1.操作节点.
1.1回顾查看节点的方式.
-
document对象提供的查看节点的几种方式:
-
-
document.getElementById('id');
-
document.getElementsByName('name');
-
document.getElementsByTagName('标签名');
-
document.getElementsByClassName('class');
-
document.querySelector('#id');
-
document.querySelector('.class');
-
document.querySelector('标签名');
-
document.querySelectorAll('#id');
-
document.querySelectorAll('.class');
-
document.querySelectorAll('标签名');
-
获取html元素:document.documentElement;
-
获取body元素:document.body;
-
1.2通过节点的层级关系获取节点.
-
DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。我们也可以通过节点之间的层级关系获取相应的节点,如果指定的节点没有父节点则返回 null。
1.2.1parentNode.
-
作用:可返回某节点的父节点,注意是最近的一个父节点。

1.2.2children.
-
作用:children 是一个只读属性,返回所有的子元素节点。它只返回子元素节点,其余节点不返回(文本节点/空格/换行)。
1.2.3firstChild.
-
返回第一个子节点,找不到则返回null。同样,也是包含了该子节点里面的所有节点.
-
注,空格和换行以及文本也是子节点,如果第一个子节点是空格或者换行,获取的则是:text。

1.2.4lastChild.
-
返回最后一个子节点,找不到则返回null。同样,也是包含了该子节点里面的所有节点.
-
注,空格和换行以及文本也是子节点,如果第最后一个子节点是空格或者换行,获取的则是:text。
1.2.5firstElementChild.
-
返回第一个子元素节点(不包括文本/空格),找不到则返回null;
1.2.6lastElementChild.
-
返回最后一个子元素节点(不包括文本/空格),找不到则返回null;
1.2.7firstChild&lastChild&firstElementChild&lastElementChild.
-
firstElementChild和lastElementChil这两个属性有兼容性问题,IE9 以上才支持。实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而和
-
又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢?
-
解决方案:
-
如果想要第一个子元素节点,可以使用:parentNode.children[0];
-
如果想要最后一个子元素节点,可以使用:parentNode.children[parentNode.chilren.length - 1]。
-
1.3创建节点-createElement('tagName').
-
document.createElement('tagName'):方法创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点。
-
注,createElement()方法会返回新创建的元素,而且创建好之后是没有属性和内容,需要手动赋值。
-
如:

1.4增加节点.
1.4.1appendChild().
-
节点/元素.appendChild(元素/节点对象) 方法将一个节点添加到指定父节点的子节点列表的末尾。
-
如:

-
案例:在指定图片末尾追加其它图片。
1.4.2insertBefore(新增节点,指定子节点).
-
节点/元素.insertBefore(新增节点,指定子节点):方法将一个节点添加到父节点的指定子节点前面(不能是孙子节点)。
-
如:

-
案例:在指定图片前面插入其它图片。
1.5克隆节点-cloneNode(true/false).
-
元素/节点.cloneNode(true/false)方法返回调用该方法的节点的一个副本,也称为克隆节点/拷贝节点。
-
注:
-
如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点。
-
如果括号参数为 true ,则是深度拷贝,会复制节点本身以及里面所有的子节点。
-
-
如:复制某个节点,并追加在指定节点的末尾。

-
案例:复制图片。
1.6删除节点.
-
元素/节点.removeChild(child):从 DOM 中删除一个子节点,返回删除的节点。

-
案例:删除图片。
1.7替换节点.
-
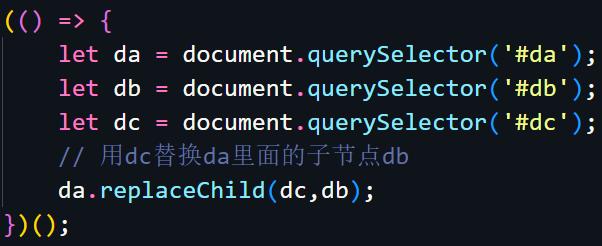
父元素/节点.replaceChild(节点1,节点2):用其它节点替换指定节点里面的某个子节点。

-
案例:创建新图片,替换原图片。
1.7修改节点.
-
修改节点主要是修改节点以下内容:
-
属性:src、herf、title、value等;
-
显示/隐藏/禁用:display、disabled;
-
样式:style、className等。
-
2.操作表格.
2.1表格对象的属性和方法.

