1.首先确定文件位置

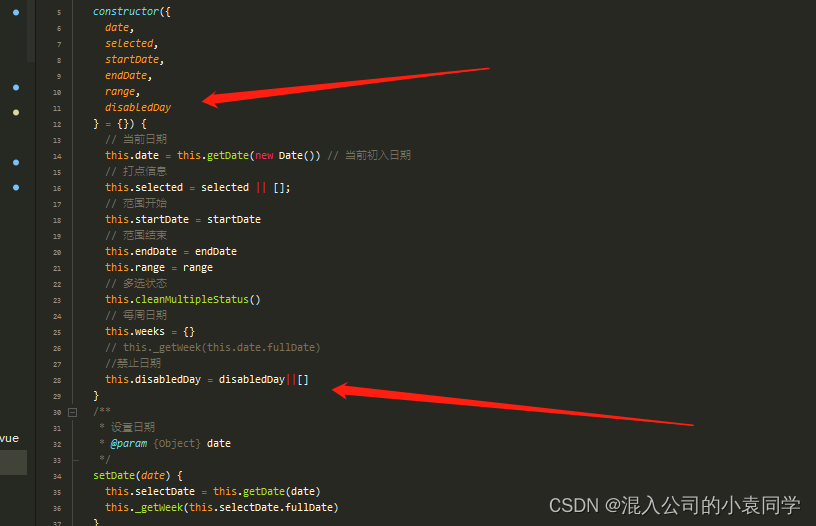
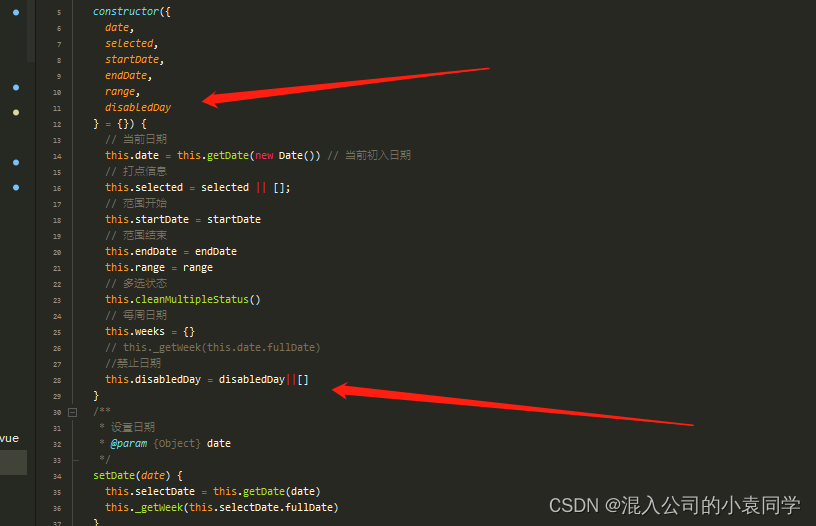
2.然后进行日历的util.js改造 这边可以参考startdate和enddate的两个属性值的代码


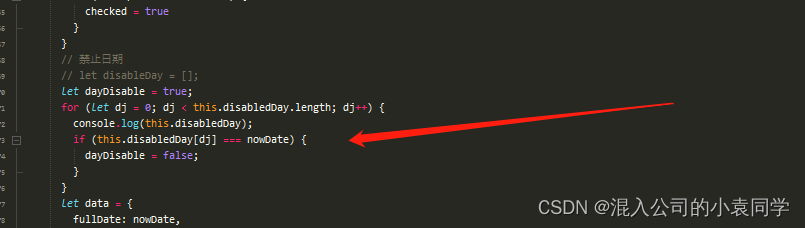
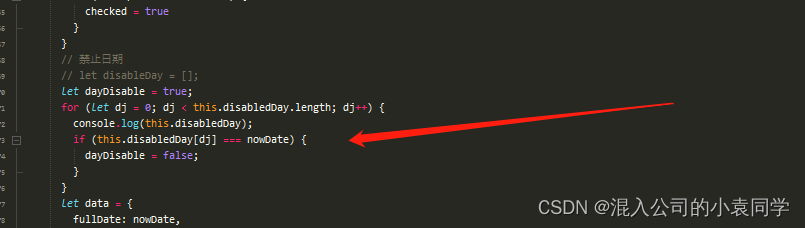
然后如果传了值就开始运行这个js代码 然后通过下标去进行验证
然后通过构造方法把disableday传出去
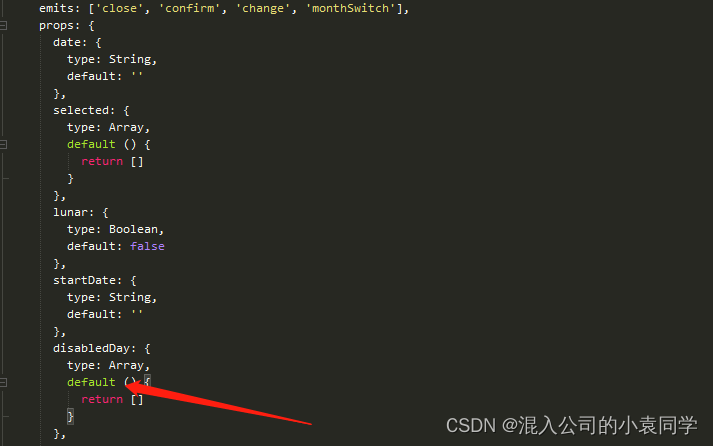
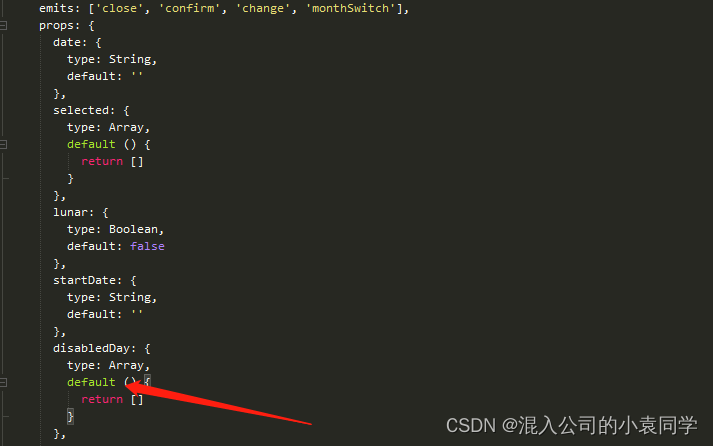
3.回到我们的日历组件,通过父传子把disableDay传给uni-calendar

uni-calendar通过props接收

然后再通过uni-calendar-item父传子传给item 然后进行样式改换


然后就实现需求啦
1.首先确定文件位置

2.然后进行日历的util.js改造 这边可以参考startdate和enddate的两个属性值的代码


然后如果传了值就开始运行这个js代码 然后通过下标去进行验证
然后通过构造方法把disableday传出去
3.回到我们的日历组件,通过父传子把disableDay传给uni-calendar

uni-calendar通过props接收

然后再通过uni-calendar-item父传子传给item 然后进行样式改换


然后就实现需求啦
 1007
1007
 2405
2405
 2603
2603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


