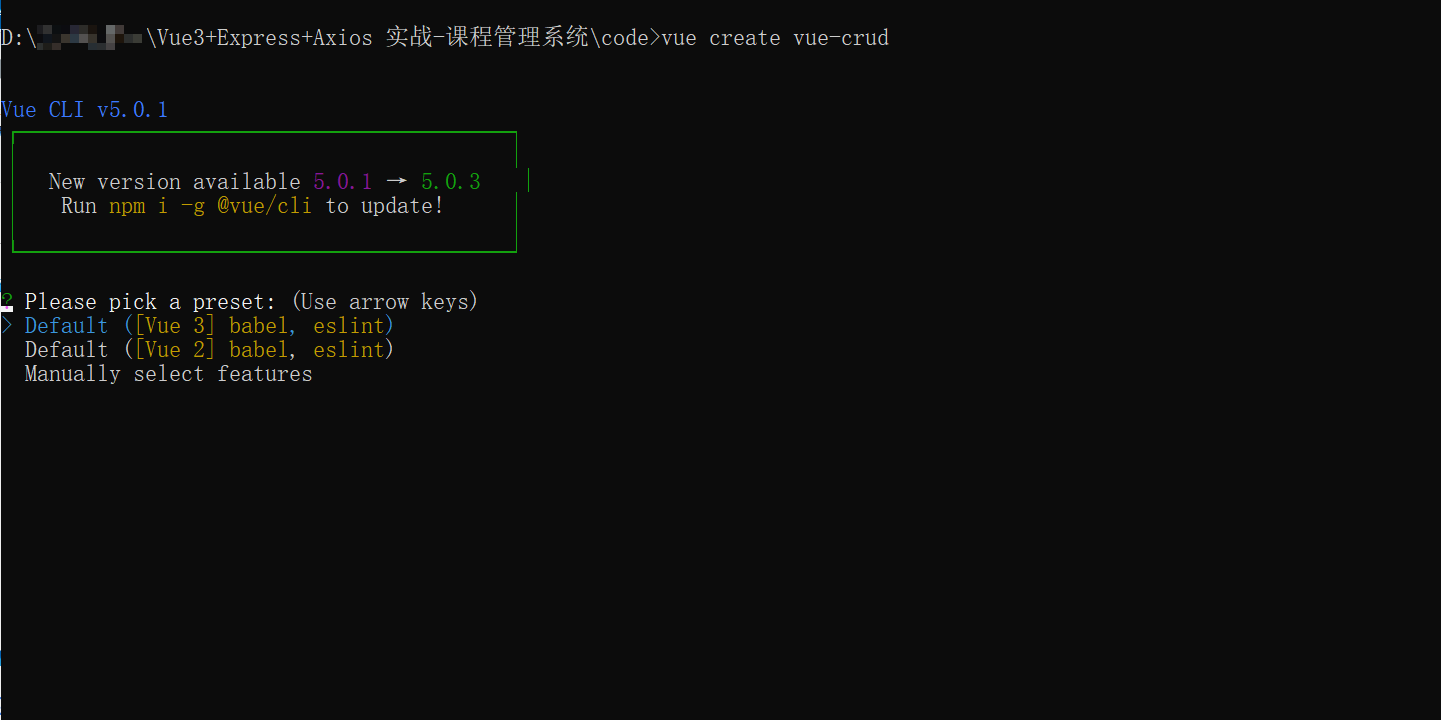
vue create Vue-CRUD

PS:执行vue命令,需要先安装Vue脚手架。
npm install -g @vue/cli
OR
