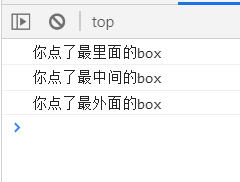
当我们点击最里面的dom时依次输出:

当我们点击中间的div时:

由此可以得出:事件冒泡会从当前触发的事件目标一级一级往上传递,依次触发,直到document为止
事件捕获
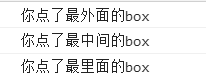
这时将addEventListener的第三个参数改为true 再次点击:

由此可以得出:事件捕获会从document开始触发,一级一级往下传递,依次触发,直到真正事件目标为止。
事件委托
例如
现在有一个ul,ul里又有100个li,我想给这100个li都绑定一个点击事件,我们一般可以通过for循环来绑定,但是要是有1000个li呢? 为了提高效率和速度,所以我们这时可以采用事件委托,只给ul绑定一个事件,根据事件冒泡的规则,只要你点了ul里的每一个li,都会触发ul的绑定事件,我们在ul绑定事件的函数里通过一些判断,就可以给这100li都触发点击事件了。
function clickLi() {
alert(‘你点击了li’);
}
document.getElementById(‘isUl’).addEventListener(‘click’, function(event) {
// 每一个函数内都有一个event事件对象,它有一个target属性,指向事件源
var src = event.target;
// 我们判断如果target事件源的节点名字是li,那就执行这个函数
// target里面的属性是非常多的,id名、class名、节点名等等都可以取到
if(src.nodeName.toLowerCase() == ‘li’) {
clickLi() ;
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!








 本文讲述了事件冒泡和捕获原理,以及如何通过事件委托优化大量DOM元素的点击事件处理。作者以一个ul和li的例子说明了事件委托的高效性。同时,分享了个人的学习经历并推荐了一份全面的Web前端开发学习资料,覆盖初学者到高级开发者的不同需求。
本文讲述了事件冒泡和捕获原理,以及如何通过事件委托优化大量DOM元素的点击事件处理。作者以一个ul和li的例子说明了事件委托的高效性。同时,分享了个人的学习经历并推荐了一份全面的Web前端开发学习资料,覆盖初学者到高级开发者的不同需求。














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








