}
})
function upload(page,path){
wx.showToast({
icon:"loading",
title:"正在上传"
}),
wx.uploadFile({
filePath: path[0],
name: 'file',
url: 'http://localhost/',
success:function(res){
console.log(res);
if(res.statusCode != 200){
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
return;
}
var data = res.data
page.setData({
img:path[0]
})
},
fail:function(e){
console.log(e);
wx.showModal({
title:'提示',
content:'上传失败',
showCancel:false
})
},
complete:function(){
wx.hideToast();
}
})
}
}
});
下载文件
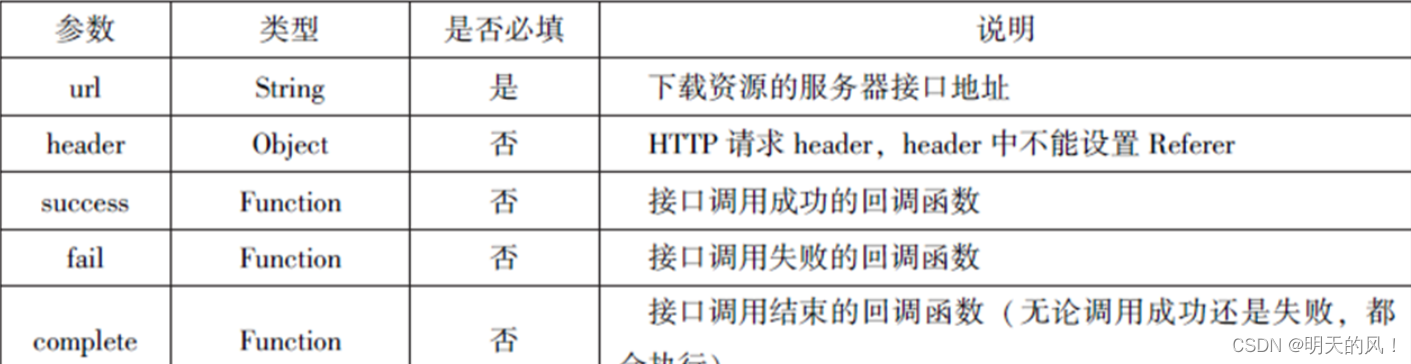
wx.downloadFile(Object)接口用于实现从开发者服务器下载文件资源到本地, 在客户端直接发起一个HTTP GET请求, 返回文件的本地临时路径。 其相关参数如表所示。\

通过wx.downloadFile(Object)实现从服务器中下载图片,后台服务采用WAMP软件在本机搭建。示例代码如下:
//wxml
<button type="primary" bind:tap="downloadimage">下载图像</button>
<image src="{{img}}" mode="widthFix" style="width: 90%;height: 500px;"/>
//js
Page({
data:{
img:null
},
downloadimage:function(){
var that=this;
wx.downloadFile({
url: 'http://localhost/1.jpg',
success:function(res){
console.log(res)
that.setData({
img:res.tempFilePath
})
}
})
}
})
多媒体API
多媒体API主要包括图片API、录音API、音频播放控制API、音乐播放控制API等, 其目的是丰富小程序的页面功能。
图片API
图片API实现对相机拍照图片或本地相册图片进行处理,主要包括以下4个API接口:
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。
wx.previewImage(Object)接口用于预览图片。
wx.getImageInfo(Object)接口用于获取图片信息。
wx.saveImageToPhotosAlbum(Onject)接口用于保存图片到系统相册。
1.选择图片或拍照
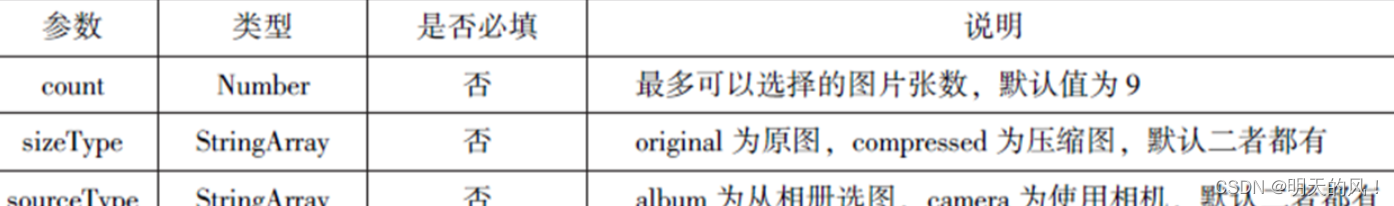
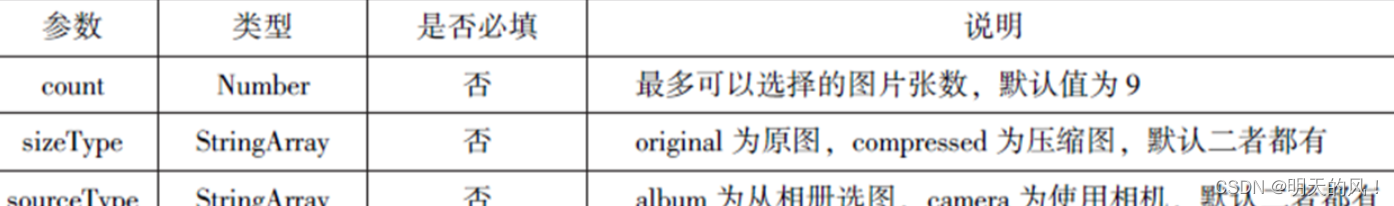
wx.chooseImage(Object)接口用于从本地相册选择图片或使用相机拍照。拍照时产生的临时路径在小程序本次启动期间可以正常使用,若要持久保存,则需要调用wx.saveFile保存图片到本地。其相关参数如表所示。


若调用成功,则返回tempFilePaths和tempFiles,tempFilePaths表示图片在本地临时文件路径列表。tempFiles表示图片的本地文件列表,包括path和size。
//js
wx.chooseImage({
count:2,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths
var tempFiles = res.tempFiles;
console.log(tempFilePaths)
console.log(tempFiles)
}
})
2.预览图片
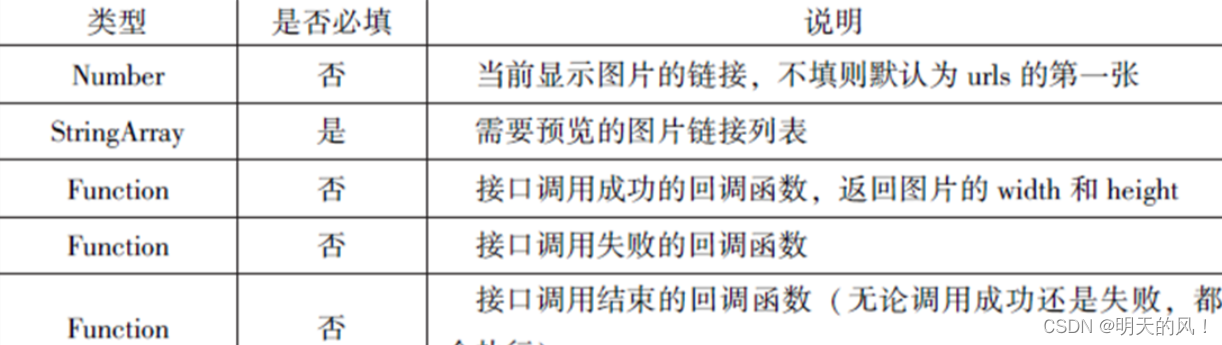
wx.previewImage(Object)接口主要用于预览图片,其相关参数如表所示。

