前后端:node.js+element-ui+express
要求:
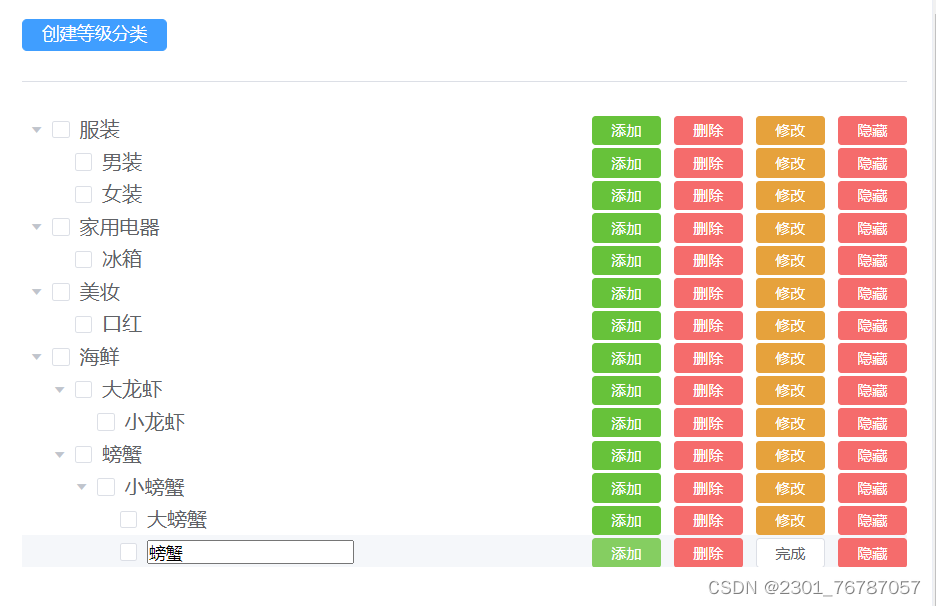
- 参考效果请求分类列表接口并完成分类树渲染效果
- 分类树是全部展开的效果
- 点击添加顶级分类显示模态框,表单校验,完成顶级分类添加功能,添加后显示在列表中
- 点击分类树列表增加按钮,在当前分类下新增一条子级分类
- 子级分类默认显示文本框的编辑状态,并且显示完成按钮,点击后完成编辑提交,非空校验
- 点击列表的修改按钮,列表切换为编辑状态,点击完成修改分类名称
- 点击删除按钮,确认框提示,点击确定删除当前分类
- 如果删除的分类还有子分类,不是叶子分类,则错误提示无法删除
- 点击隐藏按钮,切换分类列表的显示隐藏的状态
操作:实现按钮变化
写两组按钮,根据状态进行变化
1)data中定义index ,根据点击事件,进行赋值 this.index = row._id
(row是点击事件传过来的整条数据)
2)v-show进行判断
<span v-show="index !== data._id">{{ node.label }}</span>
<span v-show="index === data._id"
><input type="text" v-model="form1.label"
/></span>
<span v-show="index !== data._id">
<el-button type="success" size="mini" @click="add2(data)"
>添加</el-button
>
<el-button type="danger" size="mini" @click="remove(data)"
>删除</el-button
>
<el-button type="warning" size="mini" @click="edit(data)"
>修改</el-button
>
<el-button
type="danger"
size="mini"
v-show="flag !== data._id"
@click="hide(data)"
>
隐藏
</el-button>
<el-button
type="success"
size="mini"
v-show="flag === data._id"
@click="show(data)"
>显示</el-button
>
</span>
<span v-show="index === data._id">
<el-button type="success" size="mini" @click="add2(data)"
>添加</el-button
>
<el-button type="danger" size="mini" @click="remove(data)"
>删除</el-button
>
<el-button size="mini" @click="finish(data)">完成</el-button>
<el-button type="danger" size="mini" @click="hide(data)"
>隐藏</el-button
>
</span>
</div>
</el-tree>按钮分开css
.el-button {
padding: 5px 15px;
}
效果图






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








