前言
算上来快2个月没写博客呢,一是赶项目,二是中途接到一个朋友公司需要帮忙,周末都在TA们公司兼职,然后空下来就快12月初
(1)Flex
传统的布局方案,基于css盒子模型,float+display+position,TA对于很多特殊布局方案就非常不方便,必须垂直居中,
举例方案1(宽高度已知,ie9+))
<style>
.outer{
border: 1px solid red;
width: 500px;
height: 500px;
position: absolute;
margin: auto; /*必须*/
left: 0;
top: 0;
right: 0;
bottom: 0;
}
</style>
<body>
<div class="outer"></div>
</body>
举例方案2(自适应高度)
外部容器需要定义宽度,内容由内部容器高度决定,自适应高
<style>
.outer{
border: 1px solid red;
width: 500px;
position: absolute;
left: 50%;/*先平移50%*/
top: 50%;
/*平移回来元素宽高的一半*/
transform: translate(-50%,-50%);
}
.inner{
height: 200px;
}
</style>
<body>
<div class="outer">
<div class="inner"></div>
</div>
</body>
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何元素都可以设置为flex
/* 块级元素*/
div{
display: -webkit-flex; /* Safari兼容方案 */
display: flex;
}
/* 行内元素*/
span{
display: inline-flex;
}
(2)兼容性
参考此链接: 兼容性链接
2009年,W3C 提出了一种新的方案----Flex 布局(弹性盒子模型),可以简便、完整、响应式地实现各种页面布局。
到目前为止,在PC端其实很乐观了,基本上主流的浏览器都已经兼容了flex的使用,但是到了移动端就不是那么好了,特别是国内浏览器,考虑到uc浏览器占了大头,但是uc从图中看到只兼容flex最老的一个版本,也就是2009年的版本,即display:box;很多现在flex的优秀特性到了它上面都不兼容了,所以建议大家在使用的时候,假如2009版本可以满足开发要求的话,还是去使用2009版本,这样风险更小。
但是假如想兼容多个浏览器,可以采用优雅降级的方式来使用,这里推荐一个scss的sass-flex-mixin,这样就可以使用最新的写法,并且兼容大部分浏览器了。
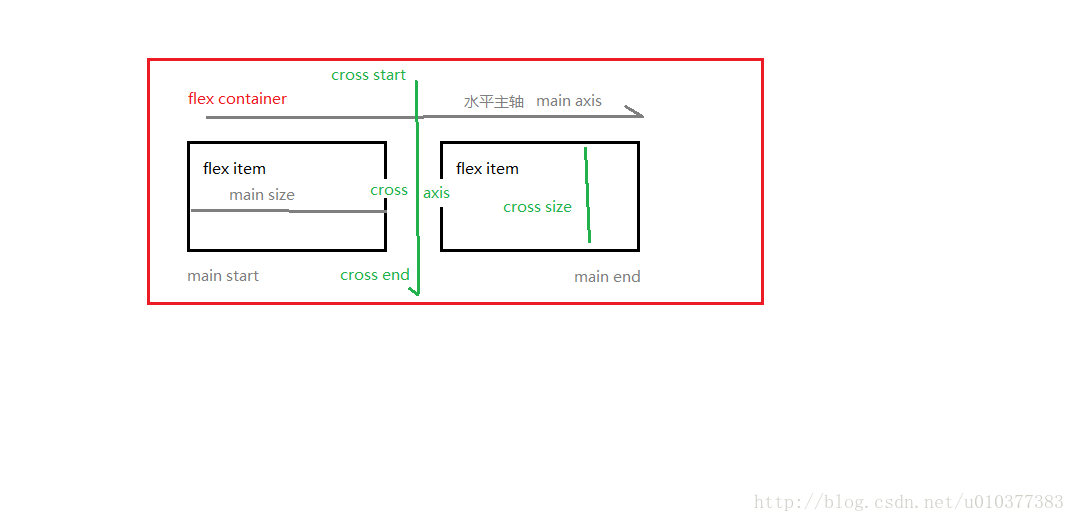
(3)基本概念
flex布局元素称为Flex容器(flex container),简称容器。他的所有子元素自动称为容器成员,称为Flex项目(flex item),简称项目。
容器分为两根轴:水平主轴(main axis)和垂直的交叉轴(cross axis)。轴开始和结束分别以轴名+start或end标识。