//js
wx.previewImage({
current:"http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/2.png",
urls: ["http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/1.png",
"http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/2.png",
"http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/05/3.jpg"
]
})
3.获取图片信息
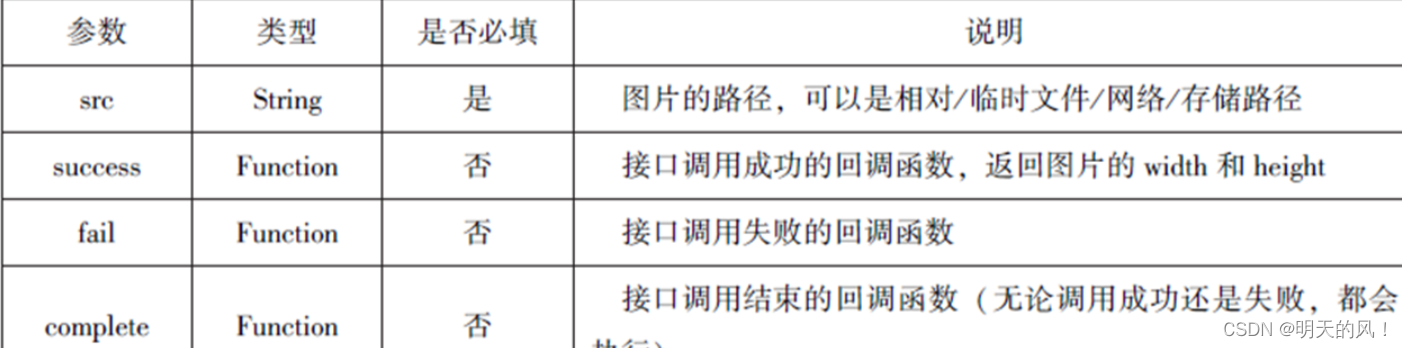
wx.getImageInfo(Object)接口用于获取图片信息, 其相关参数如表所示。

//js
wx.chooseImage({
success:function(res){
wx.getImageInfo({
src: res.tempFilePaths[0],
success:function(e){
console.log(e.width)
console.log(e.height)
}
})
}
})
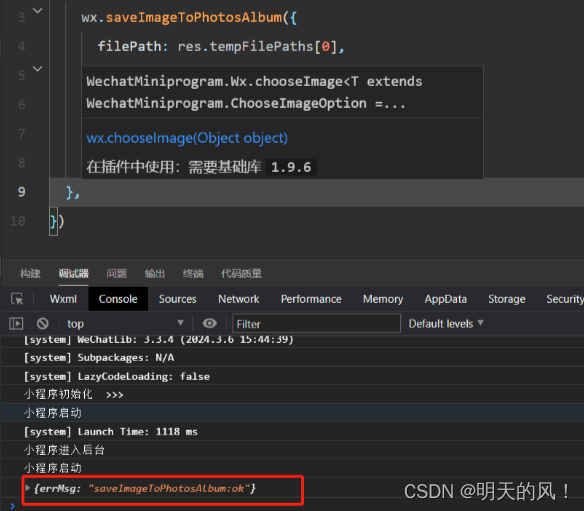
4.保存图片到系统相册
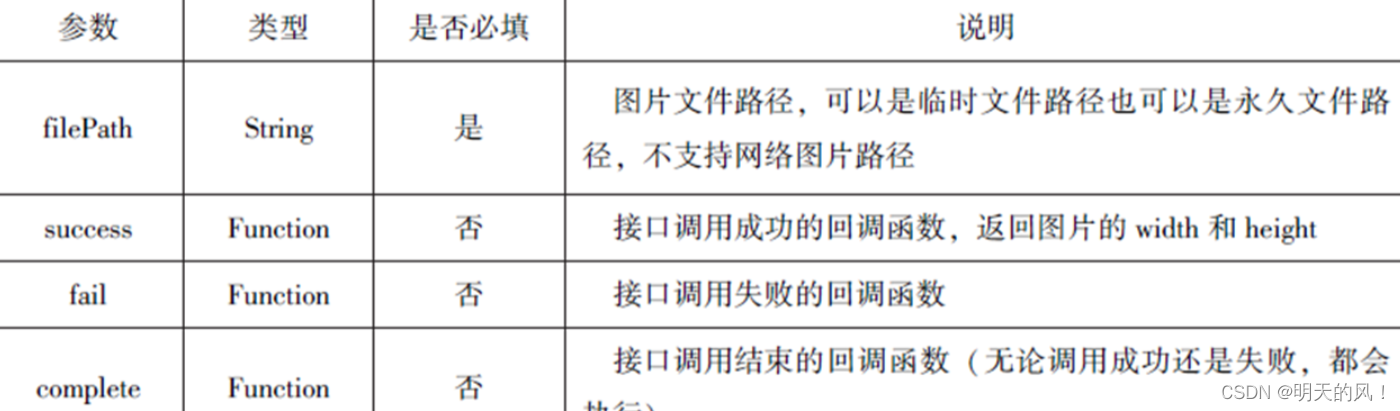
wx.saveImageToPhotosAlbum(Object)接口用于保存图片到系统相册,需要得到用户授权scope.writePhhotosAlbum。其相关参数如表所示。

//js
wx.chooseImage({
success:function(res){
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePaths[0],
success:function(e){
console.log(e)
}
})
},
})
录音API
录音API提供了语音录制的功能, 主要包括以下两个API接口:
wx.startRecord(Object)接口用于实现开始录音。
wx.stopRecord(Object)接口用于实现主动调用停止录音。
1.开始录音
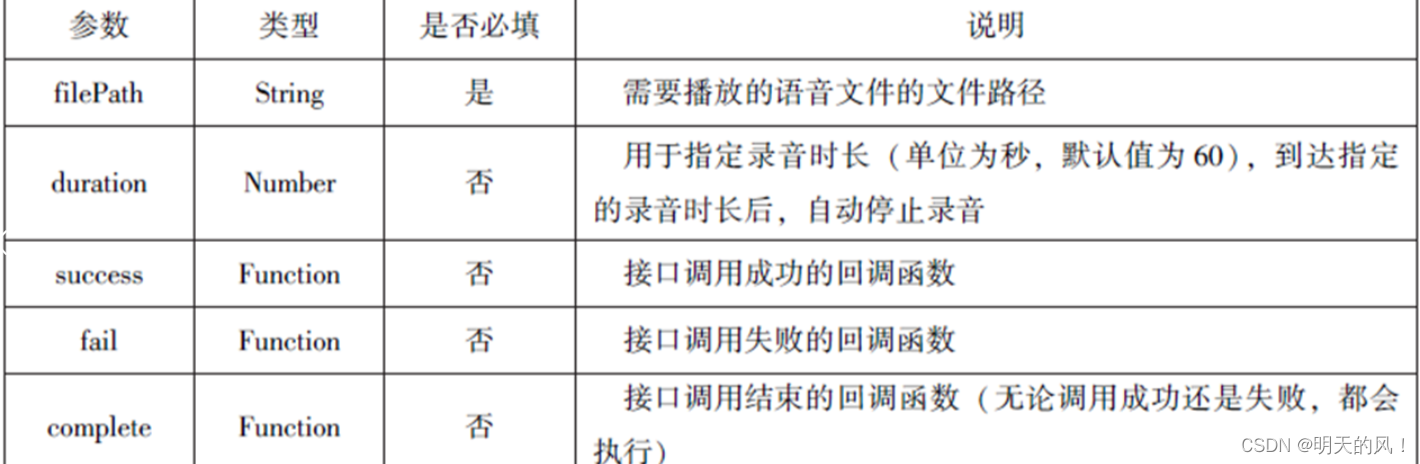
wx.startRecord(Object)接口用于实现开始录音。当主动调用wx.stopRecord(Object)接口或者录音超过1分钟时,系统自动结束录音,并返回录音文件的临时文件路径。若要持久保存,则需要调用wx.saveFile()接口。其相关参数如表所示。

2.停止录音
wx.stopRecord(Object)接口用于实现主动调用停止录音。示例代码如下:
//js
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
},
fail:function(res){
//录音失败
}
})
setTimeout(function(){
//结束录音
wx.stopRecord()
},100000)
音频播放控制API
音频播放控制API主要用于对语音媒体文件的控制,包括播放、暂停、停止及audio组件的控制,主要包括以下3个API:
wx.playVoice(Object)接口用于实现开始播放语音。
wx.pauseVoice(Object)接口用于实现暂停正在播放的语音。
wx.stopVoice(Object)接口用于结束播放语音。
1.播放语音
wx.playVoice(Object)接口用于开始播放语音,同时只允许一个语音文件播放,如果前一个语音文件还未播放完,则中断前一个语音文件的播放。其相关参数如表所示。

