操作题
1.乘法口诀表
const util = require('../../utils/util.js')
Page({
data: {
logs: [],
array:[1,2,3,4,5,6,7,8,9]
},
onLoad() {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(log => {
return {
date: util.formatTime(new Date(log)),
timeStamp: log
}
})
})
}
})
<view id="center">
乘法口诀表
</view>
<view class="border" >
<view wx:for="{{array}}" wx:for-item="i">
<view class="inline" wx:for="{{array}}" wx:for-item="j">
<view class="size" wx:if="{{i>=j}}">
{{j}}*{{i}}={{i*j}}
</view>
</view>
</view>
</view>
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}
.inline{
display:inline-block;
}
.size{
font-size: 9px;
padding-right:1em;
}
.border{
border: 1px solid;
}
#center{
font-weight: 700;
text-align: center;
}

2.编写程序,在Console控制台输出水仙花数(水仙花数是指一个3位数的各位上的数字的3次幂之和等于它本身。例如(1’+5’+3’ =153)。
Page({
data: {
result: ''
},
inputChange(e) {
this.setData({
number: e.detail.value
})
},
checkNumber() {
const number = this.data.number;
if (number.length !== 3) {
this.setData({
result: '请输入一个三位数'
})
return;
}
const digit1 = parseInt(number.charAt(0));
const digit2 = parseInt(number.charAt(1));
const digit3 = parseInt(number.charAt(2));
const sum = Math.pow(digit1, 3) + Math.pow(digit2, 3) + Math.pow(digit3, 3);
if (sum === parseInt(number)) {
this.setData({
result: '是水仙花数'
})
} else {
this.setData({
result: '不是水仙花数'
})
}
}
})
<view class="container">
<view class="title">水仙花数判断</view>
<input class="input" placeholder="请输入一个三位数" bindinput="inputChange" />
<button class="button" bindtap="checkNumber">验证</button>
<view class="result">{{result}}</view>
</view>
 3.在页面中输出水仙花数。
3.在页面中输出水仙花数。
function getSumOfDigitsCubed(num) {
let sum = 0;
let temp = num;
while (temp > 0) {
let digit = temp % 10;
sum += Math.pow(digit, 3);
temp = Math.floor(temp / 10);
}
return sum;
}
function findNarcissisticNumbers() {
for (let i = 100; i <= 999; i++) {
if (i === getSumOfDigitsCubed(i)) {
console.log(i);
}
}
}
Page({
data: {
narcissisticNumbers: []
},
onLoad: function () {
let narcissisticNumbers = [];
for (let i = 100; i <= 999; i++) {
if (i === getSumOfDigitsCubed(i)) {
narcissisticNumbers.push(i);
}
}
this.setData({
narcissisticNumbers: narcissisticNumbers
});
}
});
<view class="narcissistic-numbers">
<view>水仙花数共有:</view>
<view wx:for="{{narcissisticNumbers}}" wx:for-item="number" class="number">
<text>{{number}}</text>
</view>
</view>
.narcissistic-numbers {
display: flex;
flex-direction: row;
}
.number {
padding: 5px;
}