项目默认沿着主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉空间叫做cross size。
(4) 容器属性
常用属性:
flex-direction(主轴方向。默认row)
flex-wrap(项目在容器轴线排不下是否换行。 默认nowrap)
flex-flow(是前两个属性的缩写。 默认值未row nowrap)
justify-content(项目在容器主轴上对齐方式。默认flex-start)
align-items(项目在交叉轴上如何对齐。默认flex-start)
align-content(多根轴线的对齐方式。默认flex-start)
4.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
TA的常用值为
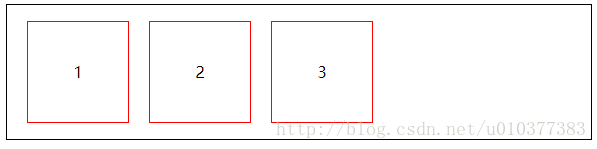
row(默认值): 主轴水平方向,起点为左端。
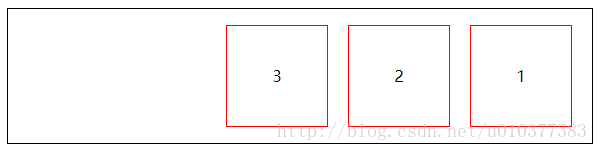
row-reverse: 主轴水平方向,起点为右端。
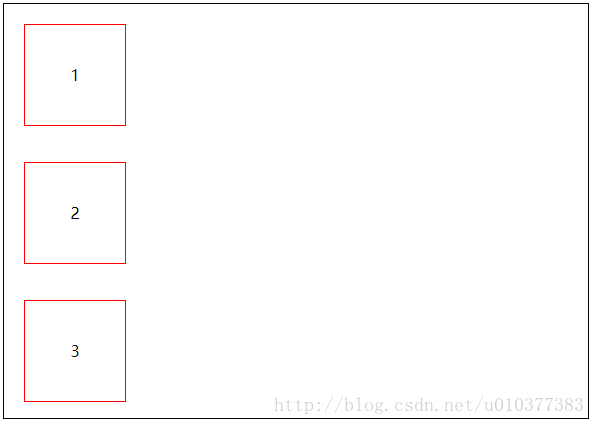
column: 主轴垂直方向,起点为上方。
column-reverse: 主轴垂直方向,起点为下方。
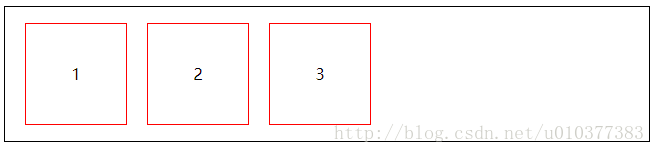
例子1(row)
<style>
div{
display: flex;
border: 1px solid #000;
flex-direction: row;
}
p{
border: 1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
例子2(row-reverse)
<style>
div{
display: flex;
border: 1px solid #000;
flex-direction: row-reverse;
}
p{
border: 1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-right: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
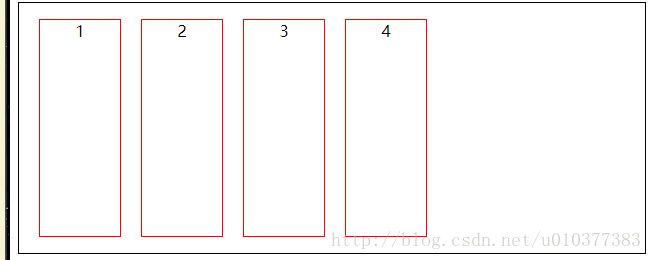
例子3(column)
<style>
div{
display: flex;
border: 1px solid #000;
flex-direction: column;
}
p{
border: 1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-top: 20px;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
**PS:**剩下column-reverse为反转column。这里就不再举例。
4.2 flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
TA的常用值为
nowrap(默认值): 不换行。
