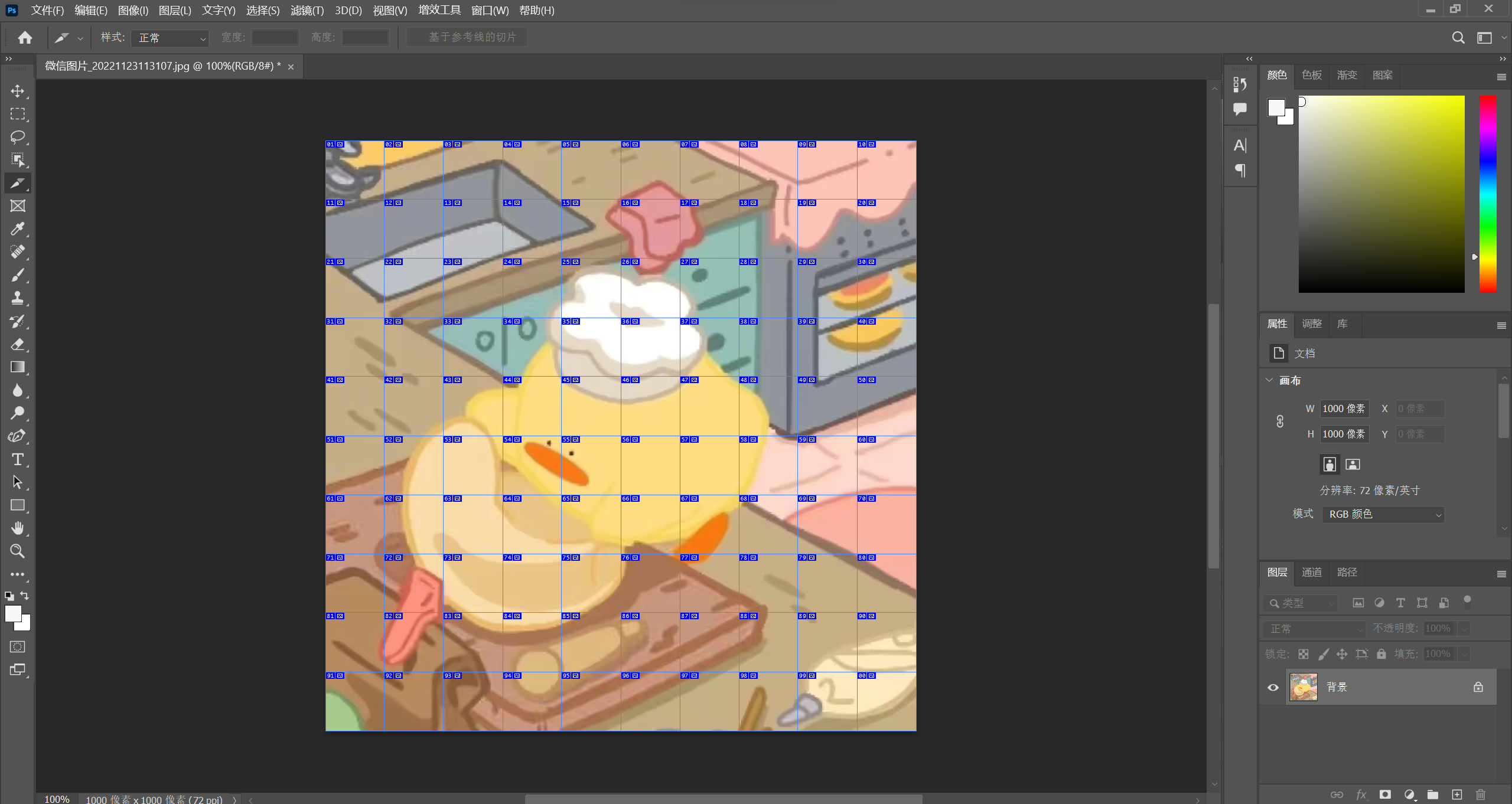
1:使用ps对图片进行切片 分为10×10的格式
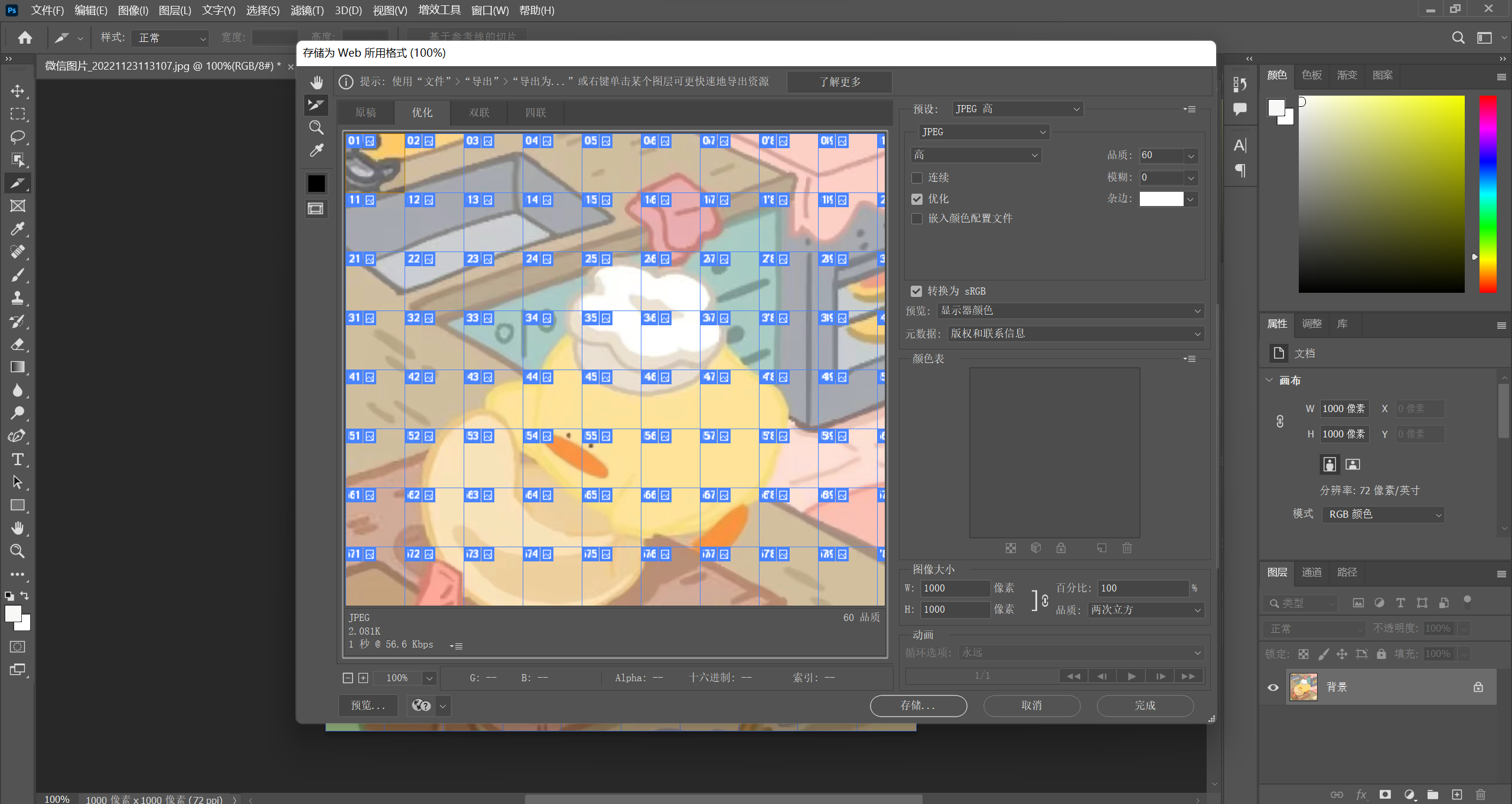
2:图片导出存储为web格式,图片使用JPEG格式
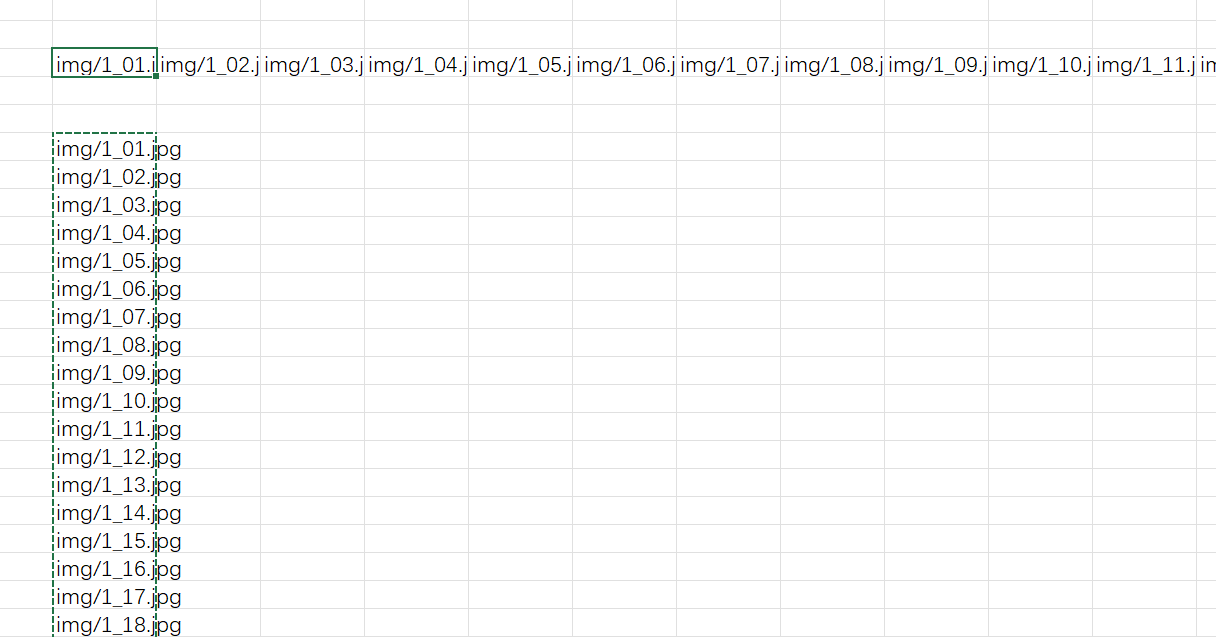
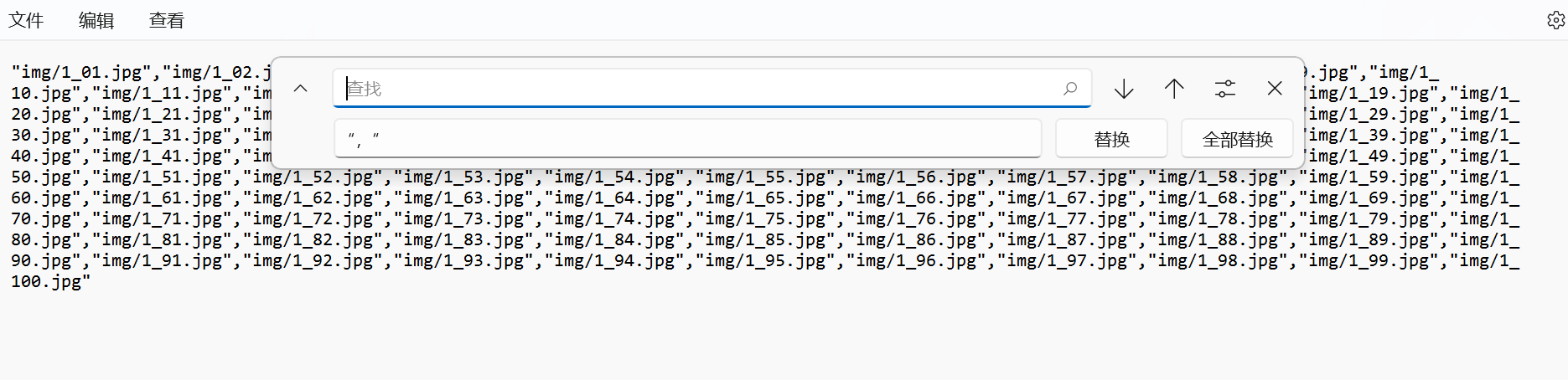
3:为方便操作 通过Excel工作表以及记事本来完成图片路径
4:使用HBuilder 进行代码编写
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
body{
background-color: ;
}
.content{
border: 1px solid pink;
width: 1700px;
margin: 0 auto;
/*弹性布局*/
display: flex;
/*换行*/
flex-wrap:wrap;
justify-content: space-around;
}
.item{
width: 160px;
height: 107px;
margin: 5px 0px;
background-color: #ccc;
}
img{
width: 160px;
height: 107px;
}
</style>
<script src="js/new_file.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div class="content">