2.2表格行对象的属性和方法.

2.3表格单元格对象的属性和方法.

3.案例演示.
3.1表格案例.
3.1.1修改标题样式.

3.1.2在表格末尾追新增一行.

3.1.3删除第二行.

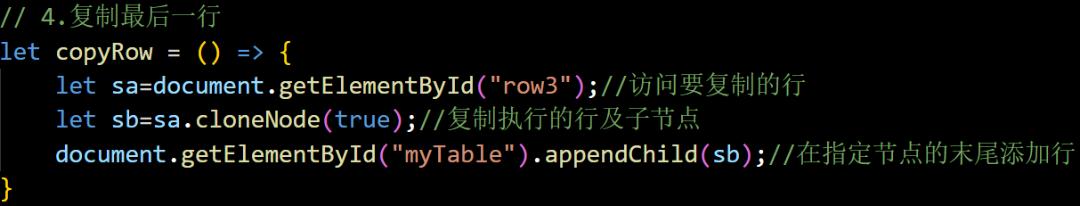
3.1.4复制最后一行.

3.2订单案例.
3.2.1增加行.
-
思路分析:
1)、先通过表格id获取要操作的表格:
var myTable = document.getElementById("order");
2)、在表格的最后一行的位置增加一行,那么表格原先的最后一行(“增加订单按钮”)就会被挤到下一行(首先要获取表格最后一行的下标,因为往表格里面插入行是通过下标插入,表格最后一行的下标等于表格总行数减1,所以首先要先获取表格的总行数):
var rindex = myTable.rows.length-1;
3)、然后给新增的行里面增加列。注意:在这里每行有四列,前三列里面都是一个文本框,第四列里面是两按钮(第一个是删除按钮,第二个是确定和修改合二为一的按钮,一开始显示的是确定按钮,当点过确定之后再变为修改按钮):
// 第0列,里面是个文本框
var r0 = newRow.insertCell(0);
r0.innerHTML = "<input type='text'/>";
// 第1列,里面是个文本框
var r1 = newRow.insertCell(1);
r1.innerHTML = "<input type='text' style='width:20px'/>";//第1列和第2列文本框的宽度比较窄,所以要设宽度值为20px
// 第2列,里面是个文本框
var r2 = newRow.insertCell(2);
r2.innerHTML = "<input type='text' style='width:20px'/>";//第1列和第2列文本框的宽度比较窄,所以要设宽度值为20px
// 第3列,里面是两个按钮,第一个是删除,第二个是确定和修改合二为一的按钮,一开始默认的显示是“确定“。
var r3 = newRow.insertCell(3);
r3.innerHTML = "<input type='button' value='删除'/> <input type='button' value='确定'/>";

3.2.2删除行.
-
思路分析:
首先,删除行是通过表格对象的deleteRow(index)方法删除,该方法里面要传入要删除的行的下标。现在有如下三个问题需要解决:
问题一:如何获取要删除的行的下标?
表格行对象有个rowindex属性:返回该行在表中的下标。rowindex属性要通过行对象(也就是要删除的行)来调用,但是如何来获取要删除的行呢?
问题二:如何获取要删除的行对象?
可以直接通过行id获取该行对象,所以在删除行的方法里面传个行id参数。但是,如何给动态新增的行设置id属性?
问题三:如何给动态新增的行设置id属性
该案例里面现有行的id属性值的组成格式是:row+行下标,我们也按照这样的格式给动态新增的行设置id属性值。在什么时候给动态新增的行设置id属性呢?在增加行的同时就给行设置一个id属性。所以要在“增加行”功能方法addRow()里面给新增加的行设置id属性,如:newRow.id = 'row'+rindex;//给新增加的行设置id属性(值:row+当前行的下标).