wrap: 换行,第一行在上方。
wrap-reverse: 换行,第一行在下方。
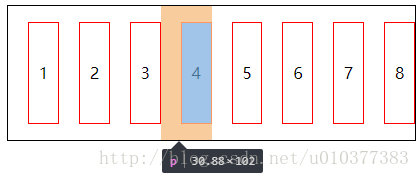
例子1(nowrap)
依然用上面的代码, 多增加几个项目p
<style>
div{
display: flex;
border: 1px solid #000;
flex-direction: row;
flex-wrap: nowrap;
}
p{
border: 1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</div>
</body>
PS
上面布局我们可以看到, 容器为水平主轴, 项目本来是100px的宽度, 但是因为不换行(可以通过调整浏览器宽度), 导致项目本身发生等比缩小(如果传统浮动会发生类似换行效果)。
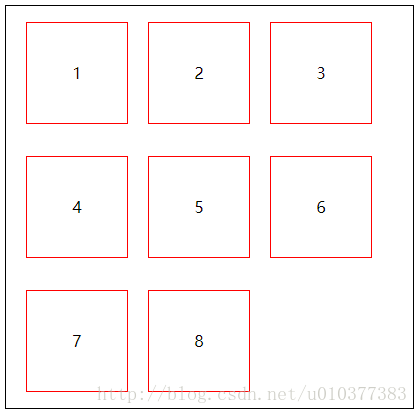
例子2(wrap)
<style>
div{
display: flex;
border: 1px solid #000;
flex-direction: row;
flex-wrap: wrap;
}
p{
border: 1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</div>
</body>
PS
上面布局我们可以看到, 因为换行, 当水平方向放不下下一个项目就会发生换行, 类似浮动(第一行在上方)。
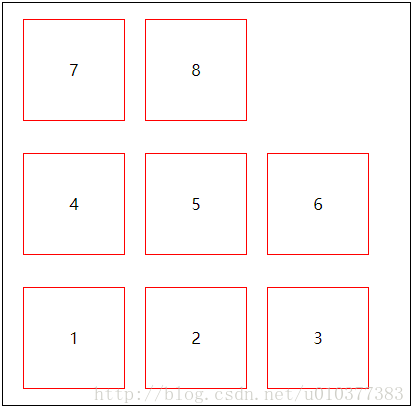
例子3(wrap-reverse)
我们将上方代码flex-wrap修改
<style>
div{
display: flex;
border: 1px solid #000;
flex-direction: row;
flex-wrap: wrap-reverse;
}
p{
border: 1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
</div>
</body>
总结
与wrap不同之处在于, 第一行排列在下方。
4.3 flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
div {
flex-flow: <flex-direction> || <flex-wrap>;
}
4.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
TA的常用值为
flex-start(默认值): 左对齐。
flex-end: 右对齐。
center: 居中。
space-between: 两端对齐, 项目之间间隔相等。
space-around: 每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
例子
<style>
div{
display: flex;
border: 1px solid #000;
justify-content: flex-start; /*此处修改成不同值*/
}
p{
