我在做后端功能测试时自己写了简单前端页面,发现了此问题。

1. 暴力解决
一开始我的想法是,点击搜索按钮执行 jump() 方法,将输入框内容传到新页面,但是实际情况是,点击搜索按钮后,页面无跳转(一点反应都没有),最后在同事帮助下,得到应该将input外嵌套的 form 标签删除,在删除后,页面成功跳转。
2. 正常思路
在完成了功能测试后,我又去网上了解了一下 form 表单与 button 按钮的一些知识点,总结如下:
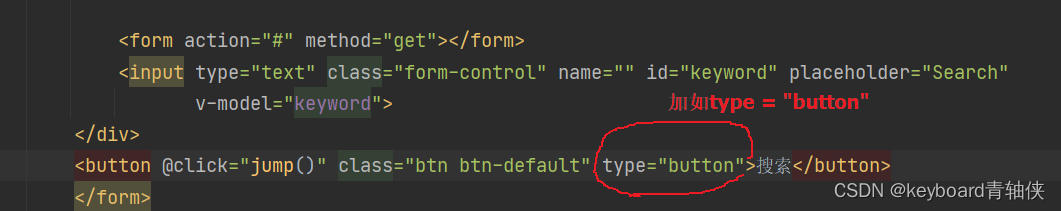
button也是有类型的(我一直想过 input 将 type属性 设置为 submit 不是类似吗)。IE 浏览器 的按钮默认 type 是 button,而其他浏览器中 type 的默认是 submit。我用的浏览器不是IE, 所以button 的 onclick 事件会被 form 的 action 所取代。解决方法是指定 button 的 type 类型为 button。
在 button 添加 type = "button" 后在外层嵌套 form 标签后,页面也成功跳转成功。
总结:第二种方法还是有根据的,第一种方法就有点代码和人一个能跑就行。





















 543
543

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








