#css就是层叠样式表,用来修饰网页的美观度。
1.层叠样式表
1.1css的引入方式
| 用法 | |
|---|---|
| 行内样式 | 在标签内通过style属性实现 |
| 内嵌样式 | 通过style标签实现 |
| 外链样式 | 通过link标签引入另一个xxx.css |
| 导入样式 | 使用import关键字导入 |
1.1.1行内样式
主要写在标签内的style属性上
<h2 style="color:aqua;font-size: 18px;">这是我的第一个css样式展示</h2>1.1.2内嵌样式
style标签必须写在head标签内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css的引入方式</title>
<style>
h3{
color: aquamarine;
font-size: 30px;
}
</style>
</head>
<body>
<h3>这是一个标题</h3>
</body>
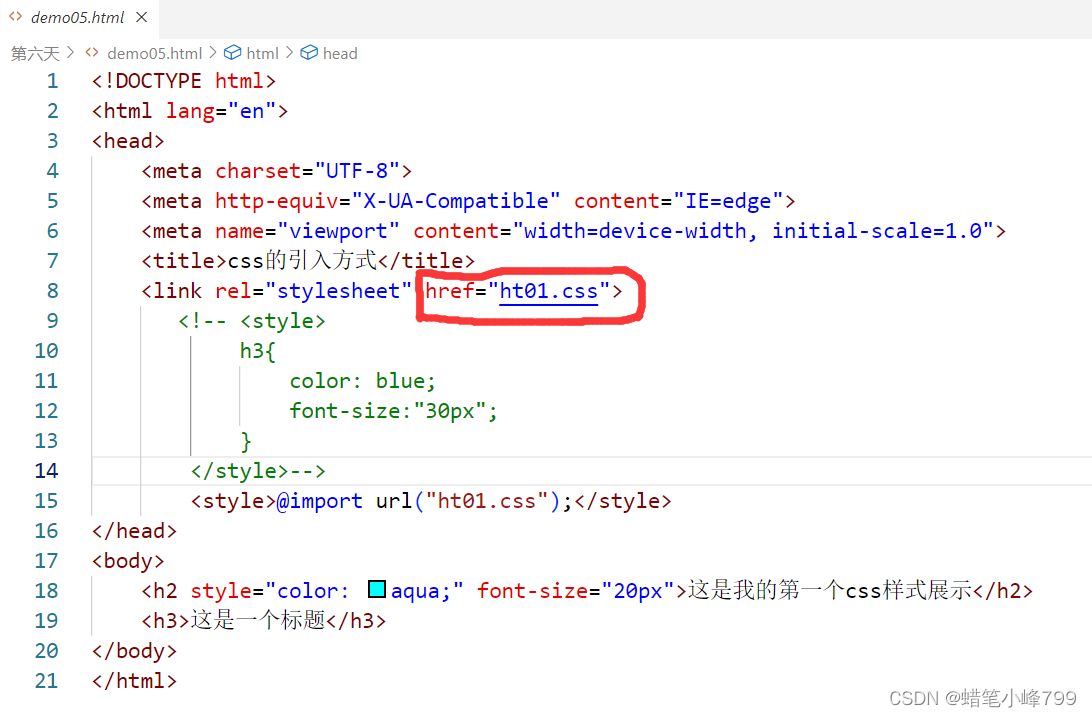
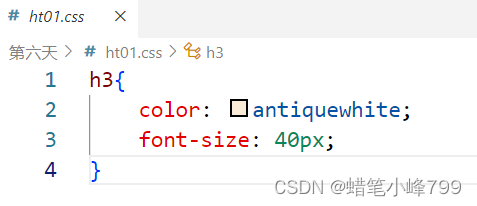
</html>1.1.3外链样式
需单独创建一个css文件(xxx.css),然后通过link标签将其引入。


1.1.4导入样式
通过style标签,使用@import url()将css文件导入html文件中
<style>
@import url("ht01.css");
</style>
#四种引入方式的优先级
遵循就近原则(指距离修饰标签的距离)
2.选择器
2.1基本选择器
| 用法 | |
| 标签选择器 | 根据标签的名称设置对应的样式 |
| ID选择器 | 通过获取标签里的ID属性去设置对应的样式。#+id的属性值 |
| 类选择器 | 通过获取标签里的class属性去设置对应的样式。.+class的属性值 |
| 通配符选择器 | 通过*设置对应的样式 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基本选择器</title>
<style>
/*标签选择器*/
div{
width: 200px;
height: 200px;
border: 1px solid black;
color: aqua;
}
/*ID选择器*/
#one{
color: blueviolet;
}
/*类选择器*/
.box{
color: brown;
}
/*通配符选择器*/
*{
color: chartreuse;
}
</style>
</head>
<body>
<div>这是一个div</div>
<p id="one">这是一个段落标签</p>
<div class="box">这是第二个div</div>
<hr>
<ul>
<li>这是列表1</li>
<li>这是列表1</li>
<li>这是列表1</li>
<li>这是列表1</li>
<li>这是列表1</li>
<li>这是列表1</li>
</ul>
</body>
</html>
#四种选择器的优先级
ID选择器>类选择器>标签选择器>通配符选择器
2.2包含选择器
| 作用 | |
| 子代选择器 | 获取的某个标签的第一级子标签 |
| 后代选择器 | 获取的某个标签的所有的子标签 |
| 分组选择器(逗号选择器) | 可以设置多个标签,使用逗号进行分割 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>包含选择器</title>
<style>
/* 子代选择器 */
.list > ul{
border: 1px solid blue;
}
/* 后代选择器 */
.list li{
border: 1px solid coral;
}
/* 分组选择器 */
#one,.box,h1{
color: fuchsia;
}
</style>
</head>
<body>
<h1>这是一个标题</h1>
<p id="one" class="two">这是一个段落标签</p>
<div class="box">这是一个div</div>
<div class="list">
<ul>
<li>这是列表1</li>
<li>这是列表2</li>
<li>这是列表3</li>
<li>这是列表4</li>
<li>这是列表5</li>
<li>这是列表6</li>
<li>这是列表7</li>
<li>这是列表8</li>
</ul>
<li>这是列表9</li>
<li>这是列表10</li>
<li>这是列表11</li>
</div>
</body>
</html>2.3属性选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选择某个标签中存在的值 */
.container[class]{
color: blue;
}
div[title]{
color: aquamarine;
}
/* 确切的等于某个值 */
input[type="text"]{
color: brown;
}
/* 属性里面包含某个值 */
input[type *="e"]{
color: blueviolet;
}
/* 属性中的值以xxx开头 */
input[type ^="e"]{
color: chartreuse;
}
/* 属性中的值以xxx结尾 */
input[type $="rl"]{
color: darkred;
}
/* 表示下一个标签 */
.msg +p{
color: blueviolet;
}
/* 属性等于某个值 */
[title="标题"]{
color: darkseagreen;
}
</style>
</head>
<body>
<div class="container">这是一个div容器</div>
<div title="标题">这是第二个div</div>
<input type="text" value="篮球">
<input type="email" value="足球">
<input type="url" value="羽毛球">
<hr>
<div class="msg">打篮球</div>
<p id="msg2">这是一个段落</p>
</body>
</html>2.4伪类选择器
伪类指的就是同一个标签在不同的状态下有不同的样式。
| 状态 | |
