self最后的结果和stop差不多,也阻止了冒泡的效果。
–>
<button @click=“showInfo”>点我提示信息
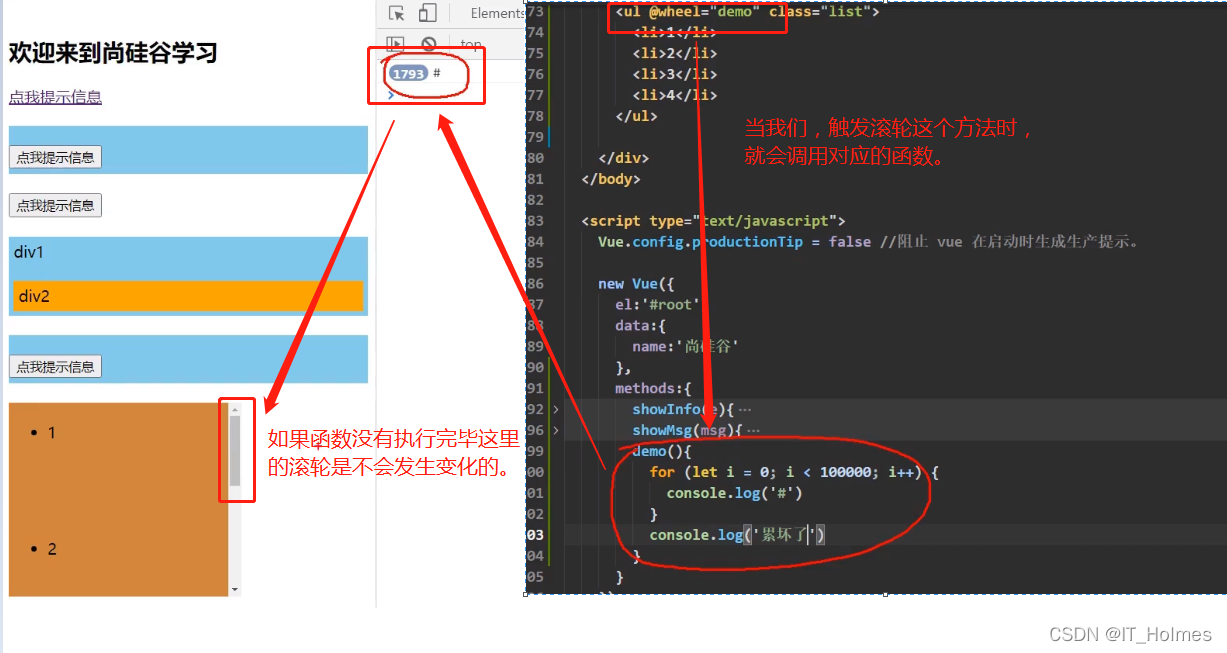
介绍两个vue的事件,@scroll和@wheel (注意,@是v-on指令), 前者是一句css的overflow滚动条绑定的事件,后者是鼠标滚轮绑定的事件。
例如:下面的效果。

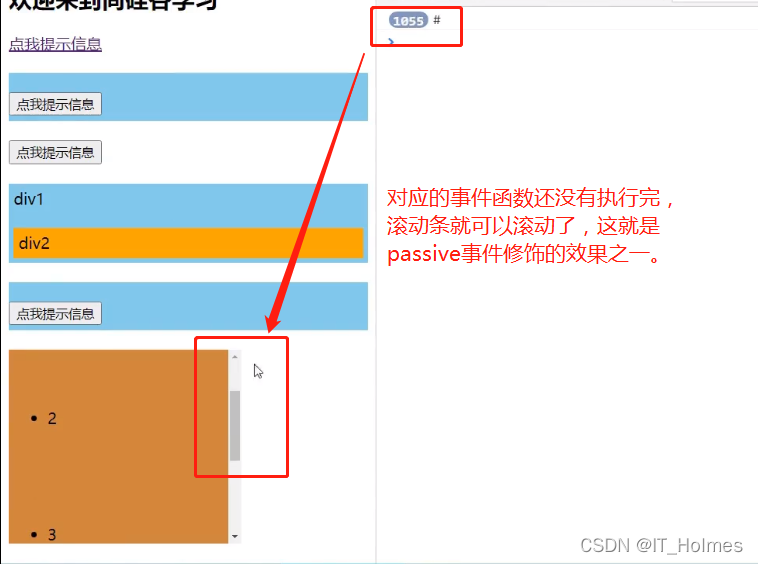
passive事件修饰符:事件的默认行为立刻执行,无序等待事件回调执行完毕。这个就可以解决上图的问题。

