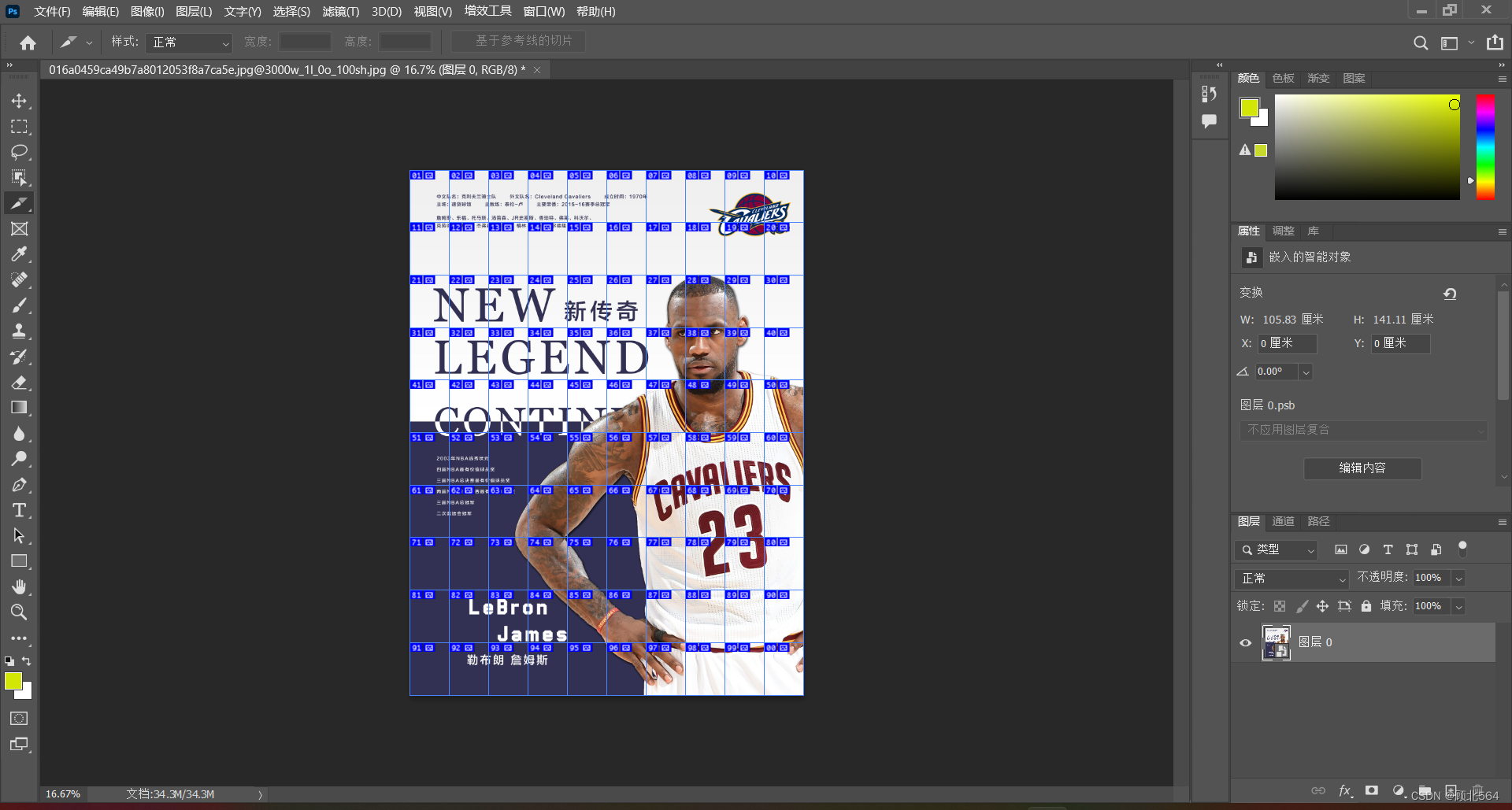