yarn global add @vue/cli
选择依赖
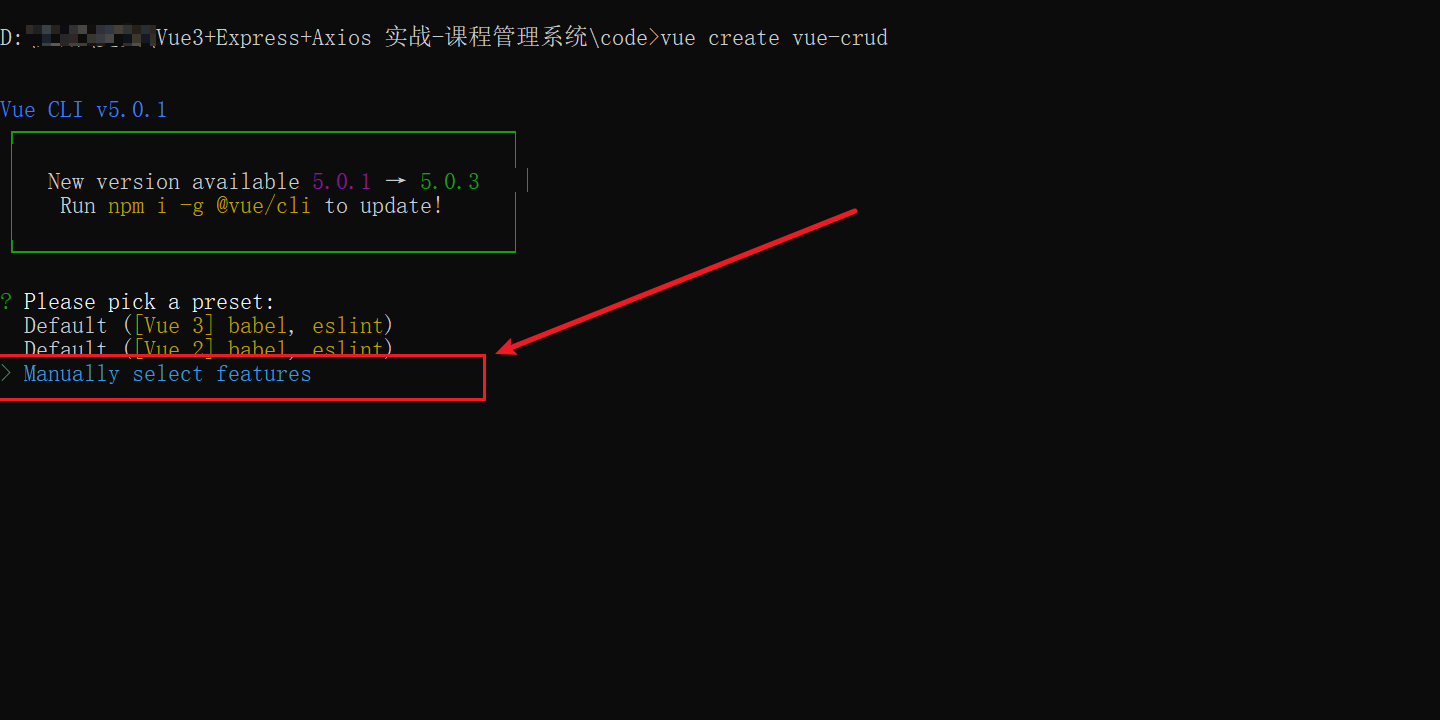
执行完命令之后,我们通过上下键选择自定义=》Manually select features