//js
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: tempFilePath,
complete:function(){
}
})
}
})
2.暂停播放
wx.pauseVoice(Object)用于暂停正在播放的语音。再次调用wx.playVoice(Object)播放同一个文件时,会从暂停处开始播放。如果想从头开始播放,则需要先调用wx.stopVoice(Object)。
示例代码如下:
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: 'tempFilePath',
})
setTimeout(function(){//暂停播放
wx.pauseVoice()
},5000)
}
})
3.结束播放
wx.stopVoice(Object)用于结束播放语音。示例代码如下:
//js
wx.startRecord({
success:function(res){
var tempFilePath = res.tempFilePath
wx.playVoice({
filePath: 'tempFilePath',
})
setTimeout(function(){
wx.stopVoice()
},5000)
}
})
音乐播放控制API
音乐播放控制API主要用于实现对背景音乐的控制,音乐文件只能是网络流媒体, 不能是本地音乐文件。音乐播放控制API主要包括以下8个API:
(一)wx.playBackgroundAudio(Object)接口用于播放音乐。
(二)wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态。
(三)wx.seekBackgroundAudio(Object)接口用于定位音乐播放进度。
(四)wx.pauseBackgroundAudio()接口用于实现暂停播放音乐。
(五)wx.stopBackgroundAudio()接口用于实现停止播放音乐。
(六)wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放。
(七)wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停。
(八)wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止。
1.播放音乐
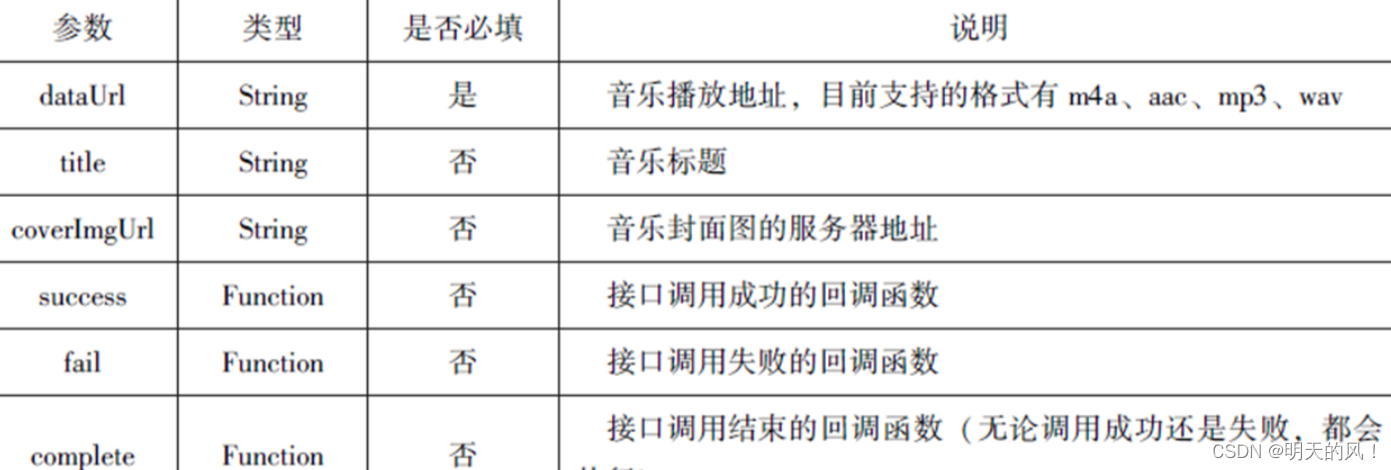
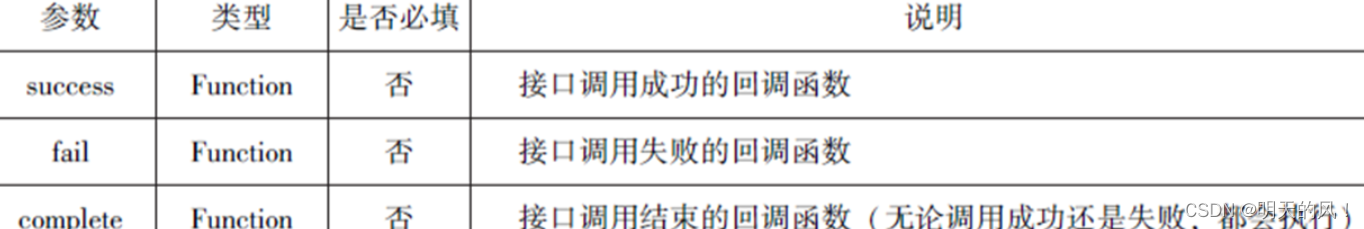
wx.playBackgroundAudio(Object)用于播放音乐,同一时间只能有一首音乐处于播放状态,其相关参数如表所示。

wx.playBackgroundAudio({
dataUrl: 'http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e2de89597.mp3',
title:'有一天',
coverImgUrl:'http://bmob - cdn - 16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg',
success:function(res){
console.log(res)
}
})2.获取音乐播放状态
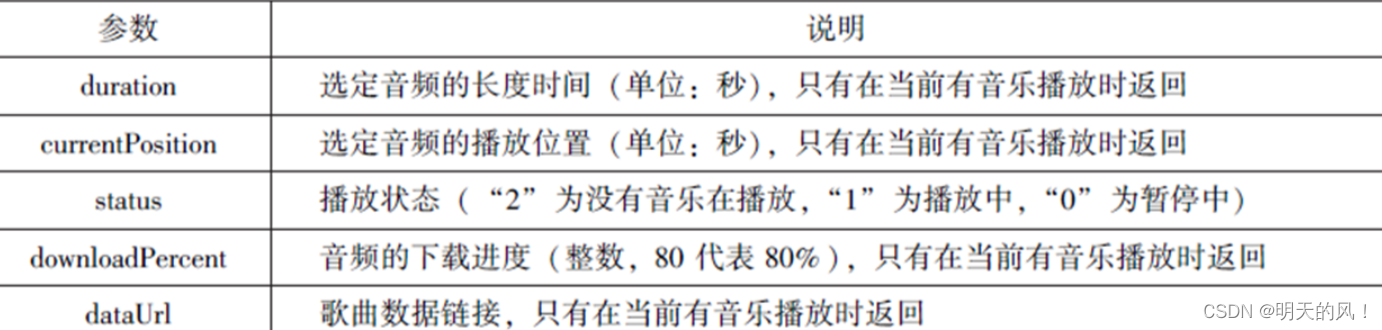
wx.getBackgroundAudioPlayerState(Object)接口用于获取音乐播放状态,其相关参数如表所示。


wx.getBackgroundAudioPlayerState({
success:function(res){
var status = res.status
var dataUrl = res.dataUrl
var currentPosition = res.currentPosition
var duration = res.duration
var downloadPercent = res.downloadPercent
console.log("播放状态"+status)
console.log("音乐文件地址"+dataUrl)
console.log("音乐文件当前播放位置"+currentPosition)
console.log("音乐文件的长度"+duration)
console.log("音乐文件的下载进度"+status)
}
})3.控制音乐播放进度
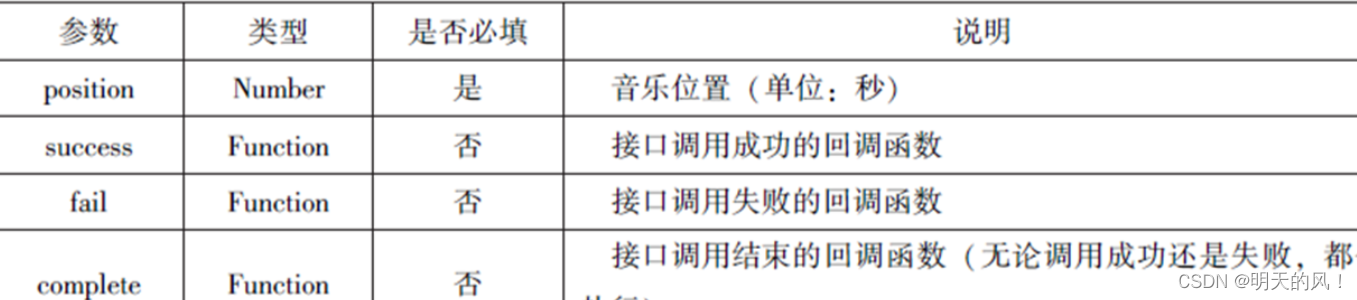
wx.seekBackgroundAudio(Object)接口用于控制音乐播放进度,其相关参数如表所示。

