问题:echarts循环渲染饼图,调取接口,渲染数据,饼图出不来
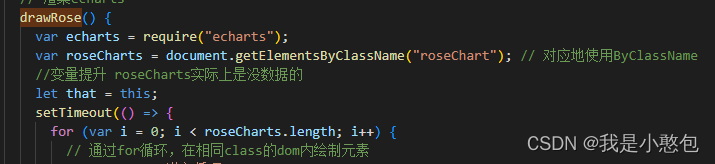
原因:再绘制echarts时候,循环渲染echarts图表时候,出现了bug,是因为var会造成变量提升,虽然再打印roseCharts时候有数据,但是其实没有数据

解决:再循环图表时候,将这一段代码放到定时器中,数据就可以正常渲染出来了
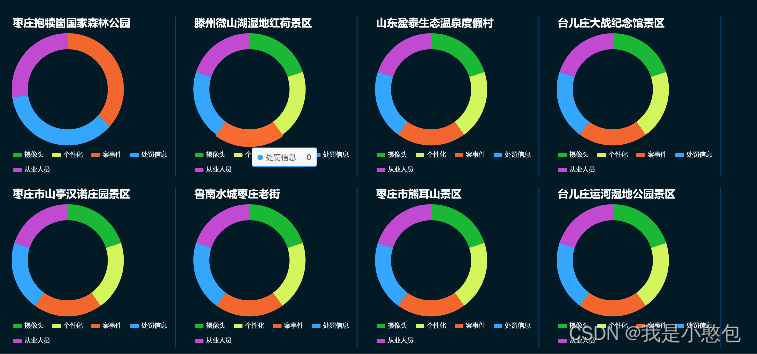
最终样式呈现

问题:echarts循环渲染饼图,调取接口,渲染数据,饼图出不来
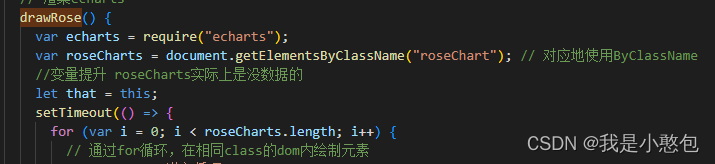
原因:再绘制echarts时候,循环渲染echarts图表时候,出现了bug,是因为var会造成变量提升,虽然再打印roseCharts时候有数据,但是其实没有数据

解决:再循环图表时候,将这一段代码放到定时器中,数据就可以正常渲染出来了
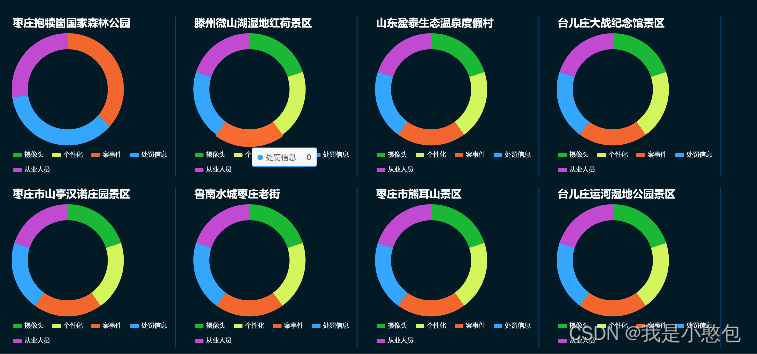
最终样式呈现

 1773
1773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


