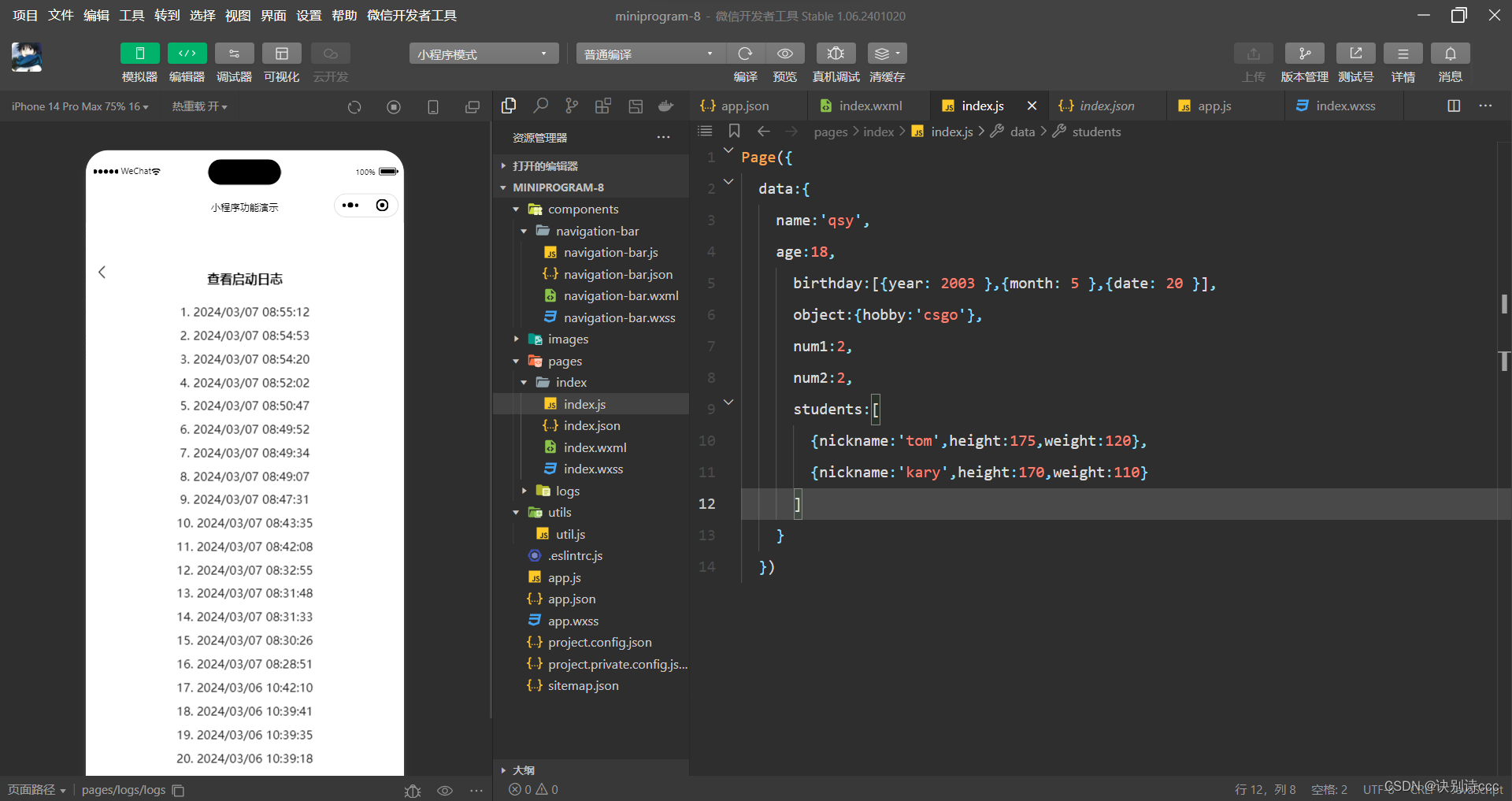
1.小程序基本目录结构
pages用来存放所有小程序的页面
utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
app.js 小程序项目的入口文件(项目组合逻辑文件,用于处理文件需求)
app.json 小程序项目的全局配置文件app.wxss 小程序项目的全局样式文件project.config.json 项目的配置文件
sitemap.json用来配置小程序及其页面是否允许被微信索引
1*.js文件(页面的脚本文件,存放页面的数据、事件处理函数等)