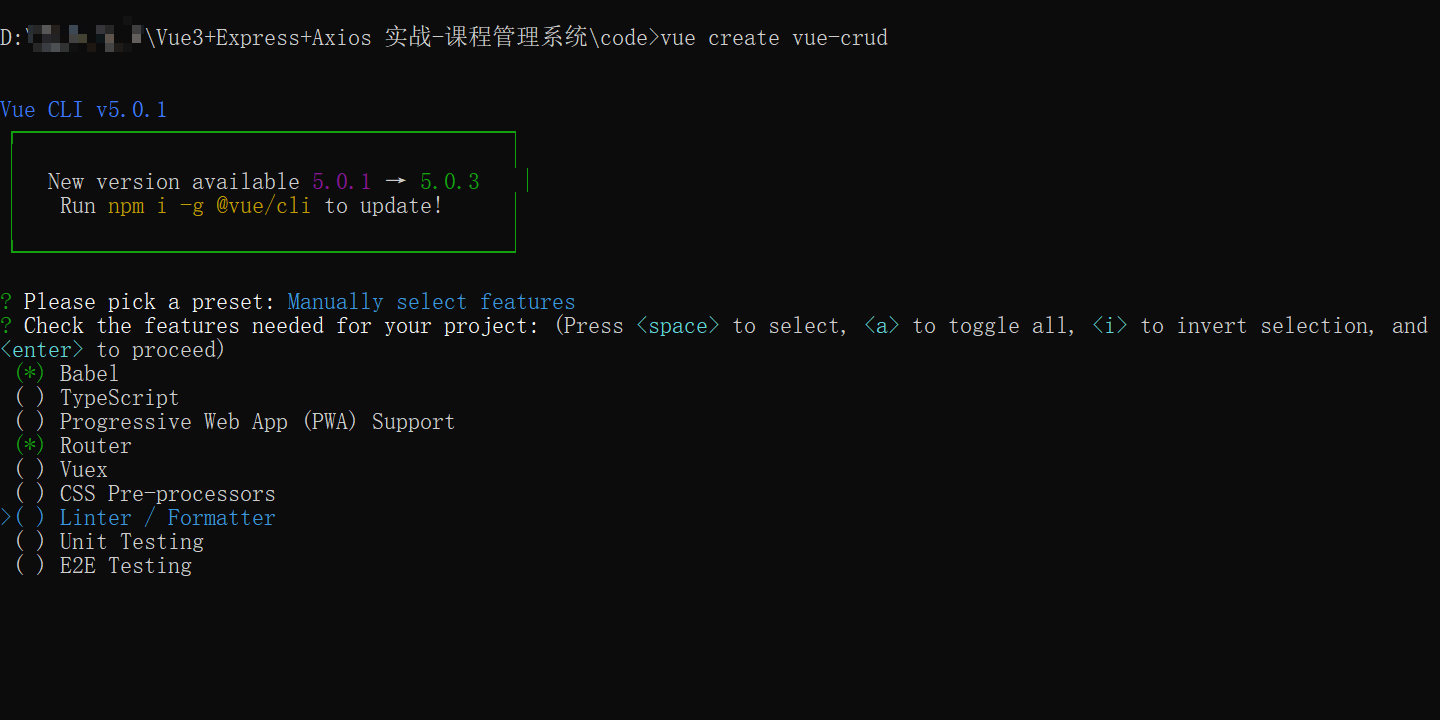
回车键,进入=》自定义选择依赖项目。这里通过空格选中babel和Router,其他的我们不选择。

