记得先导入依赖
implementation 'com.flyco.tablayout:FlycoTabLayout_Lib:2.0.2@aar'
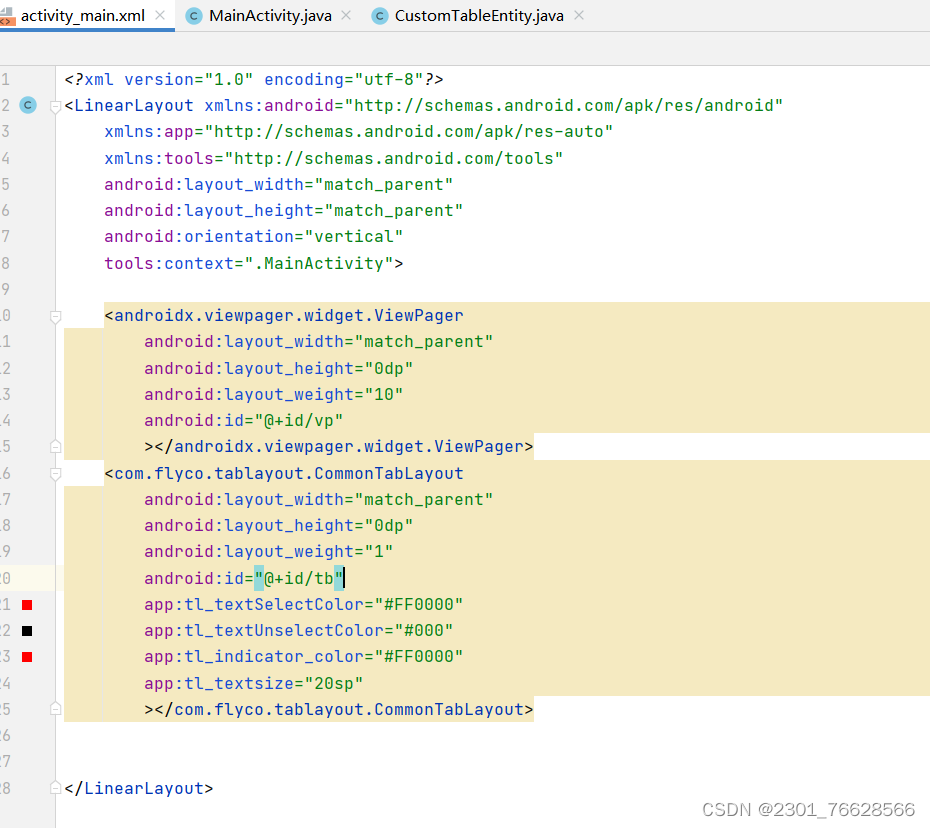
然后写布局

加入fragment
fragmentList.add(new BlankFragment()); fragmentList.add(new BlankFragment2()); fragmentList.add(new BlankFragment3()); myFragmentAdapter=new MyFragmentAdapter(getSupportFragmentManager(),fragmentList); vp.setAdapter(myFragmentAdapter);
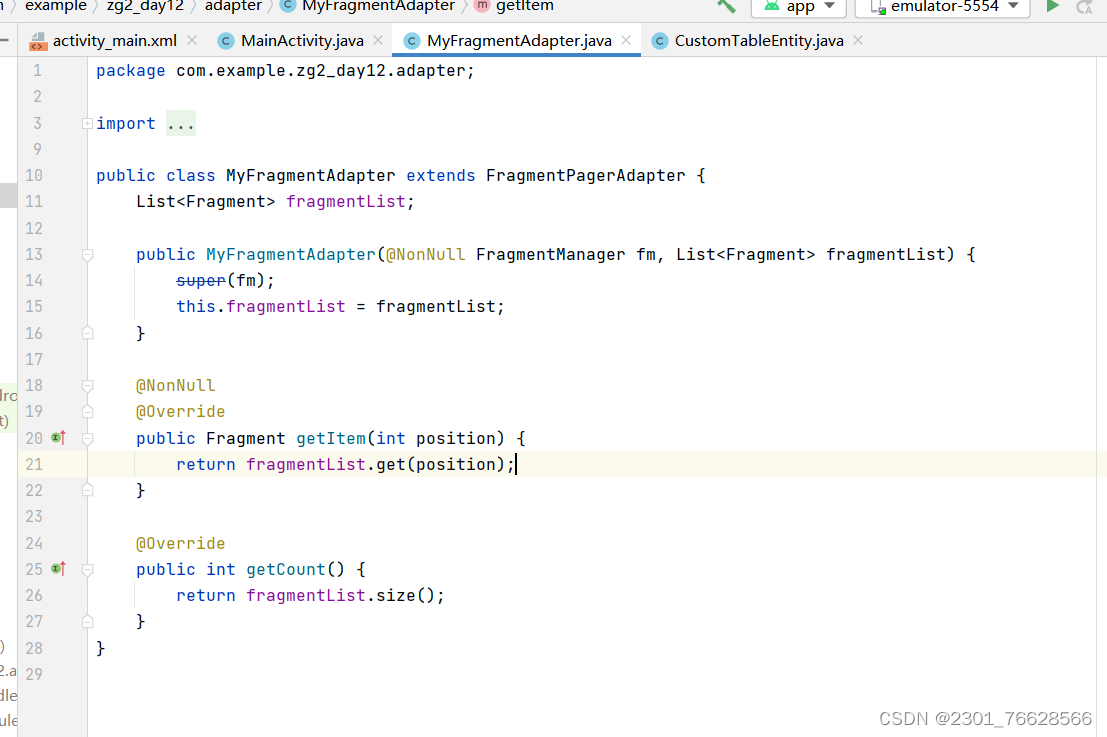
fragment适配器

写一个implements CustomTabEntity

然后加入布局
//加载tab
ArrayList<CustomTabEntity> list=new ArrayList<>();
list.add(new CustomTableEntity("首页",R.drawable.home,R.drawable.unhome));
list.add(new CustomTableEntity("我的",R.drawable.home,R.drawable.unhome));
list.add(new CustomTableEntity("推荐",R.drawable.home,R.drawable.unhome));
tb.setTabData(list);
设置联动和显示消息数
//vp滑动--commontab跟着变化
vp.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
tb.setCurrentTab(position);
tb.hideMsg(position);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//点击tab,上方vp可以随之滑动
tb.setOnTabSelectListener(new OnTabSelectListener() {
@Override
public void onTabSelect(int position) {
vp.setCurrentItem(position);
tb.hideMsg(position);
}
@Override
public void onTabReselect(int position) {
}
});
tb.showMsg(1,100);
tb.showDot(2);






















 5073
5073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








