基于VueCli自定义安装项目架子&npm如何安装vant2$vant2的使用
基于VueCli自定义安装项目架子
大致步骤:安装脚手架à创建项目à选择自定义
此时脚手架已经安装完成
创建项目(仅有第四步和自定义创建项目略有不同)
1、选择想要创建的地方(比如D盘)
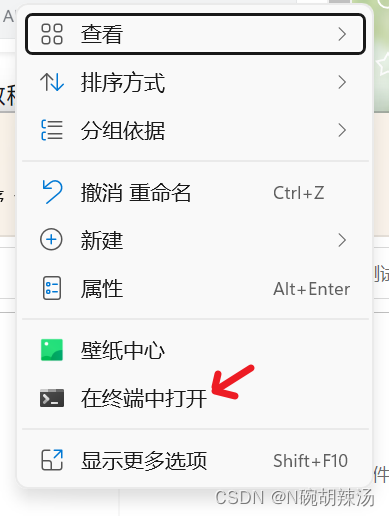
Shift键+鼠标右键,打开点击终端


2、在终端输入vue create 文件名,回车

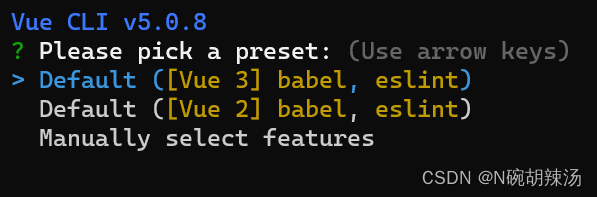
回车后显示:

3、选择 Manually select features,回车

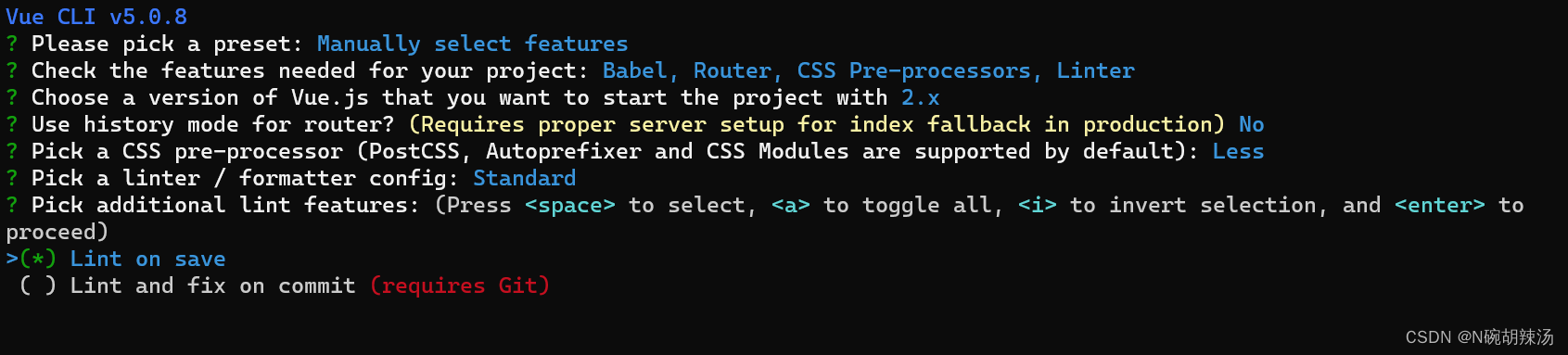
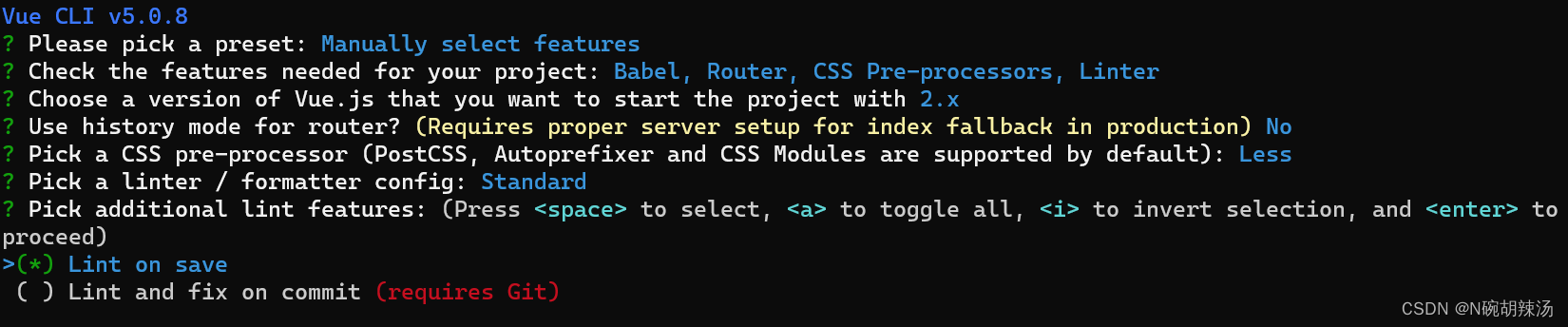
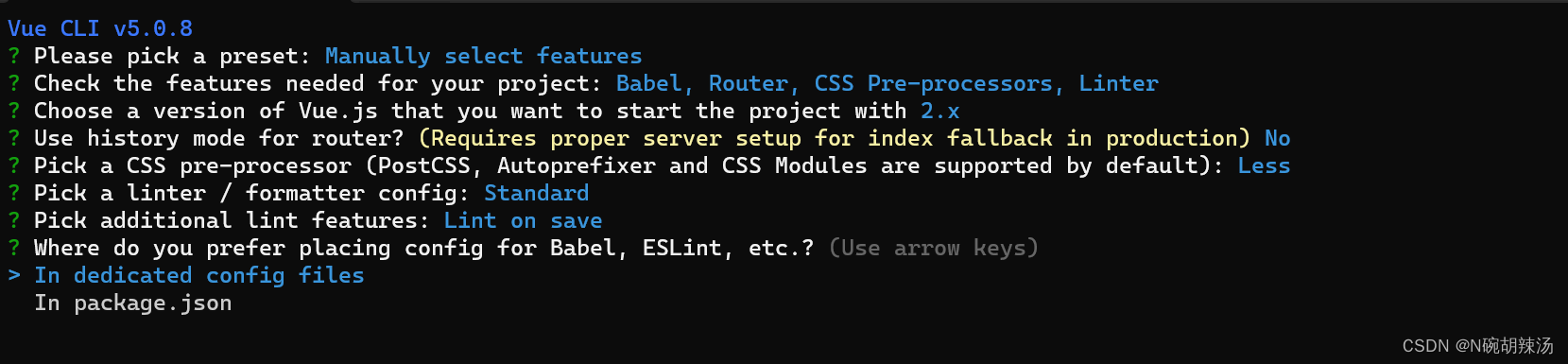
回车后显示:

