1.布尔值 boolean
2.数字 number
3.字符串 string
4.模板字符串类型
它可以定义多行文本和内嵌表达式。 这种字符串是被反引号包围( `),并且以${ expr }这种形式嵌入表达式。
5.联合
6.数组
有两种方式可以定义数组。 第一种,可以在元素类型后面接上 [],表示由此类型元素组成的一个数组,第二种方式是使用数组泛型,Array<元素类型>。
7.数组泛型
8.元组Tuple
元组Tuple:允许表示一个已知元素数量和类型的数组,各元素的类型不必相同
let isDone : boolean = false;//布尔值类型
console.log("isDone = "+isDone);
let age1 : number = 37;//数字类型
console.log(age1);
let name1 : string = `Gene`;//字符串类型(单引号或者双引号皆可)
console.log(name1);
//模版字符串类型
//它可以定义多行文本和内嵌表达式。 这种字符串是被反引号包围( `),并且以${ expr }这种形式嵌入表达式
let sentence1: string = `my name is ${ name1 }.I'll be ${ age1 + 1 } years old.`;
console.log("sentence1 = "+sentence1);
let sentence2: string = "my name is " + name1 +".I'll be " + (age1 + 1) + " years old.";
console.log("sentence2 = "+sentence2);
let u : string|number|boolean = 'rose';//联合类型
console.log(u);
let person:{name:string,age:number}={name:'zhangsan',age:18};
console.log(person);
let list1:number[]=[66,21,34];//数组
console.log("list1 = " + list1); //list1 = 66,21,34
console.log("list1[0] = " + list1[0]);//list1[0] = 66
console.log("list1[1] = " + list1[1]);//list1[1] = 21
console.log("list1[2] = " + list1[2]);//list1[2] = 34
let list2:Array<number>=[11,22,33];//数组泛型
console.log("list2 = "+list2);
console.log("list2[0] = " + list2[0]);//list2[0] = 11
console.log("list2[1] = " + list2[1]);//list2[1] = 22
console.log("list2[2] = " + list2[2]);//list2[2] = 33
//元组Tuple:允许表示一个已知元素数量和类型的数组,各元素的类型不必相同
let x:[string,number] = ['helloworld',10];
console.log("x[0] = "+ x[0]);
console.log("x[1] = "+ x[1]);
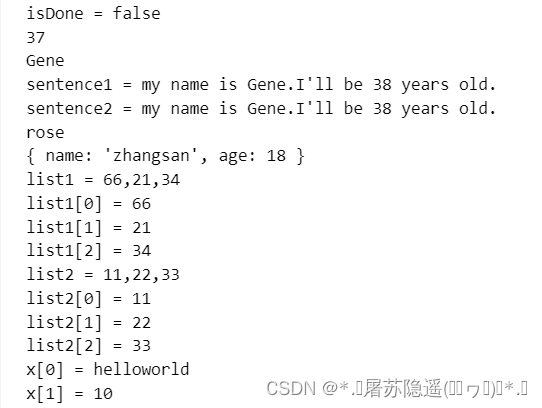
运行结果如下:

9.枚举
//(1)枚举类型可以为一组数值赋予友好的名字。
//即默认在没有为red,green,blue编号情况下,0可叫做是red,1是green,2是blue
enum color{red,green,blue};
let b:color=color.green; //和let b : color = 1;是一样的
console.log("b = "+b); //b = 1
//(2)默认情况下,从0开始为元素编号。
// 你也可以手动的指定成员的数值。例如,我们将上面的例子改成从 1开始编号
enum Color {Red = 1, Green, Blue}
let c: Color = Color.Blue;
console.log("c = "+c); //c = 3
//(3)枚举类型提供的一个便利是你可以由枚举的值得到它的名字。
//例如,我们知道数值为2,但是不确定它映射到Color里的哪个名字,我们可以查找相应的名字
let colorName:string=Color[2];
console.log("colorName = "+colorName); //colorName = Green10.Any
有时候,我们会想要为那些在编程阶段还不清楚类型的变量指定一个类型。 这些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。那么我们可以使用 any类型来标记这些变量:
let notSure: any = 4;
notSure = "maybe a string instead";
notSure = false;
console.log(notSure);//false11.Void
声明一个void类型的变量没有什么大用,因为你只能为它赋予undefined和null。
let unusable1: void = undefined;
let unusable2: void = null;
console.log("unusable1 = "+unusable1); //unusable1 = undefined
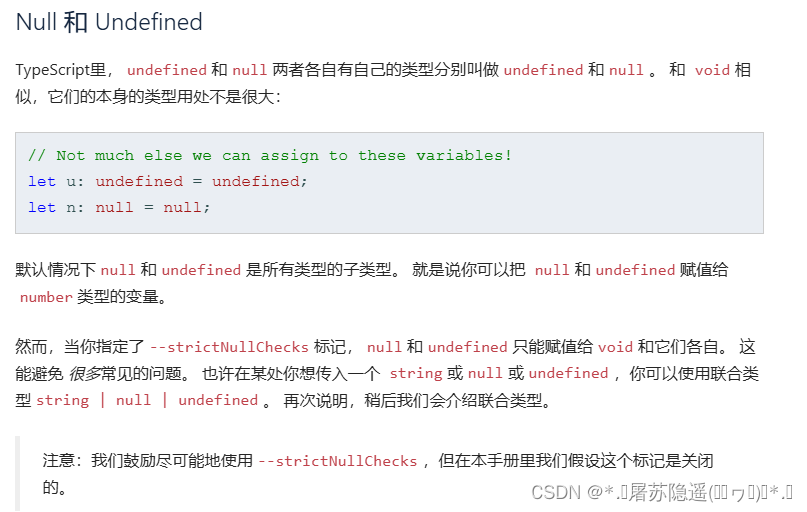
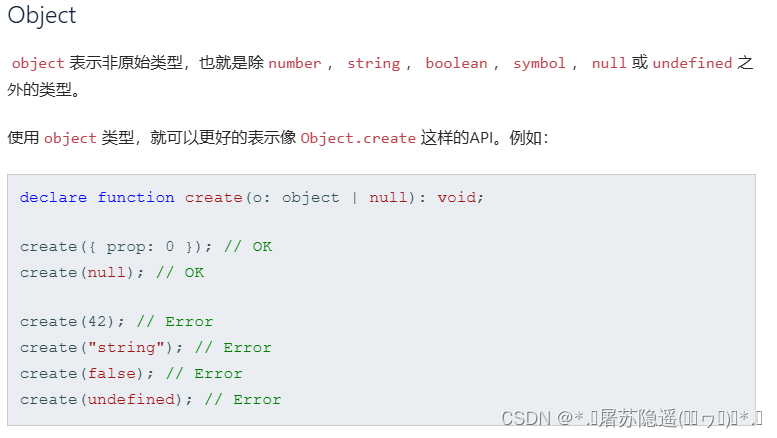
console.log("unusable2 = "+unusable2); //unusable2 = null12.Null 和 Undefined,Never,Object
在这我不做介绍,引用一下官方文档:基础类型 · TypeScript中文网 · TypeScript——JavaScript的超集 (tslang.cn)



因为我自身是刚学Typescript,写相关文章纯粹是自我总结和分享,不喜麻烦请勿喷,谢谢。
另外,大家也可以去官方文档去看看更详细具体的介绍哦。






















 752
752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