wx.seekBackgroundAudio({
position: 30,
})4.暂停播放音乐
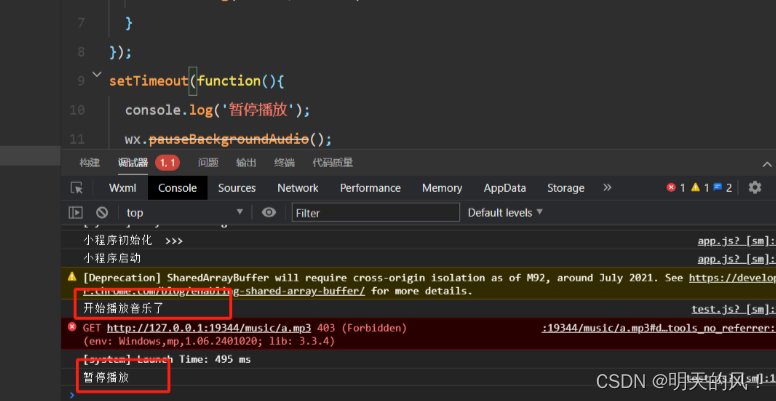
wx.pauseBackgroundAudio()接口用于暂停播放音乐。示例代码如下:
//js
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/1-3.png',
success:function(){
console.log('开始播放音乐了')
}
});
setTimeout(function(){
console.log('暂停播放');
wx.pauseBackgroundAudio();
},5000)
5.停止播放音乐
wx.stopBackgroundAudio()接口用于停止播放音乐。示例代码如下
//js
wx.playBackgroundAudio({
dataUrl: '/music/a.mp3',
title:'我的音乐',
coverImgUrl:'/images/1-3.png',
success:function(){
console.log('开始播放音乐了')
}
});
setTimeout(function(){
console.log('暂停播放');
wx.stopBackgroundAudio();
},5000);
6.监听音乐播放
wx.onBackgroundAudioPlay(CallBack)接口用于实现监听音乐播放,通常被wx.playBackgroundAudio(Object)方法触发,在CallBack中可改变播放图标。示例代码如下
//js
wx.playBackgroundAudio({
dataUrl: this.data.musicData.dataUrl,
title: this.data.musicData.title,
coverImgUrl: this.data.musicData.coverImgUrl,
success:function(){
wx.onBackgroundAudioStop(function(){
that.setData({
isPlayingMusic:false,
})
})
}
})7.监听音乐暂停
wx.onBackgroundAudioPause(CallBack)接口用于实现监听音乐暂停,通常被wx.pauseBackgroundAudio()方法触发。在CallBack中可以改变播放图标。
8.监听音乐停止
wx.onBackgroundAudioStop(CallBack)接口用于实现监听音乐停止,通常被音乐自然播放停止或wx.seekBackgroundAudio(Object)方法导致播放位置等于音乐总时长时触发。在CallBack中可以改变播放图标。
9.案例展示
示例代码如下
//wxml
<view class="container">
<image class="bgaudio" src="{{changedImg ? music.coverImg: '/images/1-3.png'}}"/>
<view class="control-view">
<image src="/images/smoke1.png" bind:tap="onPositionTap" data-how="0"/>
<image src="/pages/test/{{isPlaying ? 'pause':'play'}}.png" bind:tap="onAudioTap"/>
<image src="/images/smoke2.png" bind:tap="onStopTap"/>
<image src="/images/smoke3.png" bind:tap="onPositionTap" data-how="1"/>
</view>
</view>
//json
{
}
//wxss
.bgaudio{
height: 350rpx;
width: 350rpx;
margin-bottom: 100rpx;
}
.control-viewimage{
height: 64rpx;
width: 64rpx;
margin: 30rpx;
}
//js
Page({
data:{
//记录播放状态
isPlaying:false,
coverImg:"",
changedImg:false,
//音乐内容
music:{
"url":
"http://bomb - cdn - 16488.b0.upaiyun.com/2018/02/09/117e4a1b405195b18061299e89597.mp3",
"title":"盛晓玫 - 有一天",
"coverImg":
"http://bomb - cdn - 16488.b0.upaiyun.com/2018/02/09/f604297140c9681880cc3d3e581f7724.jpg"
},
},
onLoad:function(){
//页面加载,注册监听事件
this.onAudioState();
},
//点击播放或者暂停按钮时触发
onAudioTap:function(event){
if(this.data.isPlaying){
//正常播放,就暂停并修改
wx.pauseBackgroundAudio();
}else{
//暂停就播放
let music = this.data.music;
wx.playBackgroundAudio({
dataUrl: music.url,
title:music.title,
coverImgUrl:music.coverImg
})
}
},
//点击即可停止播放音乐
onStopTap:function(){
let that = this;
wx.stopBackgroundAudio({
success:function(){
//改变coverImg和播放状态
that.setData({ isPlaying:false,changedImg:false });
}
})
},
//点击快进或快退,触发
onPositionTap:function(event){
let how = event.target.dataset.how;
//获取音乐的播放状态
wx.getBackgroundAudioPlayerState({
success:function(res){
//在播放才生效
//1播放中
let status = res.status;
if(status === 1){
//总时长
let duration = res.duration;
//位置
let currentPosition = res.currentPosition;
if(how === "0"){
let position = currentPosition - 10;
if(position <0 ){
position =1;
}
//快退
wx.seekBackgroundAudio({
position: position,
});
wx.showToast({
title: '快退10s',
duration:500
});
}
if(how === "1"){
let position = currentPosition + 10;
if(position>duration){
position=duration -1;
}
//快进
wx.seekBackgroundAudio({
position: position,
});
wx.showToast({
title: '快进10s',
duration:500
});
}
}else{
wx.showToast({
title: '音乐未播放',
duration:800
});
}
}
})
},
//播放状态
onAudioState:function(){
let that = this;
wx.onBackgroundAudioPlay(function(){
that.setData({ isPlaying:true,changedImg:true });
console.log("on play");
});
wx.onBackgroundAudioPause(function(){
that.setData({ isPlaying:false });
console.log("on pause");
});
wx.onBackgroundAudioStop(function(){
that.setData({ isPlaying:false,changedImg:false });
console.log("on stop");
});
}
})文件API
从网络上下载或录音的文件都是临时保存的,若要持久保存,需要用到文件API。文件API提供了打开、保存、删除等操作本地文件的能力,主要包括以下5个API接口:
(一)wx.saveFile(Object)接口用于保存文件到本地。
(二)wx.getSaveFileList(Object) 接口用于获取本地已保存的文件列表。
(三)wx.getSaveFileInfo(Object) 接口用于获取本地文件的文件信息。
(四)wx.removeSaveFile(Object) 接口用于删除本地存储的文件。
(五)wx.openDocument(Object) 接口用于新开页面打开文档,支持格式:doc、xls、ppt、pdf、docx、xlsx、ppts。
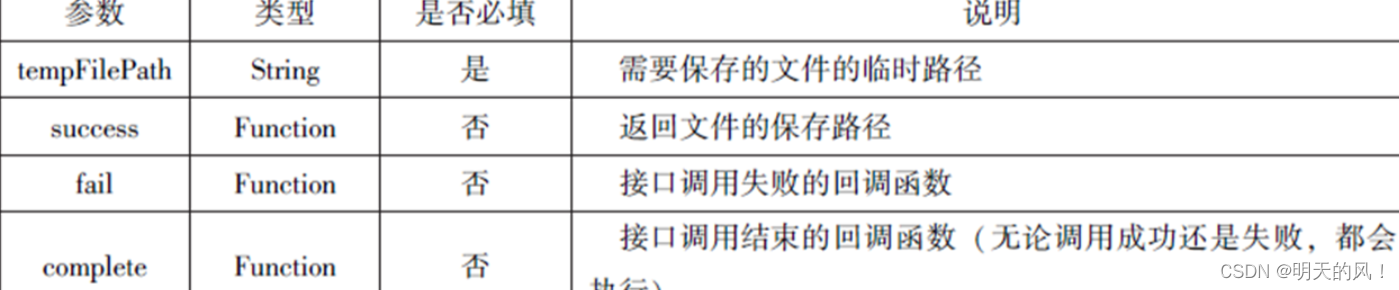
1.保存文件
wx.saveFile(Object)用于保存文件到本地, 其相关参数如表所示。

