
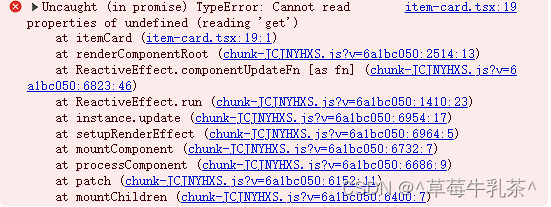
报错原因:
返回值为undefined
解决:
vue3可用?

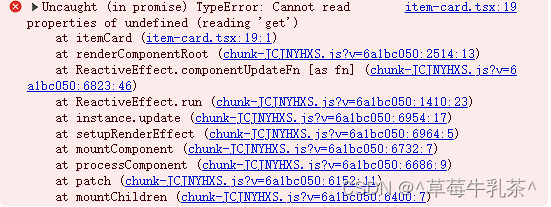
报错原因:
返回值为undefined
解决:
vue3可用?
 5481
5481
 9873
9873
 5051
5051
 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


