先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Web前端全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip1024c (备注前端)

正文
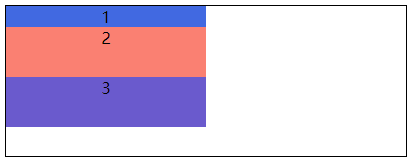
上一篇的代码继续写,父div带三个子div,父div设置成flex容器
父div宽度600px,高300px,子div宽度300px,高100px
当使用默认flex-wrap值时,三个子div排成一行,当我设置flex-wrap: wrap;时效果如下:
可以看到,三个子div拆成了两行,但第三个子div没有紧跟在1的后面,是因为align-items属性值的默认(align-content多线的对齐方式,后文会提到)

如果子div的高度为150px,就刚好充满交叉轴(父div高300px)

如果设置成wrap-reverse,就将最后一行(新的一行)元素排在(原来那一行的)上面

3.flex-flow:flex-direction flex-wrap;
复合写法
4.justify-content项目在主轴上的对齐方式
flex-start:(默认)main-start齐平(123 )
flex-end:main-end齐平( 123)
center:居中( 123 )
space-between:两端对齐,每两个flex元素之间的空隙相等(1 2 3)
space-around:每个项目左右两侧的空隙相等( 1 2 3 )1和2之间的空隙是两倍的1和main-start之间的空隙,因为1和2,2和1的空隙是叠加的,算两份

5.align-items项目在交叉轴上的对齐方式(单行)
flex-start:cross-start齐平
flex-end:cross-end齐平
center:居中对齐
由于是对一行做对齐,所以不会有space-between的两端对齐,其余平均分配或space-around的各项目空隙一致了
baseline:flex元素的第一行文字为基准对齐,如果其中一个元素设置了margin-top或padding-top则第一行就改变了,以设置了margin-top或padding-top的元素的第一行为准来对齐,因为子元素的第一行要对齐
stretch:flex元素未设置高度时,高度充满flex容器高度

6.align-content多线的对齐方式,单线不起作用
flex-start:打包cross-start齐平
flex-end:打包cross-end齐平
center:打包居中
stretch:未设置高度时占满整个交叉轴
space-between:cross两端对齐
space-around:两侧空隙相等

1.flex-basis:length;定义该元素的main-size(主轴方向)
由于是元素属性,应该设置在单个元素里,如上述案例用的first-child,nth-child,last-child;
如果主轴方向是水平的,flex-basis默认继承width,如果width和flex-basis都设置了,以flex-basis为准;
如果主轴方向是垂直的,flex-basis默认继承height的值,如果两者都设置了,以flex-basis为准
.wrapper里设置主轴是垂直方向的:
flex-direction: column;
给所有子div设置样式,高度为50px:
.item {
width: 200px;
height: 50px;
text-align: center;
}
在第一个子div设置flex-basis为10px
.item:first-child {
background: royalblue;
flex-basis: 10px;
}
效果:第一个子div高度为10px,其余为50px

2.flex-grow:number;拉伸比例,默认值为0,不拉伸(主轴方向)
如果子div元素没有将父div充满,设置此项,将剩余的空间按比例分配给子div(主轴方向)
如:父宽600px,子宽100px,如果三个子div比例是1:1:1,原剩余300px,就将这300按1:1:1分给子div,每个子分到100px,现在宽度就是100(原宽)+100(加宽) = 200(现宽)
如果父宽400px,子宽100px,三子比例1:2:1,原剩余100px,分给1子25px,2子50px,3子25px,1的现宽是100+25=125px,2是100+50=150px,3是100+25=125px
跳槽是每个人的职业生涯中都要经历的过程,不论你是搜索到的这篇文章还是无意中浏览到的这篇文章,希望你没有白白浪费停留在这里的时间,能给你接下来或者以后的笔试面试带来一些帮助。
也许是互联网未来10年中最好的一年。WINTER IS COMING。但是如果你不真正的自己去尝试尝试,你永远不知道市面上的行情如何。这次找工作下来,我自身感觉市场并没有那么可怕,也拿到了几个大厂的offer。在此进行一个总结,给自己,也希望能帮助到需要的同学。
面试准备
面试准备根据每个人掌握的知识不同,准备的时间也不一样。现在对于前端岗位,以前也许不是很重视算法这块,但是现在很多公司也都会考。建议大家平时有空的时候多刷刷leetcode。算法的准备时间比较长,是一个长期的过程。需要在掌握了大部分前端基础知识的情况下,再有针对性的去复习算法。面试的时候算法能做出来肯定加分,但做不出来也不会一票否决,面试官也会给你提供一些思路。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
,但做不出来也不会一票否决,面试官也会给你提供一些思路。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-0F8ioFjm-1713477400196)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





















 6759
6759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








