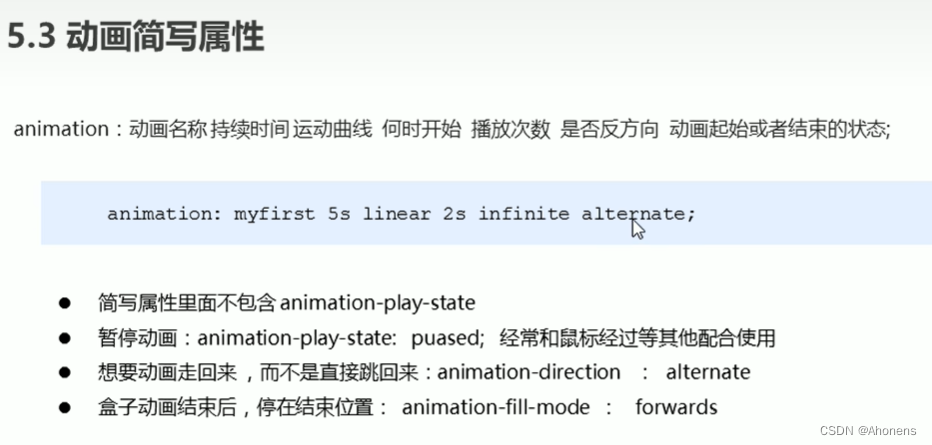
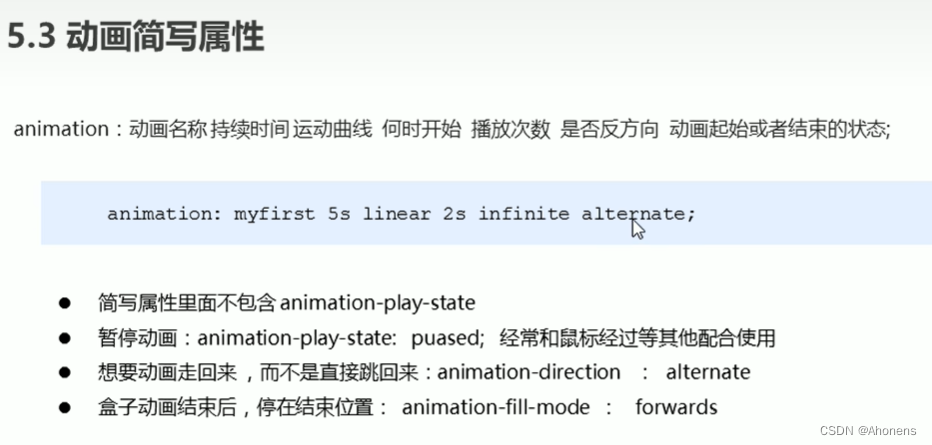
animation