-
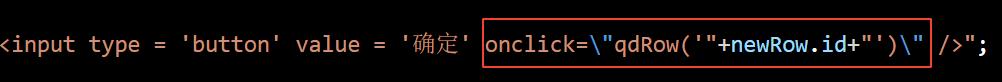
如何在动态新增的删除按钮里面调用删除方法?在增加行方法 addRow()里面的删除按钮里面调用,如:

3.2.3确定功能.
-
实现思路:
确定是用来保存修改后的值:把值从文本框里面获取到(在修改内容时候是在文本框里面进行修改的)然后再保存到对应的列里面。首先通过行id获取要修改的行(那确定方法也要带一个行id参数),然后再获取该行前三列内文本框的值,最后再把获取的文本框的值保存到列里面。

-
如何在动态新增的确定按钮里面调用确定方法?在增加行方法 addRow()里面的确定按钮调用,如:

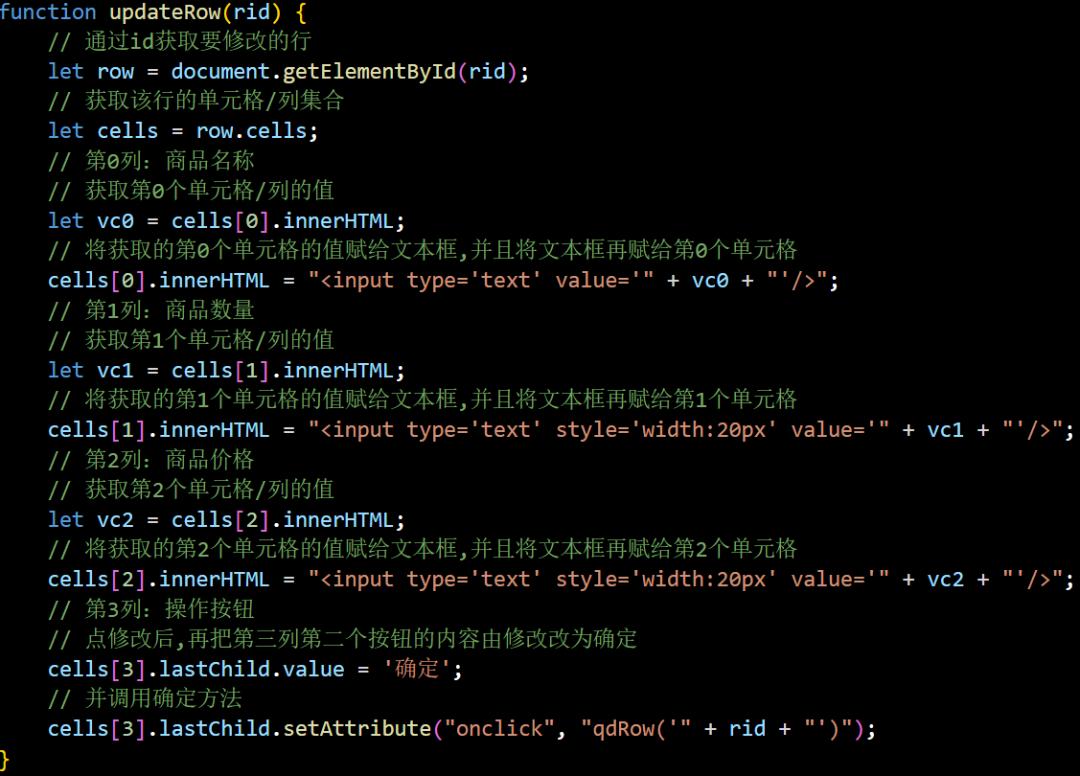
3.2.4修改功能.
-
实现思路:
修改和确定正好相反,确定是先获取文本框的值然后赋到单元格里面,而修改则是先获取单元格里面的值然后赋给文本框。修改完成后,按钮又要由“修改”变为“确定”,并且添加事件调用确定方法。






















 2813
2813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