saveImg: (function(){
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath = res.saveFilePath;
console.log(saveFilePath)
}
})
}
})
})
2.获取本地文件列表
wx.getSaveFileList(Object) 接口用于获取本地已保存的文件列表, 如果调用成功, 则返回文件的本地路径、文件大小和文件保存时的时间戳(从1970/01/0108: 00:00到当前时间的秒数)文件列表。其相关参数如表所示。
//js
wx.getSavedFileList({
success:function(res){
that.setData({
fileList:res.fileList
})
}
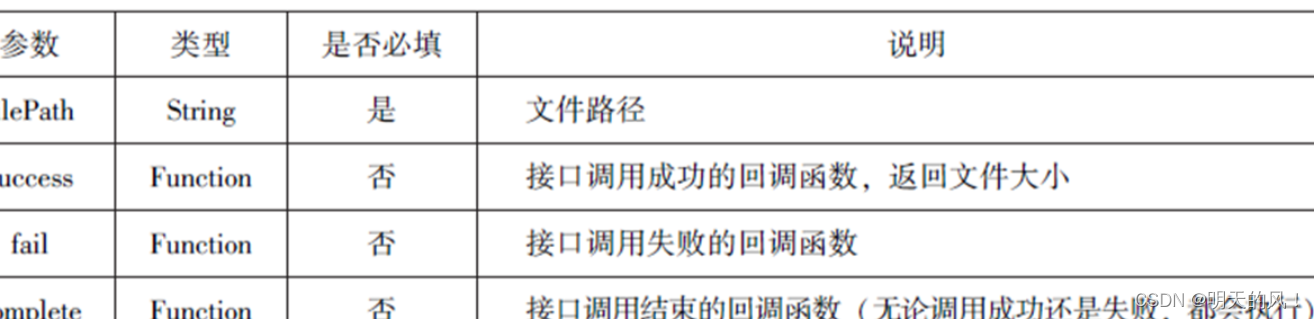
})3.获取本地文件的文件信息
wx.getSaveFileInfo(Object)接口用于获取本地文件的文件信息,此接口只能用于获取已保存到本地的文件,若需要获取临时文件信息,则使用wx.getFileInfo(Object)接口。其相关参数如表所示。

//js
wx.chooseImage({
count:1,
sizeType:['original','compressed'],
sourceType:['album','camera'],
success:function(res){
var tempFilePaths = res.tempFilePaths[0]
wx.saveFile({
tempFilePath:tempFilePaths,
success:function(res){
var saveFilePath = res.saveFilePath;
wx.getSavedFileInfo({
filePath:saveFilePath,
success:function(res){
console.log(res.size)
}
})
}
})
}
})4.删除本地文件
wx.removeSaveFile(Object)接口用于删除本地存储的文件, 其相关参数如表所示。

//js
wx.getSavedFileList({
success:function(res){
if(res.fileList.Length > 0 ){
wx.removeSavedFile({
filePath:res.fileList[0].filePath,
complete:function(res){
console.log(res)
}
})
}
}
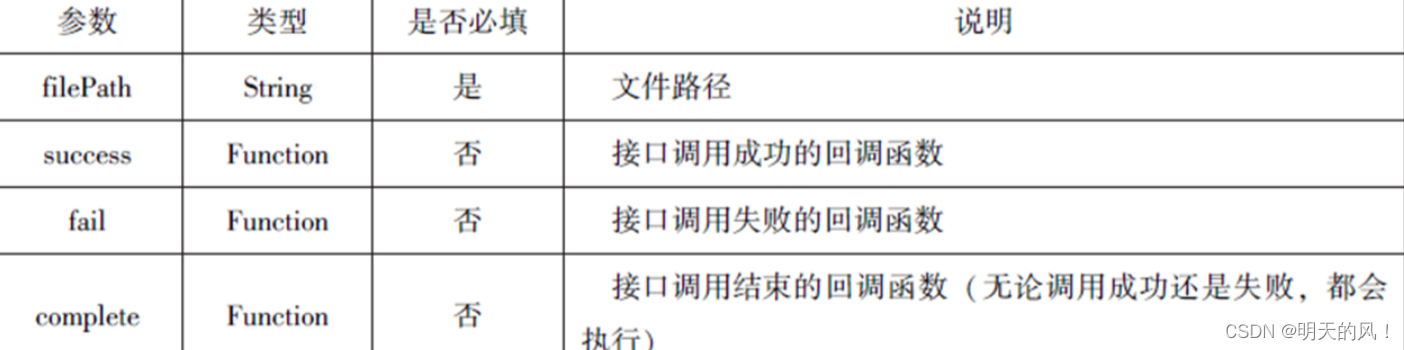
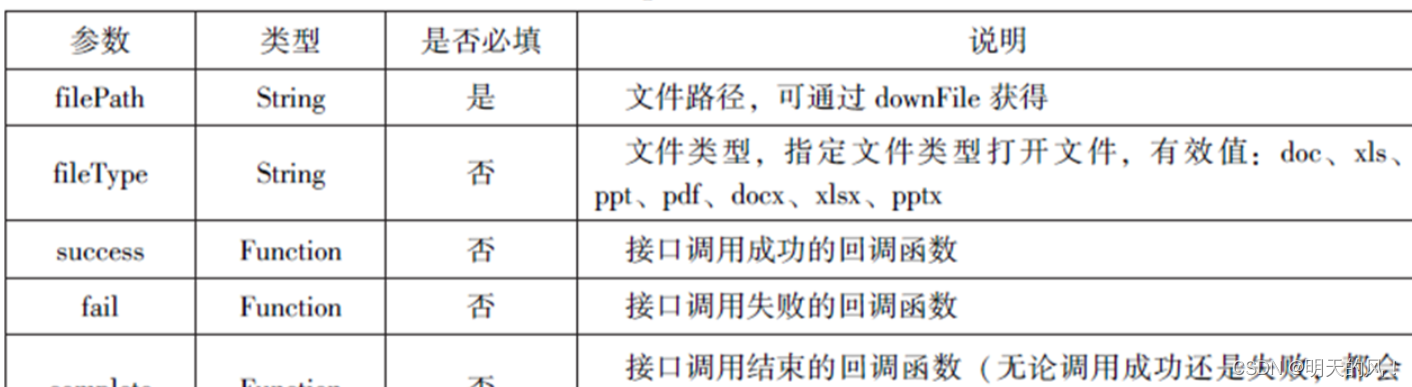
})5.打开文档
wx.openDocument(Object)接口用于新开页面打开文档,支持格式有doc、xls、ppt、pdf、docx、xlsx、pptx,其相关参数如表所示。