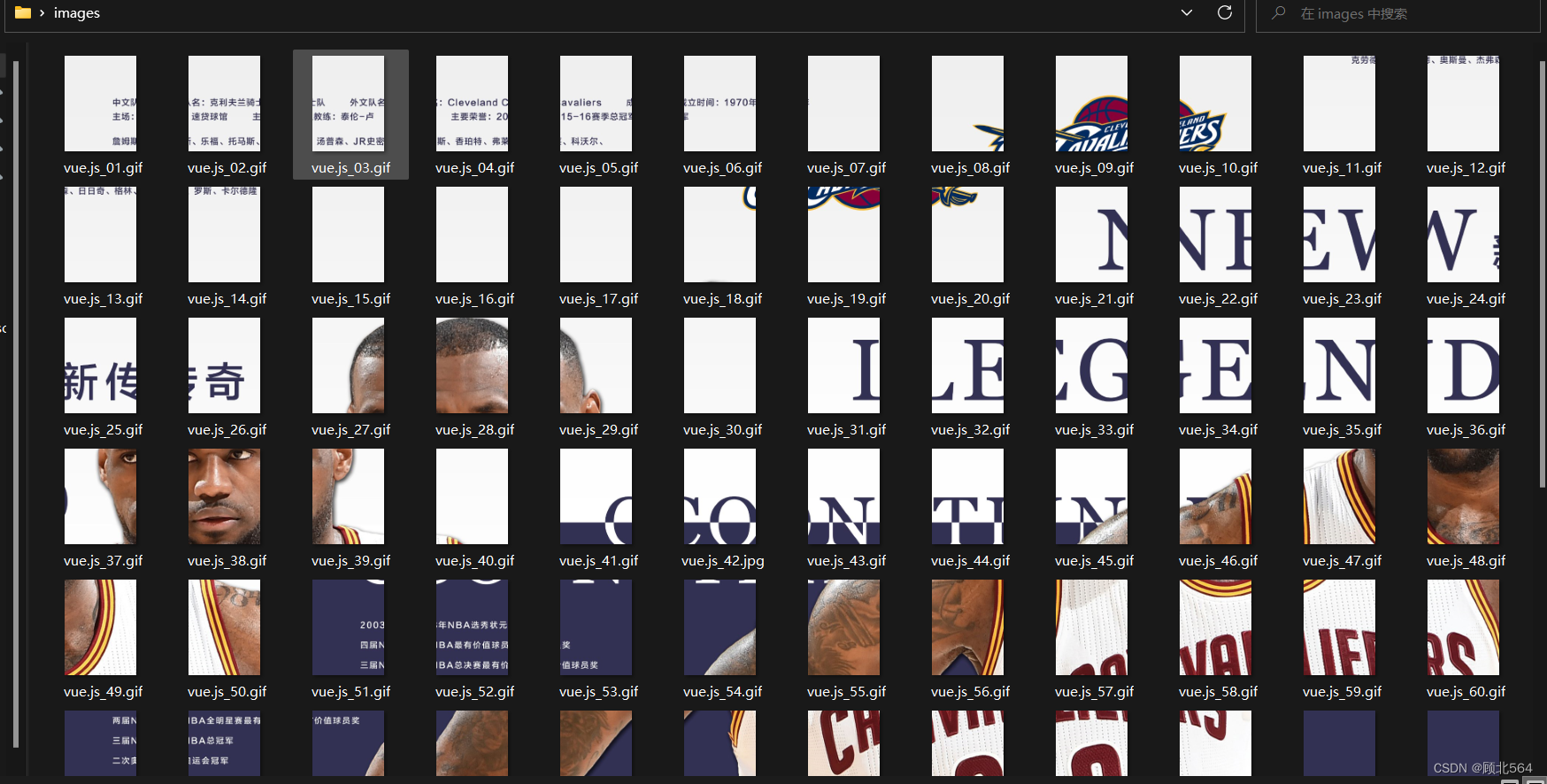
1.打开ps,对图片进行10x10切片处理
2.把图片导出为web所用格式