<!-- 循环 -->
<lin-img v-for="a in imgs" :im="a"></lin-img>
</div>
</div>
</body>
<!-- 组件模板 -->
<template id="testImg">
<div class="item" @click="change">
<img :src="im" v-show="show">
</div>
</template>
<script>
//1:组件的定义注册 新建
//a:组件的名字 b:组件所用到的配置参数
Vue.component("lin-img",{
template:"#testImg",
props:["im"],
data:function(){
return{
show:true
}
},
methods:{
change:function(){
// 点击翻转
this.show = !this.show
}
}
});
var vm = new Vue({
el:"#app",
data:{
imgs:
["img/1_01.jpg","img/1_02.jpg","img/1_03.jpg","img/1_04.jpg","img/1_05.jpg","img/1_06.jpg","img/1_07.jpg","img/1_08.jpg","img/1_09.jpg","img/1_10.jpg",
"img/1_11.jpg","img/1_12.jpg","img/1_13.jpg","img/1_14.jpg","img/1_15.jpg","img/1_16.jpg","img/1_17.jpg","img/1_18.jpg","img/1_19.jpg","img/1_20.jpg",
"img/1_21.jpg","img/1_22.jpg","img/1_23.jpg","img/1_24.jpg","img/1_25.jpg","img/1_26.jpg","img/1_27.jpg","img/1_28.jpg","img/1_29.jpg","img/1_30.jpg",
"img/1_31.jpg","img/1_32.jpg","img/1_33.jpg","img/1_34.jpg","img/1_35.jpg","img/1_36.jpg","img/1_37.jpg","img/1_38.jpg","img/1_39.jpg","img/1_40.jpg",
"img/1_41.jpg","img/1_42.jpg","img/1_43.jpg","img/1_44.jpg","img/1_45.jpg","img/1_46.jpg","img/1_47.jpg","img/1_48.jpg","img/1_49.jpg","img/1_50.jpg",
"img/1_51.jpg","img/1_52.jpg","img/1_53.jpg","img/1_54.jpg","img/1_55.jpg","img/1_56.jpg","img/1_57.jpg","img/1_58.jpg","img/1_59.jpg","img/1_60.jpg",
"img/1_61.jpg","img/1_62.jpg","img/1_63.jpg","img/1_64.jpg","img/1_65.jpg","img/1_66.jpg","img/1_67.jpg","img/1_68.jpg","img/1_69.jpg","img/1_70.jpg",
"img/1_71.jpg","img/1_72.jpg","img/1_73.jpg","img/1_74.jpg","img/1_75.jpg","img/1_76.jpg","img/1_77.jpg","img/1_78.jpg","img/1_79.jpg","img/1_80.jpg",
"img/1_81.jpg","img/1_82.jpg","img/1_83.jpg","img/1_84.jpg","img/1_85.jpg","img/1_86.jpg","img/1_87.jpg","img/1_88.jpg","img/1_89.jpg","img/1_90.jpg",
"img/1_91.jpg","img/1_92.jpg","img/1_93.jpg","img/1_94.jpg","img/1_95.jpg","img/1_96.jpg","img/1_97.jpg","img/1_98.jpg","img/1_99.jpg","img/1_100.jpg"]
}
})
</script>
</html>
5:效果如图所示



























 1272
1272











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








