一、相关步骤:
主体为五个步骤:
第一步:
引入相关Echarts的库: echarts.js。库代表工具箱,当你在完成相关工作是,借助工具,更省力更省事。
`echarts.js` 和 `echarts.min.js` 的主要区别在于文件大小和用途。
`echarts.js` 是未压缩的版本,包含了所有代码,适合在开发环境中使用。
`echarts.min.js` 是压缩过的版本,删除了多余的空格和换行,使得所有代码紧凑地排列在同一行,这种优化后的版本适用于查看代码或者生产环境。

<!-- 引入echarts 的js库 -->
<script src="js/echarts.js"></script>第二步:
为 echarts 准备一个具有宽高的div容器(简单来说就是存放图表的一个占位)
Echarts是可视化图像,我们需要准备一个能够呈现图像的一个盒子——容器,通常是利用 div块标签,并设置其宽度、长度和最重要的id。
获取定义 id 并通过 echarts.init() 方法初始化 echarts 实例
<!-- 准备呈现图标的盒子 -->
<div id="show" style="width:600px; height:400px"></div>第三步:
根据个人需求调整图表的配置项和数据
Echarts初始化实例对象
<script type="text/javascript"> // 初始化echarts实例对象 let myEcharts = echarts.init(document.getElementById('show')); </script>
第四步:最重要的一步
准备配置项。当你配置了什么就会显示什么图像。比如:我要实现折现图、柱形图、饼图等等
需要了解的主要配置项:series 、xAxis 、yAxis、 grid、 tooltip 、title、 legend 、color
- series:
- – 系列列表。每个系列通过 type 决定自己的图表类型
- – 通俗的理解:图标数据,指定什么类型的图标,可以多个图表重叠。
- xAxis:直角坐标系 grid 中的 x 轴
- – boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
- yAxis:直角坐标系 grid 中的 y 轴
- grid:直角坐标系内绘图网格。
- title:标题组件
- tooltip:提示框组件
- legend:图例组件
- color:调色盘颜色列表
- stack:数据堆叠,同个类目轴上系列配置相同的stack值后 后一个系列的值会在前一个系列的值上相加。
let option = {
// 功能键
toolbox: {
feature: {
saveAsImage: {}, // 导出图片
dataView: {}, // 数据视图
restore: {}, // 重置
dataZoom: {}, //区域缩放
magicType: { // 切换不同的图表类型
type: ['bar', 'line']
}
}
},
//标题
title: {
text: '期末考试成绩',
link: 'http:baidu.com'
},
//X轴
xAxis: { //x轴
//分类
type: 'category',
data: ['张三', '李四', '王五', '赵六']
},
//y轴
yAxis: {
type: 'value'
},
//显示系列:语文、数学、英语
series: [
{
name: '语文',
//显示什么类型的图
type: 'bar',
data: [89, 76, 95, 99],
//设置显示当前数
label: {
show: false
},
//柱形图宽度
barWidth: 15,
//设置显示当前数:true 显示,反之
markPoint: {
data: [
{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
}
},
{
name: '数学',
//显示什么类型的图
type: 'bar',
data: [45, 66, 55, 60],
//设置显示当前数:true 显示,反之
label: {
show: false
},
barWidth: 15,
//设置最大最小值
markPoint: {
data: [
{
type: 'max',
name: '最大值'
},
{
type: 'min',
name: '最小值'
}
]
}
}
],
//图例:表明 什么颜色代表什么学科
legend: {
data: ['语文', '数学']
}
};当你觉着这个不好看时,可以改用任意Echarts实例。
只需改变 option 里面内容该换为 目标实例 JS 即可。
注意:Echarts全屏化、自适应化。
https://echarts.apache.org/examples/zh/index.html#chart-type-radar

第五步:
将配置好的项 放到 Echarts初始化实例对象。就是将option里的东西 设置到 myEcharts里面。
//将option对象 放到 myEcharts 里面
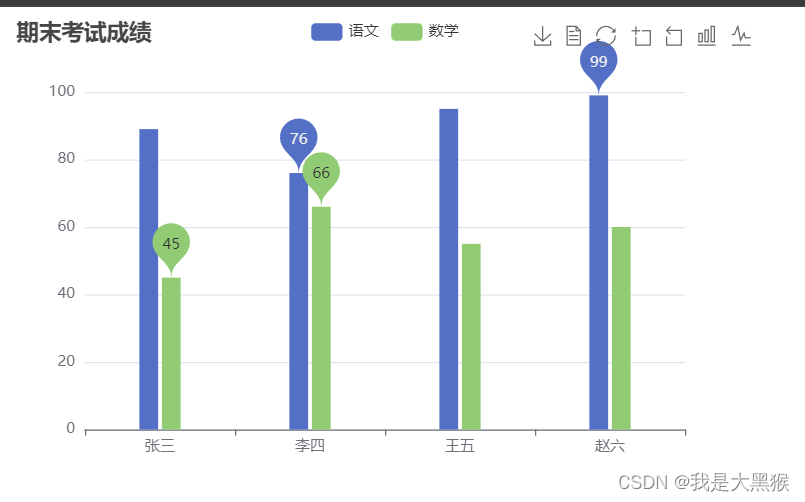
myEcharts.setOption(option);最终效果图:








 本文详细介绍了如何使用Echarts库在HTML中创建图表,包括引入库、准备容器、配置选项(如series、xAxis、yAxis等)、数据处理以及个性化定制。步骤清晰,适合初学者理解和实践。
本文详细介绍了如何使用Echarts库在HTML中创建图表,包括引入库、准备容器、配置选项(如series、xAxis、yAxis等)、数据处理以及个性化定制。步骤清晰,适合初学者理解和实践。
















 399
399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