2*.json 文件(当前页面的配置文件,配置窗口的外观、表现等).wxml文件(页面的模板结构文件)
3*.wxss文件(当前页面的样式表文件)
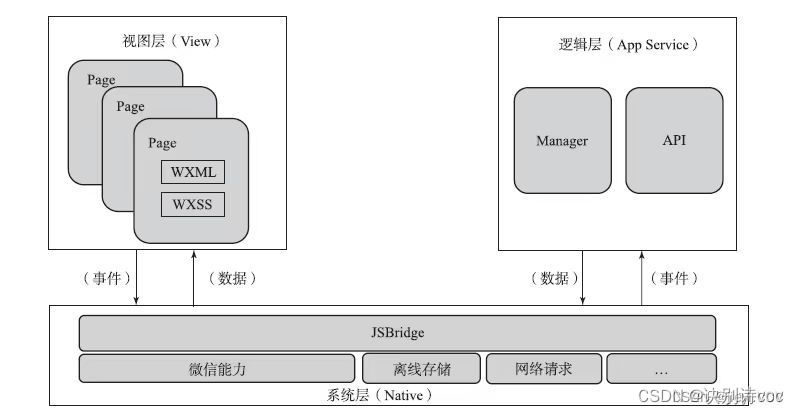
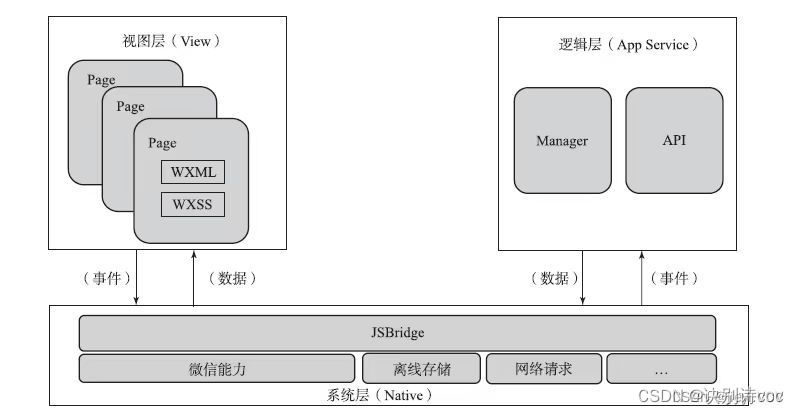
小程序的开发框架:
微信团队为小程序的开发提供了MINA框架。MINA框架通过微信客户端提供文件系统、网络通信、任务管理、数据安全等基础功能,对上层提供了一整套JavaScript API,让开发者能够非常方便地使用微信客户端提供的各种基础功能快速构建应用。