//js
wx.downloadFile({
url: "http://localhost/fm2.pdf",
success:function(res){
var tempFilePath = res.tempFilePath;
wx.openDocument({
filePath: tempFilePath,
success:function(res){
console.log("打开成功")
}
})
}
})本地数据及缓存API
小程序提供了以键值对的形式进行本地数据缓存功能,并且是永久存储的,但最大不超过10MB,其目的是提高加载速度。数据缓存的接口主要有4个:
(一)wx.setStorage(Object)或wx.setStorageSync(key,data)接口用于设置缓存数据。
(二)wx.getStorage(Object)或wx.getStorageSync(key) 接口用于获取缓存数据。
(三)wx.removeStorage(Object)或wx.removeStorageSync(key)接口用于删除指定缓存数据。
(四)wx.clearStorage()或wx.clearStorageSync()接口用于清除缓存数据。
其中,带Sync后缀的为同步接口,不带Sync后缀的为异步接口。
保存数据
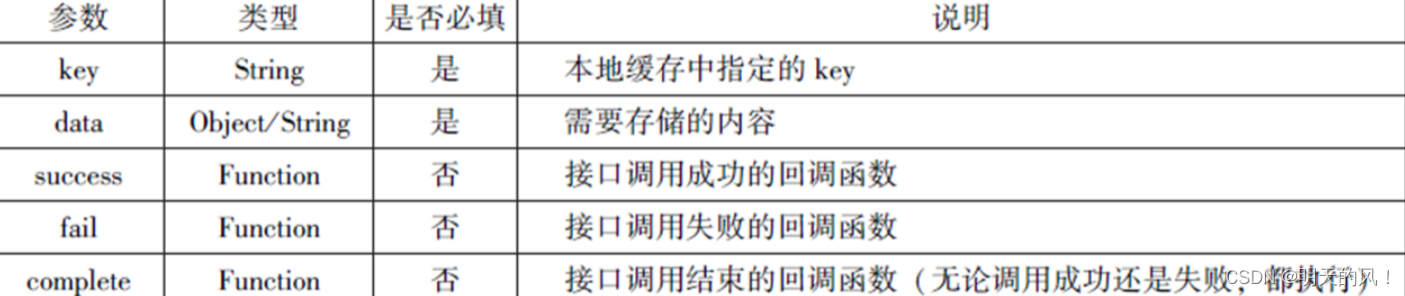
1.wx.setStorage(Object)
wx.setStorage(Object)接口将数据存储到本地缓存接口指定的key中,接口执行后会覆盖原来key对应的内容。其参数如表所示。

//js
wx.setStorage({
kry:'name',
data:'sdy',
success:function(res){
console.log(res)
}
})2.wx.setStorageSync(key,data)
wx.setStorageSync(key,data)是同步接口,其参数只有key和data。示例代码如下
wx.setStorageSync('age','25')
wx.setStorage({
kry:'name',
success:function(res){
console.log(res.data)
},
})
获取数据
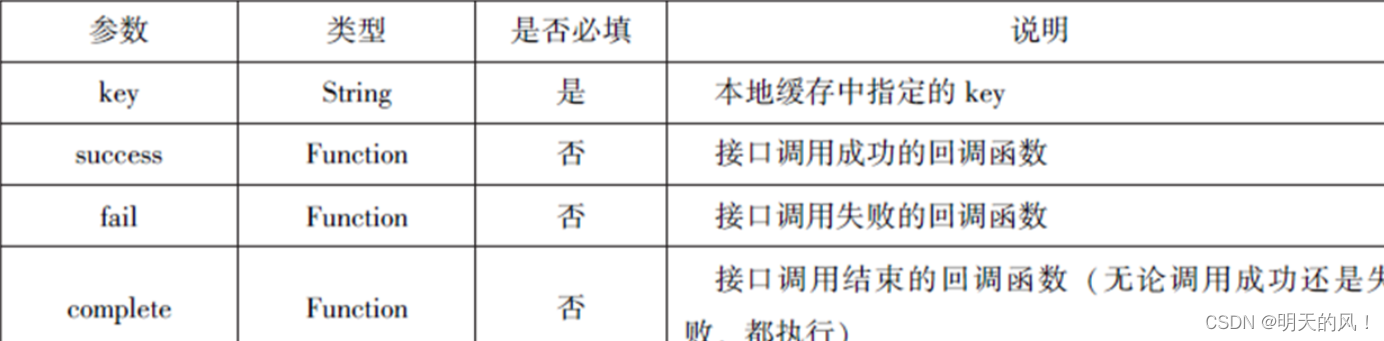
1.wx.getStorage(Object)
wx.getStorage(Object)接口是从本地缓存中异步获取指定key对应的内容。其相关参数如表所示。

wx.setStorage({
kry:'name',
success:function(res){
console.log(res.data)
},
})2.wx.getStorageSync(key)
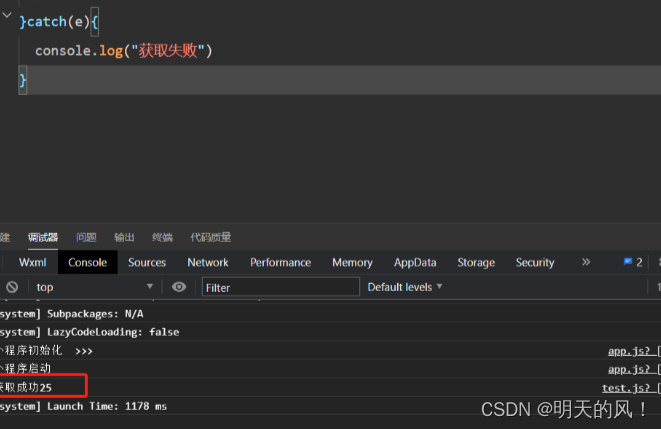
wx.getStorageSync(key)从本地缓存中同步获取指定key对应的内容。其参数只有key。示例
//js
try{
var value = wx.getStorageSync('age')
if(value){
console.log("获取成功" + value)
}
}catch(e){
console.log("获取失败")
}
删除数据
1.wx.removeStorage(Object)
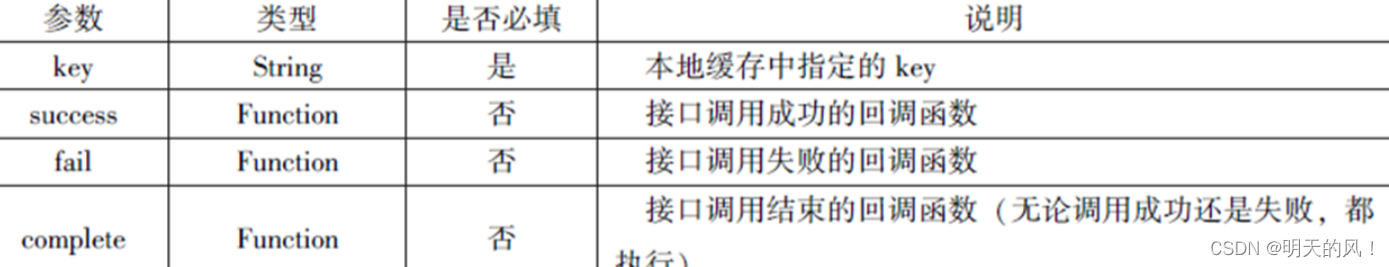
wx.removeStorage(Object)接口用于从本地缓存中异步移除指定key。其相关参数如表所示。