border: 1px solid red;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</body>
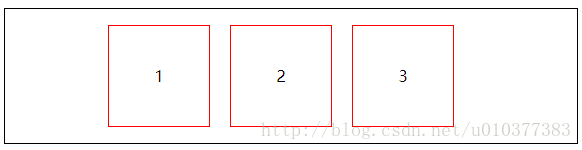
flex-start
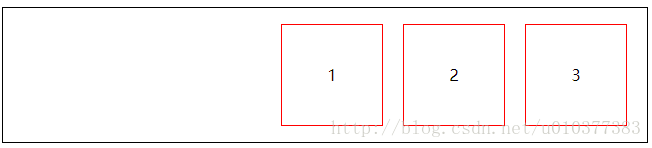
flex-end
PS
这里是容器内项目与主轴对齐方式。要区别下当flex-direction: row-reverse(这里会反转项目顺序);而此处顺序是正常的。
flex-center
PS 对于传统布局,这种居中方式和flex的居中,是不是觉得好比飞机与步枪的区别。
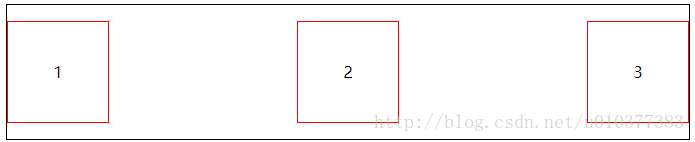
space-between
PS
此处多用于处理两端对齐, 配合align-item让项目居中。
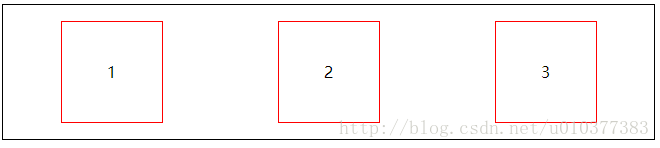
space-around
4.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
TA的常用值为
flex-start(默认值): 与交叉轴的起点对齐。
flex-end: 与交叉轴的终点对齐。
center: 与交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
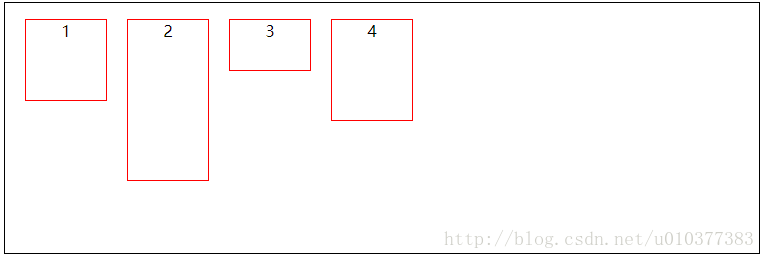
例子
<style>
div{
display: flex;
border: 1px solid #000;
height: 250px;
align-items: flex-start;
}
p{
border: 1px solid red;
width: 80px;
text-align: center;
margin-left: 20px;
}
p:nth-child(1){
height: 80px;
}
p:nth-child(2){
height: 160px;
}
p:nth-child(3){
height: 50px;
}
p:nth-child(4){
height: 100px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
</body>
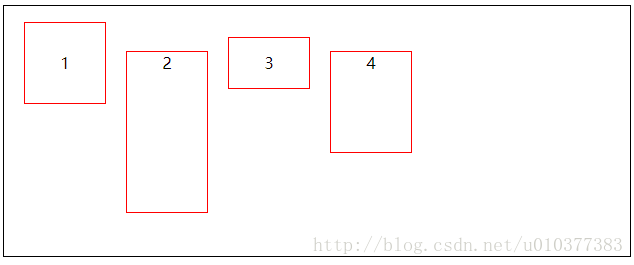
flex-start
flex-start
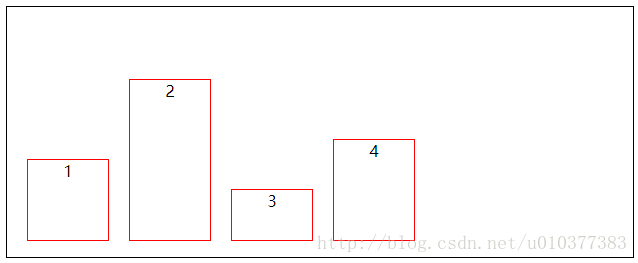
center
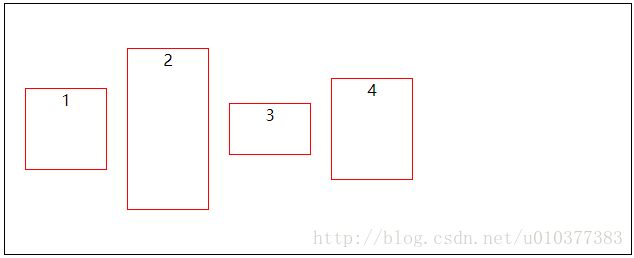
baseline
为了测试分别为上面代码增加
p:nth-child(1){
height: 80px;
line-height: 80px; /*增加行高*/
}
p:nth-child(2){
height: 160px;
}
p:nth-child(3){
height: 50px;
line-height: 50px; /*增加行高*/
}
p:nth-child(4){
height: 100px;
}
PS
上面图可以看出, 项目基于第一行文字的基线对齐对齐。