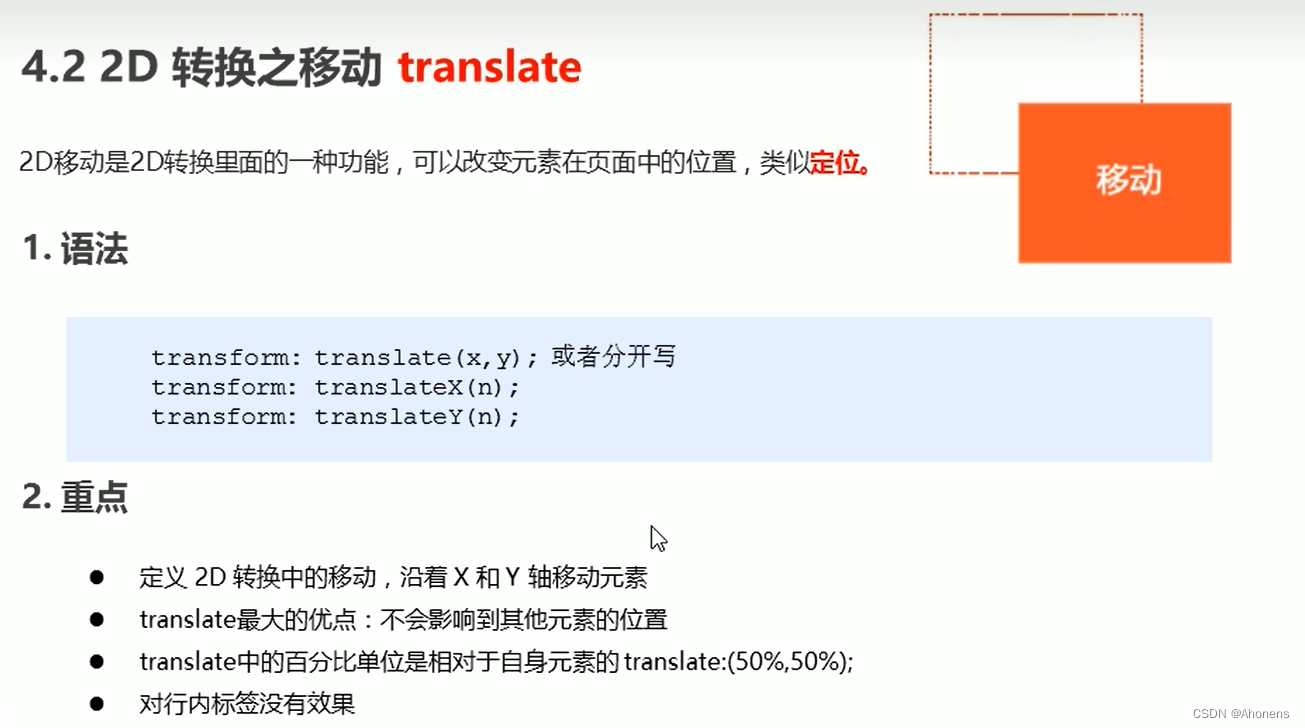
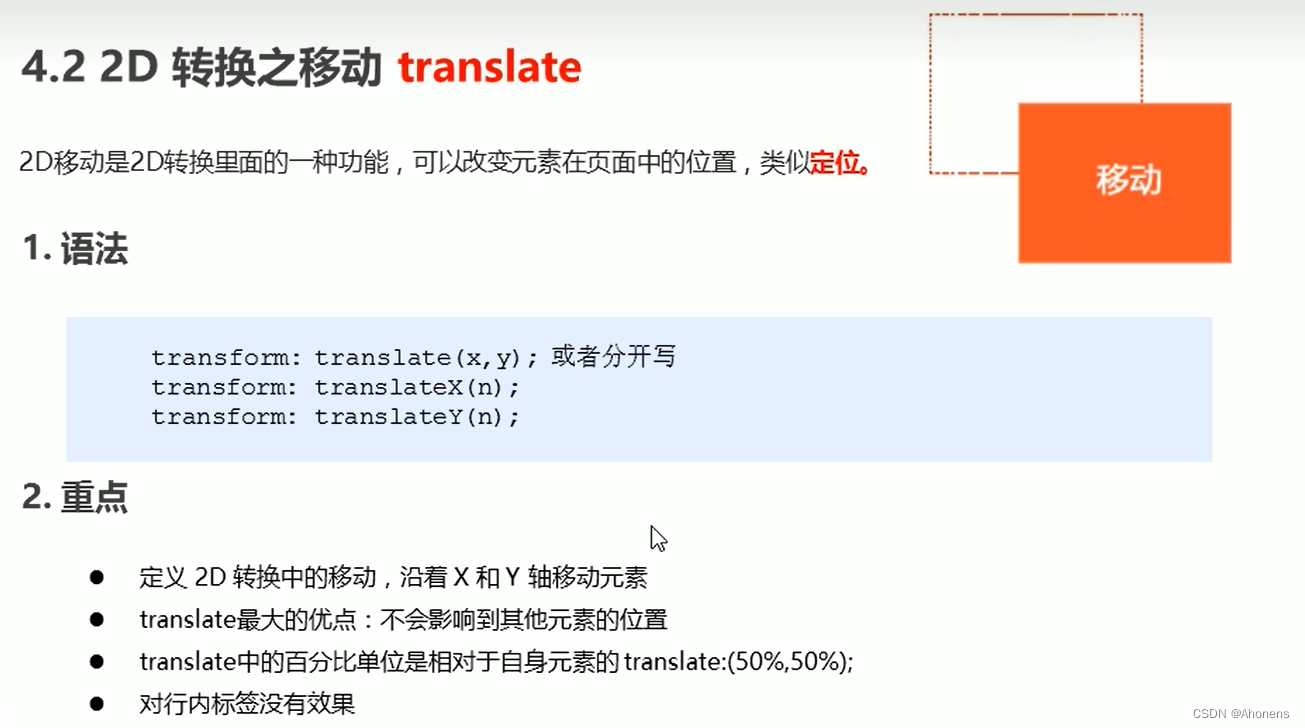
1.translate

- transform: 是 转换,描述了元素的静态样式,本身不会呈现动画效果,可以对元素进行 旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix,而其中的位移的函数名叫translate,所以说,translate是transform的一部分。并且也不改变盒子之前的布局。在CSS中通常与hover一起使用。
- transition: 是 样式过渡,指的是某个CSS属性值如何平滑的进行改变,就是平常说的 动效。而transform是没有动画效果,你改变了它的值,元素的样子就改变了。这个元素通常与js相配合使用。
translate实现页面居中效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>translate</title>
<style>
div {
position: relative;
width: 500px;
height: 500px;
background-color: antiquewhite;
}
.p {
position: absolute;
left: 50%;
top: 50%;
width: 200px;
height: 200px;
background-color: blue;
transform: translate(-50%, -50%);
}
</style>
</head>
<body>
<div>
<div class="p"></div










 本文详细介绍了CSS3中的transform属性,特别是translate、rotate和scale的使用,以及如何通过这些属性实现页面元素的居中、旋转和缩放效果。同时,文章探讨了transform的旋转点设置,并给出了相关的小案例,帮助理解transform的实战应用。此外,还提到了animation的样式过渡概念,对比了它与transform的区别。
本文详细介绍了CSS3中的transform属性,特别是translate、rotate和scale的使用,以及如何通过这些属性实现页面元素的居中、旋转和缩放效果。同时,文章探讨了transform的旋转点设置,并给出了相关的小案例,帮助理解transform的实战应用。此外,还提到了animation的样式过渡概念,对比了它与transform的区别。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








