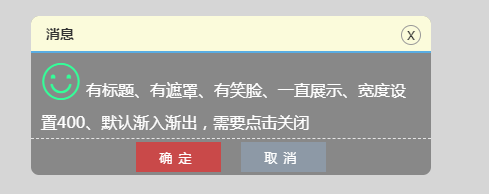
图1

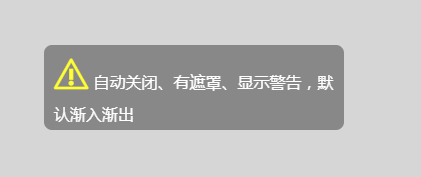
图2:

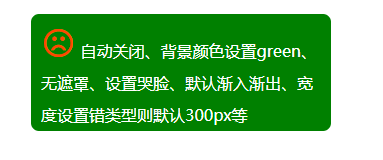
图3:

图4:

语法
==
textToast(msg,option);
参数说明:
=====
msg:需要展示的内容。
option:可选对象,包含以下属性:
title --展示的标题
type --show表示一直显示,其他为短暂显示后隐藏
isbg --是否有遮罩 true表示有,默认没有
msgType – 消息类型 suc表示成功会显示一个笑脸,fail显示一个哭脸 warn显示一个警告图片,默认不显示
msgColor --消息内容的字体颜色,缺省默认白色
color --消息内容展示区域的背景颜色,默认黑色
duration --消息窗口持续时间,缺省默认3000毫秒,可以设置毫秒数、fast、normal、slow等,如果type='show’的话此字段不生效
width --消息窗口宽度 可以填400或者400px,缺省300px
openCallback --消息窗口打开的回调函数
closeCallback --消息窗口关闭的回调函数
faded – 渐入渐出 true/false 缺省为true
代码中会给出几个例子供参考,自己也可以灵活配置:
-
有标题、有遮罩、有笑脸、一直展示、宽度设置400、默认渐入渐出,需要点击关闭。
-
自动关闭、背景颜色设置green、无遮罩、设置哭脸、默认渐入渐出、宽度设置错类型则默认300px等。
-
自动关闭、有遮罩、显示警告,默认渐入渐出。
-
有消息内容,默认自动关闭、不执行渐入渐出。
-
有消息内容,默认自动关闭、默认渐入渐出。
-
有消息内容,默认自动关闭、默认渐入渐出,并且有打开、关闭回调函数。
-
有消息内容,默认自动关闭、不执行渐入渐出,并且有打开、关闭回调函数。
完整代码
====
toast
toast1
toast2
toast3
toast4
toast5
toast6






















 3034
3034











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








