name: “小明”,
age: 18,
gender: “男”
},
{
name: “小明”,
age: 18,
gender: “男”
}]
const a2 = Array.from(a1)
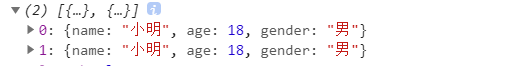
console.log(a2)
运行结果:

4). arguments 对象轻松转换为数组
function argumentArray() {
console.log(Array.from(arguments)) // [1, 2, 3, 4]
}
argumentArray(1, 2, 3, 4)
5). 转换自定义对象
let arrayLike = {
0: ‘张三’,
1: ‘18’,
2: ‘男’,
3: [‘猜猜’, ‘是哪’],
‘length’: 4
}
let arr = Array.from(arrayLike);
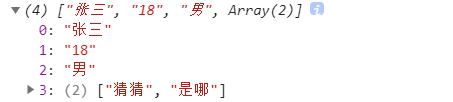
console.log(arr);
运行结果:

Array.of(参数) 将将参数转换为数组
Array.of(1, 2, 3, 4) // [1, 2, 3, 4]
二、迭代器方法
Array 的原型上有三个用于检索数组的方法:keys()、values()、entries()
例如:
let user = [
{
name: “张三”,
age: 18,
gender: “男”
},
{
name: “李四”,
age: 19,
gender: “女”
},
{
name: “王五”,
age: 20,
gender: “女”
}
]
首先使用user.key(),遍历返回数组索引
console.log(Array.from(user.keys())) // [0, 1, 2]
user.values(),遍历返回数组元素
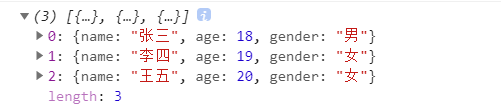
console.log(Array.from(user.values()))

user.entries(),遍历返回索引 / 值对
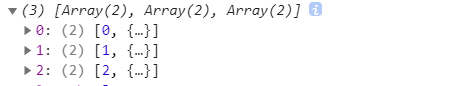
console.log(Array.from(user.entries()))

三、数组常用操作方法
slice(stratIndex,endIndex)
若参数全满,返回从开始索引到结束索引的所有元素;
若只有一个参数,返回从开始索引到结束索引的对应元素。
splice(startIndex, length, new1, new2....)
用于删除、替换或者插入
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
sdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