视图层:
MINA框架的视图层有WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构;.wxss文件用于描述页面的样式。
逻辑层:
逻辑层用于处理事务逻辑,对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接收视图层的事件反馈。
数据层:
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
1.页面临时数据或缓存
2.文件存储(本地存储)
3.网络存储与调用
配置文件
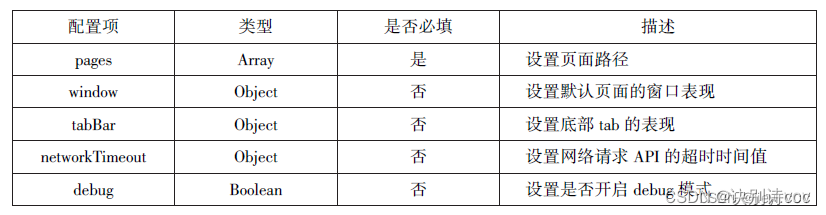
1.全局配置文件

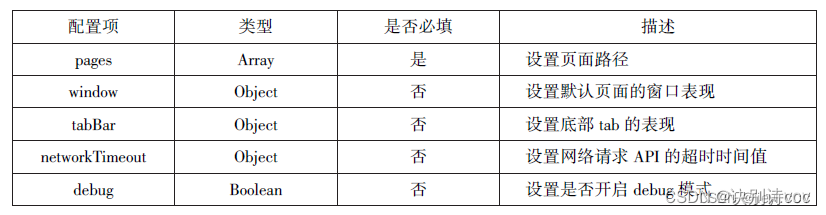
1、pages配置项
pages配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
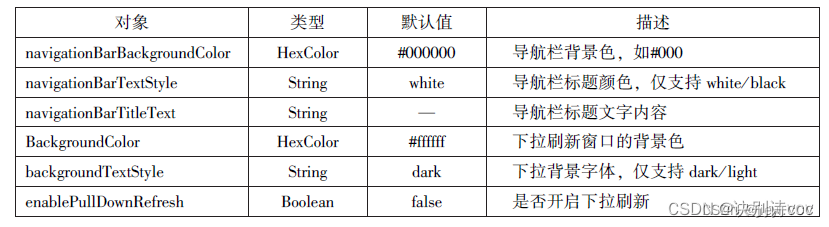
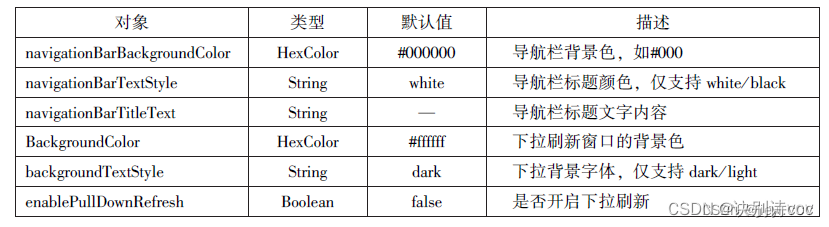
2、window配置项
window配置项负责设置小程序状态栏、导航栏、标题、窗口背景色等系统样式。window配置项及其描述:

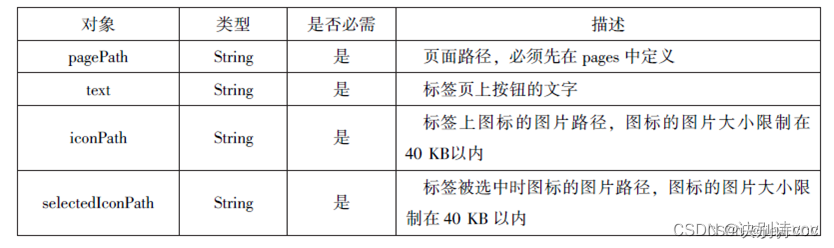
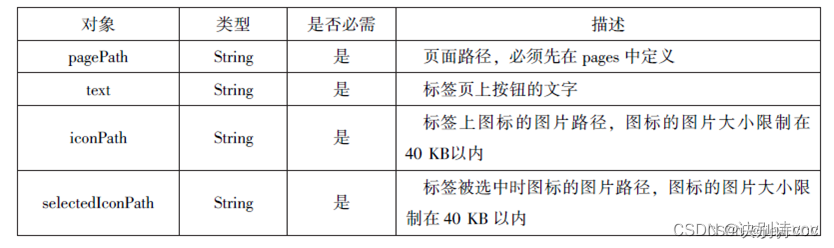
3、tabBar配置项
当需要在程序顶部或底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项及其描述:

tabBar中list选项:

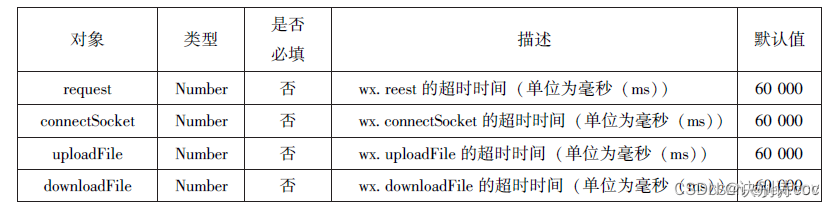
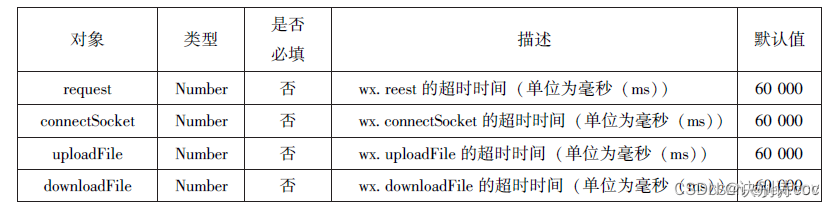
4、netwoekTimeout配置项
小程序中各种网络请求API的超时时间值只能通过netwoekTimeout配置项进行统一设置,不能在API中单独设置。
netwoekTimeout配置项属性:

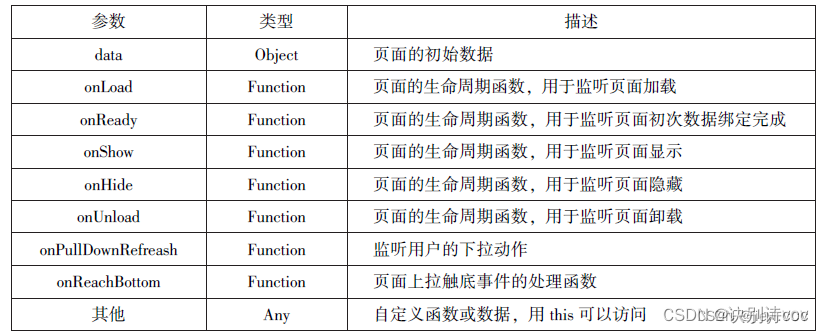
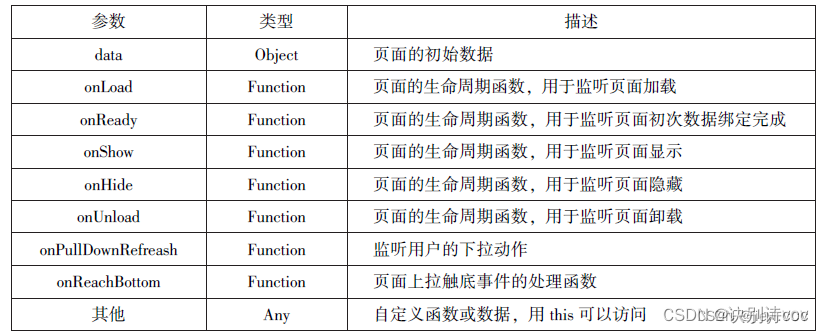
5.页面逻辑文件

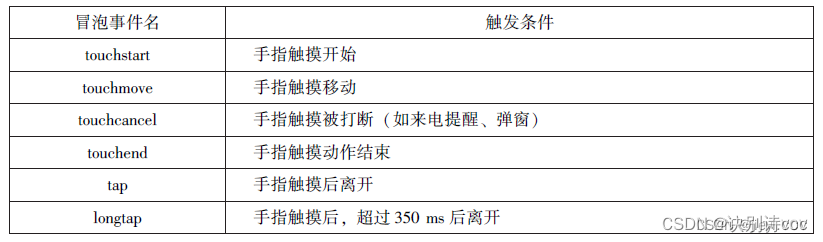
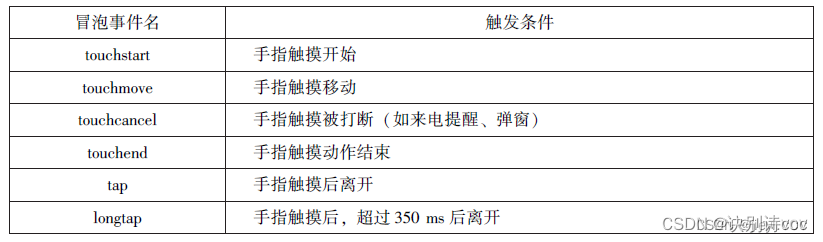
冒泡事件:

页面结构文件
1、数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法(111)将变量或运算规则包起来
2、条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件
3、列表数据绑定
列表数据绑定用于将列表中的各项数据进行重复数据绑定
4、模版
在小程序中,如果要经常使用几个组件的组合(如“登录”选项),通常把这几个组件结合定义为一个模板,以后在需要的文件中直接使用这个模板。
示例代码:
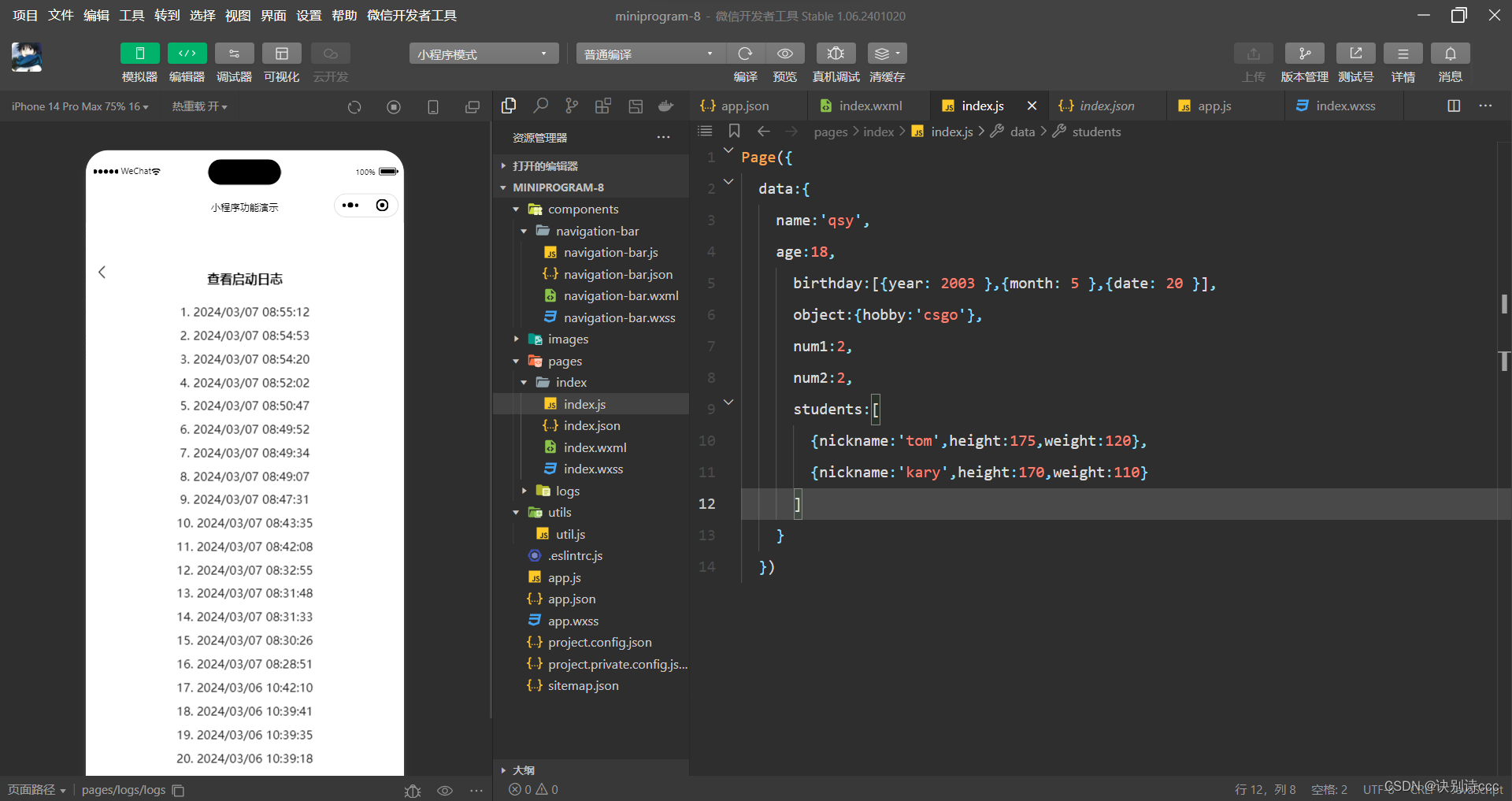
*.js代码
Page({
data:{
name:'qsy',
age:18,
birthday:[{year: 2003 },{month: 5 },{date: 20 }],
object:{hobby:'csgo'},
num1:2,
num2:2,
students:[ {nickname:'tom',height:175,weight:120},
{nickname:'kary',height:170,weight:110}
]
}
})
*.json代码
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "页面配置演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"usingComponents": {
"navigation-bar": "/components/navigation-bar/navigation-bar"
}
}
*.wxml代码
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年
{{birthday[1].month}}月
{{birthday[2].date}}日
</view>
<view>爱好:{{object.hobby}}</view>
<view>算数运算:{{num1}} + {{num2}} = {{num1 + num2}} </view>
<view>逻辑运算 :{{num2 == 2 }} </view>
<view>三元运算{{num1>num2? 'num1>num2':'num1<num2'}}</view>
<block wx:for="{{students}}">
<view>
<text>姓名:{{item.nickname}}、</text>
<text>身高:{{item.height}}、</text>
<text>体重:{{item.weight}}</text>
</view>
</block>
app.json代码
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "小程序功能演示",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
},
"tabBar": {
"color": "#66666",
"selectedColor": "#ff0000",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/aaa.png",
"selectedIconPath": "images/hhh.png"
},
{
"pagePath": "pages/logs/logs",
"iconPath": "images/aaa.png",
"selectedIconPath": "images/hhh.png",
"text": "新闻"
}]
}
}
app.js代码
// app.js
App({
onLaunch(){
console.log("小程序初始化")
},
onShow(){
console.log("小程序启动")
},
onHide(){
console.log("小程序隐藏")
}
})
运行界面