wx.removeStorage({
key: 'name',
success:function(res){
console.log("删除成功")
},
fail:function(){
console.log("删除失败")
}
})
2.wx.removeStorageSync(key)
wx.removeStorageSync(key)接口用于从本地缓存中同步删除指定key对应的内容。其参数只有key。示例代码如下
try{
wx.removeStorageSync('name')
}catch(e){
//Do something when catch error
}清空数据
1.wx.clearStorage()
wx.clearStorage()接口用于异步清理本地数据缓存,没有参数。示例代码如下
//js
wx.getStorageSync({
key:'name',
success:function(res){
wx.clearStorage()
},
})2.wx.clearStorageSync()
wx.clearStorageSync()接口用于同步清理本地数据缓存。示例代码如下
//js
try{
wx.clearStorageSync()
}catch(e){
}位置信息API
小程序可以通过位置信息API来获取或显示本地位置信息, 小程序支持WGS84和GCj02标准,WGS84标准为地球坐标系,是国际上通用的坐标系ꎻGCj02标准是中国国家测绘局制定的地理信息系统的坐标系统,是由WGS84坐标系经加密后的坐标系,又称为火星坐标系。
默认为WGS84标准,若要查看位置需要使用GCj02标准。主要包括以下3个API接口:
wx.getLocation(Object)接口用于获取位置信息。
wx.chooseLocation(Object)接口用于选择位置信息。
wx.openLocation(Object)接口用于通过地图显示位置。
获取位置信息
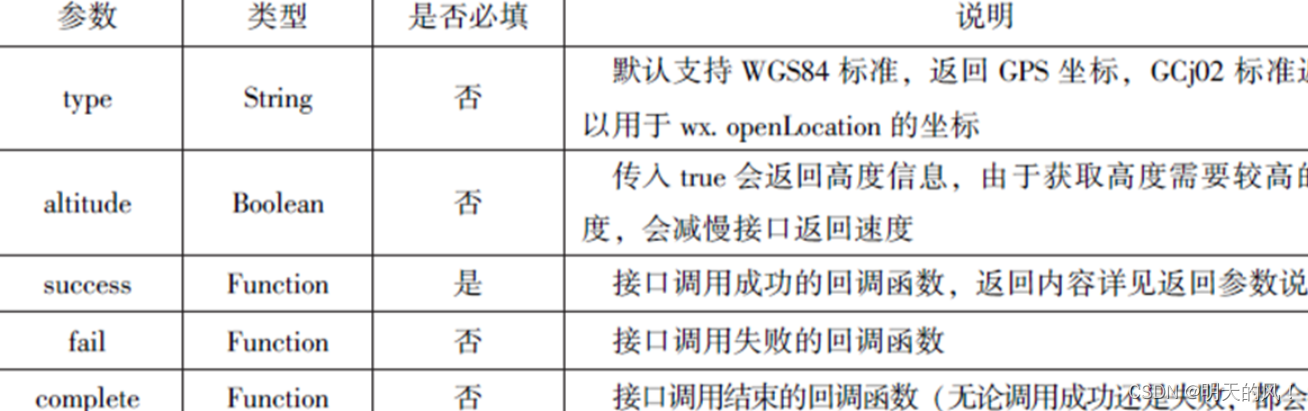
wx.getLocation(Object)接口用于获取当前用户的地理位置、速度,需要用户开启定位功能,当用户离开小程序后,无法获取当前的地理位置及速度,当用户点击“显示在聊天顶部”时,可以获取到定位信息,其相关参数如表所示。

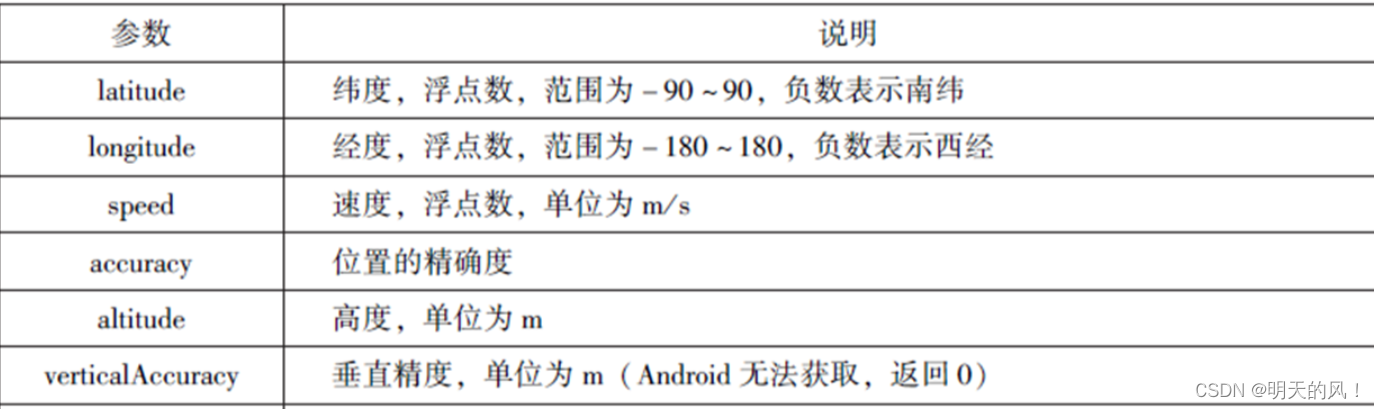
wx.getLocation(Object)调用成功后,返回的参数如表所示。

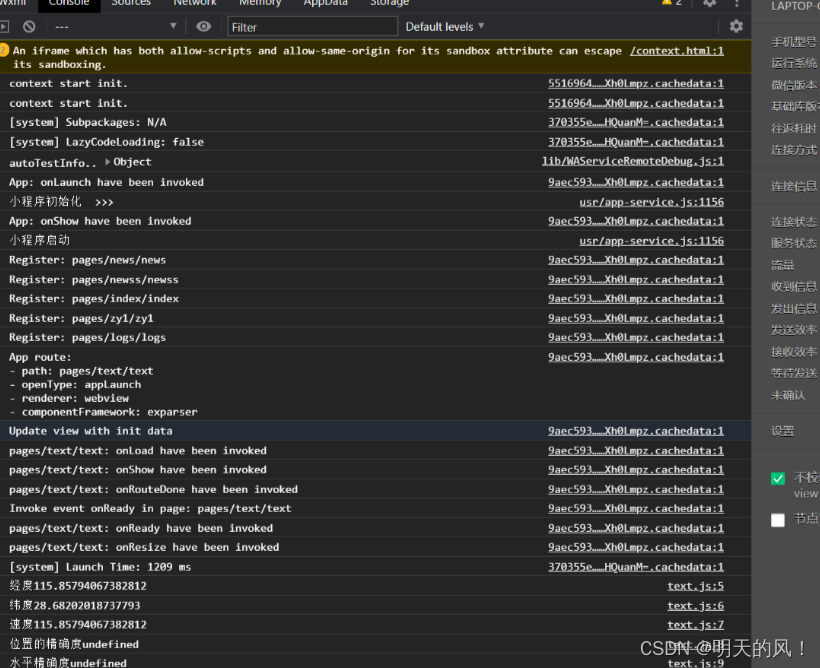
//js
wx.getLocation({
type:'wgs84',
success:function(res){
console.log("经度" + res.longitude);
console.log("纬度" + res.latitude);
console.log("速度" + res.longitude);
console.log("位置的精确度" + res.accuracy);
console.log("水平精确度" + res.horizontalAccuracy);
console.log("垂直精确度" + res.verticalAccuracy);
},
})
选择位置信息
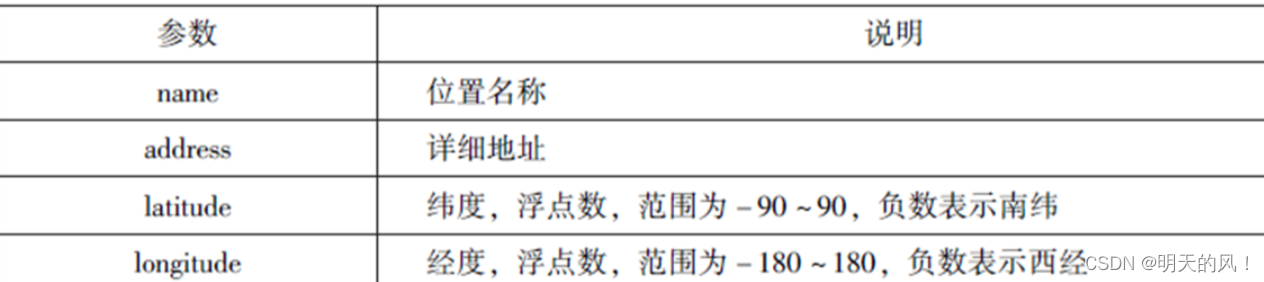
wx.chooseLocation(Object)接口用于在打开的地图中选择位置,用户选择位置后可返回当前位置的名称、地址、经纬度信息。其相关参数如表所示。
wx.chooseLocation(Object)调用成功后,返回的参数如表所示。

