禁止 mode="multiple" 时高度自动撑开
<template>
<a-select
class="mul_select"
showArrow
allowClear
v-model="selectList"
mode="multiple"
:maxTagCount="2"
:maxTagTextLength="3"
option-filter-prop="title">
<a-select-option
v-for="item in list"
:key="item.id"
:title="item.name">
{{ item.name }}
</a-select-option>
</a-select>
</template>
<script>
data() {
return {
list: [],
selectList: [],
}
},
</script>
<style lang="less" scoped>
.mul_select::v-deep {
height: 32px;
.ant-select-selection {
height: 32px;
max-height: 32px; // 防止幽灵空白节点
}
}
</style>
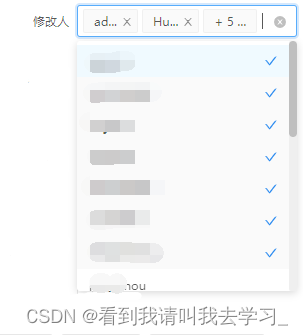
实现效果:






















 1501
1501











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