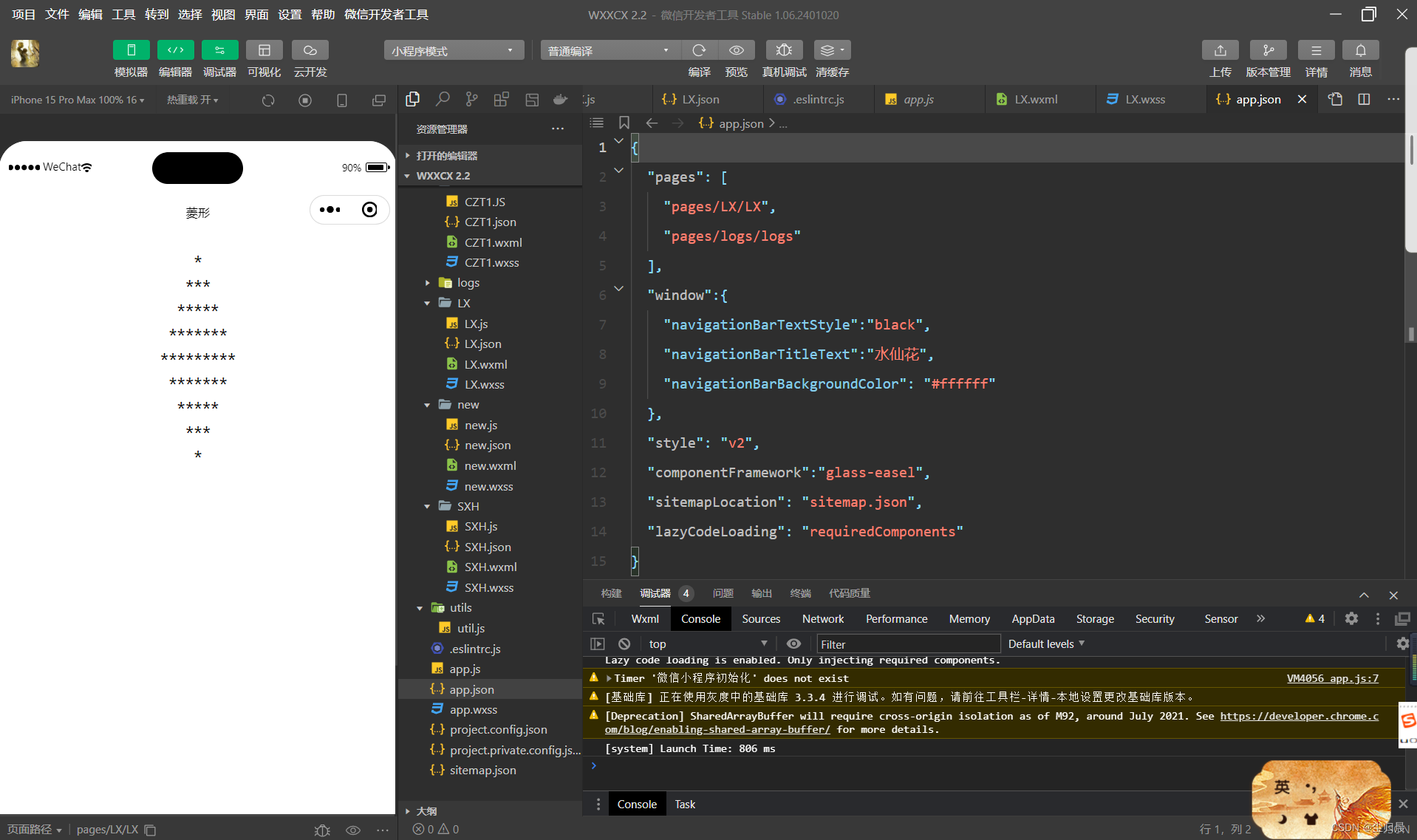
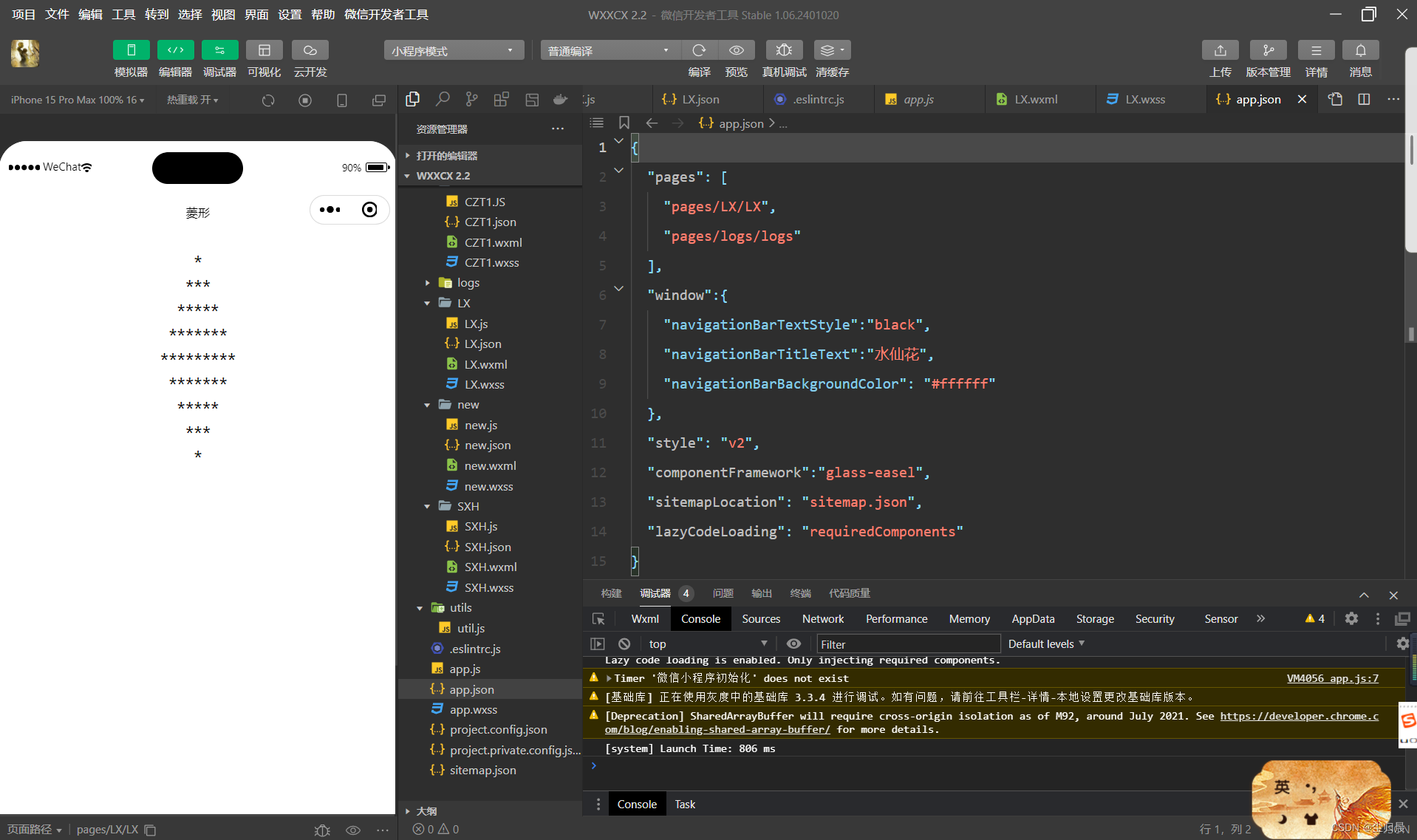
4.在页面中编写菱形。
Page({
data: {
diamondArray: [' * ', ' *** ', ' ***** ', '*******', ' ***** ', ' *** ', ' * ']
}
})
{
"navigationBarTitleText": "菱形",
"usingComponents": {
}
}
<view class="diamond">
<view> *</view>
<view> ***</view>
<view> *****</view>
<view> *******</view>
<view>*********</view>
<view> *******</view>
<view> *****</view>
<view> ***</view>
<view> *</view>
</view>
.diamond {
text-align: center;
margin-top: 20px;
font-size: 20px;
}


 3.在页面中输出水仙花数。
3.在页面中输出水仙花数。








 文章介绍了如何在Vue.js中创建一个显示乘法口诀表的组件,以及编写JavaScript函数来检查输入的数字是否为水仙花数,并在页面上输出水仙花数和菱形图案。
文章介绍了如何在Vue.js中创建一个显示乘法口诀表的组件,以及编写JavaScript函数来检查输入的数字是否为水仙花数,并在页面上输出水仙花数和菱形图案。















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