//js
wx.chooseLocation({
success:function(res){
console.log("位置的名称" + res.name);
console.log("位置的地址" + res.address);
console.log("位置的经度" + res.longitude);
console.log("位置的纬度" + res.latitude);
},
})
显示位置信息
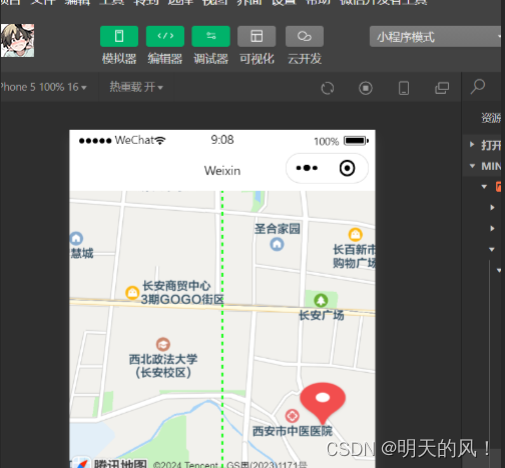
wx.openLocation(Object)接口用于在微信内置地图中显示位置信息,其相关参数如表所示。

//js
wx.getLocation({
type:'gcj02',
success:function(res){
var latitude = res.latitude
var longitude = res.longitude
wx.openLocation({
latitude: latitude,
longitude: longitude,
scale:10,
name:'智慧国际酒店',
address:'西安市长安区西长安区300号'
})
}
})设备相关API
设备相关的接口用于获取设备相关信息,主要包括系统信息、网络状态、拨打电话及扫码等。主要包括以下5个接口API:
一、wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口用于获取系统信息。
二、wx.getNetworkType(Object)接口用于获取网络类型。
三、wx.onNetworkStatusChange(CallBack)接口用于监测网络状态改变。
四、wx.makePhoneCall(Object)接口用于拨打电话。
五、wx.scanCode(Object)接口用于扫描二维码。
获取系统信息
wx.getSystemInfo(Object)接口、wx.getSystemInfoSync()接口分别用于异步和同步获取系统信息。其相关参数如表所示。
wx.getSystemInfo()接口或wx.getSystemInfoSync() 接口调用成功后, 返回系统相关信息, 如表所示。

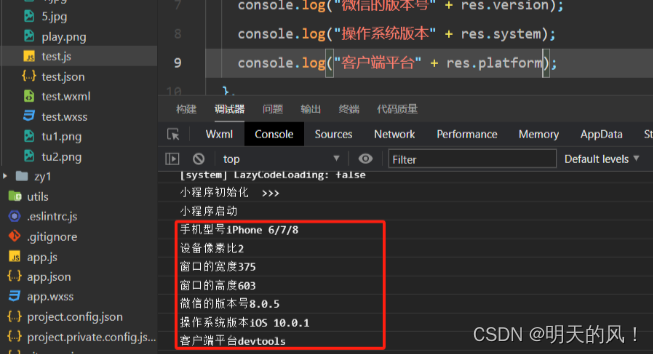
//js
wx.getSystemInfo({
success:function(res){
console.log("手机型号" + res.model);
console.log("设备像素比" + res.pixelRatio);
console.log("窗口的宽度" + res.windowWidth);
console.log("窗口的高度" + res.windowHeight);
console.log("微信的版本号" + res.version);
console.log("操作系统版本" + res.system);
console.log("客户端平台" + res.platform);
},
})
网络状态
1.获取网络状态
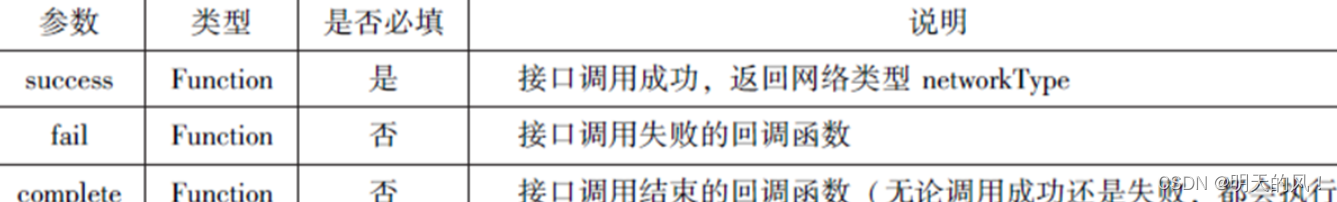
wx.getNetWorkType(Object)用于获取网络类型, 其相关参数如表所示。

如果wx.getNetWorkType()接口被成功调用, 则返回网络类型包,有wifi、2G、3G、4G、unknown(Android下不常见的网络类型)、none(无网络)。
//js
wx.getNetworkType({
success:function(res){
console.log(res.networkType)
},
})
2.监听网络状态变化
wx.onNetworkStatusChange(CallBack)接口用于监听网络状态变化, 当网络状态变化时,返回当前网络状态类型及是否有网络连接。示例代码如下:
//js
wx.onNetworkStatusChange(function(res){
console.log("网络是否连接" + res.isConnected)
console.log("变化后的网络类型" + res.networkType)
})拨打电话
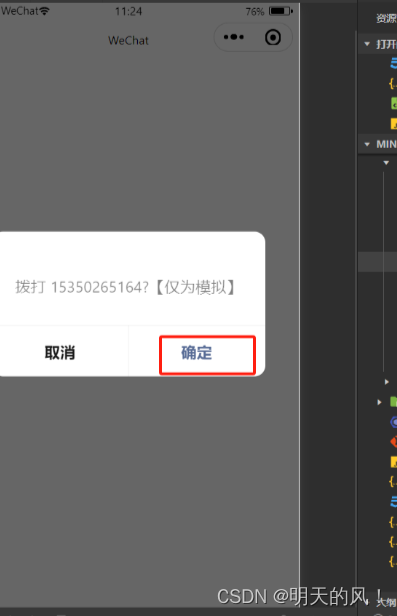
wx.makePhoneCall(Object)接口用于实现调用手机拨打电话, 其相关参数如表所示。

//js
wx.makePhoneCall({
phoneNumber: '15350265164',
})
扫描二维码
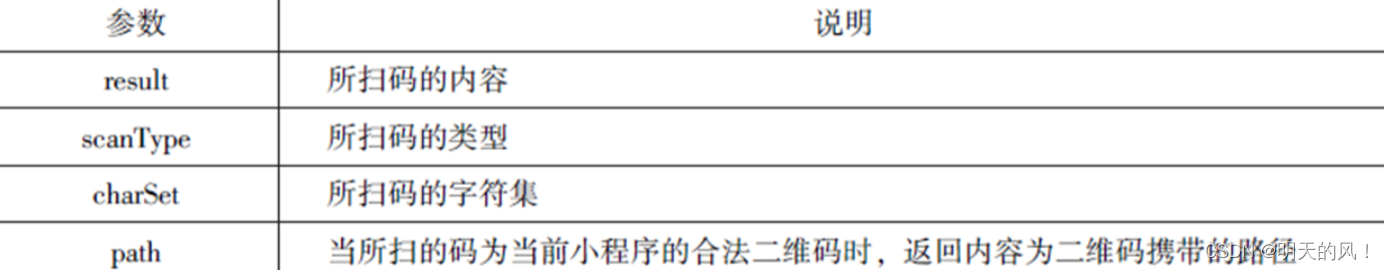
wx.scanCode(Object)接口用于调起客户端扫码界面, 扫码成功后返回相应的内容, 其相关参数如表所示

成功后

//允许从相机和相册扫码
wx.scanCode({
success:(res) =>{
console.log(res.result)
console.log(res.scanType)
console.log(res.charSet)
console.log(res.path)
}
})
//只允许从相机扫码
wx.scanCode({
onlyFromCamera:true,
success:(res) =>{
console.log(res)
}
})























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