| :link | 超链接点击之前 |
| :visited | 超链接被访问之后 |
| :hover | 鼠标悬停在超链接上的时候 |
| :active | 超链接激活的时候(鼠标点击标签但不松手的时候) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
/* 超链接点击之前的颜色 */
a:link{
color: red;
}
/* 超链接点击之后的颜色 */
a:visited{
color: orange;
}
/* 鼠标悬停时的颜色 */
a:hover{
color: green;
}
/* 超链接被激活的时候的颜色 */
a:active{
color: blue;
}
div:link{
color: bisque;
border: 2px solid black;
width: 20px;
height: 50px;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/?tn=15007414_8_dg">点我</a>
<div>这是一个div</div>
</body>
</html>#其中,对于标签的四种状态顺序是一定的!:link-----:visited-----:hover-----:active
2.5伪元素选择器
| 解释 | |
| ::before | 在...之前插入一些内容 |
| ::after | 在...之后插入一些内容 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<style>
p{
color: blueviolet;
}
p::before{
content: "Hello";
color: chartreuse;
}
p::after{
content: "end";
color: darkturquoise;
}
</style>
</head>
<body>
<p>这是一个段落</p>
</body>
</html>注意:使用before和after的时候一定要写上content属性!
3.css常见样式
3.1基本语法
选择器{
属性:属性的取值;
属性:属性的取值;
}
3.2常见样式
3.2.1控制字体
| 含义 | |
| font-size: | 设置字体大小(字号) |
| color: | 设置字体颜色 |
| font-family:"宋体" | 设置字的字体 |
| line-height: | 设置字的行高 |
| font-weight:normal(默认值)blod(粗体) | 设置字的粗细 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>控制字体</title>
<style>
p{
font-size: 18px;
color: red;
font-family: "仿宋";
line-height: 300%;
font-weight: bold;
}
</style>
</head>
<body>
<p>这是一个段落</p>
</body>
</html>3.2.2样式的特点
| 特点 | 含义 |
| 继承性 | 网页中子元素将继承父元素的样式 |
| 层叠性 | 网页中如果子元素和父元素设置了同样的样式,则子元素的样式会覆盖带掉父元素的样式 |
3.2.3控制文本
| 含义 | 取值 | |
|---|---|---|
| text-indent: | 文本缩进 | 2em(可取负值) |
| text-align: | 文本对齐方式 | left;center;right |
| text-tranform: | 设置文本内容的大小写 | none(正常大小写);capitalize(将每一个单词首字母换为大写);uppercase(转换为大写);lowercase(转换为小写) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>设置字体</title>
<style>
#one{
text-indent: 2em;
text-align:center ;
text-transform: lowercase;
}
</style>
</head>
<body>
<p id="one">My Name Is hahaha</p>
</body>
</html># 导航栏样式的案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏</title>
<style>
*{
padding: 0;
margin: 0;
}
a{
color: white;
font-size:20px;
font-weight: bold;
text-decoration: none;
}
ul{
list-style: none;
}
.nav{
width: 900px;
height: 65px;
background-image:url(bg.jpg);
}
.nav > ul{
width: 900px;
height: 65px;
text-align: center;
}
li{
width: 100px;
height: 65px;
float: left;
line-height: 64px;
}
.nav > ul >li:hover{
background-color: brown;
cursor: crosshair;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li><a href="#">游戏1</a></li>
<li><a href="#">游戏2</a></li>
<li><a href="#">游戏3</a></li>
<li><a href="#">游戏4</a></li>
<li><a href="#">游戏5</a></li>
<li><a href="#">游戏6</a></li>
<li><a href="#">游戏7</a></li>
<li><a href="#">游戏8</a></li>
<li><a href="#">游戏9</a></li>
</ul>
</div>
</body>
</html>




















 900
900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








