
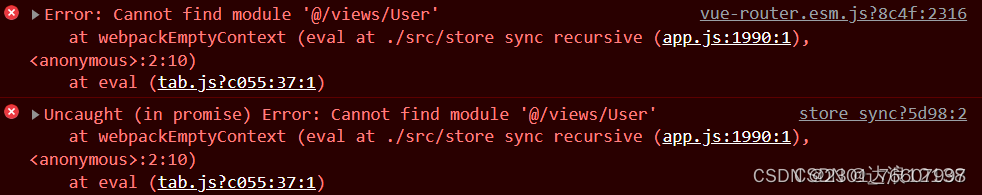
使用动态路由的时候 component这个属性 报错 找不到模块 地址明明看着一模一样 但是就是找不到 写死就没问题! 个人理解 可能是数据库和前端底层有关系
后端存的地址 不能包括@/views/
返回的地址 @/views/deviceManagement/workshop这样错误 出不来
/deviceManagement/workshop这样错误 出不来
deviceManagement/workshop这样正确 反正开头不能带斜线 我不知道为什么 有知道的感谢评论
k.component = deviceManagement/workshop
component: () => import(`@/views/${k.component}`),




















 2323
2323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








