1.什么是Vue.js?
Vue (发音为 /vjuː/,类似 view) 是一个基于JavaScript的MVVM库,是一款用于构建用户界面的 、渐进式 框架。对比其他大型框架,不同之处在于Vue.js被设计为可以自底向上逐层应用。
2.创建Vue的应用程序:
① 引入核心文件 ② 提供view(视图,html容器) ③ 写js代码创建Vue实例
专业词介绍:content delivery network( CDN 内容分发网络(代理) ) npm(包管理器)
3.配置Vue开发环境:
① 通过CDN引入核心文件 无需下载,但需联网。
<!-- 通过cdn引入 -->
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<!-- 准备视图 -->
<div id="app">
<h1>{{msg}}</h1>
<h1>{{msg+"3224"}}</h1>
<h1>{{age>=18?"成年":"未成年"}}</h1>
</div>
<script>
let vm=new Vue({
el:"#app",//将vue实力绑定到id为APP的HTML元素
data:{
msg:'Hello Vue2~',
age:16
}
});
</script>
② 下载核心文件,本地引用 无需联网。
<!-- 本地引用 -->
<script src="./vue3.js"></script>
<div id="app">
<h1>{{msg}}</h1>
</div>
<script>
const APP={
data(){
return{
msg:'Hello Vue3~'
}
}
};
// mount进行绑定
Vue.createApp(APP).mount('#app')
</script>
③ 通过脚手架(Vue/CLI)创建Vue项目 要安装Vue的脚手架必须先安装node.js。 node官网下载安装程序(傻瓜式安装即可),安装完成后使用命令 node -v 查看node的版本号。node安装时自动安装npm。 接下来使用命令 npm install -g @vue/cli 安装Vue的脚手架,安装完成后使用命令 vue -V查看脚手架的版本号。 使用脚手架创建Vue项目:vue create 项目名(不能有大写字母) vue create myproject 运行项目:cd myproject 进入项目所在目录, npm run serve 启动Vue项目。运行成功即可访问对应网址。
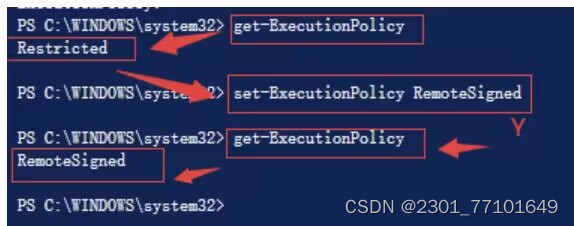
3.解决安装npm时遇到的权限问题:
get ExecutionPolicy ——》 set-ExecutionPolicy RemoteSigned ——》get-ExecutionPolicy

4.插件介绍
vue2插件:Vetur,vue3插件:Volar,注意两个插件不能同时使用。

























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








