目录
前言:
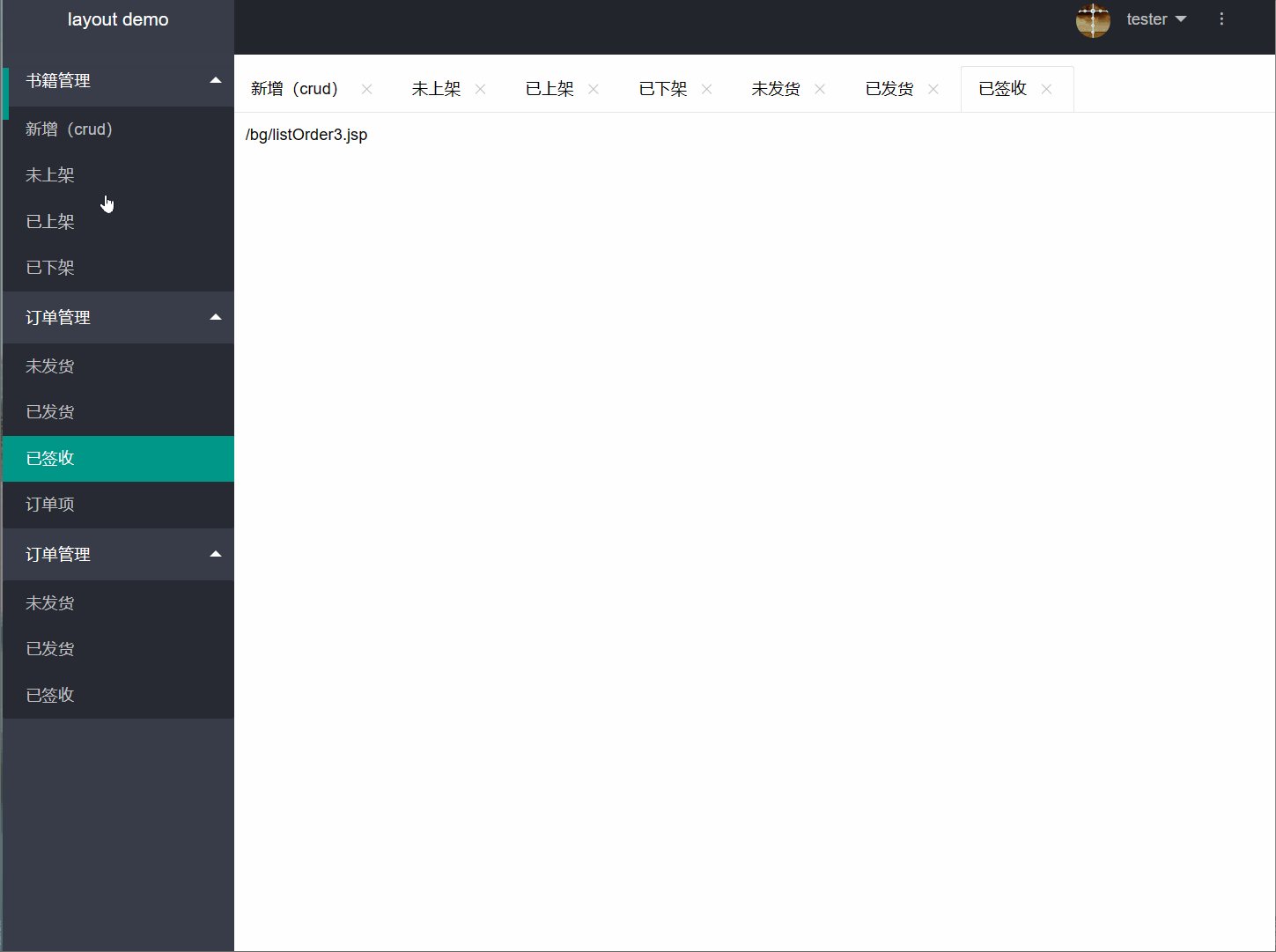
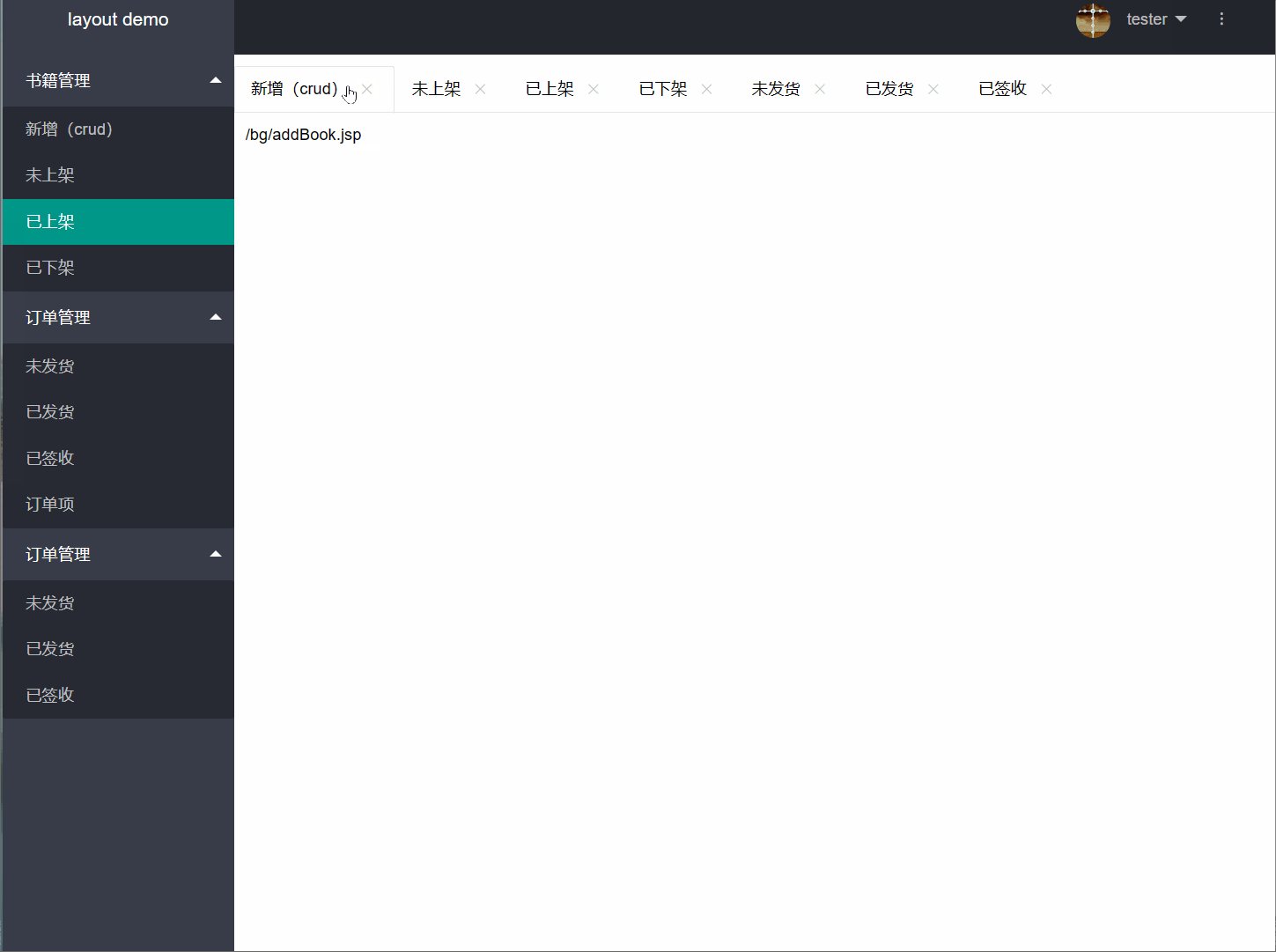
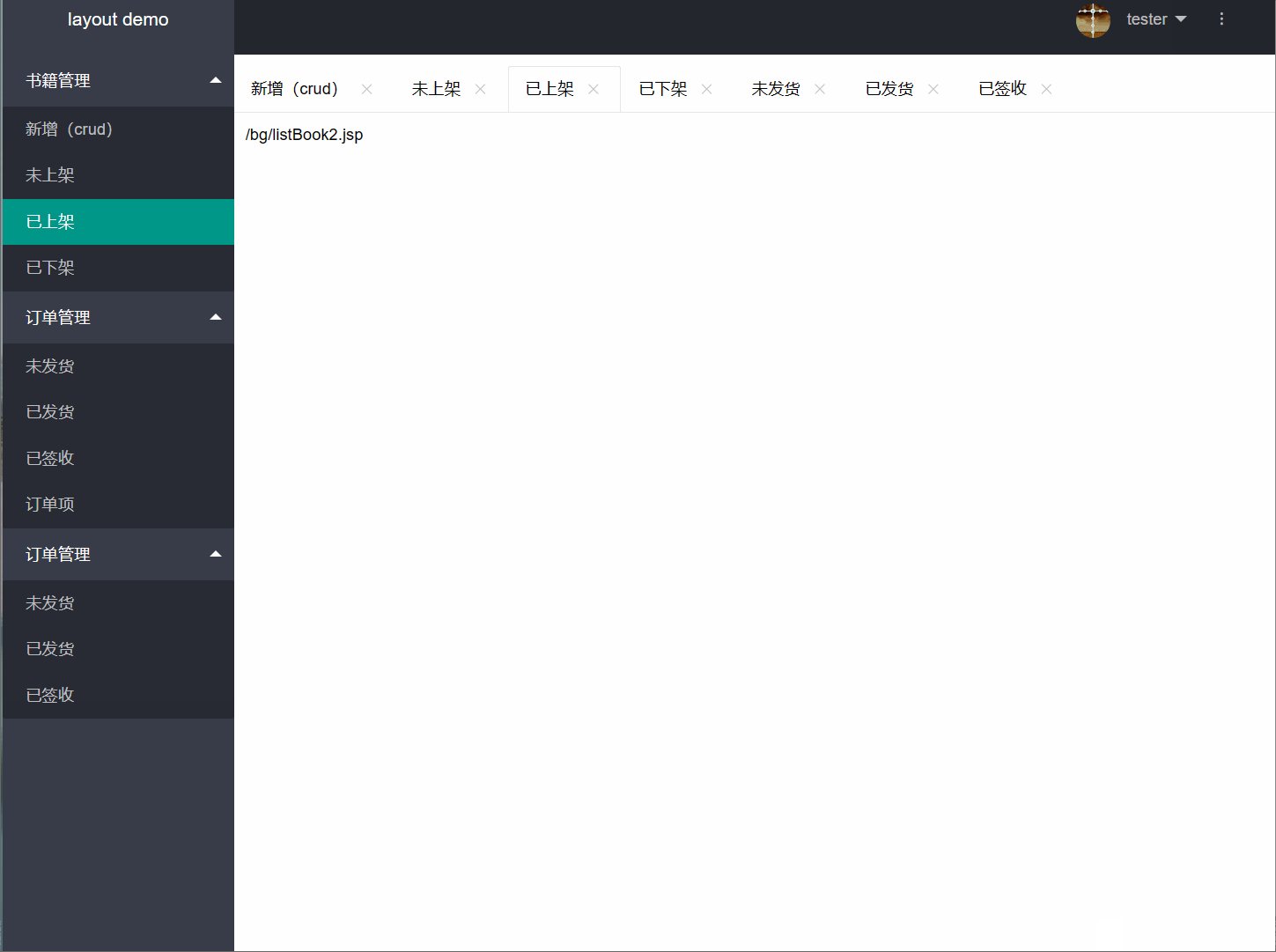
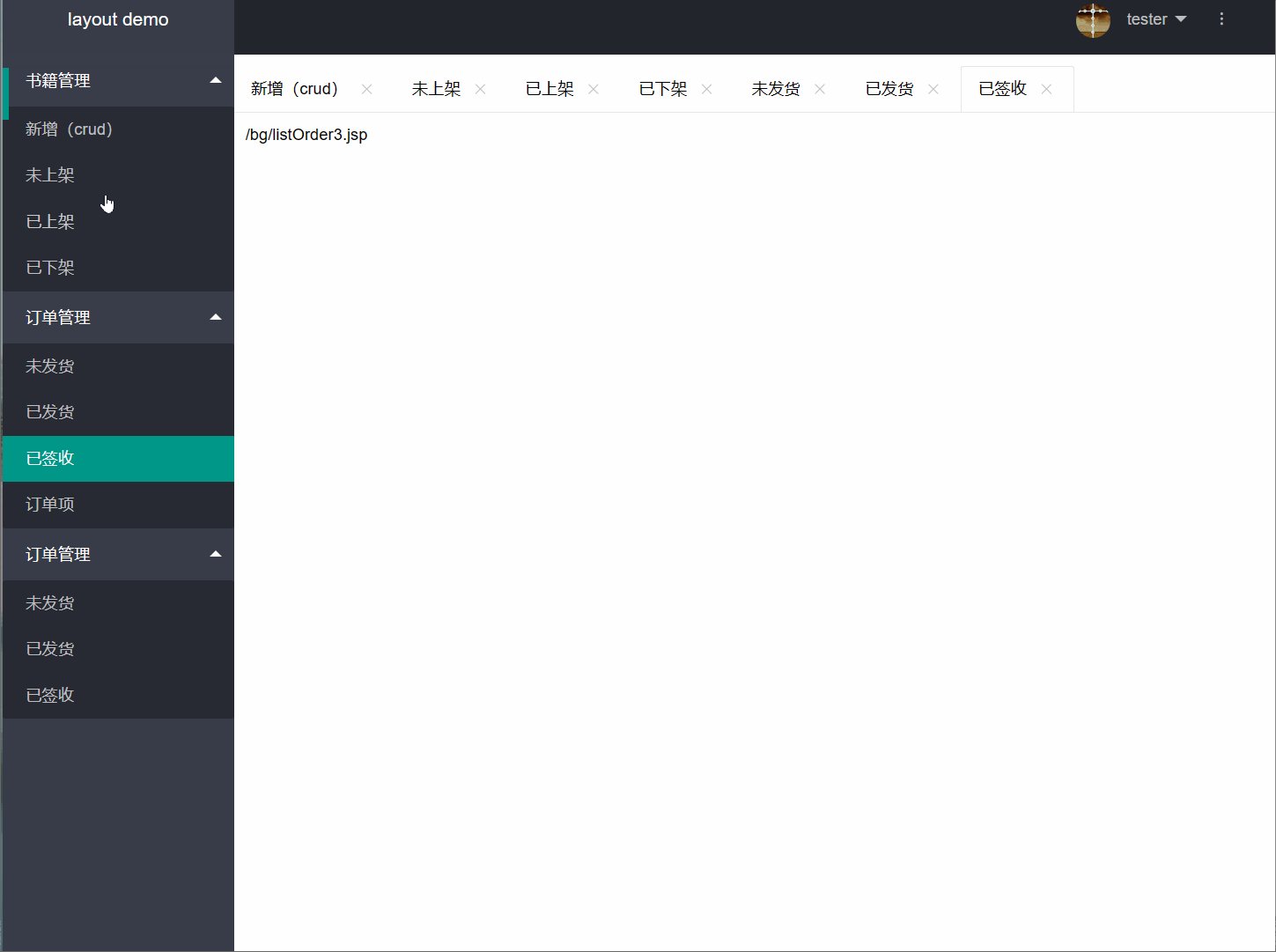
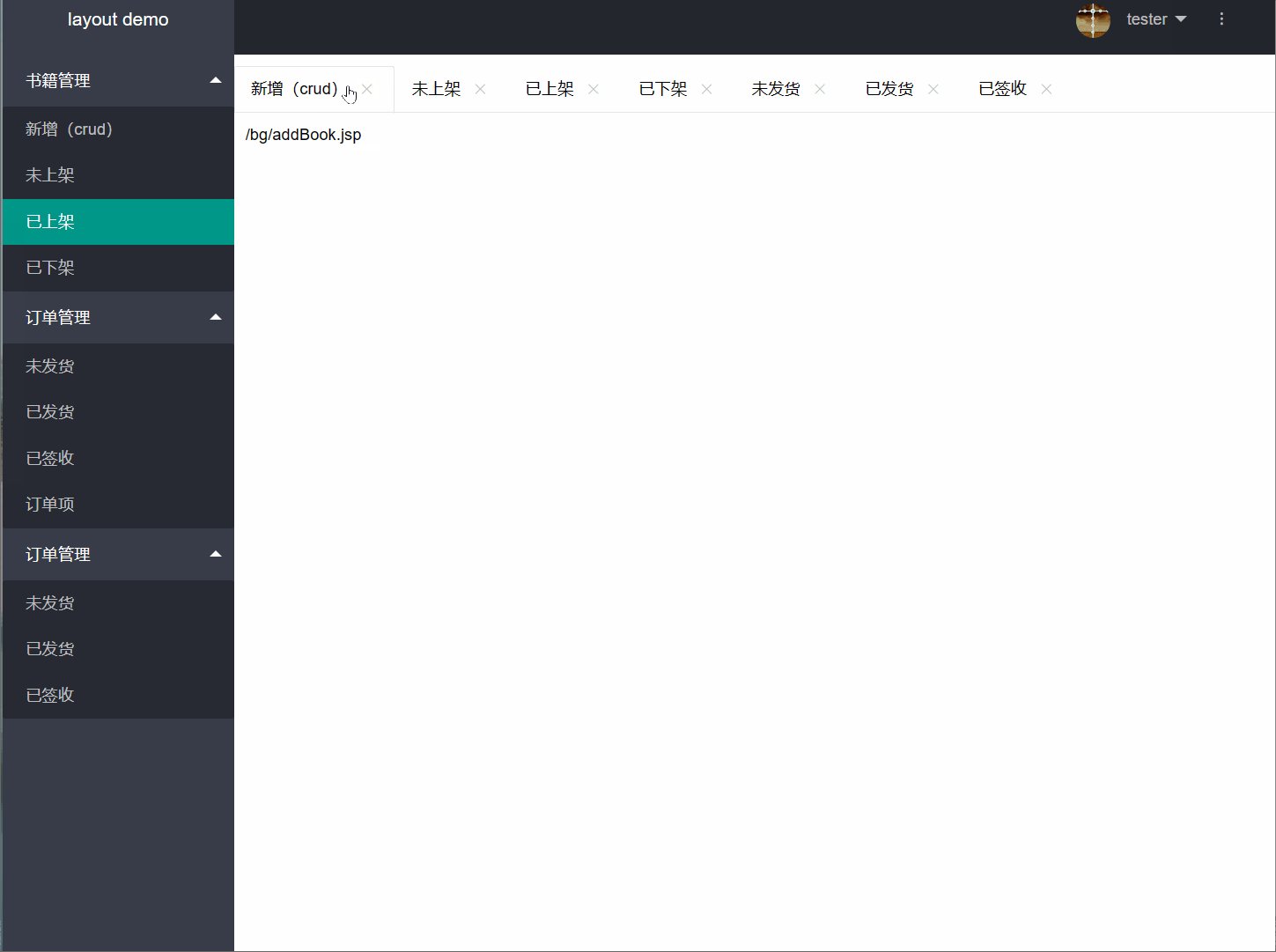
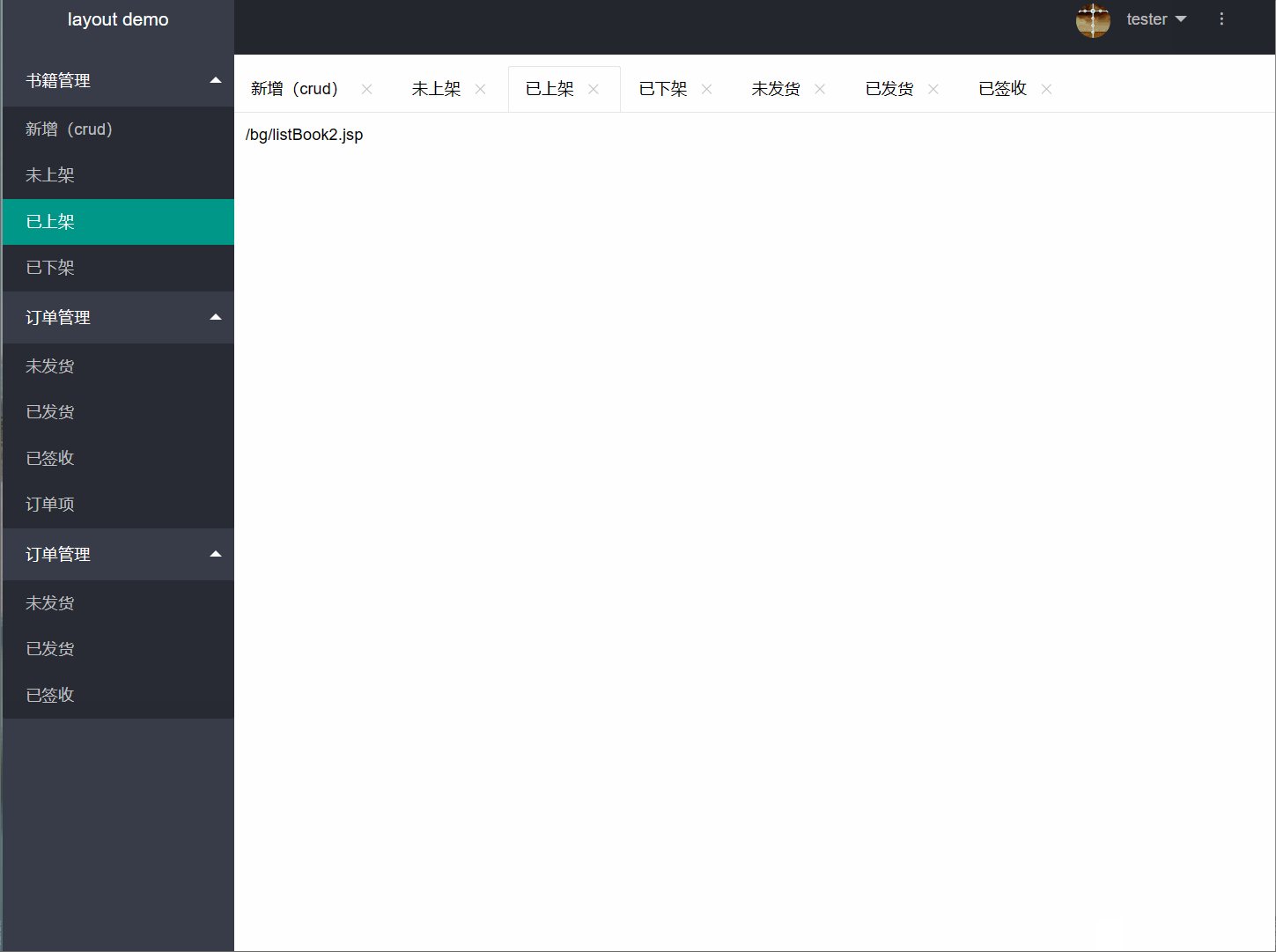
首先效果展示:

1.动态实现选项卡
继 上篇博客 实现的导航栏,本篇实现点击左侧列表跳转到指定区域功能。
要求:
点击左侧导航栏显示对象选项卡
再次点击不会出现重复内容并跳转到指定区域
可删除选项卡
1.1 优化dao类
继篇博客优化了menus方法。因为需要根据指定导航栏跳转到指定选项卡界面,而TreeVo节点构建类没有此属性,所以增加了map集合将对象保存起来,这样不管该对象内有多少属性TreeVo类的集合都能拿到。
package com.sy.dao; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import com.fasterxml.jackson.databind.ObjectMapper; import com.sy.entity.Orders; import com.zking.util.BaseDao; import com.zking.util.BuildTree; import com.zking.util.PageBean; import com.zking.util.TreeVo; public class OrdersDao extends BaseDao<Orders>{ /** * * @param order * @param pageBean * @return 获取t_easyui_permission数据表中所有数据 * @throws Exception */ public List<Orders> list(Orders order, PageBean pageBean) throws Exception { String sql="select * from t_easyui_permission"; return super.executeQuery(sql, Orders.class, pageBean); } /** * * @param order * @param pageBean * @return 查询后的平级数据转换为父子关系的数据 * @throws Exception */ public List<TreeVo<Orders>> menus(Orders order, PageBean pageBean)throws Exception { //创建一个容器保存数据转换后的父子关系的数据 List<TreeVo<Orders>> trpe = new ArrayList<TreeVo<Orders>>(); //获取所有平级数据 List<Orders> list = this.list(order, pageBean); //循环 for (Orders p : list) { TreeVo<Orders> tp = new TreeVo<Orders>(); //long强转String类型 tp.setId(p.getId()+""); tp.setText(p.getName()); tp.setParentId(p.getPid()+""); Map<String,Object> map=new HashMap<String,Object>(); map.put("self", p); tp.setAttributes(map); trpe.add(tp); } //返回调用工具类的方法将容器里的数据转成有父子关系的数据 return BuildTree.buildList(trpe,"0"); } public static void main(String[] args) throws Exception { List<TreeVo<Orders>> list = new OrdersDao().menus(null, null); ObjectMapper om = new ObjectMapper(); System.out.println(om.writeValueAsString(list)); } }
1.2. 优化前端JSP页面
注意:这里做了代码分离,css、js等代码需导入可用
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="common/header.jsp"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script src="static/JS/index.js"></script> </head> <body> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div> <!-- 头部区域(可配合layui 已有的水平导航) --> <ul class="layui-nav layui-layout-left"> </ul> <!