目录
一、坐标体系
1.坐标
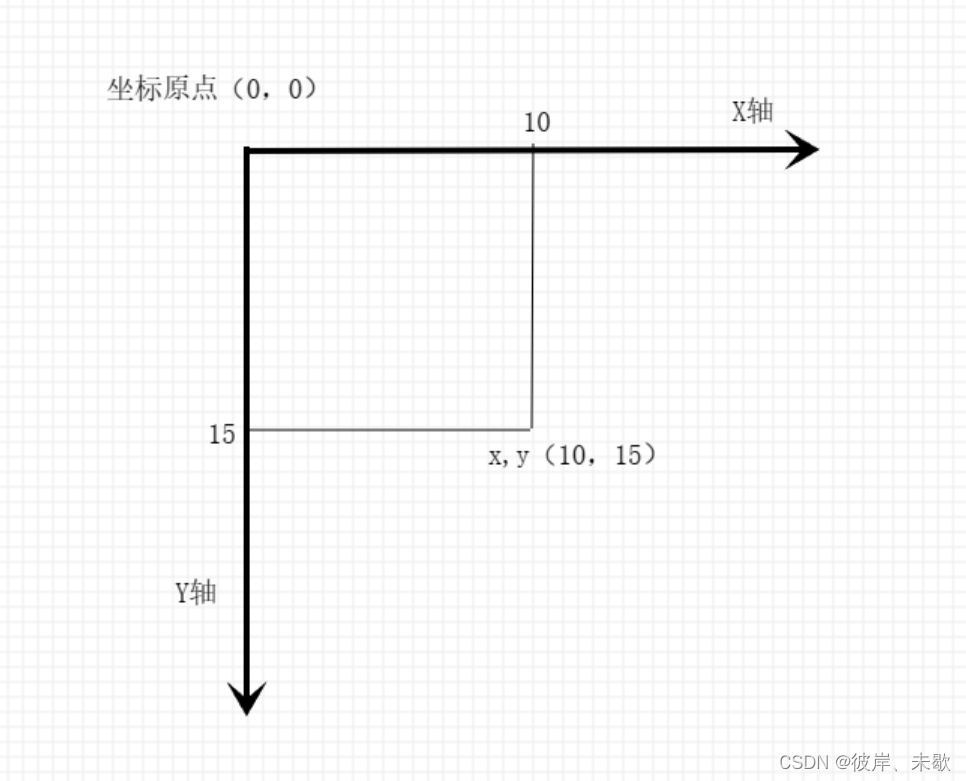
- 坐标原点位于左上角,以像素为单位。在Java坐标系中,x坐标表示当前位置为水平方向,距离坐标原点x个像素;y坐标表示当前位置为垂直方向,距离坐标原点y个像素。

2.像素
- 是指在由一个数字序列表示的图像中的一个最小单位,计算机在屏幕上显示的内容都是由屏幕上的每 一个像素组成的。例如:计算机显示器的分辨率是1600x1200,表示计算机屏幕上的每一行由1600个点组成,共有1200行整个计算机屏幕共有1,920,000个像素。
- 像素是一个密度单位,而不是长度单位,两者无法比较
二、绘图
1.语法
画框:继承JFrame类
画板:继承JPanel类画笔:paint方法中(Graphics g) //Graphics g 理解成一支画笔,提供了很多绘图的方法
public class draw1 extends JFrame {//JFrame 对应窗口,可以理解成是一个画框
public static void main(String[] args) {
new draw1();
}
//1.定义一个面板
private MyPanel mp = null;
public draw1() {//构造器
//2.初始化面板
mp = new MyPanel();
//3.把面板放入到窗口(画框)
this.add(mp);
//4.设置窗口的大小
this.setSize(1000, 1000);
//5.可以显示
this.setVisible(true);
//6.当点击窗口的“×”,程序完全退出.
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
class MyPanel extends JPanel {//MyPanel 对象就是一个画板
@Override
public void paint(Graphics g) {//Graphics g 理解成一支画笔,提供了很多绘图的方法
super.paint(g);//不能删掉,调用父类的paint方法完成初始化
//画出一个圆形.
g.drawOval(10, 10, 100, 100);
}
}结果:

2.绘图原理
Component类提供了两个和绘图相关最重要的方法:
- paint(Graphics g)绘制组件的外观
- repaint()刷新组件的外观。
paint方法被调用:
- 当组件第一次在屏幕显示的时候,程序会自动的调用paint()方法来绘制组件
- 窗口最小化,再最大化
- 窗口的大小发生变化
- repaint方法被调用
3. 绘图方法
public class draw1 extends JFrame {//JFrame 对应窗口,可以理解成是一个画框
public static void main(String[] args) {
new draw1();
}
private MyPanel mp = null;
public draw1() {//构造器
mp = new MyPanel();
this.add(mp);
this.setSize(500, 500);
this.setVisible(true);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
class MyPanel extends JPanel {//MyPanel 对象就是一个画板
@Override
public void paint(Graphics g) {//Graphics g 理解成一支画笔,提供了很多绘图的方法
super.paint(g);//不能删掉,调用父类的paint方法完成初始化
//画出一个圆形.
g.drawOval(10, 10, 500, 500);//(x起点,y起点,x终点,y终点)
//直线
g.drawLine(100, 10, 500, 100);
//矩形
g.drawRect(10, 10, 100, 100);
//画笔
g.setColor(Color.CYAN);//画笔颜色
g.fillRect(10, 10, 100, 100);//填充
//填充椭圆
g.setColor(Color.CYAN);
g.fillOval(10, 10, 100, 100);
//获取图片
Image image = Toolkit.getDefaultToolkit().getImage(Panel.class.getResource("/1.png"));
g.drawImage(image, 100, 10, 175, 221, this);//图片大小位置
//设置颜色和字体
g.setColor(Color.CYAN);
g.setFont(new Font("楷书", Font.BOLD, 50));//画笔字体
g.drawString("aaaaaa", 100, 100);//画笔颜色 字的左下角
}
}




















 789
789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