==============================================================================
专门讲解一下js代码中的事件对象event。
-
在js中,我们平时指定的事件是不能直接拿到event事件对象的,但是可以通过window.event来操作。
-
在jqurey中,我们通过jquery绑定的事件函数会默认拿到一个event值的数据。例如:$(“#in”).keyup(function(event){console.log(event.keyCode);})。
-
在Vue中,可以直接通过$event拿到event事件对象。
event事件对象常用的几个形式:
-
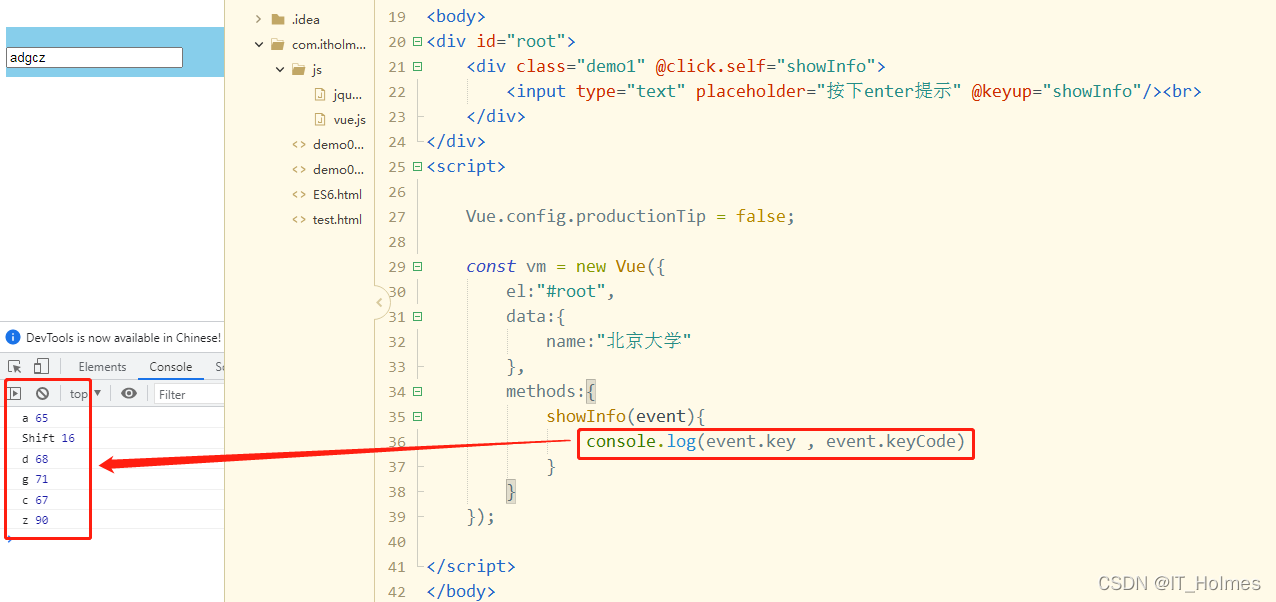
event.target 或 event.target.value 。
-
event.key(获取按键名) 或 eventkeyCode(获取按键对应编码)。