-- 个人头像及账号操作 --> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item layui-hide layui-show-md-inline-block"> <a href="javascript:;"> <img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img"> tester </a> <dl class="layui-nav-child"> <dd> <a href="">Your Profile</a> </dd> <dd> <a href="">Settings</a> </dd> <dd> <a href="login.jsp">Sign out</a> </dd> </dl> </li> <li class="layui-nav-item" lay-header-event="menuRight" lay-unselect> <a href="javascript:;"> <i class="layui-icon layui-icon-more-vertical"></i> </a> </li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu"> <li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;">menu group 1</a> <dl class="layui-nav-child"> <dd> <a href="javascript:;">menu 1</a> </dd> <dd> <a href="javascript:;">menu 2</a> </dd> <dd> <a href="javascript:;">menu 3</a> </dd> <dd> <a href="">the links</a> </dd> </dl></li> <li class="layui-nav-item"><a href="javascript:;">menu group 2</a> <dl class="layui-nav-child"> <dd> <a href="javascript:;">list 1</a> </dd> <dd> <a href="javascript:;">list 2</a> </dd> <dd> <a href="">超链接</a> </dd> </dl></li> <li class="layui-nav-item"><a href="javascript:;">click menu item</a></li> <li class="layui-nav-item"><a href="">the links</a></li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div class="layui-tab" lay-filter="demo" lay-allowclose="true"> <ul class="layui-tab-title"> <li class="layui-this" lay-id="11">网站设置</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show">内容1</div> </div> </div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> 底部固定区域 </div> </div> </body> </html>
1.3. 引入头部hand.jsp页面
这里分装了需要导入的css、js和base标签
作用:
简化代码,因为每个页面都需要导入该内容,很繁琐。
base标签可以防止分离的js代码找不到指定路径