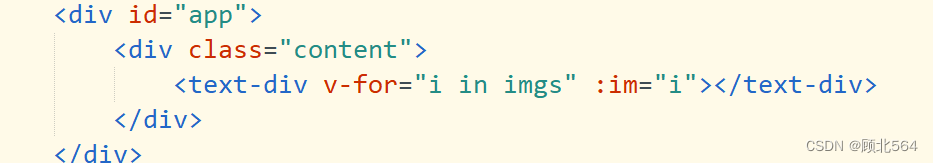
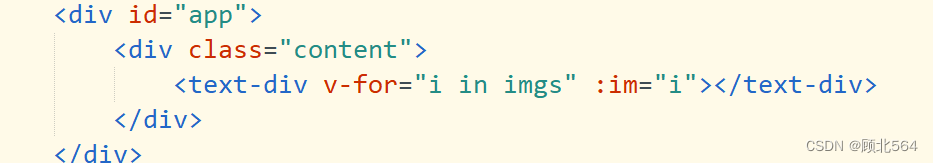
3.HTML部分
然后填入数据:
1..导入并连接vue.js文件,将图片导入img文件

2.我们先写一个div标签,给一个id为app,然后再id为app的div标签中再写一个div标签,然后class为content,content里边为放置的图片
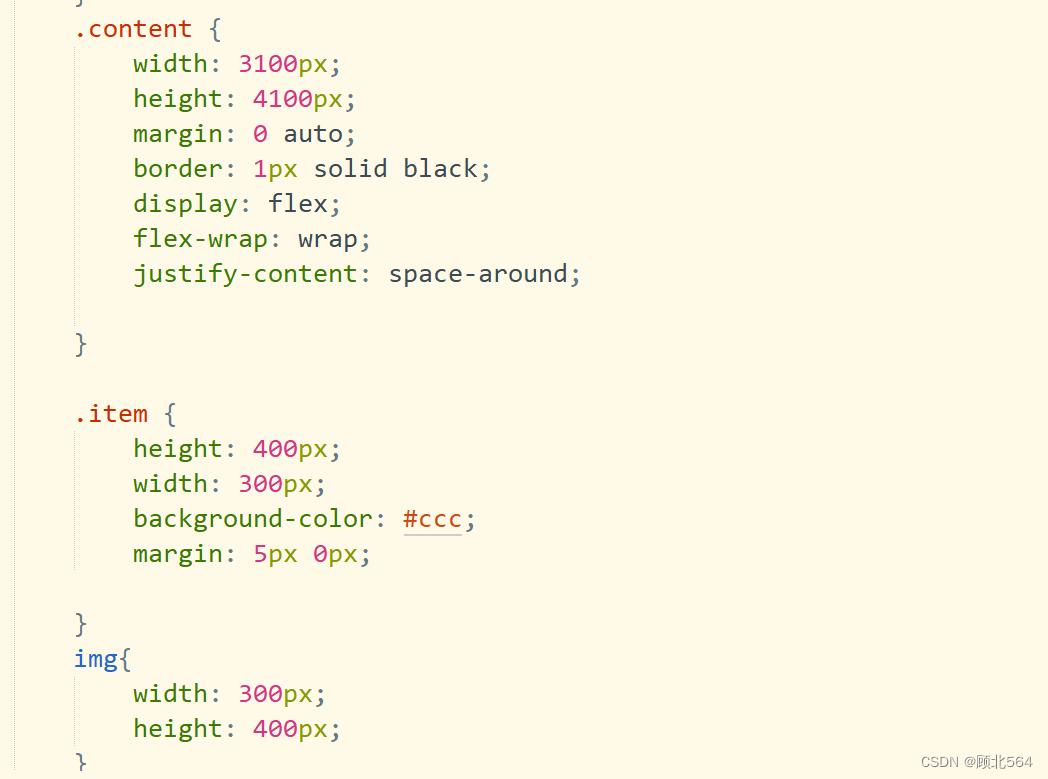
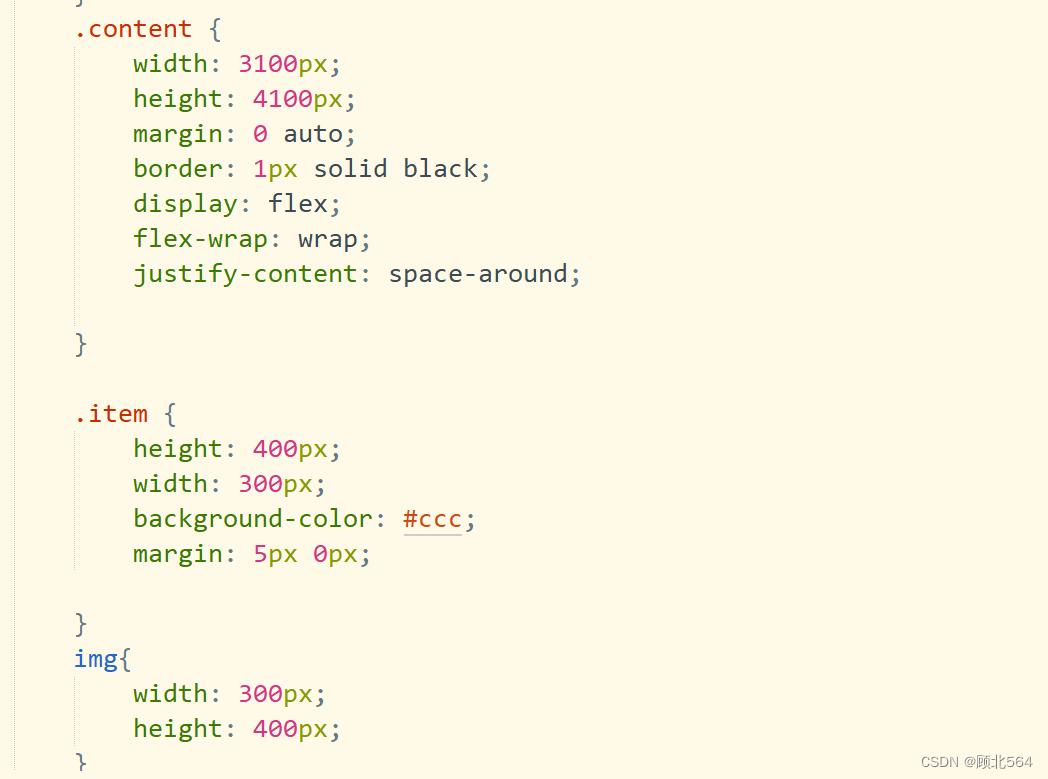
3.为div设置样式的时候可以采用弹性布局,可以快速很方便的将图片排列整齐

4.可以通过给每一个图片所放置的div设置一个@click事件和


然后填入数据:
1..导入并连接vue.js文件,将图片导入img文件

2.我们先写一个div标签,给一个id为app,然后再id为app的div标签中再写一个div标签,然后class为content,content里边为放置的图片
3.为div设置样式的时候可以采用弹性布局,可以快速很方便的将图片排列整齐

4.可以通过给每一个图片所放置的div设置一个@click事件和
 1713
1713
 3175
3175
 77
77
 2136
2136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


