/\* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 \*/
display: inline-block;
border: 1px solid red;
height: 40px;
/\* 通过内边距的设置让文字居中显示 \*/
padding: 0px 40px;
line-height: 40px;
/\* =========同时需要再单独给span设置字体大小 \*/
font-size: 16px;
}
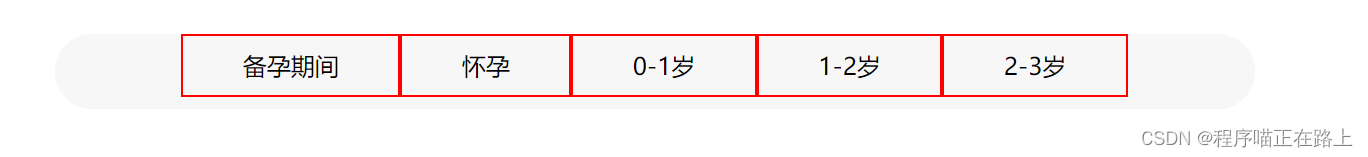
效果前后比对:


* 让所有 **span** 在 **div** 中居中显示
代码修改处为:
.tab {
width: 800px;
height: 50px;
background-color: #F7F7F7;
/* 添加圆角效果 */
border-radius: 50px;
/* 让盒子水平居中 */
margin: 50px auto 0px;
/* 消除间隙 */
font-size: 0px;
/* =========给div添加文本居中 */
text-align: center;
}
效果前后比对:


* 调整上下的间距
代码修改处为:
.tab {
width: 800px;
/* =========删去高度设置 */
background-color: #F7F7F7;
/* 添加圆角效果 */
border-radius: 50px;
/* 让盒子水平居中 */
margin: 50px auto 0px;
/* 消除间隙 */
font-size: 0px;
/* 给div添加文本居中 */
text-align: center;
/* =========添加内边距 */
padding: 5px 0px;
}
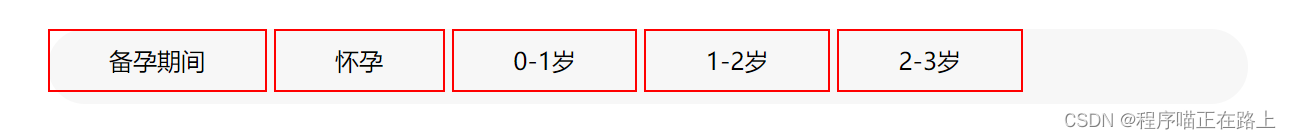
效果前后比对:


* 添加文本前的图标
代码修改处为:
备孕期间
怀孕
0-1岁
1-2岁
2-3岁
/* ======== */
.tab span i {
display: inline-block;
width: 26px;
height: 26px;
border: 1px solid red;
/* 添加背景图片 */
background-image: url(…/images/icon.png);
/* 让图标和文本中线对齐 */
vertical-align: middle;
margin-right: 5px;
}
/* 精灵图技术 */
.tab span .icon2 {
background-position: -26px 0px;
}
.tab span .icon3 {
background-position: -52px 0px;
}
.tab span .icon4 {
background-position: -78px 0px;
}
.tab span .icon5 {
background-position: -104px 0px;
}
/* ======== */
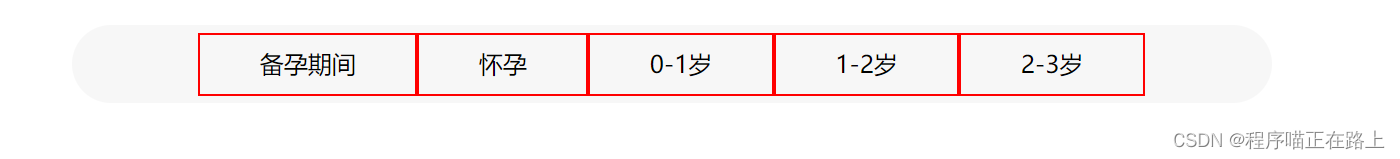
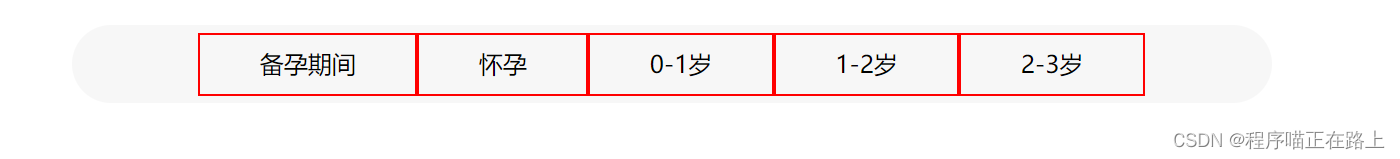
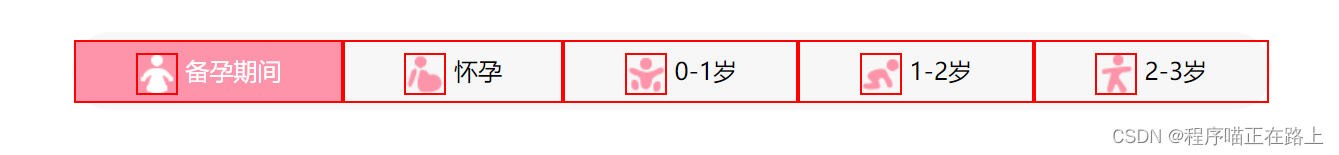
前后效果比对:


* 设置点击文本时背景颜色变化的效果
代码修改处为:
备孕期间
怀孕
0-1岁
1-2岁
2-3岁
/* ========鼠标点击的效果需要js实现,这里我们只写交互的原理 */
.tab .current {
background-color: #FE94A9;
color: #fff;
}
.tab .current .icon1 {
background-position: 0px -26px;
}
.tab .current .icon2 {
background-position: -26px -26px;
}
.tab .current .icon3 {
background-position: -52px -26px;
}
.tab .current .icon4 {
background-position: -78px -26px;
}
.tab .current .icon5 {
background-position: -104px -26px;
}
前后效果比对:


* 给 **span** 添加圆角边框效果
代码修改处为:
.tab span {
/* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 */
display: inline-block;
border: 1px solid red;
height: 40px;
/* 通过内边距的设置让文字居中显示 */
padding: 0px 40px;
line-height: 40px;
/* 同时需要再单独给span设置字体大小 */
font-size: 16px;
/* ========添加圆角边框 */
border-radius: 50px;
}
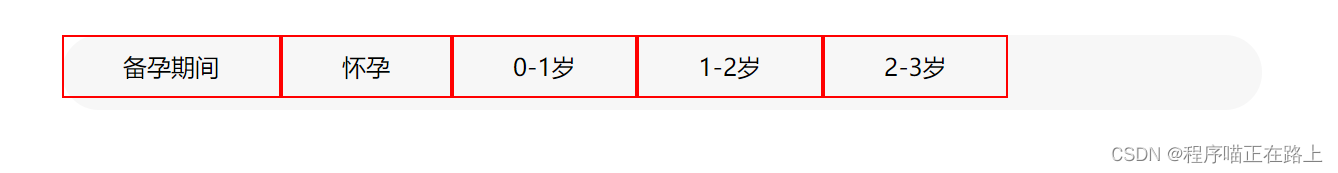
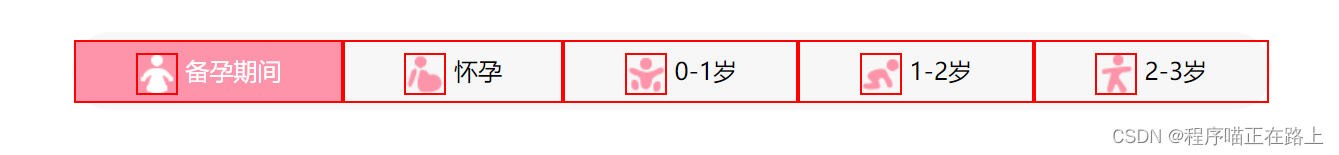
前后效果比对:


* 取消边框线
代码修改处为:
.tab span {
/* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 */
display: inline-block;
/* ========取消边框线 */
height: 40px;
/* 通过内边距的设置让文字居中显示 */
padding: 0px 40px;
line-height: 40px;
/* 同时需要再单独给span设置字体大小 */
font-size: 16px;
/* 添加圆角边框 */
border-radius: 50px;
}
.tab span i {
display: inline-block;
width: 26px;
height: 26px;
/* ========取消边框线 */
/* 添加背景图片 */
background-image: url(…/images/icon.png);
/* 让图标和文本中线对齐 */
vertical-align: middle;
margin-right: 5px;
}
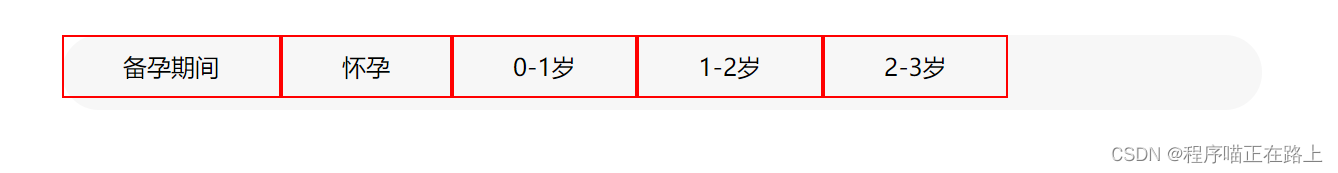
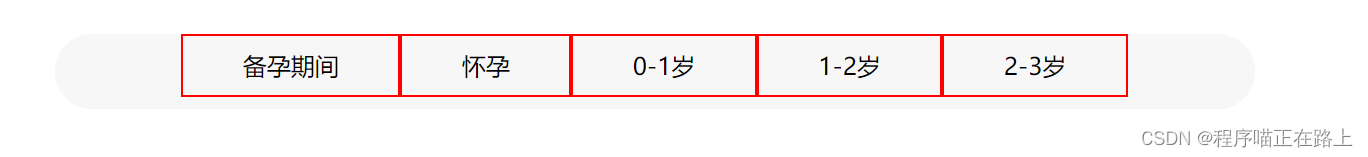
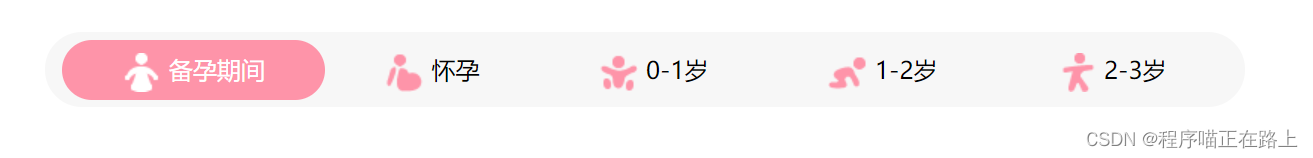
前后效果比对:


精美选项卡的制作到这里就完成啦,你学会了吗?
## 五、源码分享
.tab {
width: 800px;
/* 删去高度设置 */
background-color: #F7F7F7;
/* 添加圆角效果 */
border-radius: 50px;
/* 让盒子水平居中 */
margin: 50px auto 0px;
/* 消除间隙 */
font-size: 0px;
/* 给div添加文本居中 */
text-align: center;
/* 添加内边距 */
padding: 5px 0px;
}
/* 注意:相邻两个选项卡中字体宽度不一样,所以span宽度不能写死 */
.tab span {
/* 转换为行内块元素,让高度的设置可以生效,但是span之间会产生间隙 */
display: inline-block;
height: 40px;
/* 通过内边距的设置让文字居中显示 */
padding: 0px 40px;
line-height: 40px;
/* 同时需要再单独给span设置字体大小 */
font-size: 16px;
/* 添加圆角边框 */
border-radius: 50px;
}
.tab span i {
display: inline-block;
width: 26px;
height: 26px;
/* 添加背景图片 */
background-image: url(…/images/icon.png);
/* 让图标和文本中线对齐 */
vertical-align: middle;
margin-right: 5px;
}
/* 精灵图技术 */
.tab span .icon2 {
background-position: -26px 0px;
}
.tab span .icon3 {
background-position: -52px 0px;
}
.tab span .icon4 {
background-position: -78px 0px;
}
.tab span .icon5 {
background-position: -104px 0px;
}
/* 鼠标点击的效果需要js实现,这里我们只写交互的原理 */
.tab .current {
background-color: #FE94A9;
color: #fff;
}
.tab .current .icon1 {
background-position: 0px -26px;
}
.tab .current .icon2 {
background-position: -26px -26px;
}



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
片转存中…(img-npjOni6j-1714266187710)]
[外链图片转存中…(img-b3CllokK-1714266187711)]
[外链图片转存中…(img-s19JcQfb-1714266187711)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上大数据知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新






















 3366
3366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