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- 引入 layui.css --> <link rel="stylesheet" href="${pageContext.request.contextPath }/static/layui/css/layui.css"> <!-- 引入 layui.js --> <script src="${pageContext.request.contextPath }/static/layui/layui.js"></script> <base href="${pageContext.request.contextPath }/" />
1.4. 优化后台主界面js
var element,layer,util,$ ; layui.use( [ 'element', 'layer', 'util' ], function() { element = layui.element, layer = layui.layer, util = layui.util, $ = layui.$; $.ajax({ url : "orders.action?methodName=menus", dataType : 'json', success : function(data) { /* console.log(data); */ /* 定义标签要拼接的文本内容 */ let datacontent = ''; $ .each( data, function(i, n) { datacontent += ' <li class="layui-nav-item layui-nav-itemed">'; datacontent += '<a class="" href="javascript:;">' + n.text + '</a>'; /* 判断是否有子节点有就进行子菜单增加,没有就不加 */ if (n.hasChildren) { datacontent += '<dl class="layui-nav-child">'; /* 循环所有的子节点 n.children*/ $ .each( n.children, function( index, node) { datacontent += '<dd><a href="javascript:;" onclick="openTab(\''+node.text+'\',\''+node.attributes.self.url+'\',\''+node.id+'\')">' + node.text + '</a></dd>'; }) datacontent += ' </dl> '; } datacontent += ' </li> '; }) /* 重置里面的文本内容 */ $("#menu").html(datacontent); element.render('menu'); } }); }); /* 1.参考馆网是否有控件/模块能够支撑完成对应功能 2.将静态的选项卡转换成动态的选项卡 3.将选项卡的标签变成实际菜单名 */ function openTab(title,content,id){ var $node=$('li[lay-id="'+id+'"]'); if ($node.length == 0) { element.tabAdd('demo', { title: title//用于演示 ,content: content ,id:id//实际使用一般是规定好的id,这里以时间戳模拟下 }) } element.tabChange('demo',id);//选中 }
2. 运行效果图






















 1495
1495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