=========================================================================
Vue中的两个键盘事件:keydown 和 keyup 。
-
keydown:就是按下按键就触发。
-
keyup:就是按下按键必须抬起来再触发。(一般使用keyup)
原始办法,直接使用事件对象的event,event.keyCode可以拿到不同按键对应的不同的编号。
然后通过判断我们想要对应的键盘符号,例如:回车。
<input type=“text” placeholder=“按下回车提示” @keyup=“showInfo”/>
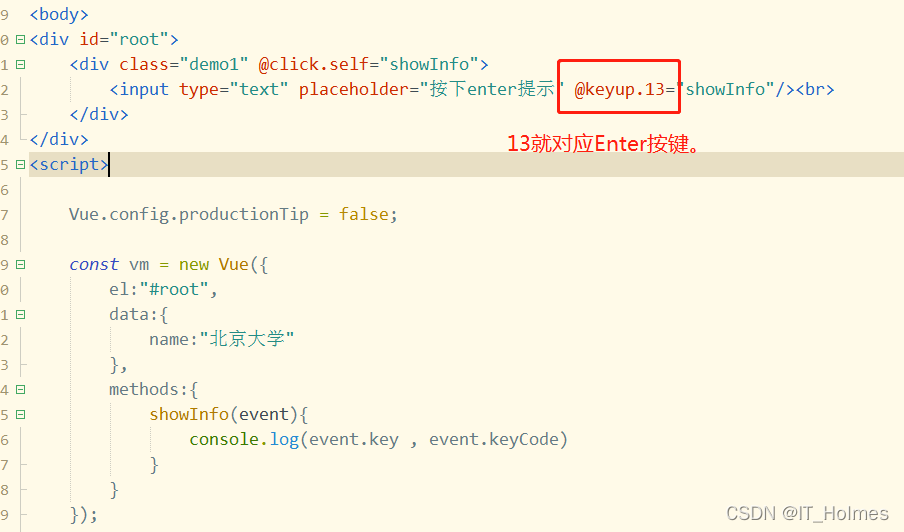
在Vue中,我们就可以调用Vue的别名。vue给常用的按键都起了一个别名,我们可以通过别名,来对不同按键进行操作。
Vue中常用的按键别名:
-
enter 回车。
-
delete 删除(捕获 删除 和 退格 键)。
-
esc 退出。
-
space 空格。
-
tab 换行。(tab,只能配置keydown实现!)
-
up 上。
-
down 下。
-
left 左。
-
right 右。
<input type=“text” placeholder=“按下enter提示” @keyup.enter=“showInfo”/>
<input type=“text” placeholder=“按下delete提示” @keyup.delete=“showInfo”/>
<input type=“text” placeholder=“按下esc提示” @keyup.esc=“showInfo”/>
<input type=“text” placeholder=“按下space提示” @keyup.space=“showInfo”/>
<input type=“text” placeholder=“按下tab提示” @keyup.tab=“showInfo”/>
<input type=“text” placeholder=“按下up提示” @keyup.up=“showInfo”/>
<input type=“text” placeholder=“按下down提示” @keyup.down=“showInfo”/>
<input type=“text” placeholder=“按下left提示” @keyup.left=“showInfo”/>
<input type=“text” placeholder=“按下right提示” @keyup.right=“showInfo”/>
直接通过按键全名来操作,不使用Vue的别名:
<input type=“text” placeholder=“按下enter提示” @keyup.Control=“showInfo”/>
<input type=“text” placeholder=“按下enter提示” @keyup.caps-lock=“showInfo”/>
注意:tab键的使用,tab键比较特殊,它是切换下一内容的。因此如果绑定tab键,我们只能用keydown,不能用keyup,因为tab已经切换到下一个了,就不会执行keyup的事件函数了。
也可以通过编码方式指定按键(不推荐,已经过时):

系统修饰键:ctrl , alt , shift , meta(这个按键是键盘的win键) ,tab。
这几个键比较特殊,一般用来配合其他按键使用的!
两种情况:
-
配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键盘。
-
配合keydown使用:正常触发事件。(除了tab键!)
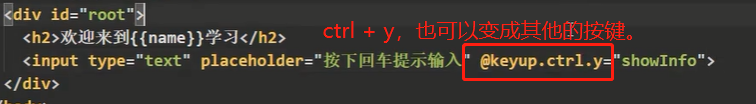
如果我们想要两个按键叠加的效果,比如,我们向要用ctrl + y 这个按键来实现。可以定义为下面这样:

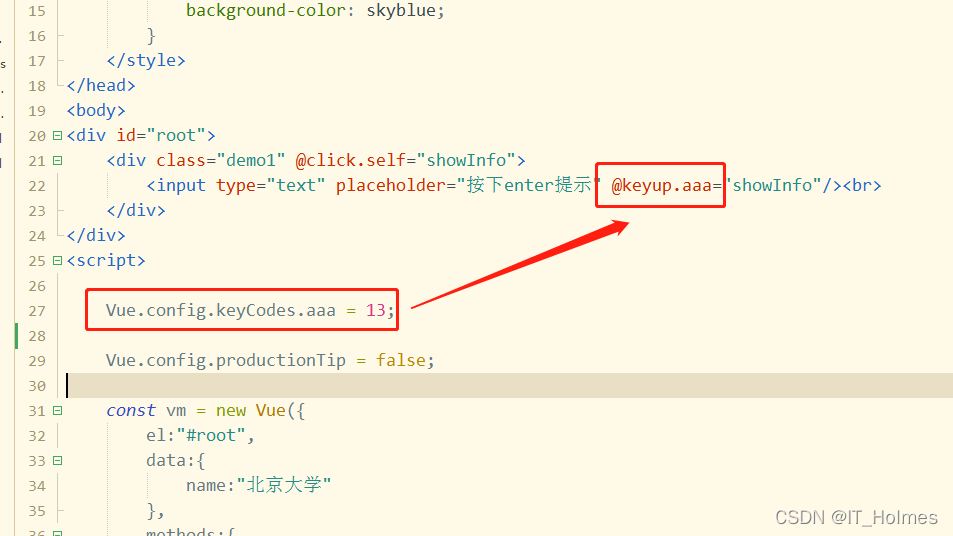
我们可以使用Vue.config.keyCodes.xxx来定义一个别名按键,从而在让Vue使用:(不推荐,因为没必要知道就行)
Vue.config.keyCodes.aaa = 13; 这样aaa也能被Vue使用了