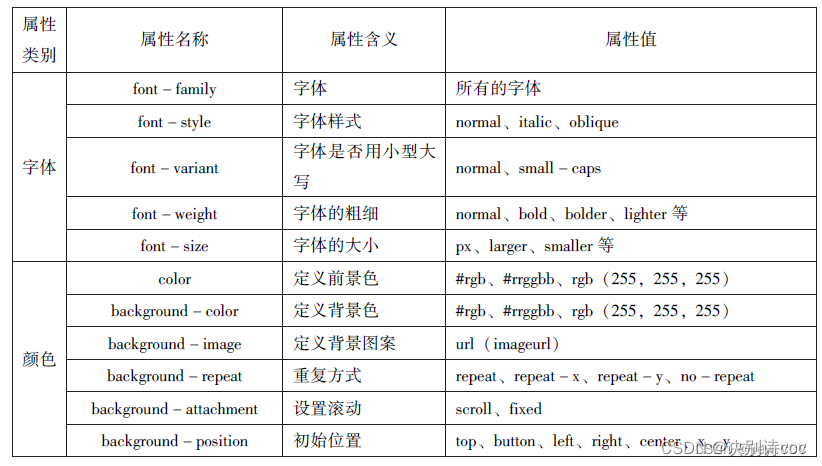
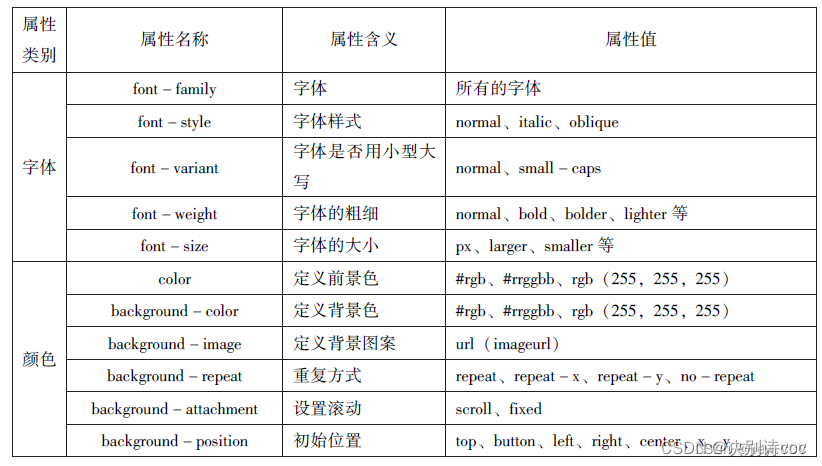
WXSS常用属性
WXSS文件与CSS中文件大部分属性名及属性值相同,WXSS的常用属性及属性值如图:



































 2159
2159

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