4、选择特性:选择Babel、Router、CSS Pre-processors、Vuex、Linter/Formatter(上下键控制移动,空格控制是否选择),回车(仅有这一步和自定义创建项目不同)

回车后显示:

5、选择版本,选择vue2(2.x),回车

回车后显示:

6、选择路由模式(选择hash模式),填n,回车

回车后显示:

7、选择CSS预处理器,选择less,回车

回车后显示:

8、选择ESLint规范(选择无分号规范(标准化))

回车后显示:

9、选择校验时间(保存时校验),回车

回车后显示:

10、选择将配置文件放置(在单独的文件中),回车

回车后显示:

11、是否保存(不保存),选N,回车

回车后显示:

12、最后会在打开终端的地方显示创建好的文件夹

完成
------------------------------------------------------------------------------------------------------------
npm如何安装vant2及该如何导入
---------------------------------------------------------------------------------------------------------------
-
安装vant-ui
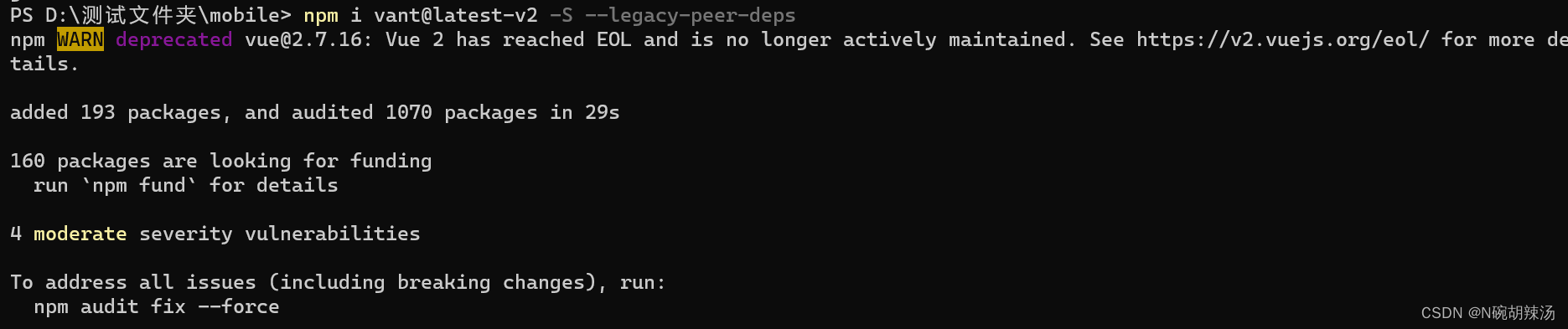
(1)找到vant-ui链接(Vant 2 - Mobile UI Components built on Vue),在快速上手中通过(npm i vant@latest-v2 -S)进行安装

(2)安装报错

报错处理((npm i vant@latest-v2 --legacy-peer-deps)
(3)调整初始化目录
1)删除多余文件
删除assets中的图片; components下的HelloWorld.vue; views下面的AboutView.vue和HomeView.vue
2)修改路由配置和App.vue
清空路由中的多于部分
删除import HomeView from '../views/HomeView.vue'
和

修改此部分

修改成以下图片:

-------------------------------------------------------------
修改App.vue
删除nav标签和样式,
3)新增两个目录api和utils
在src下新建两个文件夹

报错处理:
用(npm i vant@latest-v2 -S --legacy-peer-deps)安装(因为已经安装过,才这样显示)

---------------------------------------------------------------------------------------------------------------------------------
vant2及该如何导入
2、全部导入
(1)在main.js中注册
需要导入的部分

此为最后显示

(2)进行测试
在vant-ui文件中的Button部分引入代码演示部分,将其放在想要测试的地方(此处以App.vue为例),通过npm run serve运行后,在浏览器可看到效果

(例子)
效果:

3、按需导入(此处为自动按需引入)
(1)安装vant-ui与上面相同
(2)安装插件
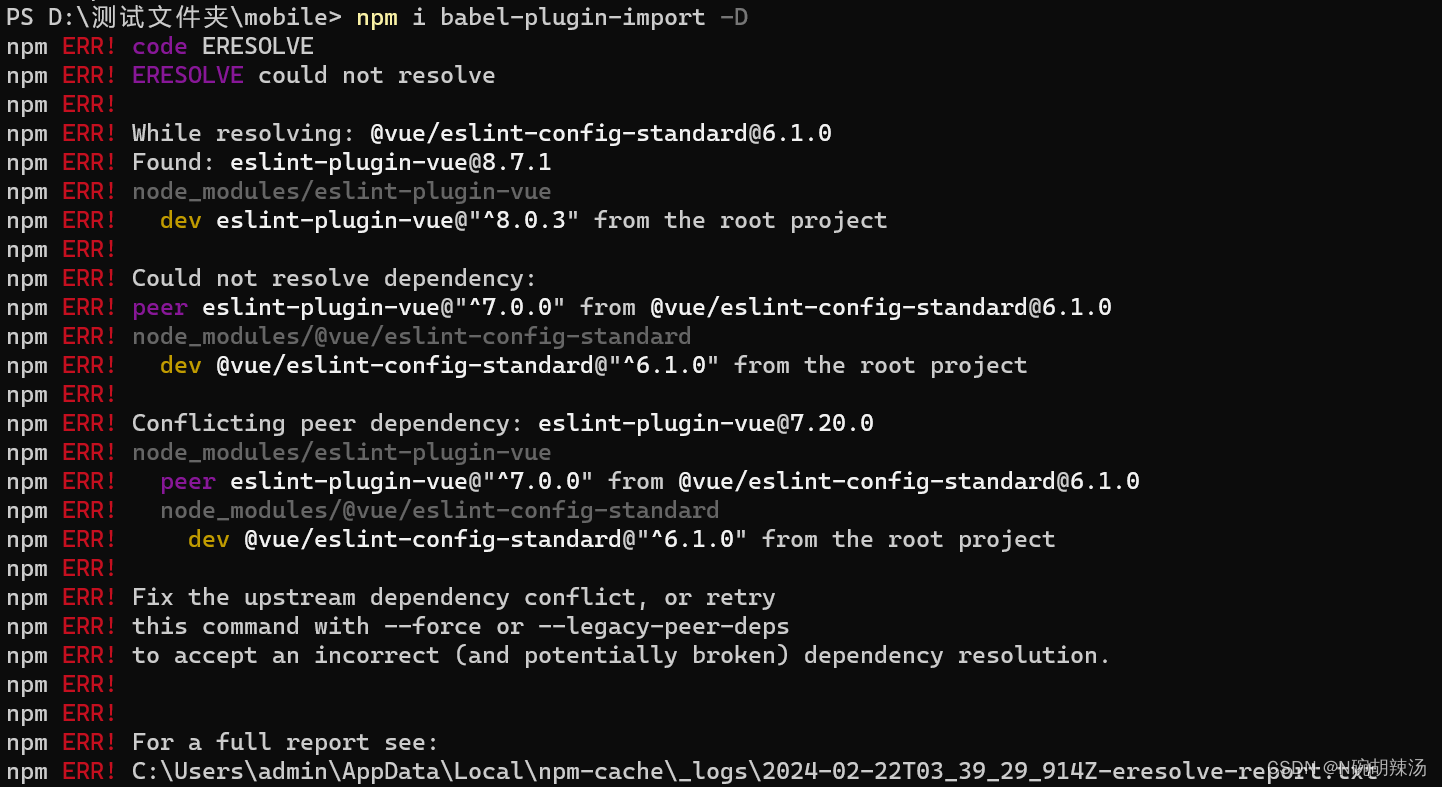
通过vant-ui文档中快速上手里的自动引入中的(npm i babel-plugin-import -D)进行安装
安装时报错

报错处理:
(npm install babel-plugin-import --legacy-peer-deps)

(3)babel.config.js中配置
找到官方文档中的引入组件,选择自动引入组件中的(对于使用 babel7 的用户,可以在 babel.config.js 中配置)

找到babel.config.js文件粘贴,并进行适当修改,如下:

(4)在main.js中按需导入注册

(5)测试使用

(6)在utils文件夹下创建一个vant-ui.js文件,将按需导入的代码提取的vant-ui.js文件中,将其导入main.js























 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