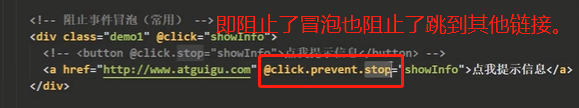
每一个事件是可以重叠的:

但是,顺序不同,不一样,就像上面先阻止了跳转,再阻止了冒泡。
==============================================================================
{{Myfun}}
{{Myfun()}}
结果不难看出,差值语法调用函数需要加上(),不要和绑定vue的指令事件函数搞混了。

==========================================================================
定义:要用的属性不存在,要通过已有属性计算得来。
计算属性很好理解,就是从vue实例对象中,现有的属性也就是data中的内容,去加工计算,从而得到一个新的属性(也就是计算属性)。
computed计算属性的不同处:
-
data中,写什么就是什么,直接发给Vue实例对象。
-
methods中,也是写什么就是什么。
-
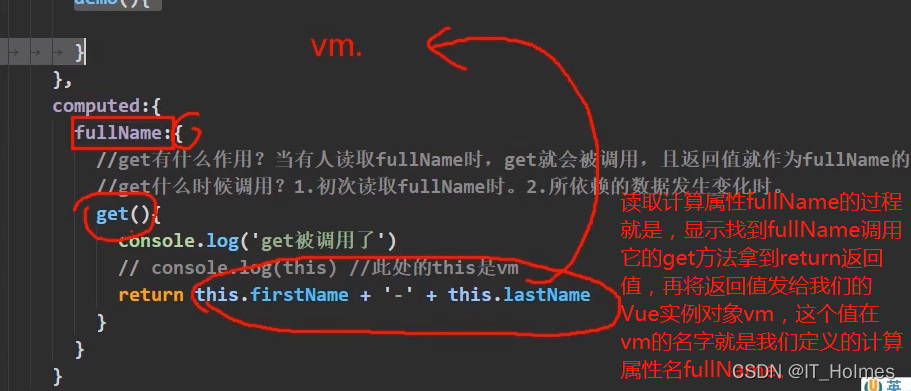
computed就比较特殊,它不是放上去什么就是什么,所谓的计算属性,就是通过一个对应的get方法拿到的return值,这个return的值的名字就是我们在computed自己定义的属性名。

计算属性有get,当然也有set方法,这两个方法的作用以及什么时候调用,都在下面代码中:
姓:
名:
全名: {{fullName}}
计算属性的简写形式:
姓:
名:
全名: {{fullName}}
总结,计算属性并不是在Vue的实例对象上面放了一个函数,而是把函数return的值返回给了Vue实例对象,该值的名字就是计算属性对应的属性名。
注意事项,见下方代码:
今天天气很{{info}}
<button @click=“isHot = !isHot”>切换天气
==========================================================================
Vue的监视属性就是watch属性,它可以监视实例对象data中的内容以及计算属性的值。
不管是watch和$watch里面都有一个handler回调函数,来实现函数操作。
今天天气很{{info}}
<button @click=“changeWeather”>切换天气
可以直接通过vm的$watch来定义监听事件。
**注意:
这里不能直接写ishot,必须写"ishot"或’ishot’。**
**原因:
其实在上面的watch定义的ishot本质上是’ishot’或"ishot",所以这里也是要写成这种形式。**
<!doctype html>
今天天气很{{info}}
<button @click=“changeweather”>切换天气
上面两种监听的使用情况,一般我们刚刚设计的时候,确定好了哪一个需要监听就定义watch。再后续的设计中又需要添加的信息的监听,就是使用$watch来使用。
深度监视单个属性写法:
<!doctype html>
a的值是{{numbers.a}}
<button @click=“numbers.a++”>点我让a加1
监测整层,也就是下面的numbers的变化,需要加上deep属性:
<!doctype html>
a的值是{{numbers.a}}
<button @click=“numbers.a++”>点我让a加1
b的值是{{numbers.b}}
<button @click=“numbers.b++”>点我让b加1
监测整层,也就是下面的numbers的变化,需要加上deep属性:
<!doctype html>
a的值是{{numbers.a}}
<button @click=“numbers.a++”>点我让a加1
b的值是{{numbers.b}}
<button @click=“numbers.b++”>点我让b加1






















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