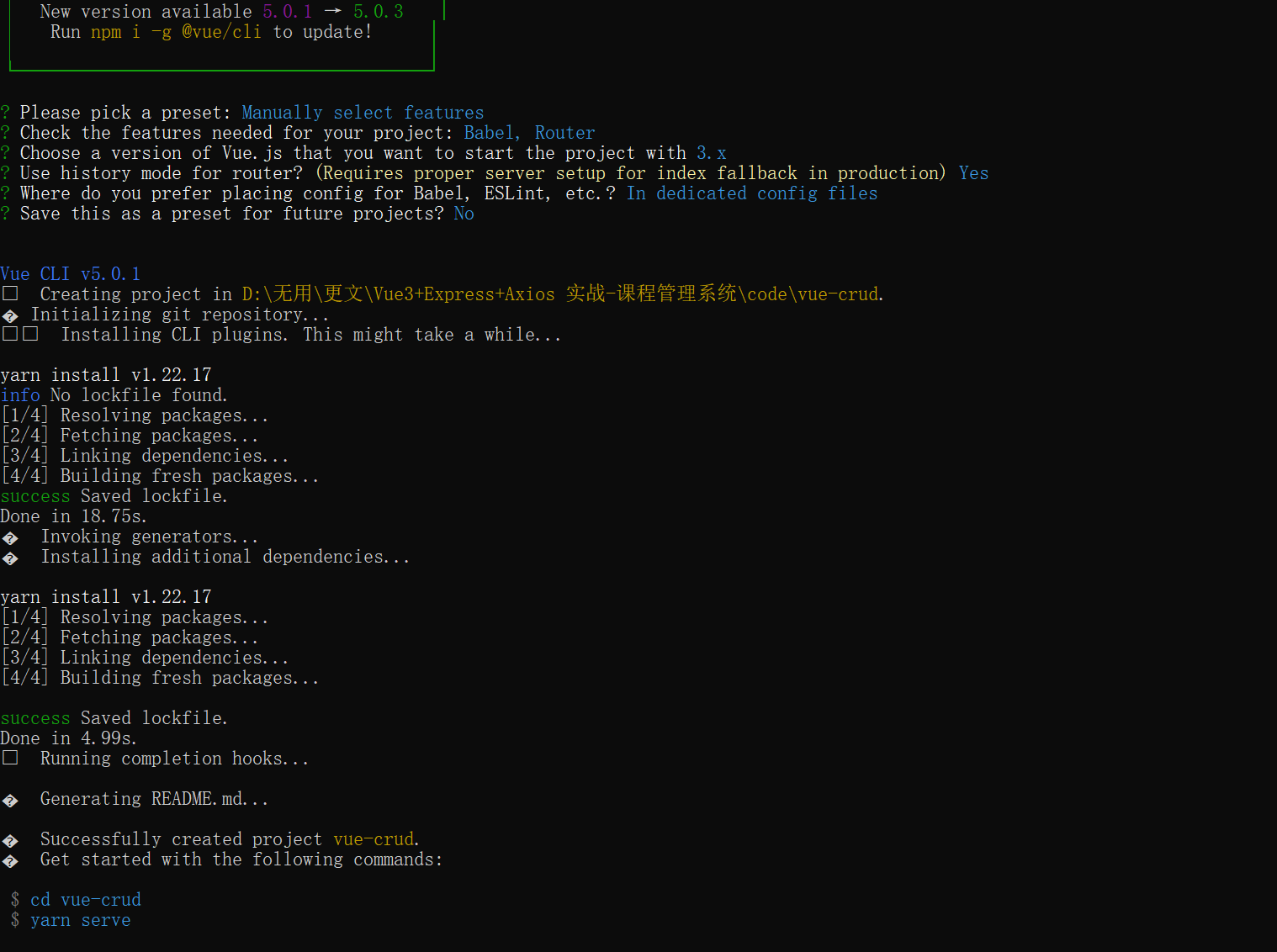
然后回车,回到上个界面,我们一直回车,直到开始安装依赖!

安装element-plus和Axios
执行下面命令,安装依赖
cd vue-crud & yarn add element-plus axios

安装完依赖,在VS CODE编辑器打开项目。
在 main.js中加入下面的代码
import ElementPlus from ‘element-plus’
import ‘element-plus/dist/index.css’
createApp(App).use(ElementPlus).use(router).mount(‘#app’)
至此我们的前端项目环境搭建完毕!
我们执行下面的命令,运行项目。完美!!!
yarn dev

依赖
-
express
-
sequelize
-
mysql2
-
body-parser
-
cors
这里我们使用命令行来创初始化项目。
创建文件夹
mkdir express-crud

npm init
进入上一步创建的文件夹

执行
npm init -y

安装依赖
yarn add express sequelize mysql2 body-parser cors --save

测试代码
用vscode打开项目,并创建一个server.js文件
const express = require(“express”);
const bodyParser = require(“body-parser”);
const cors = require(“cors”);
const app = express();
var corsOptions = {
origin: “http://localhost:8081”
};
app.use(cors(corsOptions));
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后
本人分享一下这次字节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!

前端视频资料:
节跳动、美团、头条等大厂的面试真题涉及到的知识点,以及我个人的学习方法、学习路线等,当然也整理了一些学习文档资料出来是附赠给大家的。知识点涉及比较全面,包括但不限于前端基础,HTML,CSS,JavaScript,Vue,ES6,HTTP,浏览器,算法等等
详细大厂面试题答案、学习笔记、学习视频等资料领取,点击资料领取直通车免费领取!
[外链图片转存中…(img-YQFDiXGq-1712249849892)]
前端视频资料:






















 5167
5167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