stretch
去除项目的height。代码如下
<style>
div{
display: flex;
border: 1px solid #000;
height: 250px;
align-items: stretch;
}
p{
border: 1px solid red;
width: 80px;
text-align: center;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
</div>
</body>
PS
从上图可以看出,当项目高度未设置或auto时,stretch会充满容器。
4.5 align-content 属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
TA的常用值为
flex-start(默认值): 与交叉轴的起点对齐。
flex-end: 与交叉轴的终点对齐。
center: 与交叉轴的中点对齐。
space-between: 与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around: 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
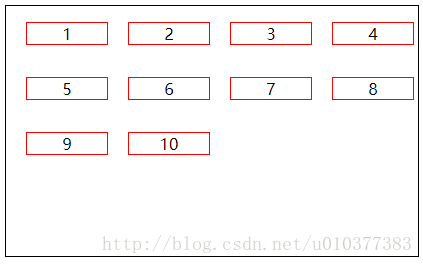
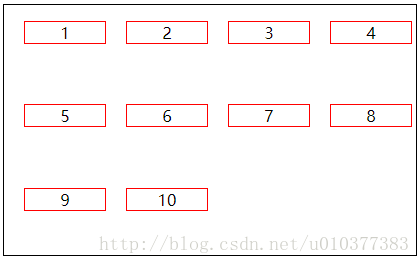
例子
<style>
div{
display: flex;
border: 1px solid #000;
height: 250px;
align-items: flex-start;
flex-wrap: wrap;
align-content: flex-start;
}
p{
border: 1px solid red;
width: 80px;
text-align: center;
margin-left: 20px;
}
</style>
<body>
<div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
</div>
</body>
flex-start
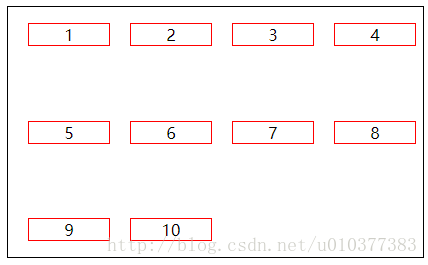
flex-end
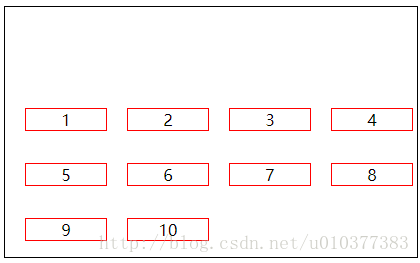
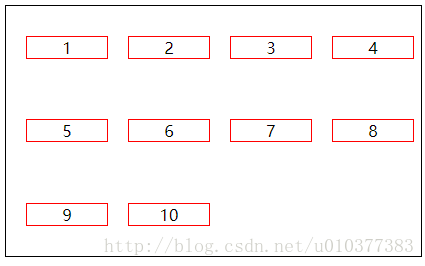
center
stretch
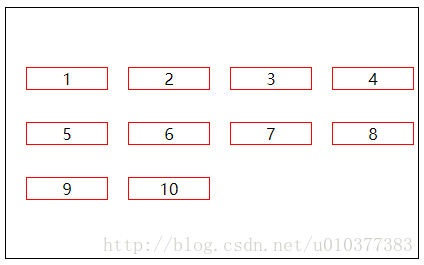
space-between
PS
从上图可以看出,与交叉轴两端对齐,但是轴线之间的间隔是平均分布。
space-around
PS
从上图可以看出,因为每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。















































 912
912

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








